35 Javascript Image Zoom Effect
JavaScript Click Function to Zoom Image. Finally, add the following JavaScript code to functionalize the zoom image modal popup on the click event. <script>. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text as a caption. To use zoom with img elements, they will need to be wrapped with another element. It is impossible to read some layout related CSS styles from JavaScript (percent-based width and height, margins set to auto, etc.) so the safe thing to do is to defer this change to individual site owners.
 Zoom In On A Point Using Scale And Translate Stack Overflow
Zoom In On A Point Using Scale And Translate Stack Overflow
5/12/2019 · The Zooming.js is a cross-browser compatible Javascript Image Zoom On Click plugin that allows you to quickly setup. It allow you to create the Image Zoom that makes sense. The Javascript is still great fun and works well where CSS isn’t. Today We will make the Zoom Image effect on click by using jQuery and Javascript.

Javascript image zoom effect. by Vincent van Gogh. Magnifier.js automatically increases zoom level if preview window size is bigger than thumbnail size (in our example by 2, so actual zoom level is 6) Magnifier.js can display magnified image inside lens: m.attach({ thumb: '#thumb', large: 'http://upload.wikimedia. This free vanilla JavaScript plugin also lets you add the zoom effect outside the main thumbnail pic. One really unique feature is the zooming effect you can control through the mouse scroll wheel (or a laptop's trackpad). While hovering the thumbnail you can scroll up & down to increase or decrease the zoomed area. ViewImage.js is a super tiny and fully responsive jQuery image zoom plugin which provide a zooming functionality on any images & image links within the document.
15/2/2017 · errorNotice: 'The image could not be loaded', // The time (in milliseconds) to display the error notice. errorDuration: 2500, // Attribute to retrieve the zoom image URL from. linkAttribute: 'href', // Prevent clicks on the zoom image link. preventClicks: true, // Callback function to execute before the flyout is displayed. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Hover over the image to see the zoom effect. Hello World. In this video we will learn basic fade in and fade out animations using javascript. We will use the following timing methods mentioned below and we will be c...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Approach: Get the selector of the required image using .getElementById (selector). Store the current height value in the variable using .clientHeight. Now change the width value to new using .style.height. It will proportionally increase and decrease the dimension of an image. The image zoom effect is used to apply zoom over an image on mouse hover or click. This type of effect is mostly used in portfolio sites. It is useful in situations where we want to show the user details on the image. There are two possible ways to create a mouse hover effect.
AJAX-ZOOM - "image map" outside. Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) use mousewheel to zoom in and out, click to enlarge. This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. I'm trying to create an image zoom effect similar to this one. I've managed to search a plugin called prefixfree.js and tried it in my code, but it did not work, its just showing the image but when I hover it there is no image zoom effect. The link for the plugin is this. It should suppose to work like this. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Image zoom is an important product feature for merchants, allowing buyers to enlarge product photos for better viewing. Learn how to use JQuery zoom or JavaScript Zoom to add image zooming to your clients' Shopify stores. 8/3/2021 · The follow-zoom can no longer be done in CSS, and the magic has to happen in Javascript. Not going to run through line-by-line, but the addZoom () function essentially attaches the follow-zoom effect. Basically, get the background-image from <div id="zoom-img"> and get the full image dimension. 15. Bootstrap Magnifying Glass For Image Zoom Example. This effect is somewhat similar to one of the effect referenced beforehand. This is one of the out of the case sort of musings anybody could scarcely think. Fundamentally research the probability of this effect. The effect of HTML, CSS and JS zoom image on hover is present here.
29/4/2019 · Carousel with Image Zoom Effect November 4, 2018 | Animation , Carousel , Zoom A dead simple Javascript carousel script for cycling through a group of items ( images and content ) with a dot indicator and the arrows.Our “carousel with image zoom effect” comes with simple zoom-in effect for the images, one simple effect for the headlines and clear design which follows all that cool effects. The first one is activated when the cursor enters the element, increasing the size of the background image, thus creating a zoom effect. zoomedImage.addEventListener('mouseenter', function(e) { this.style.backgroundSize = "250%"; }, false); Since the image is now very large, it won't fit in the container and only part of it will be visible. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... imgViewer2 is the upgraded version of the imgViewer plugin that provides Google Maps-style zooming and panning functionalities on an image using the jQuery UI and Leaflet libraries. Zoom in and out using the mouse wheel, +/- controls, double click/tap or hold the shift key and drag out a rectangle. Left mouse click and drag to pan. On touch-enabled devices pinch gestures can be used to zoom in ... JavaScript Learn JavaScript ... Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll ...
Also, if you need to modify the zoom of the image, you can do so adding background-size: 250%; to the overlay css.The bigger the percentage, the bigger the zoom. - Javi Marzán Sep 1 '20 at 15:13 Add a comment | Jul 06, 2020 - I have worked on more than a few ... to zoom-in when hovered but within a container element. You might have also seen this effect on many modern blog designs. See the demo first to get a better overview. Now, you might think of getting this done with jQuery firsthand, but wait! Why would you go for JavaScript when you have ... 17/12/2017 · Demo Download. Drift is a standalone and highly configurable JavaScript library that provides responsive, smooth hover (or touch) zoom effect on images. 9. Wheelzoom. Demo Download. This is a pure JavaScript of the jQuery Wheelzoom plugin that provides ‘mouse-wheel to zoom’ and ‘drag to pan’ functionalities on an image.
Need to add an image zoom effect to your gallery? This tutorial will walk you through a couple of possible ways to do so.0:00 Introduction0:38 Method 1 - Hov... You can zoom images in a slideshow, ... lightbox effect on-click in addition to the on-hover zoom. Or you can get the upgraded version called Magic Zoom Plus with a gorgeous full-screen zoom mode. ... We try our best to make Magic Zoom the most good looking and fast JavaScript Image zoom on the ... Jan 13, 2021 - Image Zoom is a widely used web technology which enables the visitor to view the details about product/article/post images on hover or click/tap, just like a magnifying glass effect. ... In this post you will find the 10 best jQuery and Pure JavaScript Image Zoom plugins that enables your visitors ...
7/2/2020 · Exactly as in the example below. See the "Inner Zoom" effect : http://www.starplugins /cloudzoom/examples. I have the Botstrap 3 theme. The ideal is that the image is displayed on a page in a format and resolution defined in Drupal 8 and that when I hover or touch the image, it will be zoomed in format and original resolution. Hello, friends in this video I will show you how to create beautiful image zoom effects like Flipkart with HTML, CSS, and javascript.PLEASE subscribe my chan... 24/8/2021 · I'm trying to create a interactive map with an image as background. See the attached screenshots for what i've got so far. I want to create a zoom effect on the location of the hotspot when it's clicked. So the background image scales something like …
If you want to use less code and avoid page load time issue, our simple image zoom effect script is a perfect choice for you. Enlarge image on hover creates a better user interface in any web application. You can easily add zoom effect to the image on mouseover with CSS and jQuery. Zoomooz.js is an easy-to-use jQuery plugin for making any web page element zoom. You can easily add the zoom effect by adding the class "zoomTarget" on any HTML elements. The zoom can be reset by clicking the body. It has been tested on Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera and Chrome. How do you make each word in a text start with a capital letter · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' · Register to vote on and add code examples. Join our developer community to improve your dev skills and code ...
In this video you will learn how to add the cool zoom effect to your images using Medium Zoom Javascript library. Download Medium Zoom: https://cdn.jsdelivr....
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
 How To Zoom Image On Mouseover Using Jquery Php Programming
How To Zoom Image On Mouseover Using Jquery Php Programming
 Zoom In Amp Zoom Out Animations Effect Using Javascript
Zoom In Amp Zoom Out Animations Effect Using Javascript
 Javascript Zoom In And Zoom Out
Javascript Zoom In And Zoom Out
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 35 Zoom In Zoom Out Effect In Javascript
35 Zoom In Zoom Out Effect In Javascript
 10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
 10 Jquery Image Zoom Effect Plugins Tripwire Magazine
10 Jquery Image Zoom Effect Plugins Tripwire Magazine
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 Github D3 D3 Zoom Pan And Zoom Svg Html Or Canvas Using
Github D3 D3 Zoom Pan And Zoom Svg Html Or Canvas Using
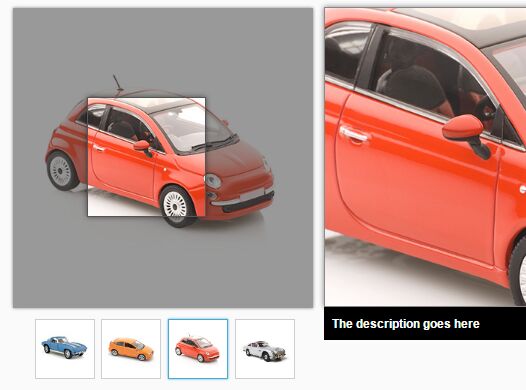
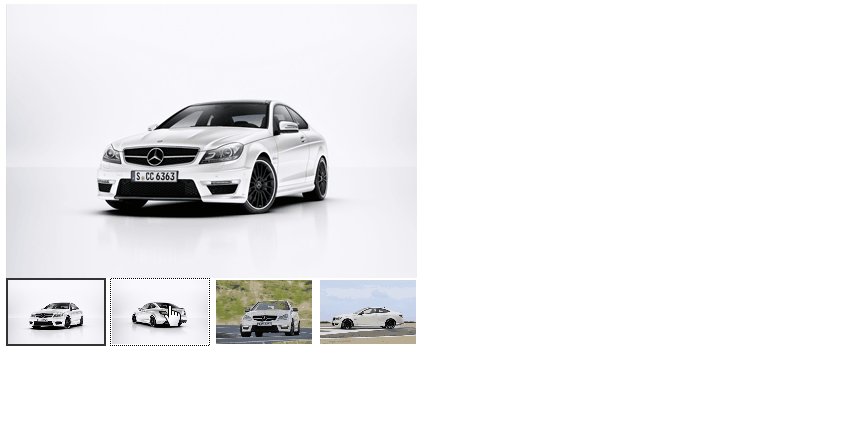
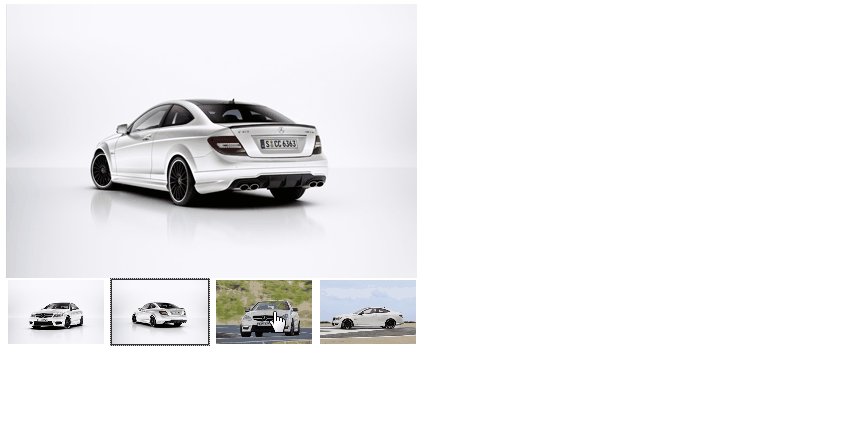
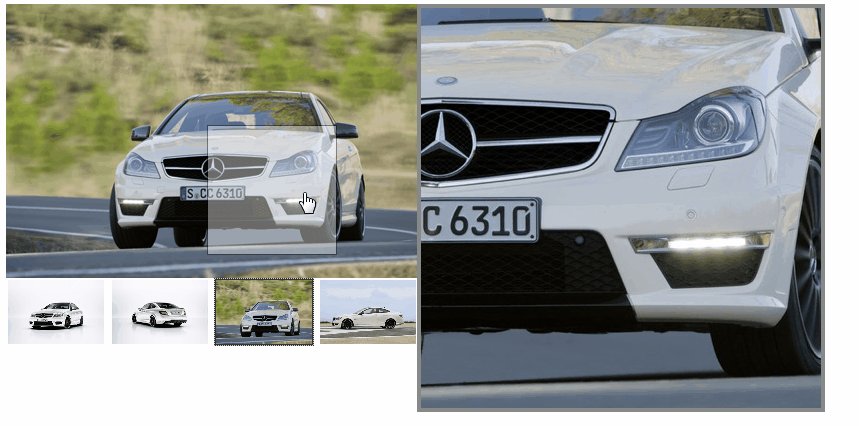
 Jquery Javascript Zoom For Images Magic Zoom
Jquery Javascript Zoom For Images Magic Zoom
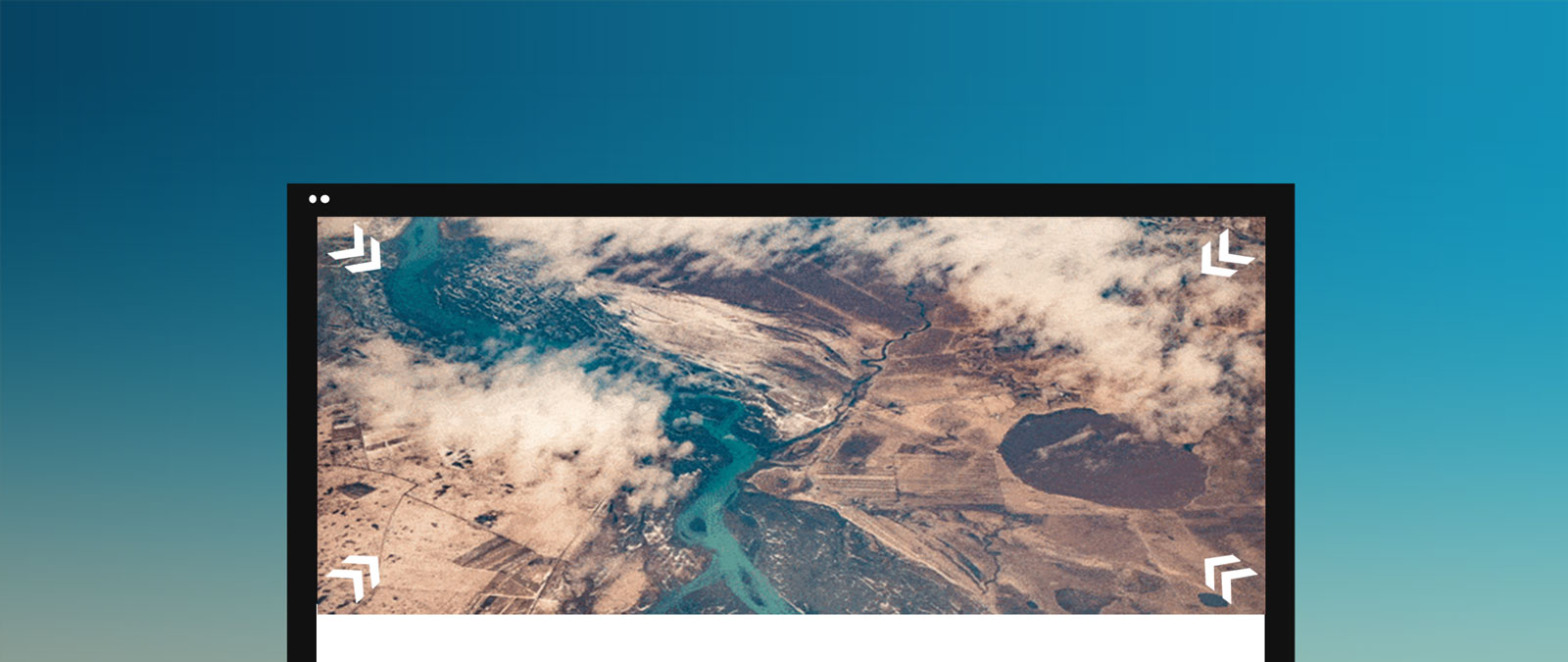
 How To Zoom Hero Images On Scroll Web Designer Wall
How To Zoom Hero Images On Scroll Web Designer Wall
 Image Zoom Plugin Using Javascript Free Source Code
Image Zoom Plugin Using Javascript Free Source Code
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 Angular 10 Image Zoom Magnifier Popup Hover Effect
Angular 10 Image Zoom Magnifier Popup Hover Effect
 Magnify And Zoom Images Using Javascript And Css3 Css Script
Magnify And Zoom Images Using Javascript And Css3 Css Script
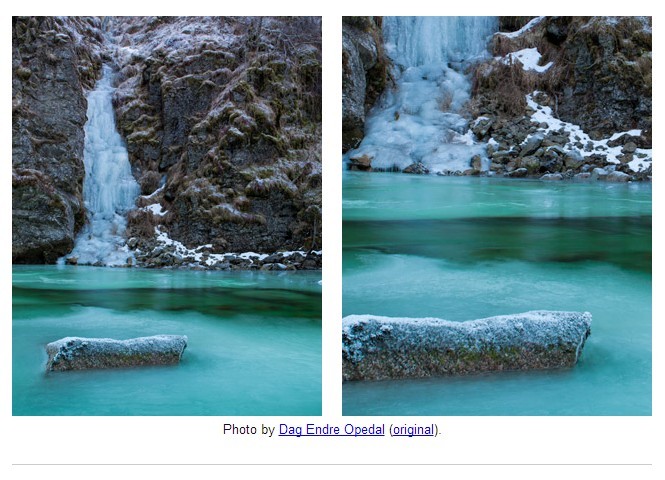
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Zoom Image Point With Mouse Wheel Dev Community
Zoom Image Point With Mouse Wheel Dev Community
 Add A Zoom Effect To Your Images With Medium Zoom Javascript
Add A Zoom Effect To Your Images With Medium Zoom Javascript
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Drift Javascript Zoom On Hover Plugin Lightbox Zoom
Drift Javascript Zoom On Hover Plugin Lightbox Zoom
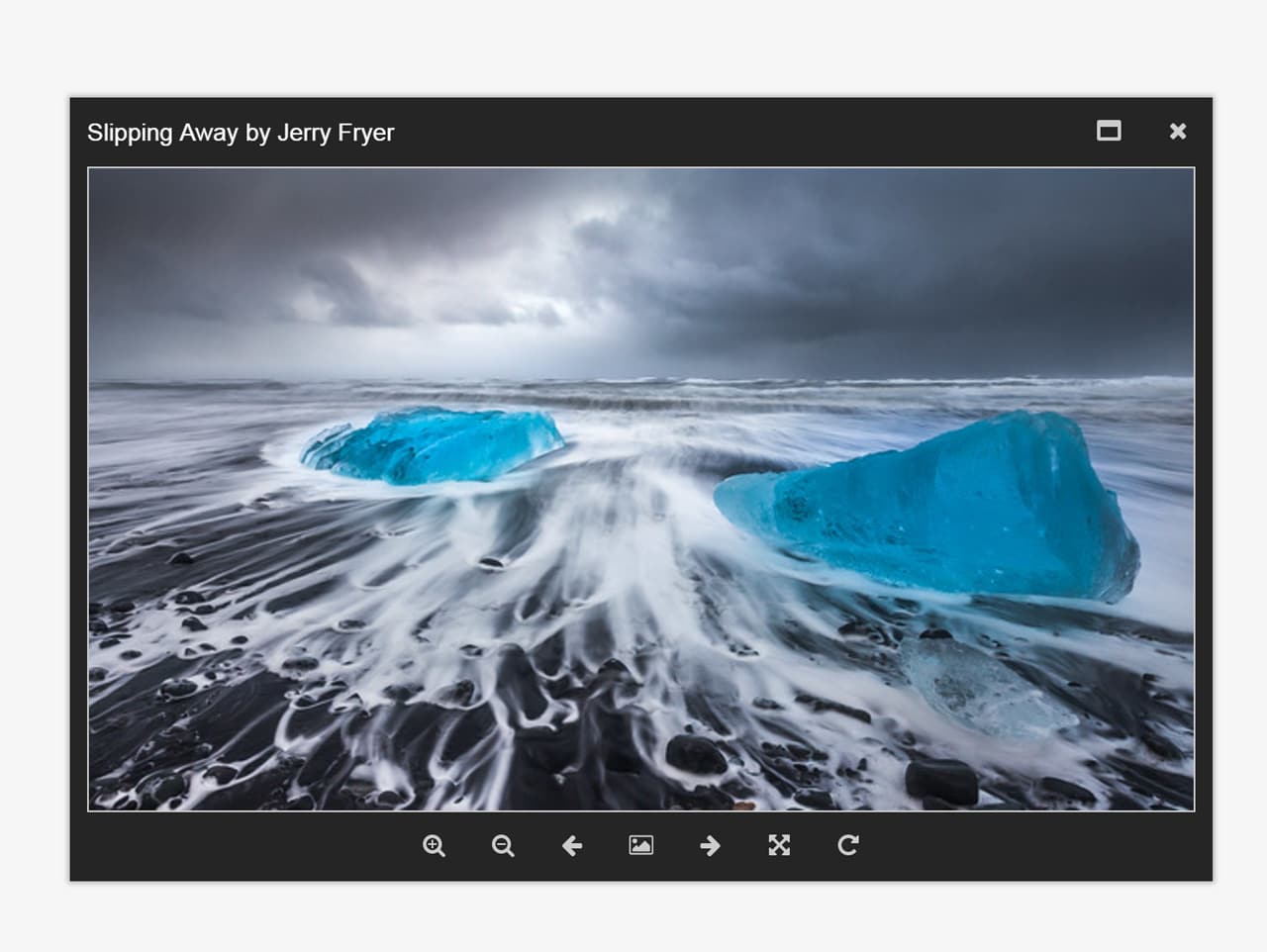
 Jquery Image Viewer With Zoom And Rotate Magnify Codehim
Jquery Image Viewer With Zoom And Rotate Magnify Codehim
 10 Best Background Slideshows In Javascript Or Pure Css 2021
10 Best Background Slideshows In Javascript Or Pure Css 2021
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
 Add A Zoom Effect To Your Images With Medium Zoom Javascript
Add A Zoom Effect To Your Images With Medium Zoom Javascript
 Animation Zoom Effect Js Code Example
Animation Zoom Effect Js Code Example
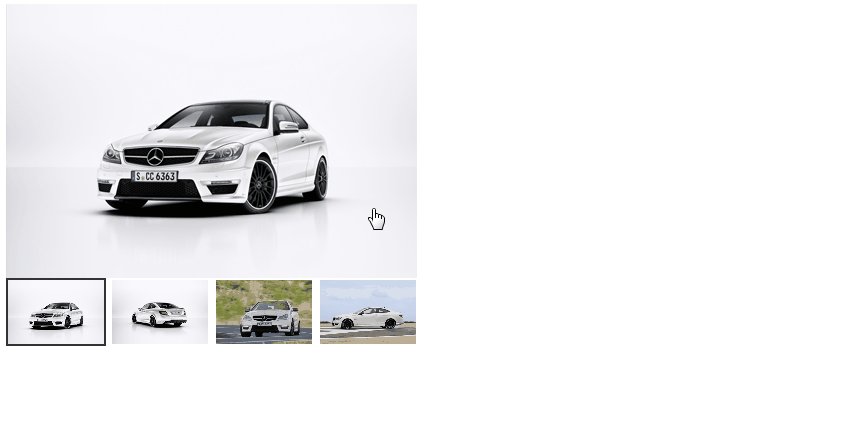
 Jquery Zoom Image On Mouseover Using Jquery Image Zoom Plugin
Jquery Zoom Image On Mouseover Using Jquery Image Zoom Plugin
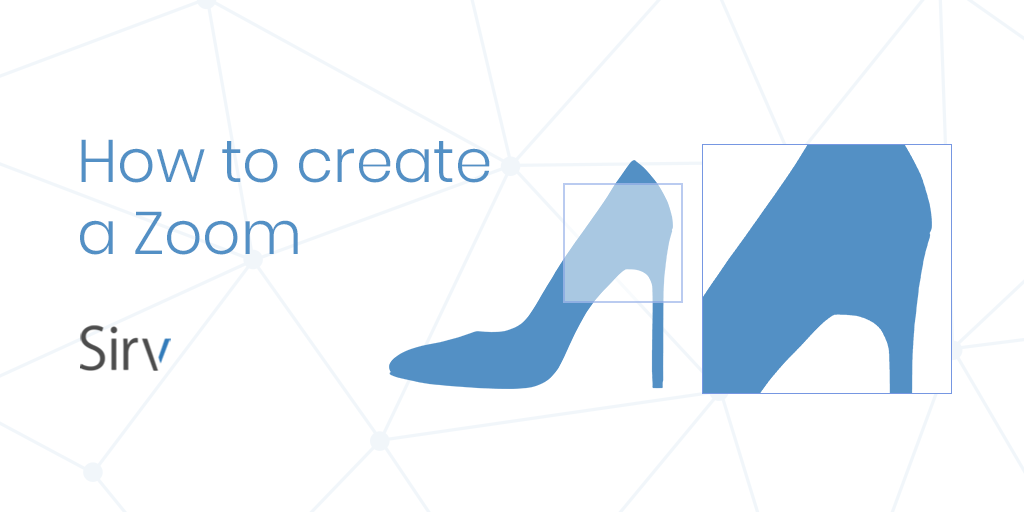
 Sirv Zoom Image Zoom Documentation Sirv Help Center
Sirv Zoom Image Zoom Documentation Sirv Help Center
 10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
 Magnifying Glass For Image Zoom Using Jquery And Css3
Magnifying Glass For Image Zoom Using Jquery And Css3
Create Image Zooming Effect Using Zoom Js
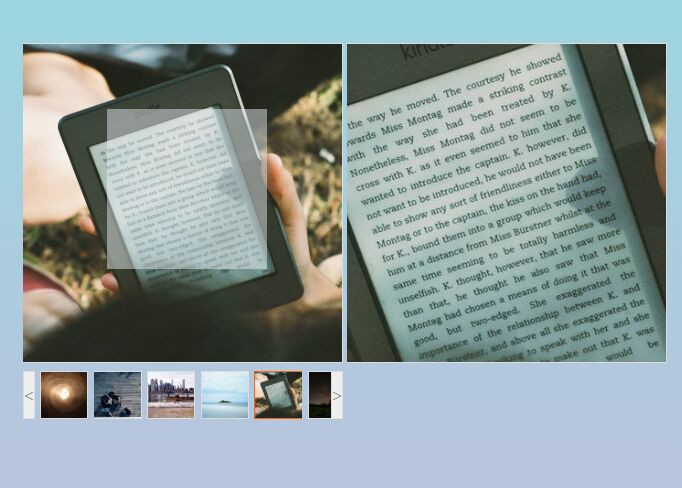
![]() 12 Best Free Javascript Image Magnification Plugins
12 Best Free Javascript Image Magnification Plugins
 35 Zoom In Zoom Out Effect In Javascript
35 Zoom In Zoom Out Effect In Javascript
 10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
10 Best Image Zoom Javascript Amp Css Libraries 2021 Update
0 Response to "35 Javascript Image Zoom Effect"
Post a Comment