25 Google Api Javascript Maps
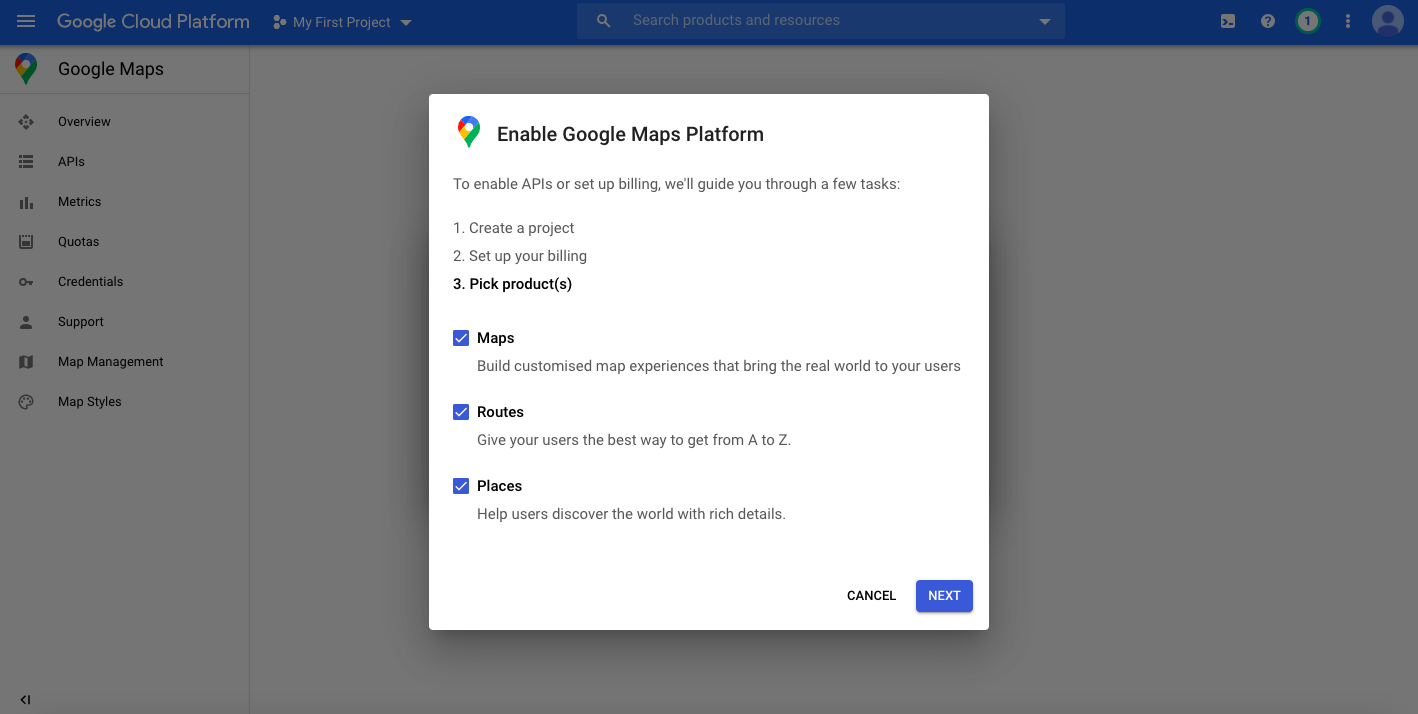
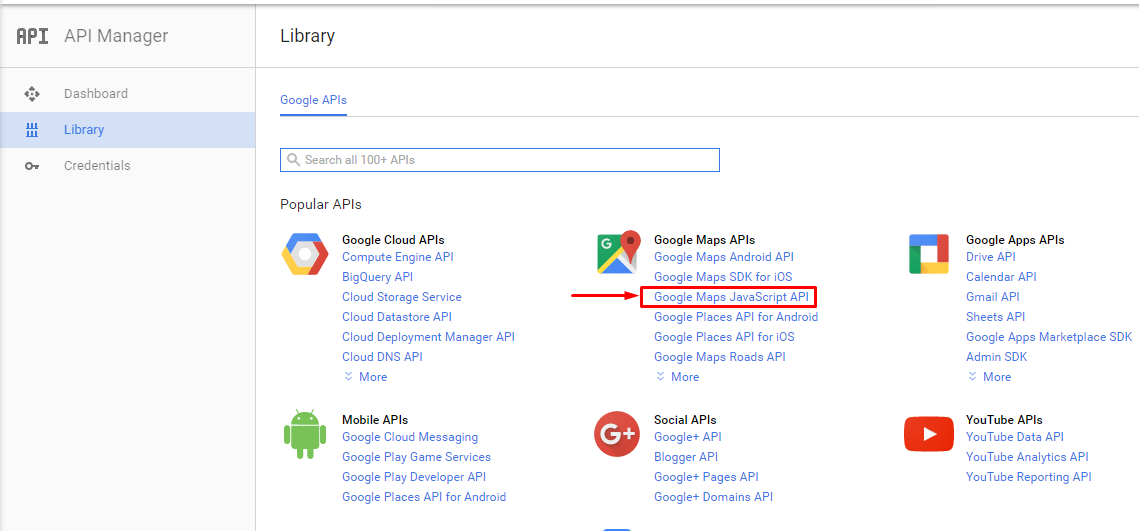
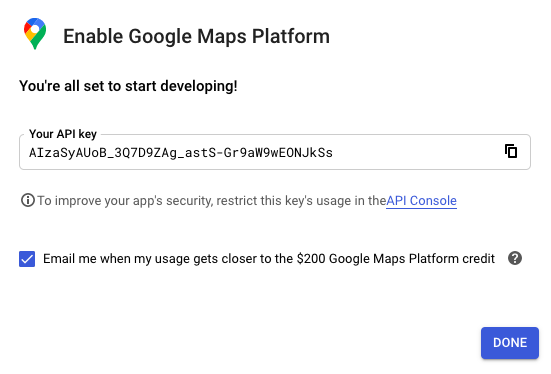
Google Maps Platform offers a free $200 monthly credit for Maps, Routes, and Places (see Billing Account Credits ). With the $200 monthly credit, the vast majority of customers find their use cases are completely free. You won't be charged until your usage exceeds $200 in a month. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
This guide shows how to create, restrict, and use your API Key for Google Maps Platform. Before you begin. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys

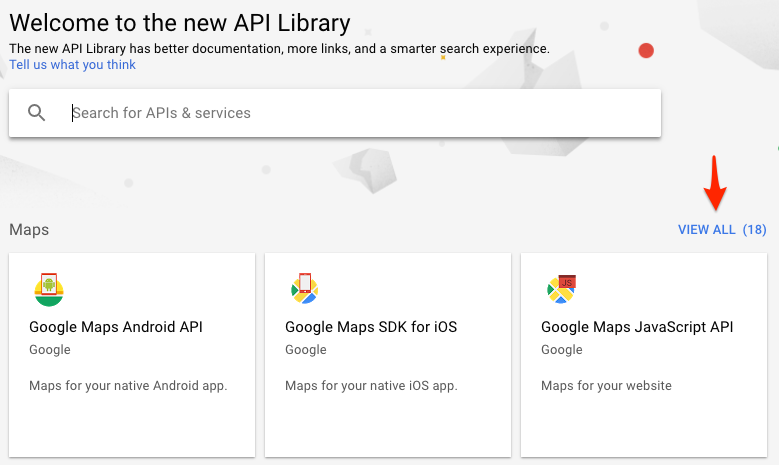
Google api javascript maps. Google allows a website to call any Google API for free, thousands of times a day. Go to https://developers.google /maps/documentation/javascript/get-api-key to learn how to get an API key. Most of the examples you see on the Google Maps Javascript API Code Samples place the mapping code in a function, and then call that function asynchronously after the API library has loaded. This allows the other content page to be displayed while the library loads, so the user is not presented ... javascript api google-maps google-maps-api-3. Share. Improve this question. Follow edited Oct 9 '14 at 9:43. woderkant. 31 5 5 bronze badges. asked Apr 18 '10 at 16:06. Matt Matt. 1,561 5 5 gold badges 20 20 silver badges 34 34 bronze badges. Add a comment | 4 Answers Active Oldest Votes. 70 ...
To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Directions API. If you see the API in the list, you're all set. Warning: Accessing Google Map Javascript API from the non http origin is deprecated. So you need https origin. The following screenshot shows the current location of the user by showing the Latitude and longitude co-ordinates with a Google Map information window. HTML for Map Request Handler. 1/9/2015 · Enable the Google Map API. Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API.
By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. 23/5/2019 · Google Maps JavaScript Tutorial; Get API Key; Step-2 Create Project 📁. Login to your google api dashboard; Click on Credentials and Create Credentials ( Create Credentials > Api key ) for the above API; Get the API key; Step-3 ENABLE APIS 🎋. Go to Api Library on https://console.cloud.google /apis/library and active the below API libraries: 1-Places API; 2-Geocoding API; 3-Google Maps API For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly intended for use with client-side JavaScript. ... Below is a simple example calling the elevation method on the client class. Import the Google Maps Client using Typescript and ES6 module:
javascript google-maps-api-3 google-maps-api-2. Share. Improve this question. Follow edited May 14 '14 at 18:43. Sunny Patel. 7,191 2 2 gold badges 29 29 silver badges 41 41 bronze badges. asked Oct 9 '11 at 2:34. Quaye Quaye. 291 1 1 gold badge 3 3 silver badges 4 4 bronze badges. 1. Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details May 27, 2021 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API.
You can add an address to your ... function properly, you need to set up your Google Maps Platform. Once you do, you will be able to set the Google Maps JavaScript API key in y... For Google’s detailed instructions ...om/maps/documentation/javascript/get-api-key. Google’s new policy requires that you have a project with a billing account to obtain an API key. ... After enabling these APIs, go to https://developers.google /maps/documentation/javascr... May 23, 2017 - I'm experiencing a problem in using the Google Maps JavaScript API v3 for a Cordova PhoneGap based iOS App which, up until a few days ago, was working fine. As I'm not an Objective-C developer I've
2 weeks ago - Wrapper for the loading of Google Maps JavaScript API script in the browser The force behind Bing Maps (which are inexplicably expensive, IMO), HERE offers a powerful set of developer tools with great features. Though its free tier has less free calls per day, at $49 for 100,000 monthly transactions, HERE's API gives you better ROI than Google Maps'. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
Open the console in your browser developer tools, and look at the value of google.maps.version. Update the script tag that loads the API, and request an older version number . For example, if google.maps.version is "3.46.2", use v=3.45 in your script tag. This temporary workaround will work for a limited time only. Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ...
The Google maps API, gives you the freedom to create customized maps, which can do all sorts of cool staffs. This tutorial is designed to show the user (familiar with JavaScript programming and object-oriented programming concepts) how to create a Google Map and related application using the Google Maps JavaScript API V 3. For a complete list of features with support for Promises check out the Promises documentation for the Maps JavaScript API, where you'll also find updates as coverage is expanded. For more information on Google Maps Platform, visit our website . Familiarity with the React JavaScript framework. A Google Maps JavasScript API Key. This will require a Google account, signing into the Google Cloud Platform Console, creating a new project, and enabling the Google Maps JavasScript API for the project.
If you have a Technical question about how to use any of the Maps Platform APIs, please post it in StackOverflow.You can use the google-maps tag - along with a selection of other more specific tags - to ensure that Maps API experts can find your question.; If you have found a bug, or have a feature request for any of the Maps Platform APIs, please use our Public Issue Tracker. 1 day ago - In this tutorial, we explore how you can get started with the Google Maps JavaScript API to build custom maps with markers. Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps.
Aug 07, 2020 - This is a step-by-step tutorial to call Google Map through API for people with little experience in Javascript. 1/8/2011 · http://dl.dropbox /u/34923164/Errors_GoogleMaps.htm. Here's the html contents as well: <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>Google Maps Sample</title> <script type="text/javascript" src="http://maps.google /maps/api/js?sensor=false"></script> <link href="http://code.google. I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array: ...
2. Now, You have to create a project by giving a name and then, click to Create and enable API. 3. You will get your API key within few seconds then, copy your key -> save it anywhere for future uses and then, go to docs. 4. When you are on docs page copy API URL: https://maps.googleapis /maps/api/js?key=YOUR_API_KEY Note: The Pan control is not available in the new set of controls introduced in v3.22 of the Google Maps JavaScript API. While using v3.22 and v3.23, you can choose to use the earlier set of controls rather than the new controls, thus making the Pan control available as part of the old control set. See What's New in the v3.22 Map Controls. Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ...
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. 1. Google Maps JS API began displaying blue focus border around the map after switching to another browser tab and then go back. Once the map is clicked the border vanishes. The element with the border is generated by Gmaps and within their DOM. Border seems to show only in full-page map display. Tracing Gmap DOM show a border at child of gm ... Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications.
Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. ... Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide ... center (required): This property specifies the location where the Circle has to be drawn. It uses the LatLng() object, where we can define the latitude and longitude.. map (required): The specified map on which the circle is shown. We can also define the map using the method setMap().. Syntax. circle.setMap(map); radius (required): We can specify the radius in meters, depending on the zoom ... The tutorial doesn't say how to activate the Javascript API v3 service. It just says do it. My Google Developers Console screen doesn't match the screen they show in the written (probably out of da...
1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers, inf... Libraries extend the functionality of the Google Maps APIs by adding new features, implementing common design patterns, or making some tasks a little easier. The libraries listed on this page are all open source, and have been written by the Google Developer community.
Webucator provides onsite and live online training on technologies such as Python, Django, Microsoft SharePoint, SQL Server and Office, Java, Oracle, JavaScript, React, Vue.js, and much more. Load the Google Maps JavaScript API script dynamically. - GitHub - googlemaps/js-api-loader: Load the Google Maps JavaScript API script dynamically.
 Create Google Api Keys For Your Custom 360 Virtual Tours
Create Google Api Keys For Your Custom 360 Virtual Tours
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
![]() Google Maps Api Icon 189144 Free Icons Library
Google Maps Api Icon 189144 Free Icons Library
 Create A Google Maps Javascript Api Key
Create A Google Maps Javascript Api Key
 Google Maps Javascript Api Google Maps Api Icon Clipart
Google Maps Javascript Api Google Maps Api Icon Clipart
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 How To Get Google Maps Javascript Api Key
How To Get Google Maps Javascript Api Key
 How To Set Up Google Maps Api Keys Shipperhq Docs
How To Set Up Google Maps Api Keys Shipperhq Docs
 App Architecture Showing The Google Maps Api And The
App Architecture Showing The Google Maps Api And The
Google Developers Blog Build A Map Infographic With Google
 How To Get Google Maps Javascript Api Key
How To Get Google Maps Javascript Api Key
Overview Maps Javascript Api Google Developers
 Using The Google Maps Api V3 From Delphi Part I Basic
Using The Google Maps Api V3 From Delphi Part I Basic
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 How To Add Multiple Google Maps Markers Using Google Map Api
How To Add Multiple Google Maps Markers Using Google Map Api
 Google Maps Javascript Api Legend Max Height Semicolonworld
Google Maps Javascript Api Legend Max Height Semicolonworld
 Google Map Api Key Acme Themes Blog
Google Map Api Key Acme Themes Blog
 Google Maps Javascript Api Cookbook Manualzz
Google Maps Javascript Api Cookbook Manualzz
 Detailed Guide How To Get And Use Google Maps Api Key Veonio
Detailed Guide How To Get And Use Google Maps Api Key Veonio
 Google Maps Javascript Api With Angular 10 By Vinesh
Google Maps Javascript Api With Angular 10 By Vinesh
Google Maps Library Overview Outsystems
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
0 Response to "25 Google Api Javascript Maps"
Post a Comment