34 Javascript Image Animation Effects
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... Dec 28, 2020 - This collection of the best JavaScript animation libraries will help you get a headstart in animating any element on your website.
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
Nov 18, 2020 - Hover — A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so… ... A fully fledged native JavaScript animation engine with essential features for cross-browser animations. The focus is code quality, flexibility, performance and size ...

Javascript image animation effects. JavaScript brings another amazing image animation effects on top of css. There are two animation effects to talk about. First of all the screen is partitioned vertically into two sections equally. However users can get wider range by single click that expands the selected image occupying more space. jQuery ImageWarp adds an interesting "warp" effect to select images on your page so clicking on them causes the image to expand temporarily before reverting back to the image's original dimensions. It's most useful when applied to hyperlinked images to create a delayed effect before the user is … Nov 07, 2019 - Magic Animation’s file size is ... for its signature animations, such as the magic effects, foolish effects, and bomb effects. If you’re looking for something a little out of the ordinary, go for it. You won’t be disappointed. ... Zdog is a JavaScript library for creating ...
Javascript Images : Animation and Timers An animation is created by replacing one Image frame with another at speed such that it appears to be a moving Image. Animations can be created using JavaScript by using a timer which replaces one image frame with another. Mobile browsers benefit hugely from HA, whereas desktop browsers do not. (JavaScript-powered desktop animations actually perform worse when hardware acceleration is applied.) Accordingly, mobileHA has no effect on desktop browsers. Jul 20, 2019 - While browsing the latest award-winning websites, you may notice a lot of fancy image distortion animations or neat 3D effects. Most of them are created
Oct 03, 2018 - It is a small vanilla WebGL javascript ... images and videos into 3D WebGL textured planes, allowing you to animate them via shaders. You can define each plane size and position via CSS, which makes it super easy to add WebGL responsive planes all over your pages. ... Lazyestload.js is a javascript library which ... Each of the JS image gallery boxes is also animated to feature the lightbox effect on click. For reference, it just simply means that when clicked on, the specific image expands to full view while the rest stays in the background. Demo/Code. 16. Responsive Image Gallery with jQuery JS Lightbox Mar 15, 2018 - They can be used for loading ... text effects, and much more. ... Focusing mostly on 2D graphics, the Canvas API provides a means for drawing graphics via JavaScript and the HTML canvas element. The web animations API can be used for animation, gaming graphics, data visualization, image manipulation, ...
We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language Pieces allows you to split an image into tiles and animate them with amazing effects. It comes with 300 ready-to-use animations and with a tool that let you create your animation packs. You can use it both with javascript and html markup. With Pieces you can control tiles dimension, speed, stagger, so on. To make the image transition with a fading effect we use the asynchronous function. Inside the asynchronous function, use another setInterval () method to slowly decrease the opacity of the topmost image till opacity becomes 0. By doing this, the topmost image will appear to fade away slowly.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 2, 2017 | Core Java Script, HTML5, Image Effects, Premium ComicBubbles is a JavaScript HTML5 canvas library which simplifies the process of adding speech bubbles to photos. ComicBubbles bubbles can be saved as JavaScript objects or merged with the original image. A collection of frequently used animations and effects for DOM elements.
Image trail on mouse move has become one of the trending canvas animation effects since last few months. You might have come across this kind of awesome anim... 1. Photon : JS CSS 3D Lighting Engine. Photon is a experimental JavaScript CSS 3D Lighting Engine. Source Demo. 2. HoverTransitions - jQuery animated hover effects. Allows you to create numerous ... The image hover effect is usual when created with Flash and JS, but CSS is the new experiment that makes the code lighter and the execution of the source code easier. There are around six image transition effects available that show different animations when you cursor or de-cursor on the image icon. Check out its demo to get a better idea.
Web Animations.js is a JavaScript API for driving animated content on the web. By unifying the animation features of SVG and CSS, Web Animations unlocks features previously only usable declaratively, and exposes powerful, high-performance animation capabilities to developers. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Manipulating elements at your command with true programming logic will give you way more control over your animations than if you only rely on CSS. It's more complex to create animations with JavaScript, but you will have more power. 9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript.
Aug 19, 2020 - Thanks to CSS3, we can create effects and animations without using JavaScript. We must be careful to avoid abusing CSS3 because old browsers do not support all of its properties. In any case, we all see the potential of CSS3, and this article will discuss how to create an infinitely looping slider of images ... JavaScript provides the following two functions to be frequently used in animation programs. setTimeout (function, duration) − This function calls function after duration milliseconds from now. setInterval (function, duration) − This function calls function after every duration milliseconds. 38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds.
Dramatic Layers This clever use of CSS and JS duplicates the image and layers them on top of each other. From there, CSS filters are separately added to each image. This technique results in cinematic-quality effects that would be otherwise difficult to achieve. Image Hover. This is a complete image hover library based on CSS that consists of 44 effects. The effects are basic ones, ranging from fades, pushes, and reveals to blurs, folds, or shutters. There are manymore to discover and you can also decide the direction in which your element should go. It animates anything JavaScript can touch (CSS properties, canvas library objects, SVG, generic objects, whatever) and it solves lots of browser inconsistencies, all with blazing speed (up to 20x faster than jQuery). You can find the CDN for the GSAP here.
The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page. In this article we have gathered a list of Best JavaScript Image Manipulation Libraries that will help you to manipulate, add various effects and animations to images. We hope you ... Styling the Elements. To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute". The required params parameter defines the CSS properties to be animated. The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the animation completes.
The following is a guest post by Zach Saucier.Zach wrote to me telling me that, as a frequenter on coding forums like Stack Overflow, he sees the questions come up all the time about controlling CSS animations with JavaScript, and proved it with a bunch of links. Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. ... Follow through animations made easy. 94 CSS Image Effects. June 1, 2021. C ollection of hand-picked free HTML and CSS image effect code examples: 3d, animated, hover, magnify, overlay, transition, zoom, etc. Update of May 2020 collection. 10 new items.
Jan 27, 2021 - JavaScript libraries are an extremely valuable tool for any web developer. Adding simple animations can easily be done with CSS. But as soon as it comes to more complex or advanced effects JavaScript… CSS & JS Animations. Examples of stunning CSS3 and Javascript animation examples. Featuring UI elements, scroll triggered animations, SVG and much more. Share it! This spinning image animation uses no images at all. The animation is a vector-graphic driven by JavaScript and DirectAnimation controls (ActiveX). The result: more dynamic impact with less bandwidth.
Javascript library to draw and animate images on hover. Hover3d jQuery Hover3d is a simple hover script for creating 3d hover effect. It was my experiment on exploring CSS3 3d transform back in 2015 on Codepen 3D hover plane effect. 5/12/2020 · If there’s an animation effect in the beginning, like bouncing – it will be shown at the end. In the graph above the regular bounce has the red color, and the easeOut bounce is blue. Regular bounce – the object bounces at the bottom, then at the end sharply jumps to the top. After easeOut – it first jumps to the top, then bounces there. easeInOut
 21 Css Amp Javascript Animation Libraries 2018 Bashooka
21 Css Amp Javascript Animation Libraries 2018 Bashooka
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa
 Css Image Effects Five Examples And A Quick Animation Guide
Css Image Effects Five Examples And A Quick Animation Guide
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 Javascript Background Effects Markuptag
Javascript Background Effects Markuptag
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
Impressive Website With Unusual Javascript Animation Effects
 150 Amazing Examples Of Css Animation Amp Effects
150 Amazing Examples Of Css Animation Amp Effects
25 Simple Amp Lightweight Jquery Effects Ginva
 8 Best Animated Websites With Css Amp Html Animation To Inspire You
8 Best Animated Websites With Css Amp Html Animation To Inspire You
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Animated Christmas Banner Using Html Css Amp Javascript Css
Animated Christmas Banner Using Html Css Amp Javascript Css
 Css Transitions And Javascript For Animated Entry Effects
Css Transitions And Javascript For Animated Entry Effects
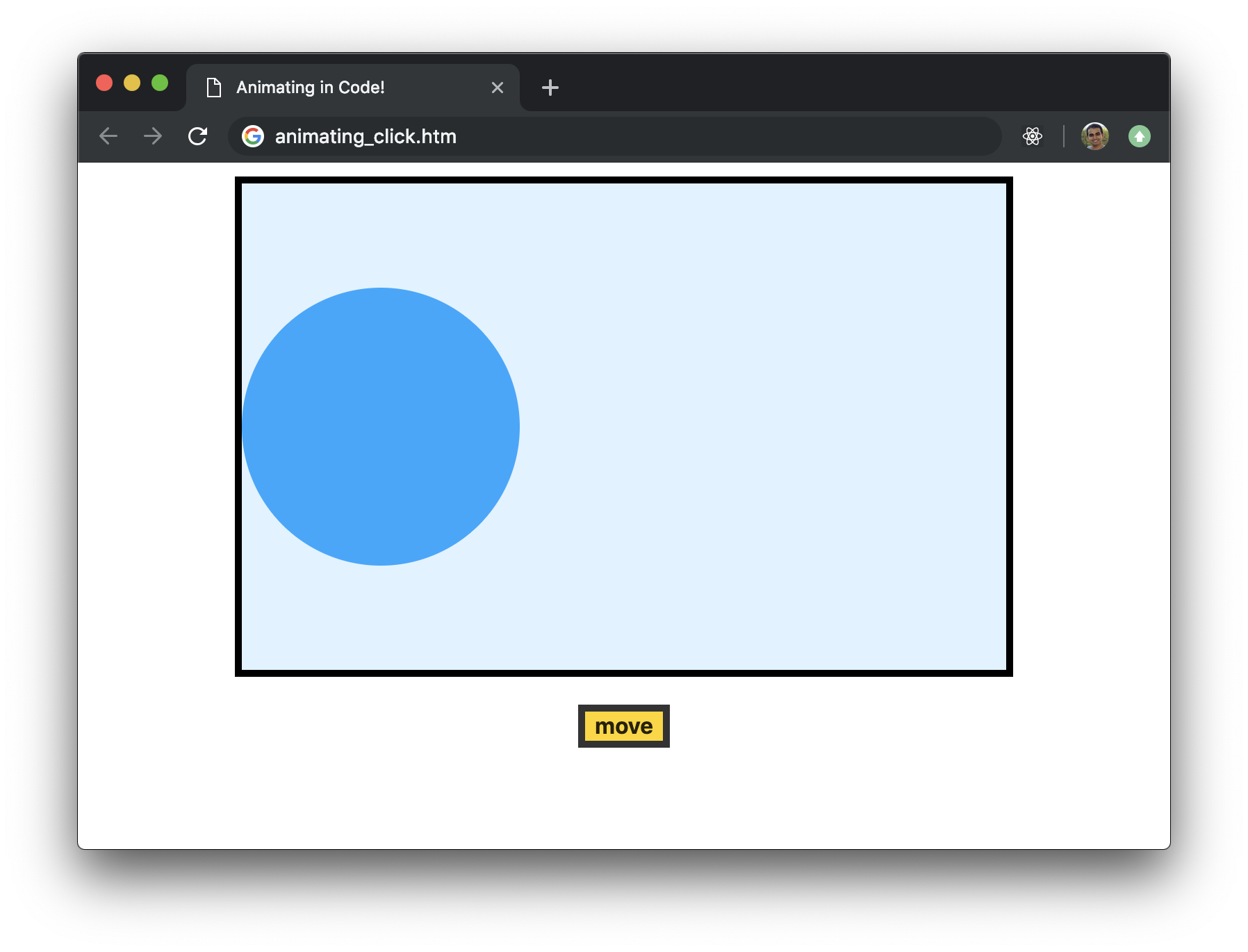
 Javascript Programmatically Animate Shapes The Same Way
Javascript Programmatically Animate Shapes The Same Way
 Css Animations Vs Javascript Animations Ta Digital Labs
Css Animations Vs Javascript Animations Ta Digital Labs
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 Confetti Falling Animation In Pure Javascript Confetti Js
Confetti Falling Animation In Pure Javascript Confetti Js
 25 Page Transitions Effects Tutorials Amp Jquery Plugins
25 Page Transitions Effects Tutorials Amp Jquery Plugins
 Particles Animation 20 Solutions From Codepen The Jotform Blog
Particles Animation 20 Solutions From Codepen The Jotform Blog
20 Codepen Solutions For Awesome Mouse Effects
 Javascript Libraries For Creating Beautiful Animations
Javascript Libraries For Creating Beautiful Animations
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Flying Text Animation Effects Using Css Amp Anime Js Website
Flying Text Animation Effects Using Css Amp Anime Js Website
 Animation Css Super Css3 Animation Library Three Lines Of
Animation Css Super Css3 Animation Library Three Lines Of
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 14 Javascript Libraries To Create Impressive Animations
14 Javascript Libraries To Create Impressive Animations
 15 Morph Animation Javascript Libraries Bashooka
15 Morph Animation Javascript Libraries Bashooka
 14 Javascript Libraries To Create Impressive Animations
14 Javascript Libraries To Create Impressive Animations


0 Response to "34 Javascript Image Animation Effects"
Post a Comment