26 Scroll To Div Javascript
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times.
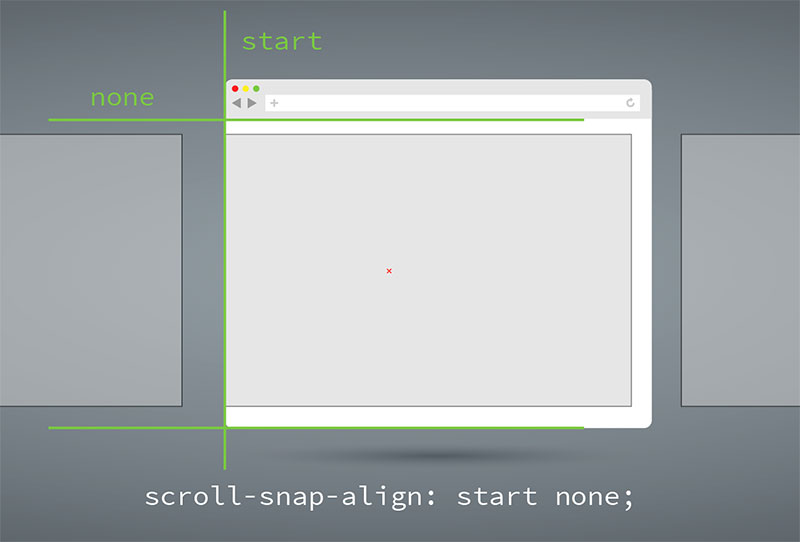
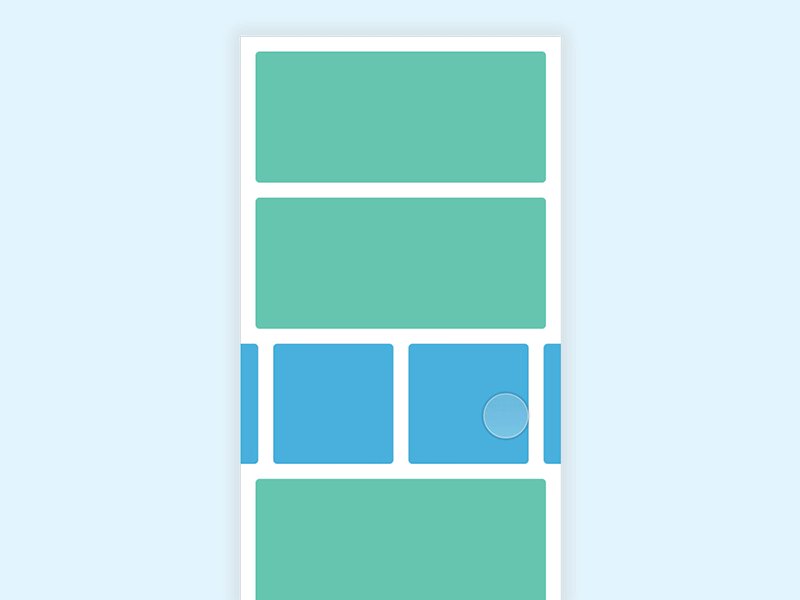
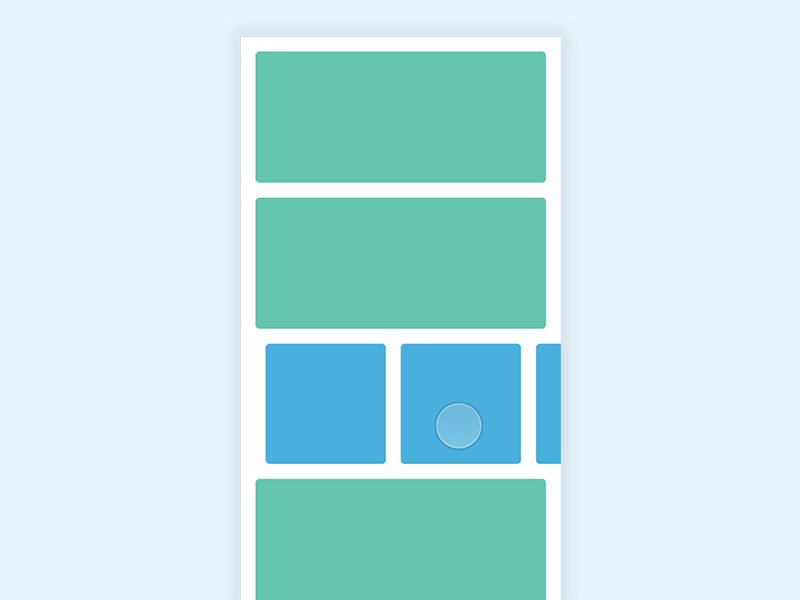
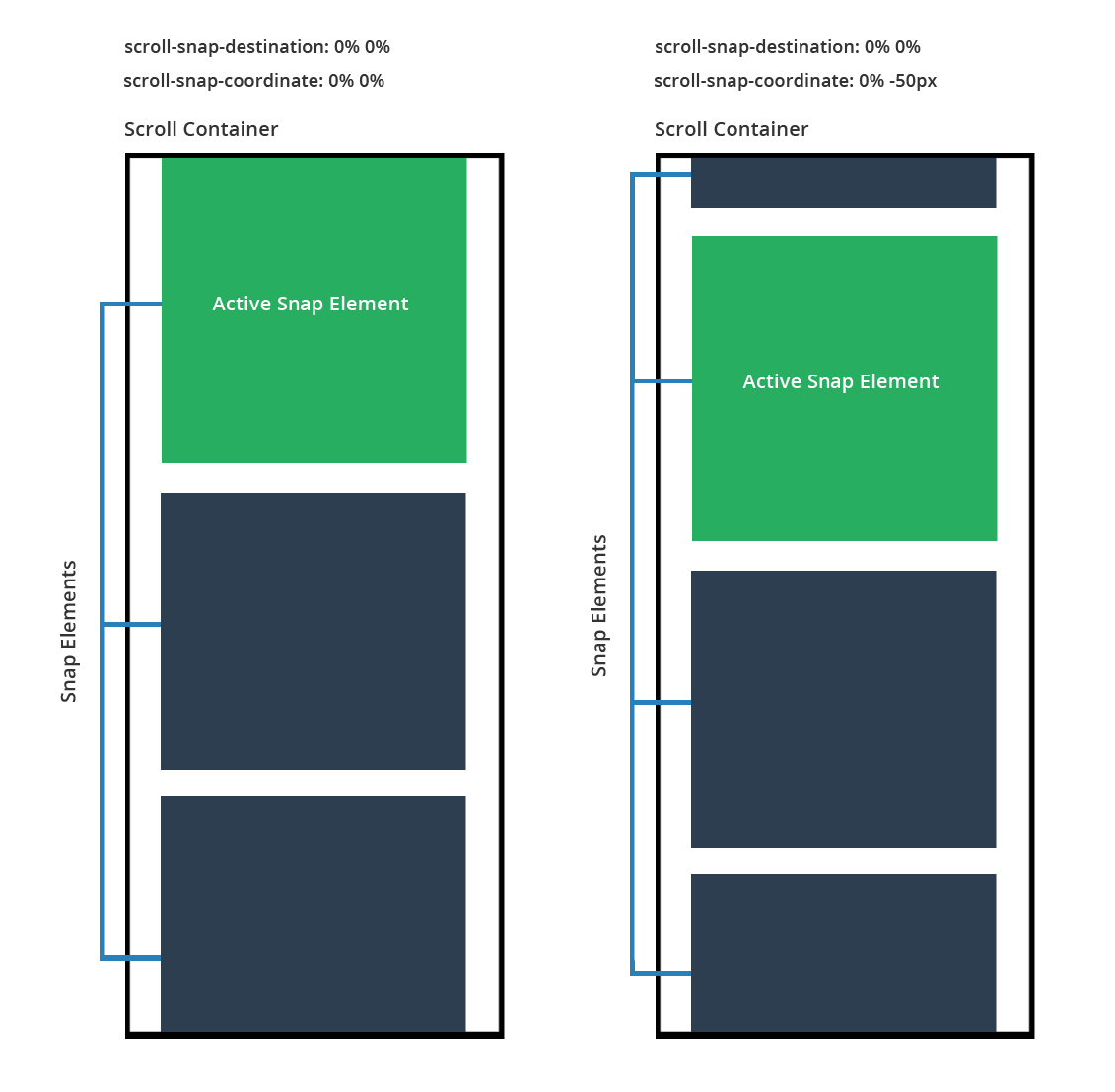
 Introducing Css Scroll Snap Points Css Tricks
Introducing Css Scroll Snap Points Css Tricks
Solution 1. Accept Solution Reject Solution. See Scroll to bottom of Div on page load (jQuery) [ ^] * NOTE: this code is using jQuery. Without using jQuery, you can try this: JavaScript. Copy Code. window .onload= function () { var objDiv = document .getElementById ( "MyDivElement" ); objDiv.scrollTop = objDiv.scrollHeight; } Cheers,

Scroll to div javascript. Definition and Usage. The onscroll event occurs when an element's scrollbar is being scrolled. Tip: use the CSS overflow style property to create a scrollbar for an element. 24/6/2017 · If you leave it with no parameters inside you will have an instant ugly scroll. To prevent that you can add this parameter - behavior:"smooth". Example: document.getElementById('scroll-here-plz').scrollIntoView({behavior: "smooth", block: "start", inline: "nearest"}); Just replace scroll-here-plz with your div or element on a The example code scroll to div and jump to the specific portion of the page by click on the anchor link using jQuery. The following jQuery scroll to div script land you to the specific portion of the page by clicking on the respective link. Specify the element ID with hash (#) prefix in the href attribute value of the anchor tag.
Dec 19, 2017 - Live Link I tried this → overflow-y: auto; height: 100px; Target: I want to set a vertical scroll on the left sidebar that has content. Description: Bind an event handler to the "scroll" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. Javascript scroll to div id [closed] Ask Question Asked 7 years, 2 months ago. Active 1 year, 7 months ago. Viewed 54k times 13 2. Closed. This question does not meet Stack Overflow guidelines. It is not currently accepting answers. ...
I simply want to be able to scroll the contents of a div (with no scrollbar) using the mouse wheel. The div should only scroll if the cursor is over the div when the wheel is moved. 2/6/2020 · The scrollTo method: The scrollTo () is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo (x-cord,y-cord) Example: Using scrollTo () to scroll to an element. If this is being done for scrolling to the bottom of chat window, do the following. The idea of scrolling to a particular div in the chat was the following . 1) Each chat div consisting of Person, time and message is run in a for loop with class chatContentbox . 2) querySelectorAll finds all such arrays. It could be 400 nodes (400 chats)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To Smooth Scrolling To Div It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name scroll.html. In this step we create three div for scrolling and create three buttons to scroll to particular div.We also create scroll_to_div () function which uses jQuery animate ... 1. //scroll to the bottom of "#myDiv". 2. var myDiv = document.getElementById("myDiv"); 3. myDiv.scrollTop = myDiv.scrollHeight; javascript scroll to bottom of div. javascript by Ugliest Unicorn on Nov 24 2020 Donate Comment. 1.
16/3/2021 · To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight property. Let's try this out with a basic example that will scroll to the bottom of a div on page load. <div id="box"> <div class="content"> Some text. </div> </div> We get the div with querySelector. Then we create some p elements with createElement and append them to the div with appendChild. Next, we call window.scrollTo with the x and y coordinates to scroll to respectively. document.body.scrollHeight is the height of the body element and so we scroll to the bottom. 1. Create anchor links pointing to the elements with unique IDs: 2. Import the necessary jQuery JavaScript library into the document. 3. The main JavaScript (jQuery script) to enable the smooth scroll effect. This awesome jQuery plugin is developed by Shahi9935.
If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content. On systems using display scaling, scrollLeft may give you a decimal value. // The styles for a `div` element (inserted with Javascript) // Used to make the page scrollable // Will be setted a proper `height` value using Javascript.fake-scroll {position: absolute; top: 0; width: 1 px;} Now let's see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations: Solution 1: We'll write a custom script (JavaScript) to have this capability to scroll to div on mouse scroll in WordPress. It'll contain codes to trigger scroll to next div on mouse wheel event. This solution requires jQuery (jquery-3.1.0.js). Scroll to Div on Mouse Scroll Using JavaScript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 04, 2020 - 87255/how-to-smooth-scroll-to-div-id-jquery · I've been trying to get a scroll to div id jquery code to work correctly var topPos = myElement.offsetTop; The variable topPos is now set to the distance between the top of the scrolling div and the element you wish to have visible (in pixels). Now we tell the div to scroll to that position using scrollTop:
Apr 24, 2020 - In this tutorial, you will learn about the JavaScript scroll events and how to handle scroll event properly. Definition and Usage. The scrollLeft property sets or returns the number of pixels an element's content is scrolled horizontally. Tip: Use the scrollTop property to set or return the number of pixels an element's content is scrolled vertically. Tip: To add scrollbars to an element, use the CSS overflow property. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom.
Jan 29, 2016 - First, it does not go to the scroll-here div, but to the very top of the page. Solution 1: Here's what we use on my site (We didn't write it, we just found it somewhere since we don't know Javascript too well.) var objDiv = document.getElementById ("your_div"); objDiv.scrollTop = objDiv.scrollHeight; click below button to copy the code. By JavaScript tutorial team. Jun 12, 2021 - The scroll() method of the Element interface scrolls the element to a particular set of coordinates inside a given element.
11/8/2021 · First, we place the page div with the main content and then the block div with the secondary content that will scroll with respect to the main one according to its position. This second div will have to have a fixed position with respect to the page. That is to say, that in its CSS it will have to contain the artribute "position: fixed". Sure you can scroll to the bottom of an Element by just giving it a very large number that sure will be larger than its content height, but what I ment was to scroll to a specific position in the scrollable div, and thats what I showed. :icon_wink: Code language: JavaScript (javascript) How it works: First, select the button with the btn class and list item with the special class. Then, attach an event listener to the click event of the button. Finally, scroll the JavaScript list item into the viewport by calling the el.scrollIntoView (true) method in the click event handler.
Element.scrollTo () The scrollTo () method of the Element interface scrolls to a particular set of coordinates inside a given element. Get and set scroll position of an element. Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ( 'div' ); console. log (el.scrollLeft, el.scrollTop); Section 1. Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below. Note: Remove the scroll-behavior property to remove smooth scrolling.
Introduction to JavaScript Scroll to Top. While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element. Zenscroll is a vanilla JavaScript library that enables animated vertical scrolling to an element or position within your document or within a scrollable element (DIV, etc.). It can also automatically smooth all scrolling within the same page. 2 days ago - The element may not be scrolled completely to the top or bottom depending on the layout of other elements.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. The example contains a div element and two input buttons for up and down scroll. In this example the div element contain an image. You can get an idea from the below image. The example uses the scrollTop property of the div element to set the scroll position. The scrollUP function is for scrolling up direction and scrollDown function for ... Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead
It that possible to scroll up/down a "overflow-y: scroll" div with javascript. On a scroll div, pageUp/Dn can move to the very first position/the very Method 1: Whenever the function getScroll () is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers. Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Apr 20, 2019 - It is a commonly required to scroll to a particular section of a page upon a click. This can be done with the native scrollIntoView() method which also supports smooth scrolling.
 Mouse Follow Scroll Position Indicator With Javascript And
Mouse Follow Scroll Position Indicator With Javascript And
How To Scroll To An Anchor Inside Lt Div Gt With Html Loaded Via
 Parallax Div Element S Scrolling Effect With Jquery Using Css
Parallax Div Element S Scrolling Effect With Jquery Using Css
 How To Scroll To An Element Inside A Div Using Javascript
How To Scroll To An Element Inside A Div Using Javascript
 Affix A Div While Scrolling Salesforce Stack Exchange
Affix A Div While Scrolling Salesforce Stack Exchange
Smooth Scrolling To Div Using Jquery May 2020
 Creating Horizontal Scrolling Containers The Right Way Css
Creating Horizontal Scrolling Containers The Right Way Css
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
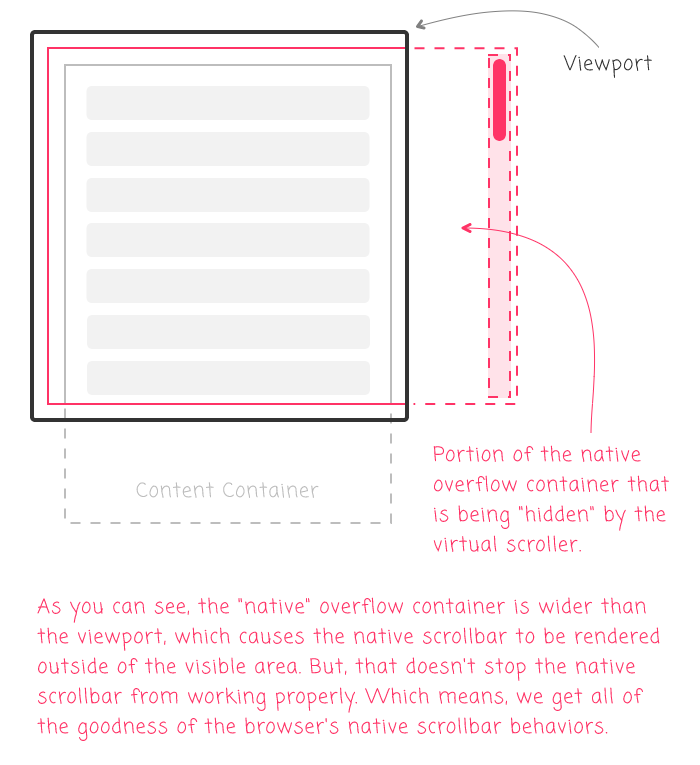
 Copying Slack S Brilliant Virtual Scrollbar And Overflow
Copying Slack S Brilliant Virtual Scrollbar And Overflow
 Smooth Scroll To A Desired Left Or Right Div Onclick Via Pure
Smooth Scroll To A Desired Left Or Right Div Onclick Via Pure
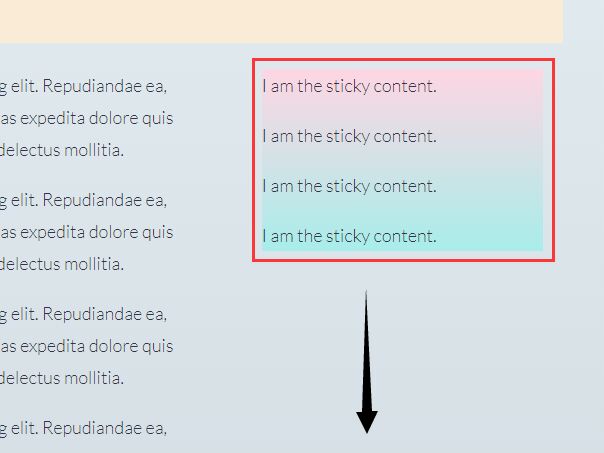
 The Science Of Creating Fixed Components On Scroll With
The Science Of Creating Fixed Components On Scroll With
Smoothing Out Lt Div Gt Scrolling In Mobile Webkit Browsers
 Vertical Scroll Inside Div Tag With Jquery Javascript
Vertical Scroll Inside Div Tag With Jquery Javascript
 Wordpress Scroll To Div On Mouse Scroll Using Javascript
Wordpress Scroll To Div On Mouse Scroll Using Javascript
 Fix Element Within Parent Container On Scroll Sticky Jquery
Fix Element Within Parent Container On Scroll Sticky Jquery
 Scrollbar Of Parent Div Overlaps Child Div Stack Overflow
Scrollbar Of Parent Div Overlaps Child Div Stack Overflow
 Smooth Drag Swipe To Scroll Javascript Library Drag Js
Smooth Drag Swipe To Scroll Javascript Library Drag Js
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
 Can I Keep A Div Always On The Screen But Not Always In A
Can I Keep A Div Always On The Screen But Not Always In A
Handling Scroll Based Animation In React 2 Ways Ryosuke
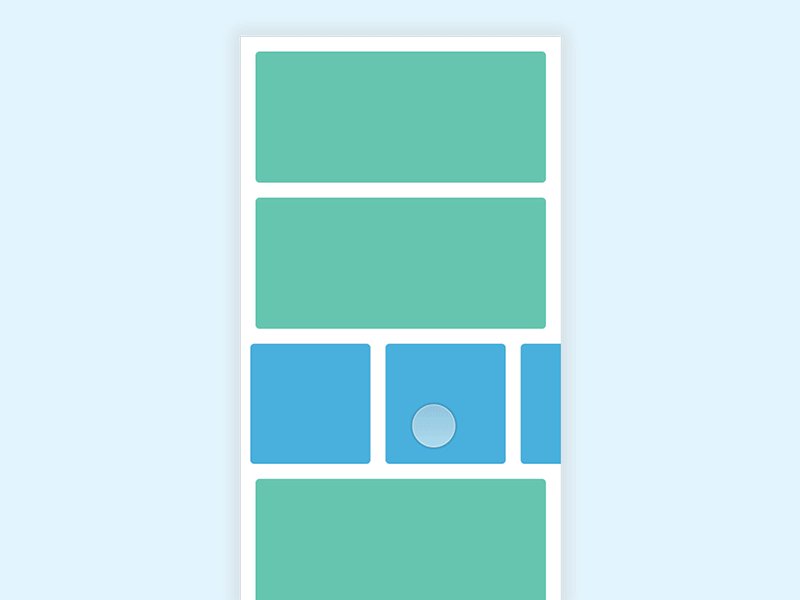
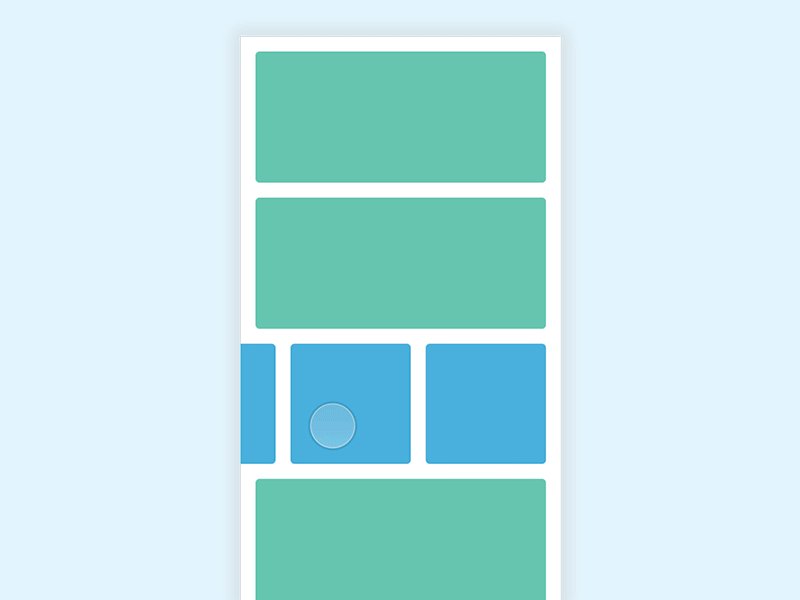
 Intuitive Scrolling Interfaces With Css Scroll Snap Points
Intuitive Scrolling Interfaces With Css Scroll Snap Points
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript


0 Response to "26 Scroll To Div Javascript"
Post a Comment