20 Javascript Self Executing Function
Self executing anonymous functions are used to automate script execution without hooking into external events (i.e. window.onload). Its all about variable scoping. Variables declared in the self executing function are, by default, only available to code within the self executing function. This allows code to be written without concern of how variables are named in other blocks of javascript code.

Variables declared in the self executing function are, by default, only available to code within the self executing function. This allows code to be written without concern of how variables are named in other blocks of JavaScript code. For example, as mentioned in a comment by Alexander:

Javascript self executing function. Immediately Invoked Function Expression (IIFE) is one of the most popular design patterns in JavaScript. It pronounces like iify. IIFE has been used since long by JavaScript community but it had misleading term "self-executing anonymous function". Ben Alman gave it appropriate name "Immediately Invoked Function Expression" 12/8/2010 · A self executing function in JavaScript is the one which is invoked automatically as soon as it is defined. It’s an anonymous function and is usually used in conjunction to onload event. Let me show you, how we define a self invoking or self executing function in JavaScript. Self-Executing Anonymous Functions. An AngularJS application uses a lot of SEAFs (Self-Executing Functions). When you reference an .js file in your main .html, most likely your .js codes are enclosed within a SEAF. [wp_ad_camp_2] What are SEAFs then? These are functions that are defined and executed at the same time (when referenced).
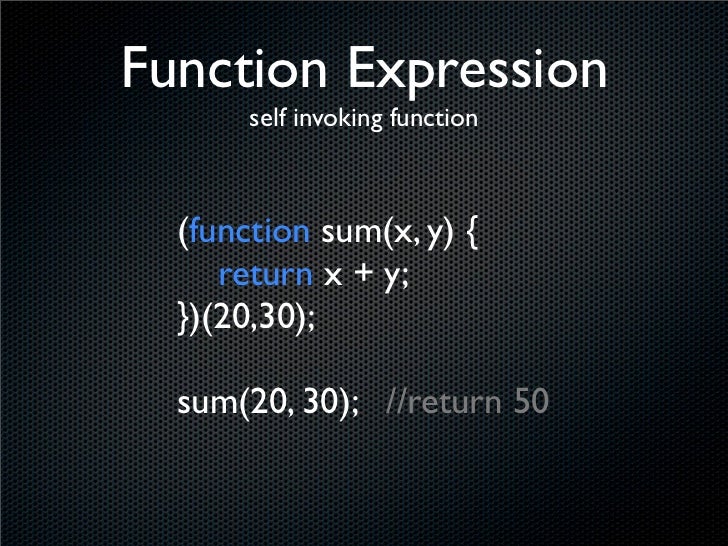
An IIFE (Immediately Invoked Function Expression) is a JavaScript function that runs as soon as it is defined. The name IIFE is promoted by Ben Alman in his blog. (function () { statements })(); It is a design pattern which is also known as a Self-Executing Anonymous Function and contains two major parts: The last two parentheses act as the self-executing part; they execute during runtime. The function operator can be used anywhere as long it is a valid expression. However, function declarations are a bit different. They are not used to create anonymous functions because they already have a name. A self-invoking expression is invoked (started) automatically, without being called. Function expressions will execute automatically if the expression is followed by ().
This is where these self-executing functions get very useful. You can define objects or variables within the anonymous function and call them from outside the function definition. Typically you will want to define a single object or function within the anonymous enclosure, but in theory you can define multiple objects. JavaScript Immediately-invoked Function Expressions (IIFE) An Immediately-invoked Function Expression is a way to execute functions immediately, as soon as they are created. IIFEs are very useful because they don't pollute the global object, and they are a simple way to isolate variables declarations In case you hadn't noticed, I'm a bit of a stickler for terminology. So, after hearing the popular, yet misleading, JavaScript term "self-executing anonymous function" (or self-invoked anonymous function) one too many times, I've finally decided to organize my thoughts into an article.
Aug 31, 2015 - Learn to use immediately invoked function expressions for variable scoping and isolating and protecting your code from outside influences. Self-Executing Anonymous Function A JavaScript function that runs as soon as it is defined. Also known as an IIFE (Immediately Invoked Function Expression). See the IIFE glossary page linked above for more information. The technique is known as a self-executing, self-invoked, or immediately invoked function expression (and thus by the acronym IIFE). It is created by the empty parentheses at the end of the function, which tells the browser to run the function as soon as it comes across it. This may seem to be somewhat redundant: ordinary JavaScript will also ...
The how and why of auto-executing functions (in JavaScript) Published 2013-2-8. Watch on YouTube: youtu.be/OSZuNlVukDE. Call them what you will - auto-executing functions, Immediately Invoked Function Expressions, IIFE, auto anonymous functions, weird-looking function magic - but no matter what you call them they're still confusing. ES6 Immediately Invoked Function Expression with What is ES6, History of ES6, ES6 Versions, ES6 Loops, Environment Setup, ES6 Syntax, ES6 Operators, ES6 Variables, ES6 Functions, ES6 Cookies, ES6 Strings, ES6 Math etc. 30/5/2019 · The self-executing anonymous function is a special function which is invoked right after it is defined. There is no need to call this function anywhere in the script. This type of function has no name and hence it is called an anonymous function. The function has a trailing set of parenthesis.
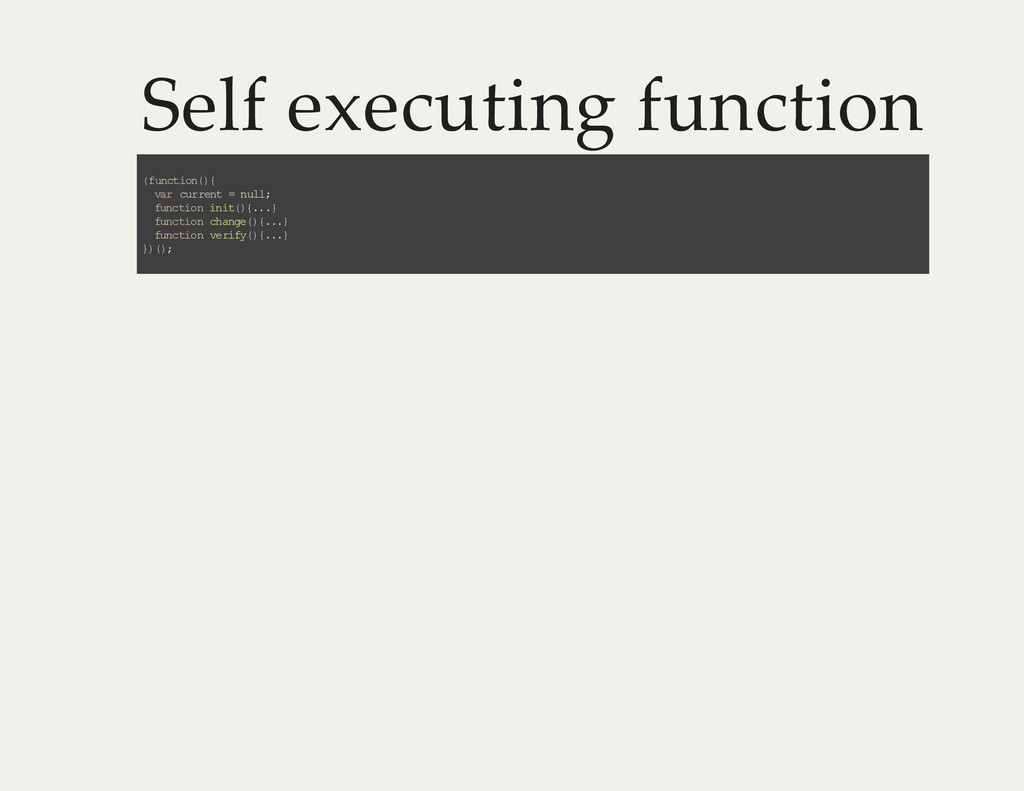
A self-executing function, also known as Immediately Invoked Function Expression (IIFE), is declared as follows: (function () { // do something here }) (); Select all. Open in new window. In these 3 lines of code (one of them is actually a comment) there's a lot going on under the hood. Bellow I'll explain what is going on behind the scenes and ... This video explains how the Self Executing Functions or Immediately Invoked Function Expressions can be used in JavaScript.In this video the two main uses of... Aug 29, 2012 - IIFE Immediately Invoked Function Expression JavaScript patterns · There are a lot of interesting things in the syntax of JavaScript, one of which is the definition of self-executing (self-invoking) functions. Here’s how we can defined such function:
Mar 03, 2021 - JavaScript Self invoking functions are nameless self-executing functions and invoked immediately after defining it. These self-invoking functions are man-made, these functions will execute automatically when followed by ( ). Without ( ), a function cannot be self-invoked. 29/1/2018 · Javascript Web Development Front End Technology The purpose of a self-executing is that those variables declared in the self-executing function are only available inside the self-executing function. Variables declared in the self-executing function are, by default, only available to code within the self-executing function. Self-executing Anonymous Functions in Javascript. In Javascript, functions are objects. Therefore you can define objects by using functions like the following. The anonymous functions are the ones without names. Therefore, instead of writing. You can write the following by omitting the function name.
Variabel yang dideklarasikan dalam ... dalam fungsi self-executing. Ini memungkinkan kode ditulis tanpa memperhatikan bagaimana variabel dinamai dalam blok kode JavaScript lainnya. Misalnya, seperti yang disebutkan dalam komentar oleh Alexander : (function() { var foo = 3; ... Self-Executing Anonymous Functions. A common pattern in JavaScript is the self-executing anonymous function. This pattern creates a function expression and then immediately executes the function. This pattern is extremely useful for cases where you want to avoid polluting the global namespace with your code — no variables declared inside of ... Mar 13, 2009 - I am learning jQuery and one of things I was struggling with is the plugin pattern. In jQuery world it is very common to wrap the major functionality of the application inside a plugin. This blog discusses how to write a good modular plugin.
4/9/2011 · The parenthesis after the closing brackets execute the function right after it is defined. Most of the times you will see a self executing function enclosed in parenthesis. This is not necessary, but is recommended because that way you tell the person reading your code that it is a self executing function from the beginning of your function. Name-spaced JavaScript wrapped in self executing function. Ask Question Asked 8 years, 5 months ago. Active 8 years, 5 months ago. Viewed 182 times 1 1 \$\begingroup\$ Is there any point in wrapping this code in the self executing function declaring window and undefined? I've read that it improves performance etc... Difference between JavaScript self-executing function and constructor function in private methods. Ask Question Asked 3 years, 8 months ago. Active 3 years, ... Having the second example a self-calling function kind of limits the usefulness of this construction a little. However, you are basically defining a factory function for creating the ...
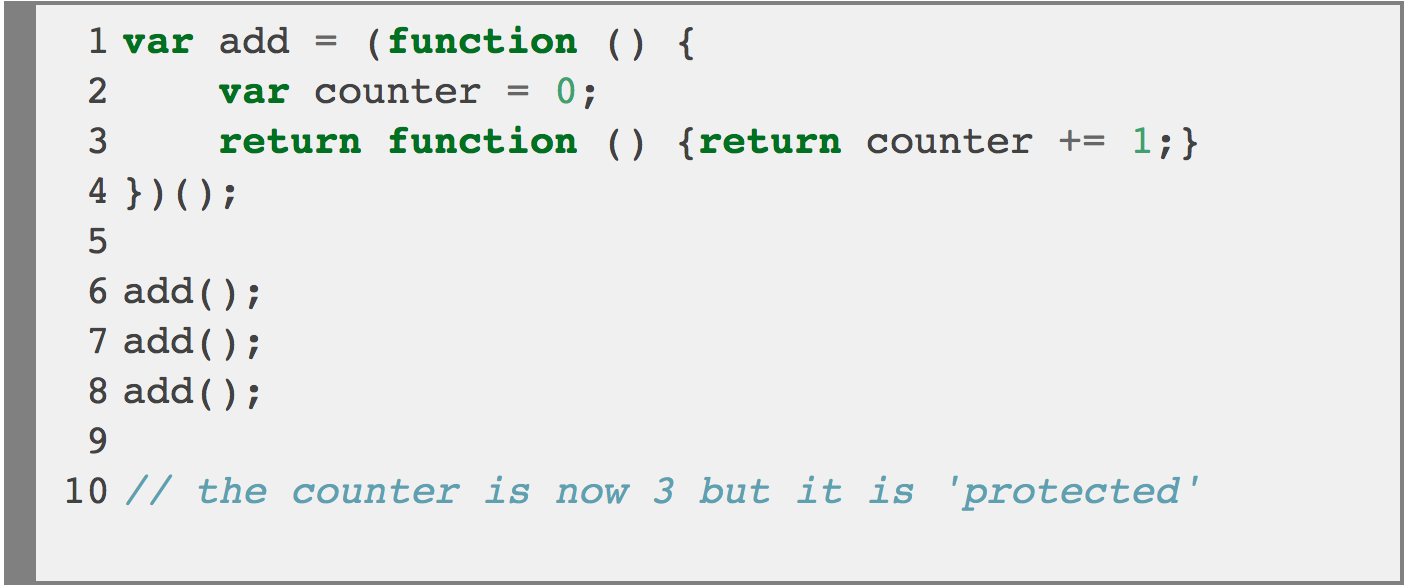
In the following demo, I've created a self-executing function that increments a counter, logs it, and then calls itself recursively: // self-executing function block. // pass in a named function. // Increment and log counter. // Call *this* function again in after a short timeout. // depracated arguments.callee property. Oct 18, 2020 - Declared functions are not executed immediately. Basically, declared functions are saved for you to use them somewhere else so this means it’s not called upon or “invoked” until you call it like this: ... A self-invoking function is a nameless (anonymous) function that is invoked immediately ... Self-invoking functions in JavaScript ... terminology of JavaScript would want you to get used to in daily software development. JavaScript Self invoking functions are nameless self-executing functions and invoked immediately after defining it. These self-invoking functions are man-made, ...
I still mostly use regular JavaScript with jQuery in my applications. Before I started writing self-executing modules, my JavaScript was embedded all over the place in HTML and it was untestable (except for running a page in the browser). A year or so ago a colleague introduced me to the concept of self-executing JavaScript functions. Self-Invoking Functions A self-invoking (also called self-executing) function is a nameless (anonymous) function that is invoked immediately after its definition. An anonymous function is enclosed inside a set of parentheses followed by another set of parentheses (), which does the execution Self-Executing Anonymous Functions March 21st, 2011 When learning JavaScript, with all the attention given to variables, functions, 'if' statements, loops and event handlers, often little is done to educate you on how you might cleanly organise your code into a cohesive, structurally-sound whole. Let's take the following code for example:
In the scope of self-calling anonymous functions, ensure that undefined is really undefined. Because undefined can be overridden and given a new value. 1 sentence, make the global variable become the local variable inside the self-executing function in the form of parameter. As for why to do this, improve the efficiency of the program.
 General Javascript Questions During An Interview By Thomas
General Javascript Questions During An Interview By Thomas
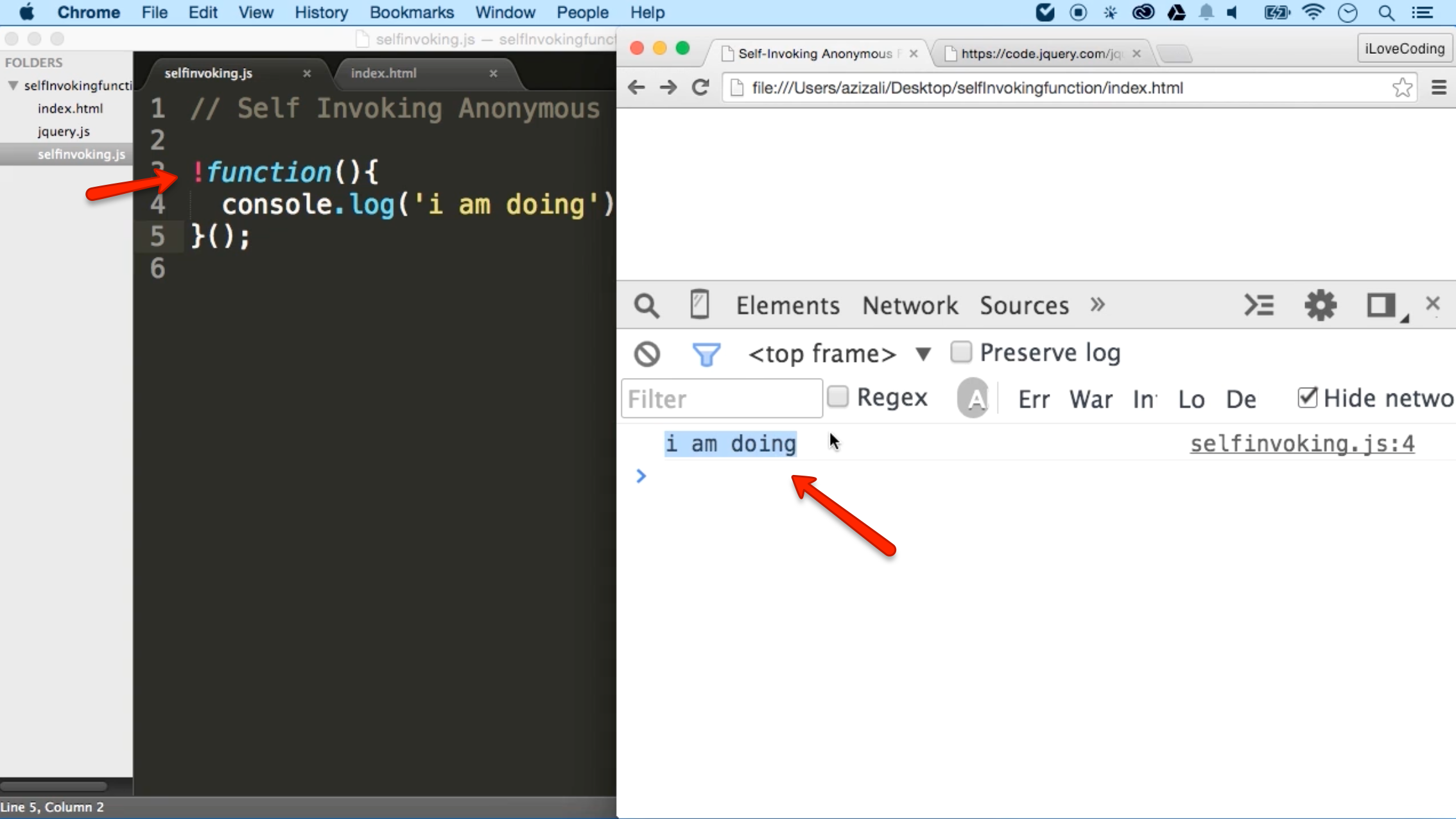
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
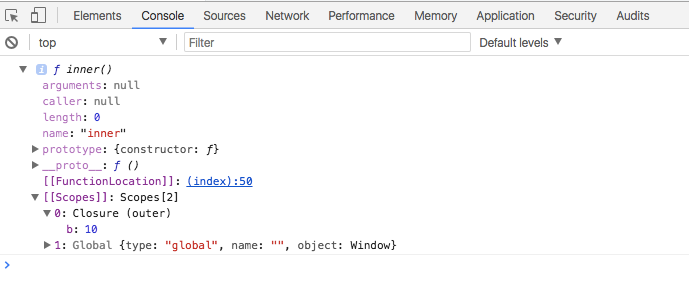
 A Simple Guide To Help You Understand Closures In Javascript
A Simple Guide To Help You Understand Closures In Javascript
Self Executing Anonymous Functions Mark Dalgleish
 What Is The Purpose Of Self Executing Function In Javascript
What Is The Purpose Of Self Executing Function In Javascript
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 High Performance Javascript And Css Speaker Deck
High Performance Javascript And Css Speaker Deck
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs

 Self Invoking Functions In Javascript By Samah Gaber Medium
Self Invoking Functions In Javascript By Samah Gaber Medium
 Javascript Immediately Invoked Function Expressions Iife
Javascript Immediately Invoked Function Expressions Iife

 Javascript Self Invoking Functions
Javascript Self Invoking Functions




0 Response to "20 Javascript Self Executing Function"
Post a Comment