22 Javascript Load Partial View
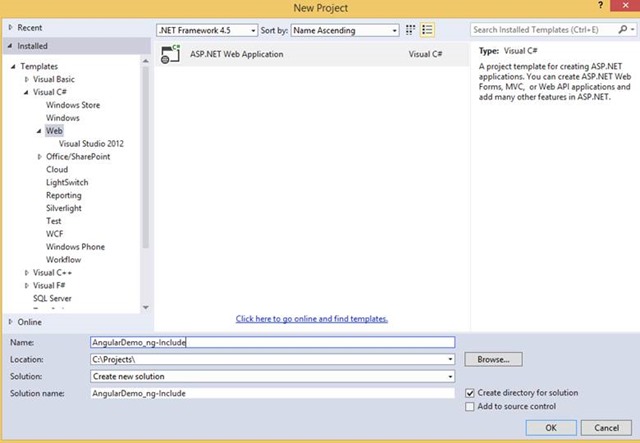
In this article, I will explain how can you load partial view using jquery ajax inside main view and show data without redirecting to another page using Bootstrap pop-up modal in ASP.NET MVC. Step 1: Create a project in your Visual Studio (2017 in my example), by opening Visual Studio and clicking "File"-> "New"-> "Project". Running JavaScript in Partial Views ASP.NET MVC. Well, When you are building an ASP.NET MVC most of the time we use PartialViews to better manage our project by increasing re-usability of views. The most common problem that has been reported by ASP.NET Developers is that JavaScript does not work in Partial Views and Yes They are right.
 Javascript Dosen T Work In Partial View The Asp Net Forums
Javascript Dosen T Work In Partial View The Asp Net Forums
16/1/2014 · I have an partial view that has incline JavaScript on the view. I'm had move the inline JavaScript to an external JavaScript file so that the file can be compressed and minimized. When trying to calling the partial view it does not load the external Javascript file. The way that i'm calling the external JavaScript is shown below, @section scripts { <script src="~/Scripts/Views/EmployeeDetail/PartialAuditHistory.js" data-model-view…

Javascript load partial view. The page will be load and partial view will be trying to get the data asynchronously. On the following example, I am going to show how to create multiple partial view and make separate request for getting the data from database. Basically I am getting Recent Post and Popular Post on the view, A partial view is a .cshtml markup file maintained within the Views folder.. A controller's ViewResult is capable of returning either a view or a partial view. Referencing and rendering partial views is described in the Reference a partial view section.. Unlike MVC view rendering, a partial view doesn't run _ViewStart.cshtml.For more information on _ViewStart.cshtml, see Layout in ASP.NET Core. 2/3/2018 · In my view I have JavaScript to load a partial view. <p> <div id="AREA_PARTIAL_VIEW"> </div> </p> <script type="text/javascript"> $(document).ready(function () { window.location.href = '@Url.Content("Insert", "Customers","Insert_Partial_View")'; }); </script> @using (Html.BeginForm(@MyChoise, "Corr_Exit")) { @Html.AntiForgeryToken() <div class="panel-group"> <div class="panel panel-primary"> </html> etc.....
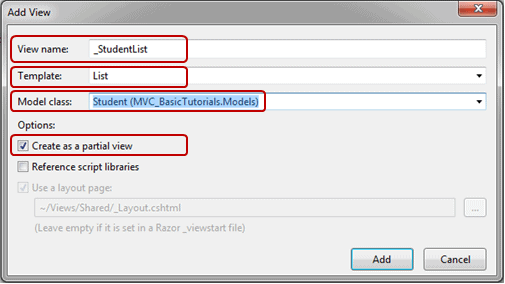
Javascript dosen't work in partial view RSS. 13 replies Last post Jul 27, 2018 10:05 AM by ... I think your script fire before load your partial view. For sure about it , put your script into the partial view. vahid bakhtiary Please MARK AS ANSWER if suggestion helps. Reply; Load partial view by sending javascript data array as parameter jQuery to load new view and then load partial view How to position a partial view in a page when load dynamically after postback Let's create a partial view to hold the list of students and separate students grid from Index view, Go to Views folder and click on Add -> View, In Add MVC View window, add a view name, select List as the view template, select Student as the model class, tick on Create as partial view and click on Add button
Render Partial View Using jQuery in ASP.NET MVC. We can load our partial view using the jQuery load method. It makes ajax requests to controller action method and load output in HTML control like div. Add div in the index.cshtml file as shown below and add a script to load output of action method GetProducts. @ {. Apr 13, 2015 10:54 AM if you use the browsers debugger to view the partial view raw html (see network trace), you will see the javascript is not in the payload. this because when you render a partial, on the body is rendered, no sections (which are part of the layout) are included. Load ASP.NET MVC Partial Views Dynamically Using jQuery Most of the times ASP.NET MVC views are rendered as a result of user navigating to some action. For example, when a user navigates to /home/index in the browser (either through address bar or through a hyperlink), ASP.NET MVC executes the action method and usually returns a view to the ...
This article will show you how you can use partial view in you asp mvc application to display the view on conditional bases using c# . In this I have used dropdown list to pass the value, so that program can take decision to which partial view need to load. This article you can use in your MVC3, MVC4, and MVC5 application. 18/6/2012 · I’m working on the web app where the main page contains two parts: the constant block which is always visible and the info-block made up by one of 3 partial views. Each of the partial views appears as a result of AJAX request and is loaded just once (after that switching windows is provided by jquery). It works well but I’ve faced with one problem. The html-code of partial views contains js functions that are used in the … 6/9/2019 · A Note About Script Binding for Partial Views. As noted above, the convention for JavaScript associated with Razor partial views is to include them in the parent view .cshtml. JavaScript functions can be bound to elements on the partial view; the partial view is rendered at the same time as the parent view.
20/1/2015 · Create a new div element called divPartialHolder as a container for the partial view. Create a Javascript function ShowPartial () to load the partial view into the div created above using jQuery load () function. Create a link to show the partial view using href="javascript:ShowPartial ()" Add Partial View In the Add New Item popup, enter a partial view name, select "Create as a partial view" checkbox. We don't need not use any model for this partial view, so keep the Template dropdown as Empty (without model) and click on Add button. This will create an empty partial view in the Shared folder. The HTTP GET controller methods associated with the partial views require the current value of CustomerID to retrieve and return the appropriate data. This value is also the route value for the view, but it could also be passed in the ViewBag collection when the Edit view is called from the Index view. Judicious use of route values and data passed in the ViewBag or ViewData collections can ...
Load ASP.NET MVC partial views on link click. Some one asked me how we can load partial views on link click. Here is the snippet for the same. In the page, you need to add a DIV with Id attribute which got a value "Display", partial view will be loaded to this DIV. We were unable to load Disqus. Load Partial Views using Ajax in ASP.NET Core MVC and Razor Pages. In the previous article we discussed how to use partial views in ASP.NET Core MVC and Razor Pages. Although many a times you would place a partial view on a page at development time, it is also possible to load a partial view programmatically through Ajax. 29/6/2020 · This works the very first time the page loads, but it doesn't work for any of the other partial views when they're loaded in. I even have the code in script tags in the partial views, so when a new one is loaded in, it has the code embedded in it. Partial view: <div class="field col-sm-6"> @Html.EditorFor(x => x.IncidentModel[index].Date, new
So we can load each partial view using AJAX individually, it will improve the user experience because the components that can be loaded earlier won't be delayed until all the components load. As soon as each control loads, they will be available to the user on the screen. 13/12/2012 · Solution 1. Accept Solution Reject Solution. Html.RenderPartial is server side code. You would need a @ in front of it, and you in general need to have your js contain the final HTML, not a server side call. An AJAX call to get the HTML makes the most sense IMO. Partial View name to it's first parameter. Marks property to it's second parameter. Method 2: Call the Partial View using Child Action Method (@Html.Action()) A Child Action Method is an Action that is invoked from the @Html.Action() helper. So for calling my Partial View (Marks.cshtml) I have to create a Child Action in my Controller.
It's up to the javascript code on the page to deal with it at that point. It's important to keep in mind that a partial view is just the result that is sent to the browser. Your actions are still able to do all of the things that a standard controller action could do. The idea is to change the URL dynamically when a partial view is loaded, and to complement this, you design things so that a URL determines the partial views to load, therefore building the whole page just like it would have happened through user interaction. I am working on one page checkout system in asp core I am using a partial view for each the stages of course I no you can just use below, but I want to load the partial view on button click of checkout it will show stage 2 etc and hide stage 1.
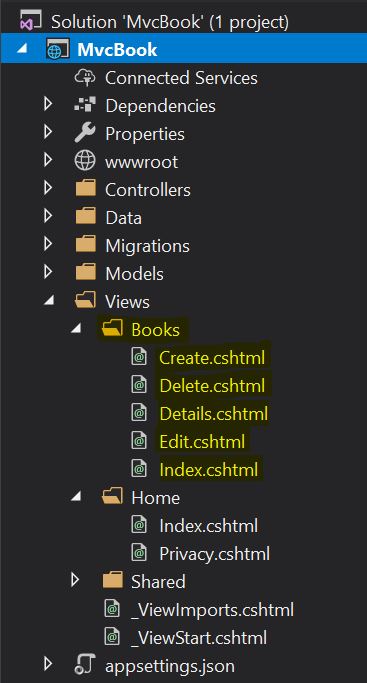
I have a Partial View in my master.cshtml returning some database content. Everything works, but i want to speed it up. So I thought, I have to load by jquery/ajax after loading all the other stuff. This works for "normal" views (for those with an real URL). Can anyone tell me how to load a Partial View "Async"? In order to add Partial View, you will need to Right Click inside the Controller class and click on the Add View option in order to create a View for the Controller. 6/8/2021 · Just for the test put a button (rather link inside the for loop) and try to retrieve the partial view (hard code the values for route) by using that button's click (use load method).Check whether is it working or not ?
When debugging in Visual Studio I can see that on a postback, the C# RenderMiniCart -function runs and it in turn renders the PartialView MiniCart.cshtml and prints the content of the cart. Great! But when the same function is called via Javascript (without postback), it runs, but it doesn't re-render the PartialView.
 Why You Should Use View Components In Asp Net Core
Why You Should Use View Components In Asp Net Core
 Views Partial Views And Layouts In Asp Net Core Mvc Code Maze
Views Partial Views And Layouts In Asp Net Core Mvc Code Maze
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 Layout In Asp Net Core Microsoft Docs
Layout In Asp Net Core Microsoft Docs
 Views Partial Views And Layouts In Asp Net Core Mvc Code Maze
Views Partial Views And Layouts In Asp Net Core Mvc Code Maze
 Partial Page Load Javascript How To Use Javascript In Mvc View
Partial Page Load Javascript How To Use Javascript In Mvc View
Sammy Mvc Single Page Application Using Partial Views
 How To Bind A Model To A Partial View In Asp Net Mvc
How To Bind A Model To A Partial View In Asp Net Mvc
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 How To Use Angular Js Ng Include Functionality To Load
How To Use Angular Js Ng Include Functionality To Load
 Display Partial View And View Using Ajax In Mvc
Display Partial View And View Using Ajax In Mvc
 Partial Views In Asp Net Mvc Application Dot Net Tutorials
Partial Views In Asp Net Mvc Application Dot Net Tutorials
 List Card View Inurl Asp Customizing Asp Net Core Part
List Card View Inurl Asp Customizing Asp Net Core Part
 Asp Net Mvc Special Views Partial View And Layout Codeproject
Asp Net Mvc Special Views Partial View And Layout Codeproject
 Partial View I Came I Learned I Blogged
Partial View I Came I Learned I Blogged
 Student Information System Angularjs Asp Net Api C
Student Information System Angularjs Asp Net Api C
 How To Bind A Model To A Partial View In Asp Net Mvc
How To Bind A Model To A Partial View In Asp Net Mvc
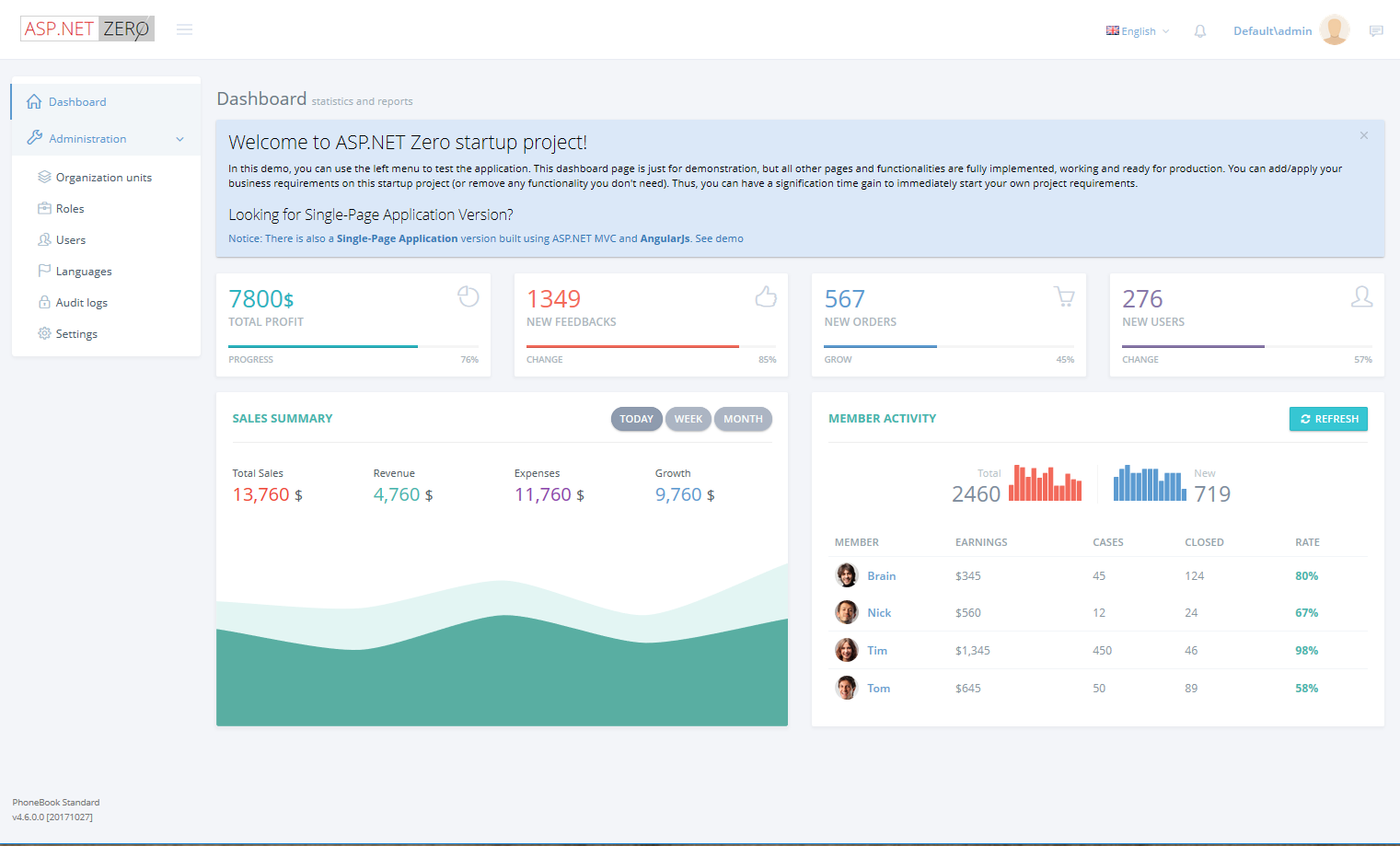
 Developing Step By Step Mpa Asp Net Zero Documentation
Developing Step By Step Mpa Asp Net Zero Documentation
Load Asp Net Mvc Partial Views Dynamically Using Jquery
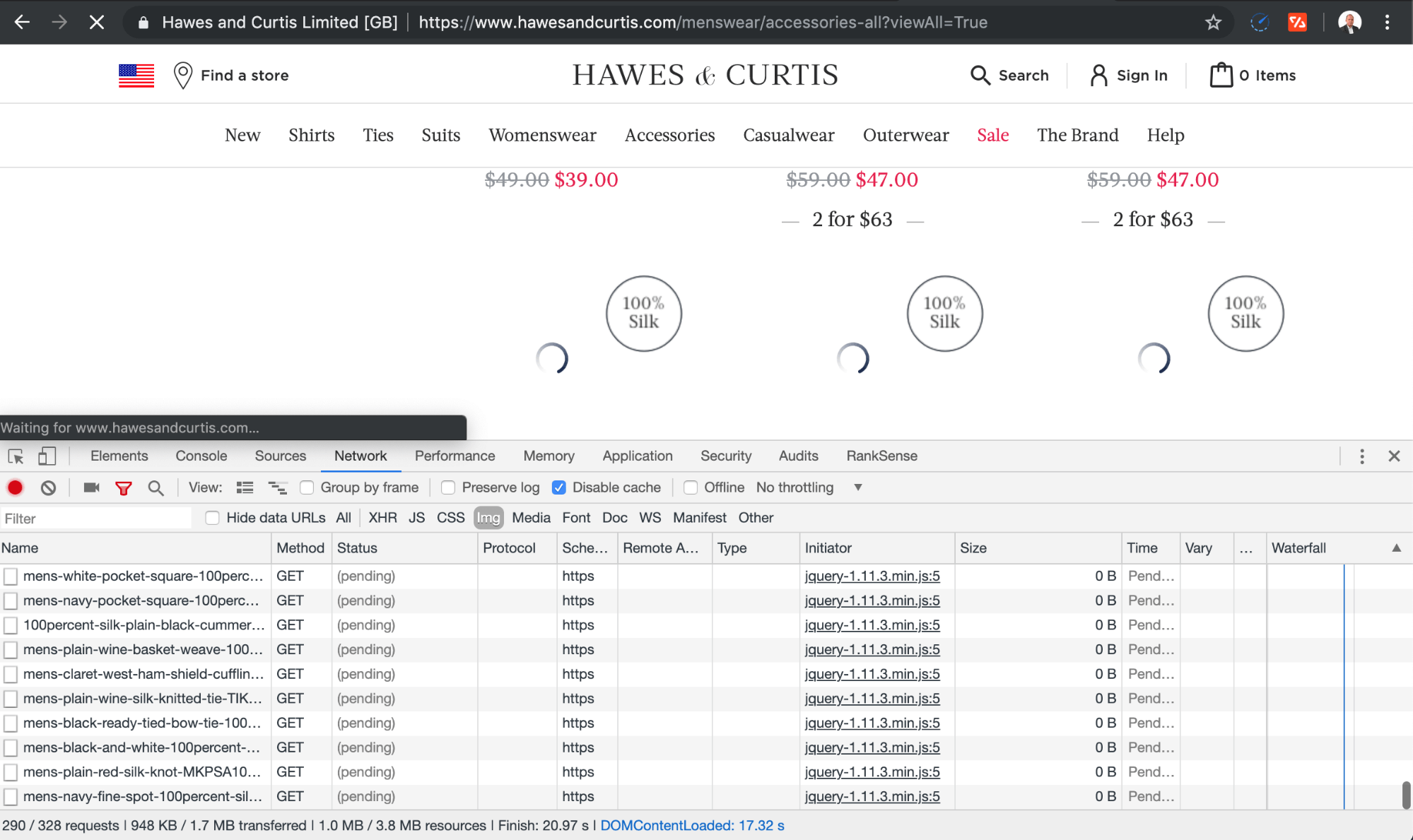
 Pwa How To Avoid Partial Rendering Issues With Service Workers
Pwa How To Avoid Partial Rendering Issues With Service Workers

0 Response to "22 Javascript Load Partial View"
Post a Comment