24 How To Do Validation In Html Using Javascript
Welcome to a quick tutorial on how to do HTML form validation without Javascript. Once upon a time in the Dark Ages of the Internet, form validation used to be a "complicated process" that can only be done in Javascript. But ever since the launch of HTML5, things have become a lot easier. 15/4/2020 · In Web Development, we often use JavaScript with HTML to validate the form, but we can also do the same via HTML in the following ways. HTML <input> required Attribute; HTML <input> type Attribute; HTML <input> pattern Attribute. HTML <input> required Attribute: In input tag of HTML…

H ere we add JavaScript code for validation check. If textbox will blank then it will give error message. N ow create JavaScript <script>.. </script> tag in between <head>.. </head> tag like below example. Example: adding JavaScript tag

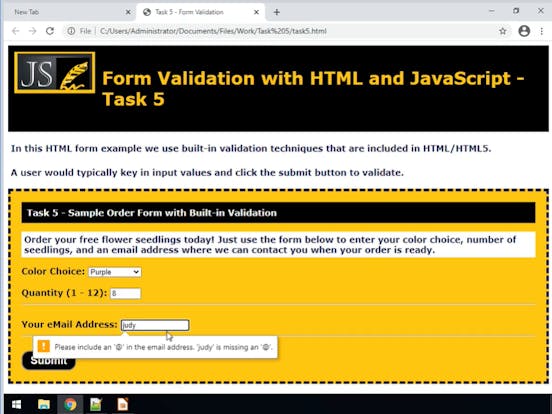
How to do validation in html using javascript. Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. 30/6/2017 · Hi I am going to explain you how can put validation in form using javascript onsubmit. This is the client side validation on form. In this tutorial you can get captcha[Security Code] validation and you can also check email validation. Captcha is an image with a code written on it.
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: HTML: HTML5 Form Validation Examples Tweet 110 Shares 0 Tweets 36 Comments. The option of using pure HTML, sometimes with a touch of CSS, to complement JavaScript form validation was until recently unthinkable. Sure there have been all kinds of whacky plug-ins over the years aimed at achieving this, but never a single standard that we could ... Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields).
But i have a follow-up question. How should we code success.html, such that it will refuse to show, if the user skips javascript_login.html, and goes directly to success.html? In other words, how do we authenticate if the user browsing success.html has actually provided authenticated, or even authorized credentials? Is there a simple way to do ... Email Validation in JavaScript Email validation is a critical part of validating an HTML form. An email is a string or a subset of ASCII characters separated into two parts by @ symbol. The first part contains personal information while the other contains the domain name at which the email is registered. Confirm Password Check using JavaScript [Source Codes] To create this program Confirm Password Validation in HTML & JavaScript. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file.
Phone Number validation. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. One it using pattern attribute in html and email validation in javascript another is max length and jquery keypress event. Therefor you may exactly display both example. You may display also source code bellow. You may use anyone as you want. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to …
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. The validateForm method assigns the elements you want to validate and then in this case calls the isNotEmpty method to validate if the field is empty or has not been changed from the default value. it continuously calls the inNotEmpty method until it returns a value of true or if the conditional fails for that field it will return false. Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code. In this function we will use regex to ...
These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. 18/1/2021 · On the client side, validation can be done in two ways: Using HTML5 functionality; Using JavaScript; How to set up validation with HTML5 functionality. HTML5 provides a bunch of attributes to help validate data. Here are some common validation cases: Making fields required using required; Constraining the length of data: minlength, maxlength: for text data
How to validate textarea using Javascript and HTML with Example. Examples of Good Javascript Examples. Best Lessons of "Good Javascript Examples" Top lessons which are viewed more times. How to call javascript function on enter keypress in textbox with Example. Mainly there are two ways to perform HTML form validation. The first is using the built-in functionality provided in HTML5, and the second is by using JavaScript. Using the first method, we don't need to write extra code. Recommended Articles. This has been a guide to HTML Form Validation. To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Form Validation in HTML from the given download button.
Copy. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. 7/11/2015 · How to validate “Select” tag in HTML using JavaScript. Ask Question. Asked 5 years, 9 months ago. Active 5 years, 9 months ago. Viewed 17k times. 3. <form action="#" class="group" method="post" onsubmit="return checkforblank ()"> <legend><span class="number">1</span>Departing & Arriving</legend> <fielset class="col-sm-6"> <label ... Using JavaScript, the full name validation can be easily implemented in the form to check whether the user provides their first name and last name. The REGEX (Regular Expression) is the easiest way to validate Full Name (first name + last name) format in JavaScript.
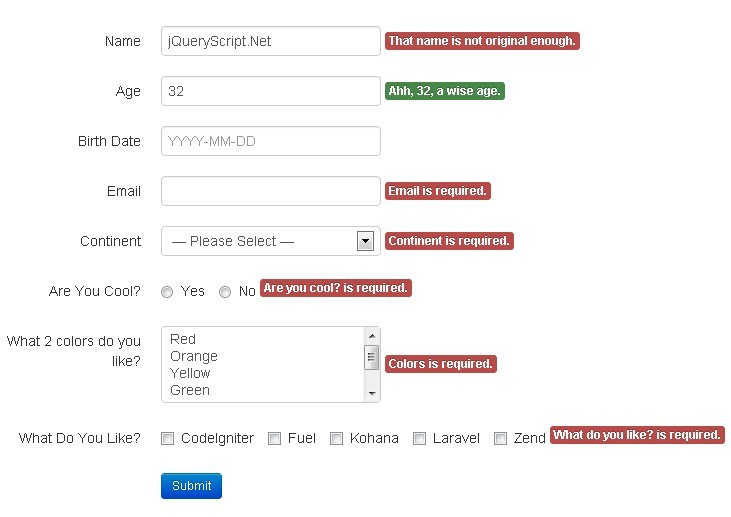
Following example shows you how to validate List-Box / Drop Down Box using JavaScript as client-side validation. Dropdown box or dropdown list allow the user to select one item per time. We can use default selected item to prevent the user from bypass selection. It can be "Select One" that force the user to select one item from the dropdown list. Javascript Web Development Front End Technology JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on.
Here is very simple way to make form validation using jquery // Wait for the DOM to be ready $(function() { // Initialize form validation on the registration form. // It has the name attribute "registration" $("form[name='registration']").validate({ // Specify validation rules rules: { // The key name on the left side is the name attribute // of an input field. Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data.
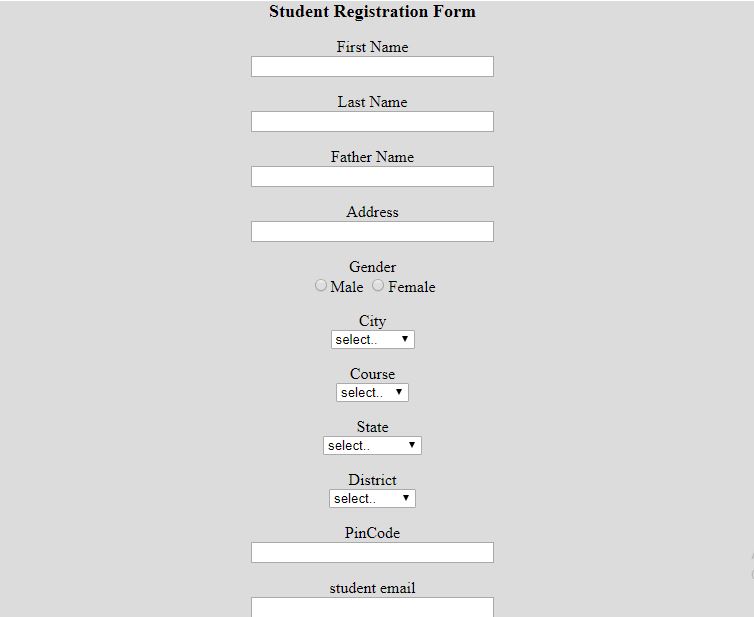
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
 Quiz Application In Javascript With Validation Step By Step
Quiz Application In Javascript With Validation Step By Step
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
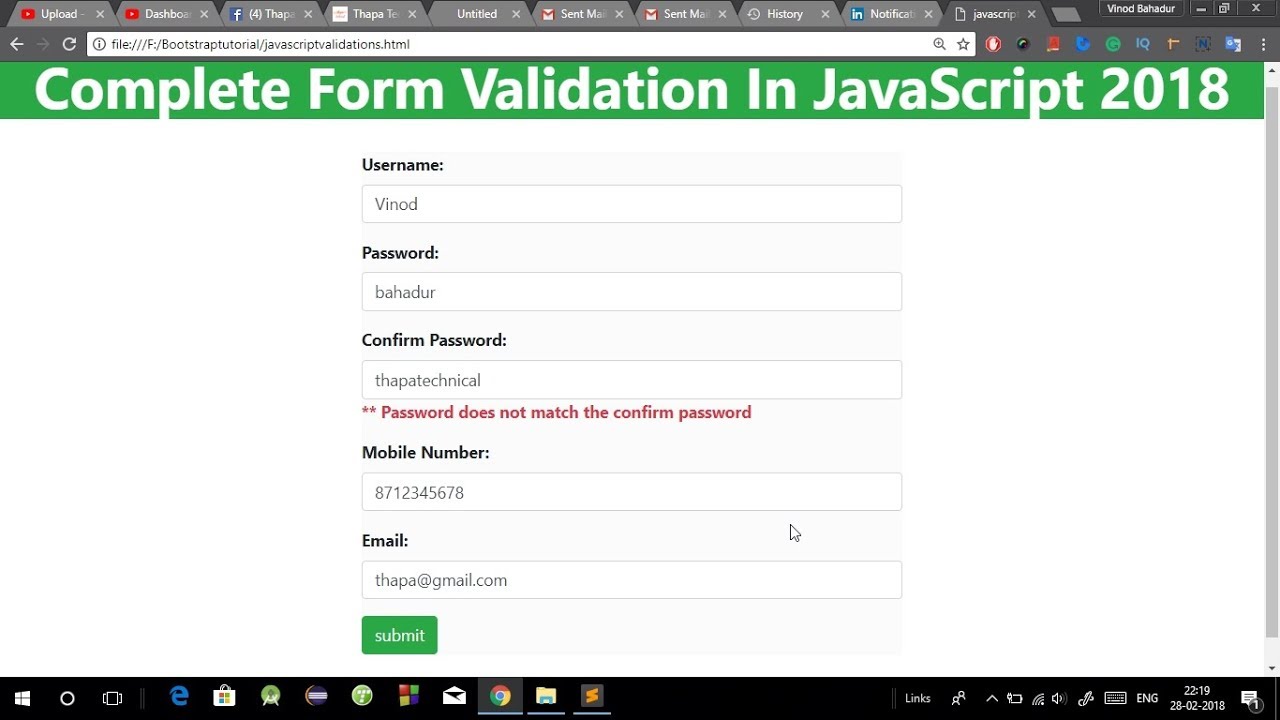
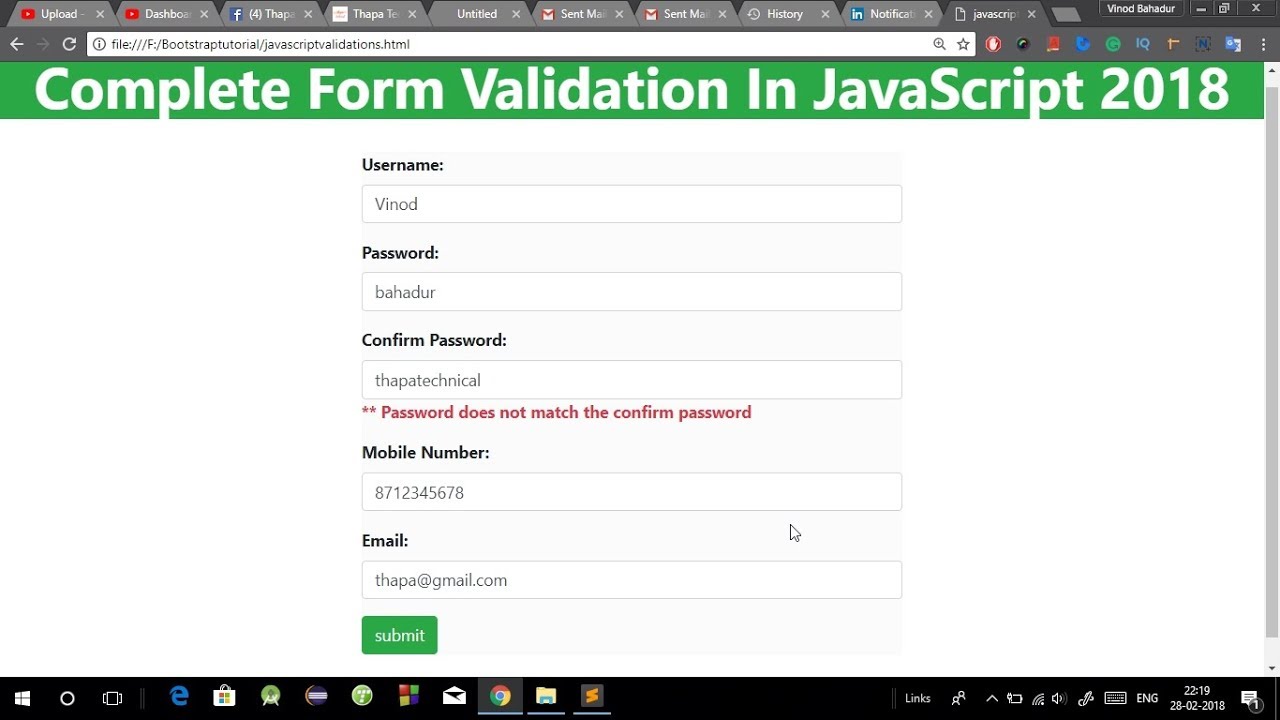
 Complete Form Validation In Javascript In Hindi Registration Form Validation Using Javascript
Complete Form Validation In Javascript In Hindi Registration Form Validation Using Javascript
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 An Easy Tutorial On Html Form Validation Using Javascript Admec
An Easy Tutorial On Html Form Validation Using Javascript Admec
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
 User Registration Form Validate Registration Form Html
User Registration Form Validate Registration Form Html
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
 Form Validation Using Javascript
Form Validation Using Javascript
 Login Form Validation Using Html Css Amp Javascript
Login Form Validation Using Html Css Amp Javascript
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Html5 Form Validation Plugin For Jquery Formvalidate Free
Html5 Form Validation Plugin For Jquery Formvalidate Free
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Form Validation Using Html And Javascript By Mary Okosun
Form Validation Using Html And Javascript By Mary Okosun
Building Client Javascript Custom Validation In Asp Net Mvc
 Password And Confirm Password Validation In Html Css Amp Javascript
Password And Confirm Password Validation In Html Css Amp Javascript
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript

0 Response to "24 How To Do Validation In Html Using Javascript"
Post a Comment