32 Javascript Ajax Call To Php
Sep 06, 2016 - I am confused that why he accepted your answer. He is asking to call a particular php function from ajax and you are calling a javascript function. – Rajat Sep 29 '20 at 13:16 Apr 01, 2015 - For example, if the user submits the form via Ajax, then you would use this success function to check the response and provide them with confirmation that the form was submitted successfully. Hopefully, this article taught you the basics! ... This entry was posted in Code, JavaScript, PHP Tutorials ...
 Undefined Issue In Jquery Ajax Javascript Sitepoint
Undefined Issue In Jquery Ajax Javascript Sitepoint
The main reason why people use forms is so that you can define an . action (in your case a php script), . method (GET or POST) and a . submit button that captures all the information in the form and automatically sends it to the server.. This is nice when you have 20-30 inputs or you are handling multiple file inputs. In your case you are handling the data retrieval in your ajax function, you ...

Javascript ajax call to php. You can't call a PHP function with Javascript, in the same way you can't call arbitrary PHP functions when you load a page (just think of the security implications). If you need to wrap your code in a function for whatever reason, why don't you either put a function call under the function definition, eg: If you have successfully completed this lesson then you know how to use MySQL, PHP, HTML, and Javascript in tandem to write Ajax applications. May 23, 2016 - Normally you would connect this ... from PHP, and how you can use this response to append new content onto the page. Take a peek at my live sample demo to get an idea of what we are creating. ... When coding in standard JavaScript we are stuck using a method called XMLHttpRequest. The jQuery Ajax method is ...
So that's how you can use JavaScript Promises for AJAX. In the next section, we'll see how to use the jQuery library to perform AJAX calls. How AJAX Works Using the jQuery Library. In the earlier section, we discussed how you could perform AJAX calls using vanilla JavaScript. In this section, we'll use the jQuery library to demonstrate this. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Using plain PHP, you cannot call a PHP function directly, instead you send your request to a php script and pass it a parameter based on which then call the function that you want to invoke. For example: ... Unable to verify otp using PHP , ajax and javascript. calling PHP function from JS with ajax. How to intercept ajax call in PHP.
Use $.ajax to call a server context (or URL, or whatever) to invoke a particular 'action'. What you want is something like: $.ajax ( { url: '/my/site', data: {action: 'test'}, type: 'post', success: function (output) { alert (output); } }); On the server side, the action POST parameter should be read and the corresponding value should point to ... Jul 02, 2021 - In this tutorial, I show how you can handle AJAX request on the same page and avoid AJAX request conflict with form submit. First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready.
So that's how you can use JavaScript Promises for AJAX. In the next section, we'll see how to use the jQuery library to perform AJAX calls. How AJAX Works Using the jQuery Library. In the earlier section, we discussed how you could perform AJAX calls using vanilla JavaScript. In this section, we'll use the jQuery library to demonstrate this. Jul 24, 2011 - There seems to be a problem with the code I have for calling php from javascript with jquery ajax. The ajax call seems to be successful but I don't get the correct information returned from the php Feb 12, 2015 - In this article you will learn how to use Ajax and jQuery with PHP.
Preface. In this tutorial, we will see how to make Ajax work with PHP and MySQL. We will create a small web application. In that, as soon as you start typing an alphabet in the given input field, a request goes to the PHP file via Ajax, a query is made to the MySQL table, it returns some results and then those results are fetched by Ajax and displayed. In simple terms, calling a server-side script without reloading the page. For example, to call a PHP script using AJAX: var xhr = new XMLHttpRequest (); xhr.open ("POST", "SCRIPT.PHP"); xhr.send (); Yes, AJAX is not as complicated as some people think. Let us walk through a few more examples - Read on! ⓘ I have included a zip file with all ... AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole ...
Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. This is a shorthand Ajax function, which is equivalent to: The success callback function is passed the returned data, which will be an XML root element or a text string depending on the MIME type of the response. It is also passed the text status of the response. Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next .
In this post, we are going to talk about how we can create a simple REST API in PHP and call them in JavaScript using various technologies. For example, using XMLHttpRequest, jQuery AJAX and AngularJS AJAX. In order to create a simple REST API that might actually be used in practice, we are going to use WordPress API namely the username_exists ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A simple problem where a javascript function is being called by button through onclick.. And that js function calls a php function.. Before inserting php code it worked really great i.e, onload is working and onclicking buttons corresponding functions are called.But when I put php code in it..onload is not working and onclick is also not ...
May 01, 2017 - AJAX stands for Asynchronous JavaScript and XML, and the key to AJAX is the XMLHttpRequest object. From MDN: Here is a quick tutorial explaining how you can set up this functionality for yourself. If… Jun 16, 2020 - I am familiar of how to get ajax to go to a php page an execute a series of things and ... call a specific function which resides in a given page? 17/2/2021 · Call a PHP Function From JavaScript We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly.
JavaScript Code (jQuery & AJAX) $.ajax () method perform an Ajax request and post the user ID to a PHP file to get the user details from the database. If the request succeeds the data returned from the server as the specified format in the dataType parameter. AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. To use AJAX in JavaScript, you need to do four things: create a XMLHttpRequest object. write the callback function. open the request. send the request. I know I know, you must be like: OK, OK, so let's take those steps from above and turn them into code: create a XMLHttpRequest object. var xhr = new XMLHttpRequest ();
To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The following illustrations demonstrate how Ajax communication works: jQuery Ajax Call to PHP Script with JSON Return. September 18, 2012 by Jonathan Suh. User experience plays a vital role in excellent web design. Ajax allows you to run server-side validations, form submissions, data retrieval, and other server-side stuff in the background (asynchronously) without interfering with the existing page where the request was made. Try it Yourself ». Code explanation: First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready.
Throughout the AJAX call its value changes and can receive values from 0 to 4 (e.g. the value 4 means that the response data is available to us). Second, the status property indicates whether the request is successful or not (e.g. the value 200 defines a successful request). In this example, assuming that we retrieve the response data and the ... Let's take a look at a specific Ajax functionality: returning an Ajax response from an asynchronous JavaScript call. First, What is Ajax? Asynchronous JavaScript and XML, or Ajax, isn't a new technology in itself, and it's not a programming language. The term was coined back in 2005 by Jesse James Garrett. 22/8/2021 · The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script. Submit a hidden HTML form, an old-school method. Finally, an unorthodox method – Dynamically create a script tag that points to a PHP …
-1, half an answer, OP asked how to call a php function from javascript. Pou only showed how to call a php PAGE. You need to add post variables in the ajax call and php checking for those post variables and then calling that php function if those post variables exist. - M H Aug 28 '15 at 18:48 Jun 25, 2021 - Learn how to build an email contact form for your website that uses AJAX to submit data in the background. 1 week ago - AJAX is the acronym for Asynchronous JavaScript & XML. It is a technology that reduces the interactions between the server and client. It does this by updating only part of a web page rather than the whole page.
how to call php function from javascript function 1. create Folder on WWW Or htdocs (on your computer) 2. create index.php page on your folder and paste this code Call PHP function from javascript with parameters. In the following program we are declaring a PHP function "myphpfunction" with the help of two variables x & y. Here we are performing addition operation by storing the value in variable z. Value of variables x & y is given by Javascript called by PHP function and printing the return value ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
5 Interesting Things You Can Do With Ajax By Ronan Techburst
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Ajax And Php Building Responsive Web Applications Chapter
Ajax And Php Building Responsive Web Applications Chapter
 Php Ajax Call Or Is There An Alternative Stack Overflow
Php Ajax Call Or Is There An Alternative Stack Overflow
 Get Request Using Ajax By Making Custom Http Library
Get Request Using Ajax By Making Custom Http Library
 Ajax Requests For Idiots Breaking Down Asynchronous
Ajax Requests For Idiots Breaking Down Asynchronous
Ajax Usage To Search A Record With Php Mysql And Jquery
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Call A Php Function From Javascript
How To Call A Php Function From Javascript
 Making Http Post And Get Request With Ajax To Php
Making Http Post And Get Request With Ajax To Php
 Laravel Ajax How To Use Ajax In Laravel With Example
Laravel Ajax How To Use Ajax In Laravel With Example
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Jquery Ajax Call To Php Script With Json Return Webslesson
Jquery Ajax Call To Php Script With Json Return Webslesson
 Asynchronous Javascript And Xml Ajax
Asynchronous Javascript And Xml Ajax
 Simple File Upload Using Javascript Formdata Ajax Post
Simple File Upload Using Javascript Formdata Ajax Post
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
How To Create An Ajax Call In Wordpress Step By Step What
 Using Ajax With Php On Your Wordpress Site Without A Plugin
Using Ajax With Php On Your Wordpress Site Without A Plugin
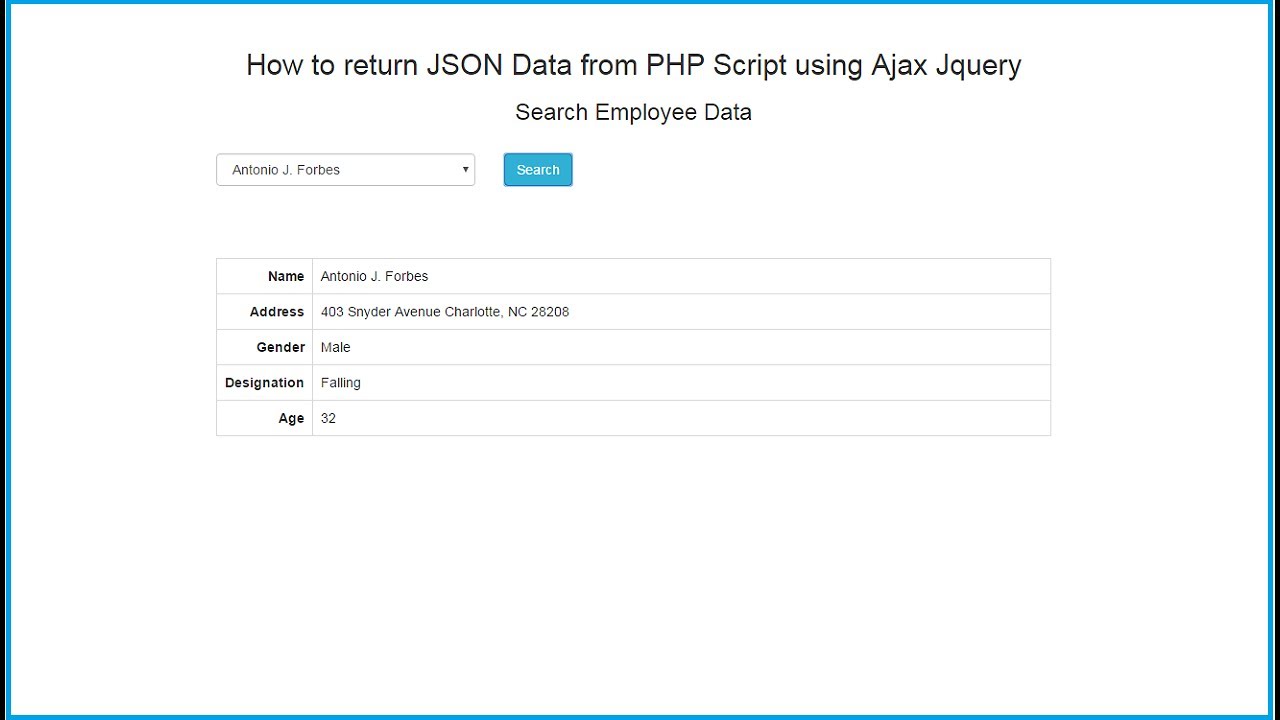
 How To Get Json Data From Php Script Using Jquery Ajax
How To Get Json Data From Php Script Using Jquery Ajax
 Understanding Ajax Ajax And Php Building Responsive Web
Understanding Ajax Ajax And Php Building Responsive Web
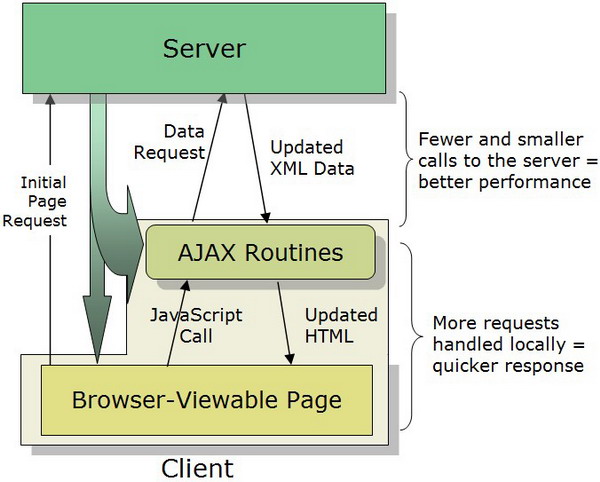
 Ajax Data Flow Fig 2 Also Shows A Web Client Search Using A
Ajax Data Flow Fig 2 Also Shows A Web Client Search Using A
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
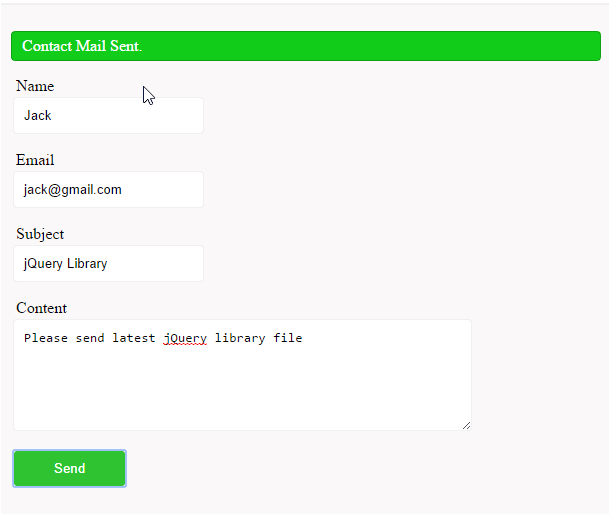
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
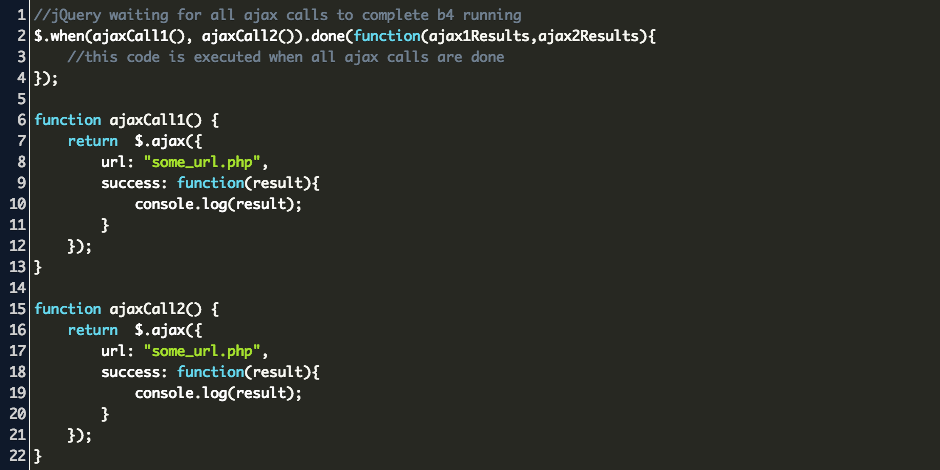
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Ajax Call Successful But No Values In Php Stack Overflow
Ajax Call Successful But No Values In Php Stack Overflow
 Ajax Call To Php Function Doesn T Work Php Code Wordpress
Ajax Call To Php Function Doesn T Work Php Code Wordpress
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Building Ajax Request And Caching The Response With Url
Building Ajax Request And Caching The Response With Url
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php


0 Response to "32 Javascript Ajax Call To Php"
Post a Comment