29 Canvas To Image Javascript
15/9/2020 · Canvas to Image with Right-click to save Everyone knows this option, but we can just right-click on the canvas to save as image. This will only work in certain browsers. That's why it's not the most valid way of saving the image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
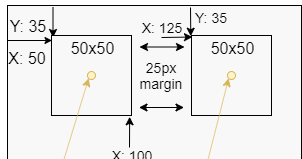
 Ball To Rectangle Collision Detection Canvas Javascript
Ball To Rectangle Collision Detection Canvas Javascript
27/5/2019 · Convert HTML5 Canvas to Image (PNG or JPG) - JavaScript Tutorial - YouTube.

Canvas to image javascript. This function draws an image, canvas, or video onto the canvas. It can also draw parts of an image, and/or increase/reduce the image size. ... If the image we want to draw is not in the DOM already (we might not even want to add it), we can load an image directly from a URL with a few lines of javascript... 28/12/2020 · let c = document.createElement("canvas"); ctx = c.getContext('2d'); let img1 = new Image(); //onload event listener to process the image data after it was loaded img1.onload = function { c.width = img1.width; c.height = img1.height; ctx.drawImage(img1, 0, 0); /* ready for canvas processing*/ }; //start loading image img1.src = document.getElementById("image1").src; Nov 03, 2016 - I'm experimenting a bit with the new canvas element in HTML. I simply want to add an image to the canvas but it doesn't work for some reason. I have the following code: HTML
Aug 28, 2020 - This is a short guide on how to add an image to a canvas element using JavaScript. In this tutorial, I will be using simple vanilla JavaScript. 5 days ago - A Number between 0 and 1 indicating the image quality to use for image formats that use lossy compression such as image/jpeg and image/webp. If this argument is anything else, the default value for image quality is used. The default value is 0.92. Other arguments are ignored. ... A DOMString containing the requested data URI. ... The canvas... 14/5/2021 · We create an HTML anchor link in Javascript – var anchor = document.createElement("a") Set the “download as” filename – anchor.download = "image.png" The magic happens when we do anchor.href = canvas.toDataURL(MIME-TYPE). Yes, the browser creates the image from the canvas …
5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... Dec 28, 2020 - Canvas is an element for drawing graphic on webpage with JavaScript which responsible for majority of stunning effect on today's website. In this tutorial, we'll show you how to load an existing image to canvas… Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To draw an image using HTML5 Canvas, we can use the drawImage() method which requires an image object and a destination point. The destination point defines the top left corner of the image relative to the ...
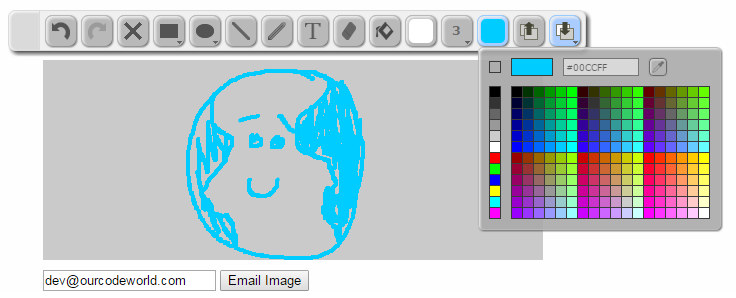
Position the image on the canvas: JavaScript syntax: context .drawImage ( img,x,y ); Position the image on the canvas, and specify width and height of the image: JavaScript syntax: context .drawImage ( img,x,y,width,height ); Clip the image and position the clipped part on the canvas: JavaScript syntax: 22/9/2015 · In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin’s HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL function in JavaScript. May 11, 2020 - In this tutorial we will see how to prepare an image from HTML canvas element
Nov 20, 2011 - Is it possible to capture or print what's displayed in an html canvas as an image or pdf? I'd like to generate an image via canvas, and be able to generate a png from that image. 29/1/2016 · HTML canvas element (HTML5) be used to draw 2D shapes using Javascript. Once a shape is drawn, it can also be converted to an image (png, jpeg, etc.) and can be embedded in the HTML page using <img> tag and hence can also be downloaded. Here are the steps to achieve this: Jun 01, 2019 - Our goal is to take the cat.jpg image and put it on the canvas (#my-canvas). And like I already said, it ain't that easy betty! Otherwise I won't be writing this article, you feel me? Good. To start with, let's target the canvas element using JavaScript and get its context.
While HTML has long had support for images, the canvas interface of HTML5 adds new life to Web images. Images can be displayed inside a canvas, where they can be integrated with the vector-drawing techniques of the canvas API. You can also select a portion of an image to display, and apply ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here, in this article I’ll show you two different methods on how to add an Image to the element using JavaScript.
You can try this; create a dummy HTML anchor, and download the image from there like... // Convert canvas to image document.getElementById('btn-download').addEventListener("click", function(e) { var canvas = document.querySelector('#my-canvas'); var dataURL = canvas.toDataURL("image/jpeg", 1.0); downloadImage(dataURL, 'my-canvas.jpeg'); }); // Save | Download image function downloadImage(data, … May 11, 2020 - The HTMLCanvasElement has special method toDataURL() which returns a encoded data URI representing th... Tagged with html, canvas, javascript, image. And don't forget to set the canvas width and height with Javascript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 11/5/2020 · function convertCanvasToImage() { let canvas = document.getElementById("canvas"); let image = new Image(); image.src = canvas.toDataURL(); return image; } let pnGImage = convertCanvasToImage(); document.appendChild(pnGImage); This code will append image element into your browser document. Different image quality with jpegs format type
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 Getting Started With Canvas In Html5 By Mat Swainson Medium
Getting Started With Canvas In Html5 By Mat Swainson Medium
 Learning Html Canvas Kalamazoo Public Library
Learning Html Canvas Kalamazoo Public Library
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
Draw A Arc With Border And Fill On Html5 Canvas In Javascript
 2d Animations With Canvas And Javascript
2d Animations With Canvas And Javascript
 How To Create Bouncing Balls Using Html Canvas And Javascript
How To Create Bouncing Balls Using Html Canvas And Javascript
 How To Html Canvas Drawing Html Canvas Drawing With
How To Html Canvas Drawing Html Canvas Drawing With
 Display Graphics Using The Html 5 Canvas And Javascript
Display Graphics Using The Html 5 Canvas And Javascript
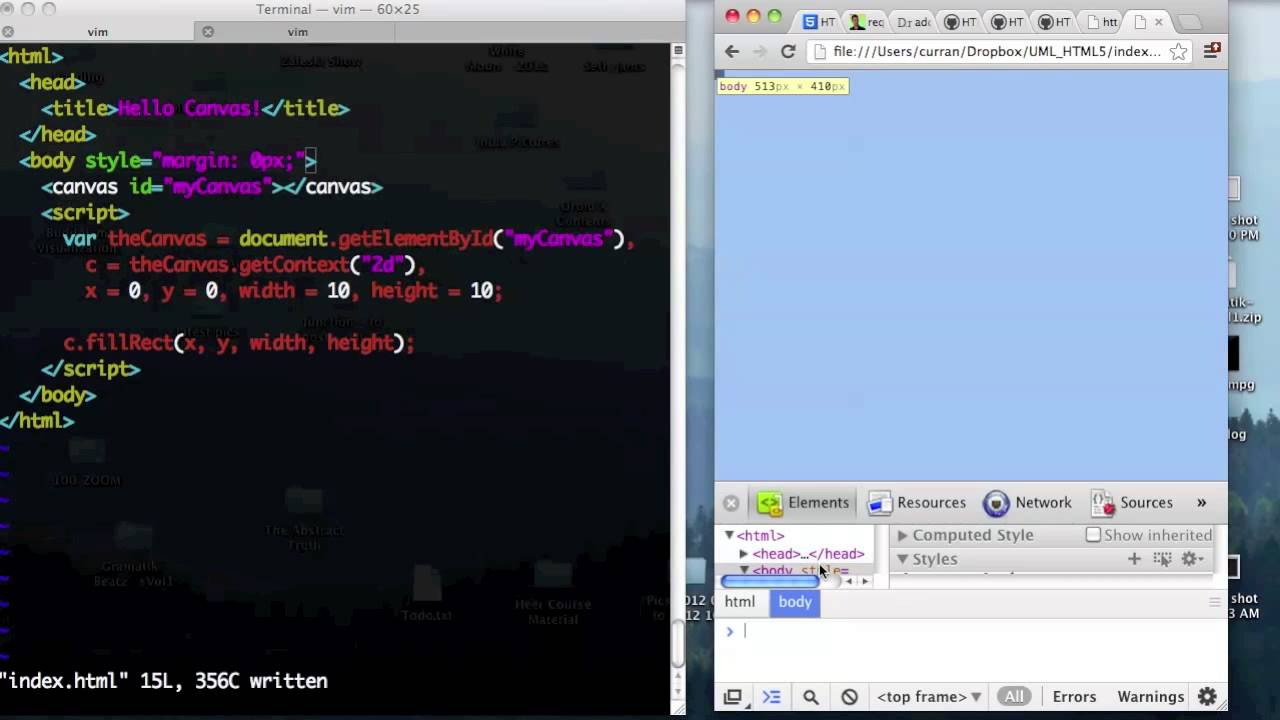
 Introduction To Javascript And Html5 Canvas
Introduction To Javascript And Html5 Canvas
Add Click Interaction To Html Canvas Using Javascript Events
 Top 5 Best Sketchpads And Manually Drawing On Canvas
Top 5 Best Sketchpads And Manually Drawing On Canvas
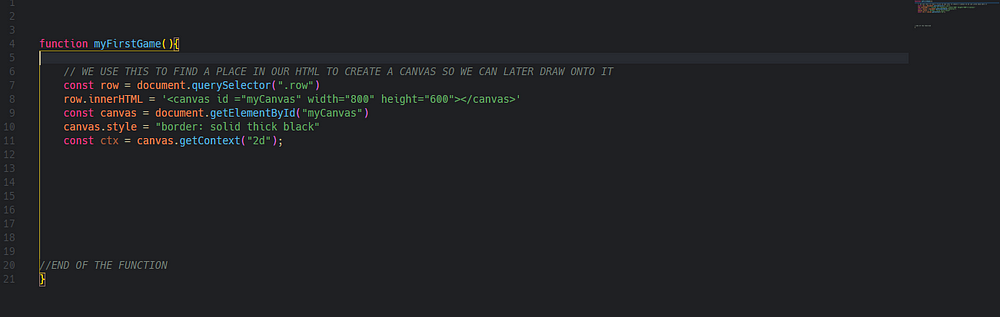
 How To Draw With Javascript Amp Html Canvas Matt Morgante
How To Draw With Javascript Amp Html Canvas Matt Morgante
 Particle Animation With Html5 Canvas And Javascript Tutorial
Particle Animation With Html5 Canvas And Javascript Tutorial
 Programming Basics Computer Animation With Html5 Canvas And
Programming Basics Computer Animation With Html5 Canvas And
 Canvas Based Clock Javascript Library Canvasclock Css Script
Canvas Based Clock Javascript Library Canvasclock Css Script
 Mastering The Html5 Canvas Part 1 Infragistics Blog
Mastering The Html5 Canvas Part 1 Infragistics Blog
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
 Canvas Javascript Make Picture Particle Effect
Canvas Javascript Make Picture Particle Effect
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
 Javascript How To Draw Pixel On Canvas Element Dirask
Javascript How To Draw Pixel On Canvas Element Dirask
 2d Canvas Drawing Javascript Library Drawjs Css Script
2d Canvas Drawing Javascript Library Drawjs Css Script
 Add Click Interaction To Html Canvas Using Javascript Events
Add Click Interaction To Html Canvas Using Javascript Events
 Using Javascript Canvas And Atari Vcs Trivia To Make A Basic
Using Javascript Canvas And Atari Vcs Trivia To Make A Basic
 Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
 Canvas From Scratch Advanced Drawing
Canvas From Scratch Advanced Drawing
 Tower Building Game With Html5 Canvas And Javascript Jquery
Tower Building Game With Html5 Canvas And Javascript Jquery

0 Response to "29 Canvas To Image Javascript"
Post a Comment