21 Javascript Contact Form 7
Feb 11, 2021 - Remove contact form 7 javascript.js and Stylesheet.css, How to laod contact form 7 css and js only on contact page in wordpress Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test.
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
Contact Form 7 provides several types of custom DOM events. You can utilize the events within your JavaScript code to run a function in a specific situation. This article explains the DOM events that Contact Form 7 provides, in what cases those events fire, and how you can use them in your code.

Javascript contact form 7. How to fix Contact Form 7 not working. To do this go to your WordPress dashboard first. Then go to Contact -> Contact Forms. Select your contact form and press "edit". Press "Edit" to edit the contact form. Then go to the mail tab and fill out the missing required fields marked with red. Don't forget to hit save button at the bottom ... Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. May 24, 2017 - */ function wps_contact_form_7... ‘wp_enqueue_scripts’, ‘wps_contact_form_7_dequeue_scripts’ ); /** * Enqueue Contact Form 7 scripts * * Start loading the JavaScript and CSS stylesheet on certain pages....
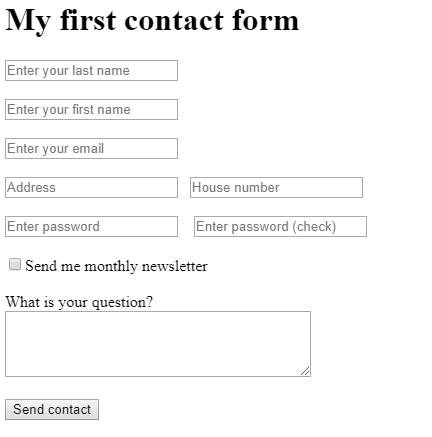
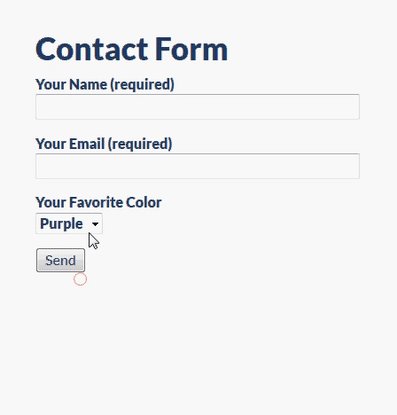
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. May 17, 2018 - I'm using Contact Form 7 in Wordpress, with Skin Beauty as the theme. What I want to do is to call a specific JavaScript function when the form I created is submited. In my HTML code I am creating a Reading a posted value in the form with PHP $firstname = $WPCF7_ContactForm->posted_data['firstname']; Having multiple email recipients No need to code any PHP for this, just go to edit the form through the WordPress Dashboard and add different emails separated by commas: John ,Mark Changing email recipient dynamically depending on code if ($WPCF7_ContactForm->posted_data['radiobuttonname'] == "Yes") { …
The simplest way is utilizing Contact Form 7's custom DOM event to run JavaScript. The following is an example of script that redirects you to another URL when the wpcf7mailsent event occurs: 1 2 Mar 30, 2020 - Contact Form 7’s website has a help article published that briefly discusses loading JavaScript and a Stylesheet only when it is necessary. Unfortunately, it doesn’t go into too much detail. This tutorial will expand CF7’s help article, and show you how to load Contact Form 7 scripts ... Here in this tutorial, we make you learn how to create simple contact form and applying validation over it using jQuery and PHP. We have created a simple HTML form with four fields- Name, Email, Contact No., and Message. we used following PHP mail () function with four parameters to send email as follows:
In Contact Form 7, a user-input validation is implemented as a filter function. The filter hook used for the validation varies depending on the type of form-tag and is determined as: wpcf7_validate_ + {type of the form-tag}. So, for text form-tags, the filter hook wpcf7_validate_text is used. What is Contact Form 7? Contact Form 7 is the best plugin and widely used in all WordPress website. It can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. For Support Please Visit https://wordpress /support/plugin/jquery-validation-for-contact-form-7/. Don’t forget to check the instructions in the setting page of the plugin. jQuery Validation for Gravity Form available Need javascript based validation for Gravity Forms ?
Activate the plugin and go to Settings - > Insert Headers and Footers Add your javascript code inside script tags. When your page loads, this script will be in the head of your DOM On Contact Form 7, add your buttons using HTML code adding the respective ID attributes mentioned on your code to control your document. If it's a custom theme you built, make sure jQuery and jQuery migrate are both loaded, in this order, and that the Contact form 7 js is also loaded in the footer. Make sure you have wp_head, and wp_footer in your php templates. For DOM events to work, your form must be in Ajax mode. If the page reloads upon submission, forget about DOM events. To generate a Contact Form 7 code and set values, do the following: Open a new tab in your web browser. Log in to Wordpress in that browser tab. Create your Contact Form 7 Form in Wordpress.
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. 22/11/2009 · Step 1: Stop loading the JavaScript and CSS stylesheet on all pages. When the value of WPCF7_LOAD_JS is set to false (default: true), Contact Form 7 does not load the JavaScript. You can set the value of this constant in your wp-config.php like this: Contact Form 7, in previous versions, set the is-active class on the span element of spinner icons to control the icon's visibility. In 5.4, the use of is-active class is removed. Instead, the submitting class of the form element is used for this purpose.
Contact-Form-7-Multi-Step. Are you using contact Form 7? This is a nice plugin for you! Contact Form 7 Multi-Step help you can add multi-step for your form. This is the best way if you form … 20 Code Snippets for Clean HTML Contact Forms. by Nataly Birch. Apr 19, 2021. Several text inputs with accompanying labels and a huge prominent CTA at the end to submit a form and send it to the recipient - usually, a contact form looks exactly like that. And it seems that there are no difficulties in generating one at home. This article will help to those who wants to add fully working contact form on HTML based websites, We listed best free and easy to use contact form scripts carefully. This contact form is based on PHP, jQuery, and AJAX. It is entirely dynamic, and it is fully compatible with HTML5 Bootstrap Templates and Web sites.
GitHub Gist: instantly share code, notes, and snippets. I'm not sure about Twenty Thirteen, but the correct way to call a function on the submission of the form with Contact Form 7 is by adding the on_submit option in the Additional Settings section of your form. This will ensure your code is appropriately hooked in to Contact Form 7's routines and will be called at the right time. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the window that pops up, check the checkbox next to "First Step" if this is the first step of your multi step forms. If this is your last step in the multi step forms, check ...
Jun 02, 2017 - I am facing a problem in using the contact form 7 in wordpress, and need some help to all of you. Problem: I have radio box which have two options yes or no. if someone check the yes option then d... Contact Form 7 Redirection is a Free plugin that takes away the hassle from doing all the above in code. After installing the plugin you will have an additional settings area in your contact form page: The ultimate add-on for Contact Form 7 - redirect to any page you choose after mail sent successfully, firing scripts after submission, save submissions in database, and much more options to make Contact Form 7 poweful then ever. NOTE: This plugin requires Contact Form 7 version 4.8 or later.
Mar 12, 2020 - 1. Identify your org and your inbound router name The script you have to add to this page will include two values you need to identify from your inbound router Oct 23, 2017 - Add the script after the form elements. The Contact Form 7 form editor should look like this. ... Remember, no blank lines in the inline JavaScript or it won’t work. Always a good idea to remove the Contact Form 7 default JavaScript file load too. To do so use the following line in your functions.php: // Remove wpcf7 script add_filter ('wpcf7_load_js', '__return_false'); We also need to remove the reCaptcha loading.
I need to track two contact form events on tag manager, the forms are basically the same, the only difference is the purpose: one sends to WhatsApp (it opens in a popup) and the other sends an e-mail. I'm using this tracking code as a listener: document.addEventListener ( 'wpcf7mailsent', function ( event ) { window.dataLayer.push ( { "event ... In its default settings, Contact Form 7 loads its JavaScript and CSS stylesheet on every page. You might think it would be redundant or wasteful, and want to load them only on those pages that cont… This plugin adds jquery form validation to your contact form 7. You will be able to validate extra validation rules like: url, date, credit card, phone number in the contact form 7 fields. Benefits you get from this plugins. Adds Jquery Validation to Contact Form Fields.
Like other JavaScript, Contact Form 7's JavaScript traverses and manipulates the structure of HTML. Therefore, if the original HTML structure is not valid, it will fail to work. You can check whether your HTML is valid or not with an HTML validator. I recommend the W3C Markup Validation Service for use in such a case. Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist: https://wplearninglab /17-point-wp-pre-launch-checklist-optin-yt/?utm_source=YouTube_Video&utm... Contact Form 7 by Takayuki Miyoshi. Contact Form 7: Accessible Defaults by Joseph Dolson. Cookie Notice by dFactory. Duplicate Page by mndpsingh287. Featured Image from URL by Marcel Jacques Machado. FileBird by Ninja Team. Google Analytics for WordPress by MonsterInsights by MonsterInsights. Google Website Translator by Prisna.
Use this code to make any Contact Form 7 submission redirect to a URL that you specify. Make sure you put it in the header.php file and keep it above the wp_head function. ... Instead of having a webpage URL in the Javascript you can put a link to the PDF. In some browsers, it will open that PDF in a new tab and in other browsers, it will ... In this case I was using the Contact Form 7 plugin. It's fairly simple to set default input field values with Contact Form 7 but assigning values dynamically based on context proved to be a bit more of a challenge. Needless to say though, a bit of hacking and an hour so on Google yielded a satisfactory result. Jun 20, 2019 - Learn how to only include Contact Form 7 Javascript and CSS on pages that you are loading CF7 forms to save page load time.
Data Source for Contact Form 7 includes two new controls in the controls bar of Contact Form 7, recordset and recordset field link. The recordset control reads the information from the external data source and makes it available on the form. A recordset field can read one or many records from the data source. Jul 30, 2014 - Hi, Contact form 7 going to remove the on_sent_ok feature by the end of 2017. They have told in document for alternative to that insert the javascript inside the theme template file. do you know how to find the theme file and where to add the script. help me please..! May 12, 2021 - Contact Form 7 is one of the most popular form plugins for Wordpress. SharpSpring can only integrate with Contact Form 7 4.8 or greater.If you are using a previous version, upgrade to the latest ve...
 Javascript Archives Daddy Design
Javascript Archives Daddy Design
 Wordpress 表单插件contact Form 7 机器扩展教程 Youtube
Wordpress 表单插件contact Form 7 机器扩展教程 Youtube
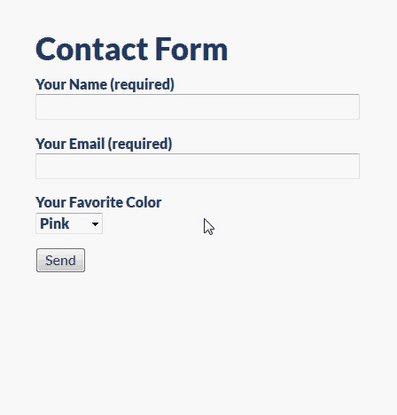
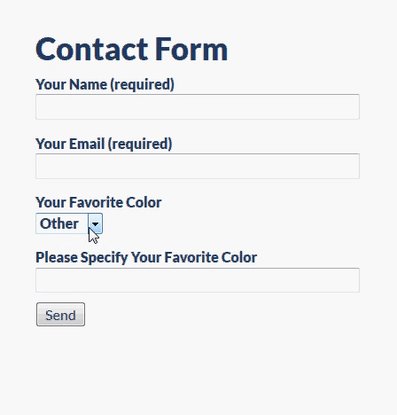
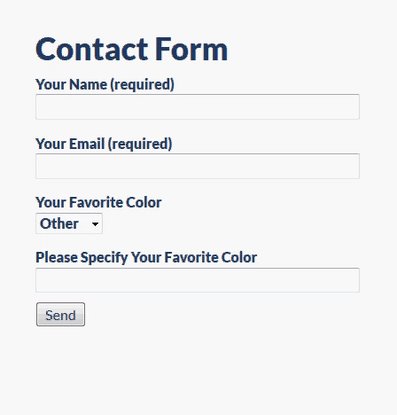
 Conditionally Display Fields In Contact Form 7 With Simple
Conditionally Display Fields In Contact Form 7 With Simple
 Contact Form 7 Css Styling Contact Form 7 Forms Video How
Contact Form 7 Css Styling Contact Form 7 Forms Video How
 Free Contact Form 7 Html Template Code Nicebrains
Free Contact Form 7 Html Template Code Nicebrains
 Load Contact Form 7 Javascript Amp Css Only When Needed
Load Contact Form 7 Javascript Amp Css Only When Needed
 Redirection For Contact Form 7 Official Website
Redirection For Contact Form 7 Official Website
 Mailchimp Integration With Contact Form 7 Plugin Artisans Web
Mailchimp Integration With Contact Form 7 Plugin Artisans Web
 How To Configure Contact Form 7 For Your Wordpress Site
How To Configure Contact Form 7 For Your Wordpress Site
 22 Javascript Contact Form Page Design Example Onaircode
22 Javascript Contact Form Page Design Example Onaircode
 Catch Javascript Events In Contact Form 7 Pine
Catch Javascript Events In Contact Form 7 Pine
 Js Animated Contact Form Possible Issues And Solutions
Js Animated Contact Form Possible Issues And Solutions
 How To Remove Google Recaptcha Badge From Contact Form 7 In
How To Remove Google Recaptcha Badge From Contact Form 7 In
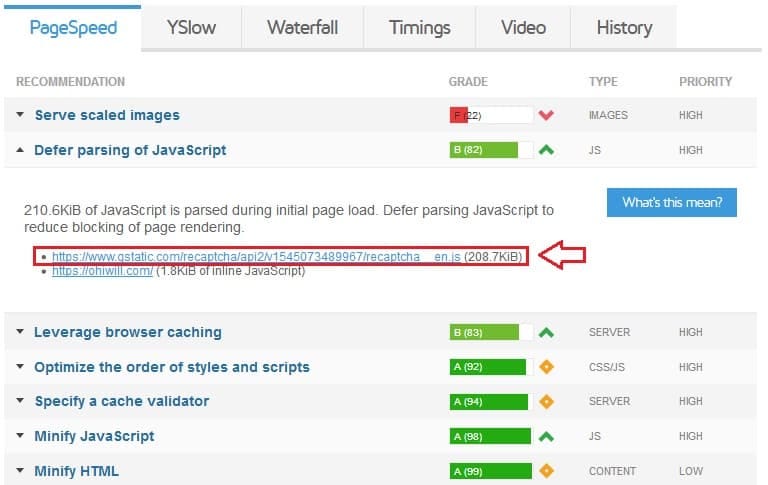
 Optimizing Contact Form 7 For Better Performance
Optimizing Contact Form 7 For Better Performance
 How To Load Contact Form 7 Styles Amp Scripts Only On Selected
How To Load Contact Form 7 Styles Amp Scripts Only On Selected
 How To Manually Enqueue Load Contact Form 7 Scripts In
How To Manually Enqueue Load Contact Form 7 Scripts In
 How To Add Custom Css To Your Contact Form 7 Forms Video
How To Add Custom Css To Your Contact Form 7 Forms Video
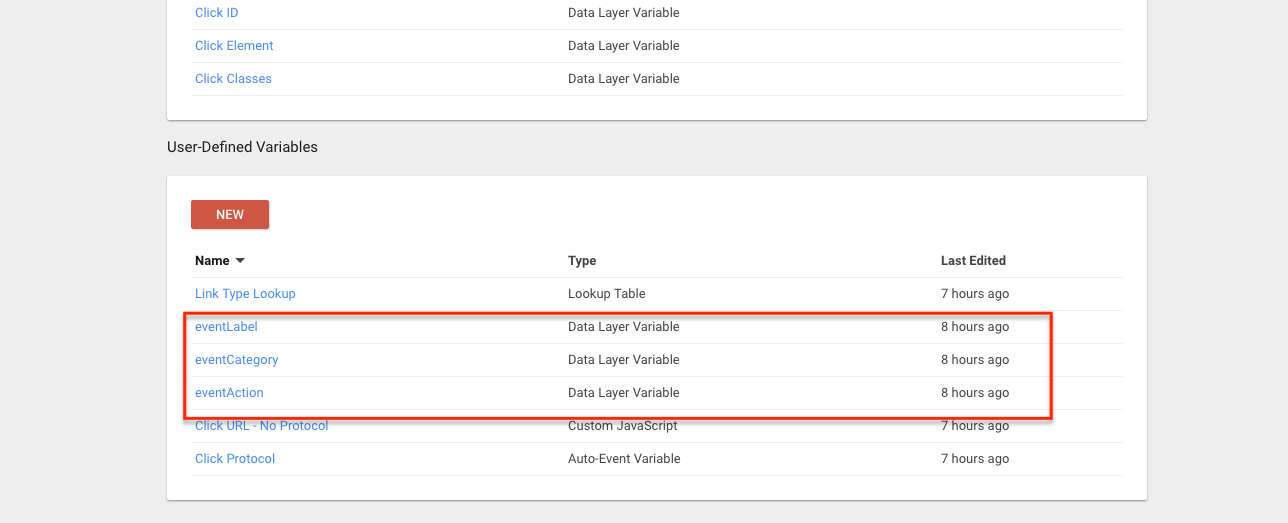
 Contact Form 7 Submission With Google Tag Manager In Wordpress
Contact Form 7 Submission With Google Tag Manager In Wordpress
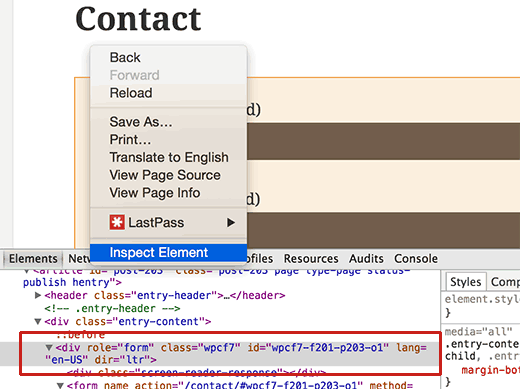
![]() Contact Form 7 Submission Dom Tracking Wpmeta
Contact Form 7 Submission Dom Tracking Wpmeta
 How To Style Contact Form 7 Forms In Wordpress
How To Style Contact Form 7 Forms In Wordpress
0 Response to "21 Javascript Contact Form 7"
Post a Comment