27 Javascript Window Open Resizable No
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript I have a form in which i have a button in my gridview.When i click that button, i need the corresponding row 'ID' value to be passed to another page which will be opened in a new window.I need a javascript method to open that page in a new window.Also , in the new window the maximize button should be disabled and that window should open in the ...
 Hiding The Address Bar Of A Browser Popup Stack Overflow
Hiding The Address Bar Of A Browser Popup Stack Overflow
a common design pattern is to use just window.open ([url]) (viz: no size or position constraints) Credential validation services like FB connect or Google should be opened in a new window/tab without position or size arguments.

Javascript window open resizable no. The effect is created by using the open.window JavaScript along with the fullscreen code discussed in this tutorial. Sorry to say that even though the fullscreen and JavaScript commands work in Netscape, the loss-of-title-bar effect only works in Internet Explorer. window.open (URL, id, "resizable=no"); This works in most browsers but it appears to not be supported in Chrome. I have considered using JavaScript to watch for a re-size and set it back, but this is not ideal. Does anyone have any other suggestions? Give the window a 'specs' parameter with width/height. See here for all the possible options. window.open (url, windowName, "height=200,width=200"); When you specify a width/height, it will open it in a new window instead of a tab. Questions: Answers: You don't need to use height, just make sure you use _blank, Without it, it opens in a ...
Opening a window with window.open in Javascript. The basic syntax to open a window is: window.open (url, name, features); Substitute "url" with the url you want to open, give it a name with the "name" parameter and some features e.g. width and height. You can leave "name" as en empty string to open a new window every time; if you specify a name ... resizable (yes/no) - allows to disable the resize for the new window. Not recommended. scrollbars (yes/no) - allows to disable the scrollbars for the new window. Not recommended. There is also a number of less supported browser-specific features, which are usually not used. Check window.open in MDN for examples. Example: a minimalistic ... function newWindow() {window.open('./pageaddress.html','winname','top=20,left=20,directories=0,titlebar=0,toolbar=0,location=0,status=0,menubar=0,scrollbars=no,resizable=no,width=400,height=350');} </script> The window opens fine, but always shows the address and title bars.
I tried window.open and want the javascript to open a new browser with new url and wants the new window to be resizable and scrollable i tried window.open("someurl", '_blank','windowOpenTab', ' Real's HowTo : useful code snippets for Java, JS, PB and more The fourth parameter of window.open (which hardly anyone uses) controls whether an already open window should be overwritten or not. spunkie August 30, 2014, 11:01am #8
If the Edge window size is maximized, restore it to normal size. Click button to call the window.open function with width 700 px and height 300-px parameters. In this scenario, the size of the opened window is not 700x300 as expected. resizable. Allow/Disallow the user to resize the window. scrollbars. Enable the scrollbars if the document is bigger than the window. height. Specifies the height of the window in pixels. (example: height='350') width. Specifies the width of the window in pixels. Examples. The following code opens a window with menu bar. ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / window.open resizable=0 not working. window.open resizable=0 not working [Answered] RSS. 2 replies Last post Dec 25, 2015 05:54 AM by Fei Han - MSFT ‹ Previous ...
Definition and Usage. The resizeTo () method resizes a window to the specified width and height. resizeBy () - Resizes the window by the specified pixels. moveBy () - Moves a window relative to its current position. moveTo () - Moves a window to the specified position. window is opened, you can not use JavaScript to change the window functionalities and the window toolbars. If strWindowNamedoes not specify an existing window and if you do not supply the strWindowFeaturesparameter (or if the In the above Javascript code, window.open() method opens a window with the specified parameters and this method returns a reference to the window that was opened. Important Parameter of window.open() method. url: The specified URL to display within the new window. name: name: The name of the new window (optional).
you asked for javascript not ahk you may better learn more about javascript instead of asking questions about it and not understanding the ansswers. My original question was : Is it possible to use javascript in autohotkey to open a Internet Explorer window I want to use Jump to URL and I want to open the second report in a new window, but I would like the new window to not be full screen. I saw where someone had used the followiing code and it is not working. Hi: I have a page where users click on a small thumbnail image to view a larger version of the image in a new window. But instead of just viewing the image file, I want them to view an HTML page ...
I am using window.showModalDialog to open a pop up window in Firefox. The window is not centered and opens in top left corner of the screen. retval = window.showModalDialog(sUrl,wName,"dialogWidth:54;dialogHeight:27.25;center:on; status=no;toolbar=no;menubar=no;resizable=yes"); Have used center attribute but still it is not working. Kindly help ... The window.open() method takes three arguments: the URL of the new page, the name of the window, and the attributes of the window. The attributes are optional and should be quite self explanatory in the above example. You can change these to see how it affects the popup window. Basic Function for Popup Windows The left position of the window. Negative values not allowed: location=yes|no|1|0: Whether or not to display the address field. Opera only: menubar=yes|no|1|0: Whether or not to display the menu bar: resizable=yes|no|1|0: Whether or not the window is resizable. IE only: scrollbars=yes|no|1|0: Whether or not to display scroll bars. IE, Firefox ...
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. If javascript is enabled, return false tells the browser to ignore the link and allow the function to handle the click. So what you generally want ending a window.open function is return false. Second, the "window name" parameter (and others) are pretty misunderstood. Window name is an ID assigned to a window. you can disable the maximize button by setting the window popup var t resize=0 and to disable the minimize button set the following in th popup window's body tag onblur="this.focus()"
Property "url" This specifies the URL or the location of the web page which is to be opened. An URL (Uniform Resource Locator) is the web address which you can see in the address bar of your browser.If you do not mention the URL in the function, then it will open a new blank window.. In the above example I am opening a new window by clicking a button. See implementation notes. Note: It's not possible to resize a window or tab that wasn't created by window.open (). It's also not possible to resize when the window has multiple tabs.
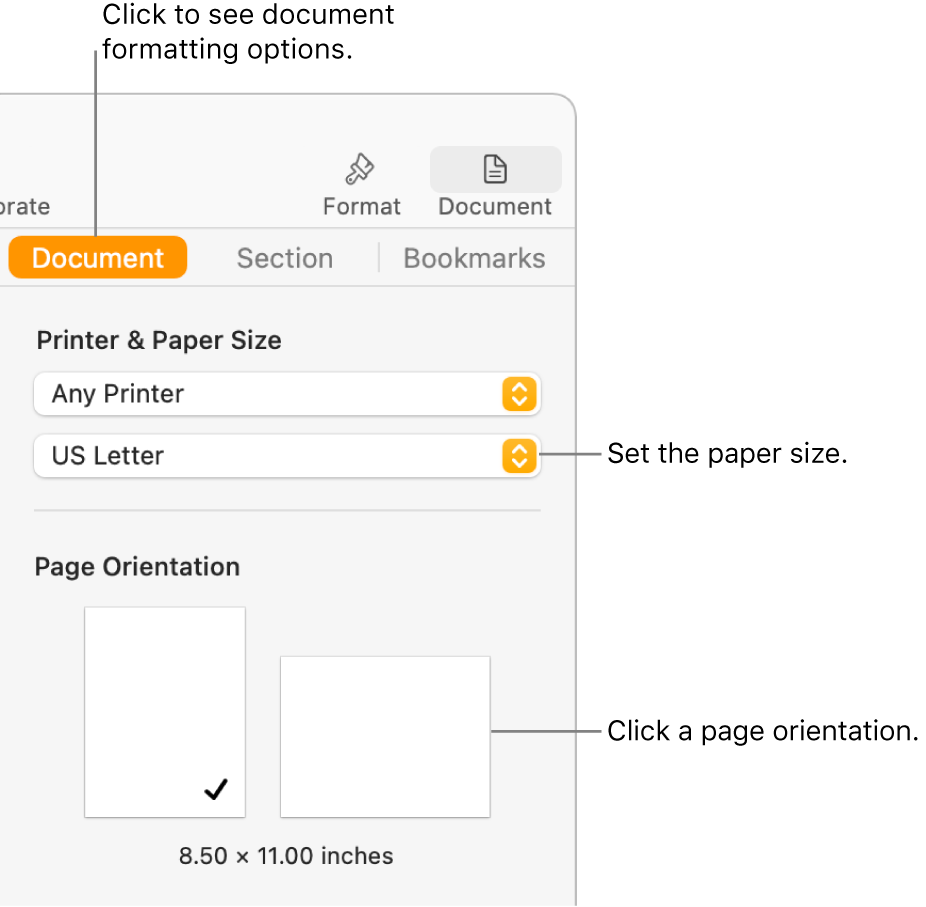
 Set Paper Size And Orientation In Pages On Mac Apple Support
Set Paper Size And Orientation In Pages On Mac Apple Support
 How To Adjust The Size And Style Of Pop Up Dialogs Asp Net
How To Adjust The Size And Style Of Pop Up Dialogs Asp Net
 Three Things Not To Leave Out For A Well Balanced Plate
Three Things Not To Leave Out For A Well Balanced Plate
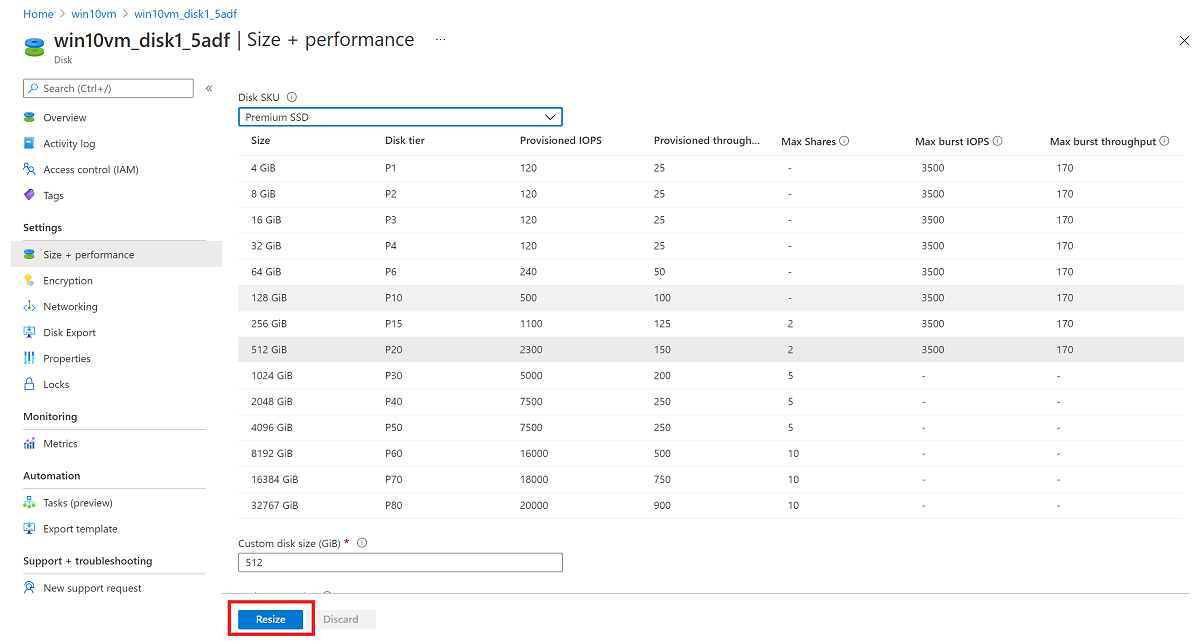
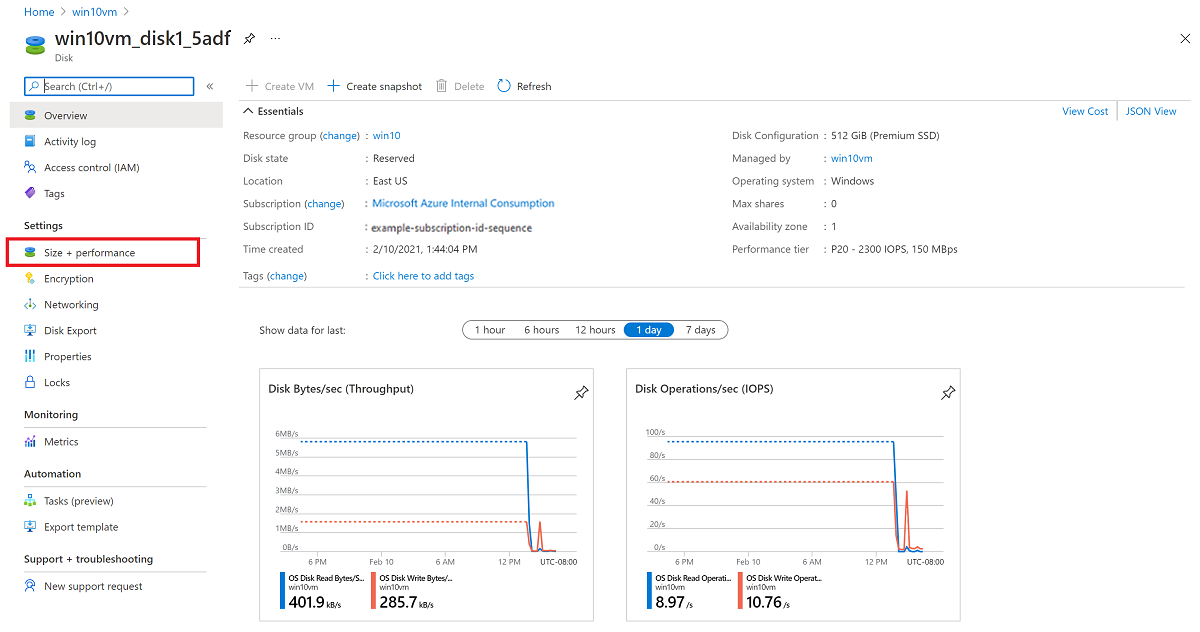
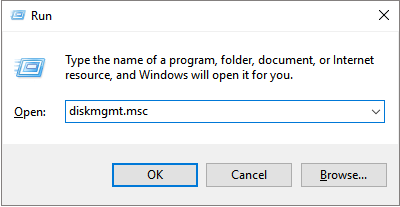
 Expand The Os Drive Of A Windows Vm In An Azure Azure
Expand The Os Drive Of A Windows Vm In An Azure Azure
 Calameo St Thomas Island Guide Car Rentals
Calameo St Thomas Island Guide Car Rentals
 Prevent Javascript From Resizing Ie Window Super User
Prevent Javascript From Resizing Ie Window Super User
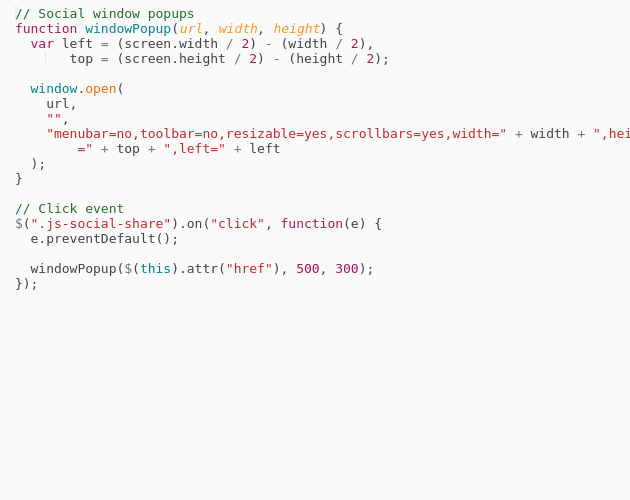
 Load Social Media Share Page In New Window Codepad
Load Social Media Share Page In New Window Codepad
 Httpunit Lauri Peterson Technology Partners Inc Lauri
Httpunit Lauri Peterson Technology Partners Inc Lauri
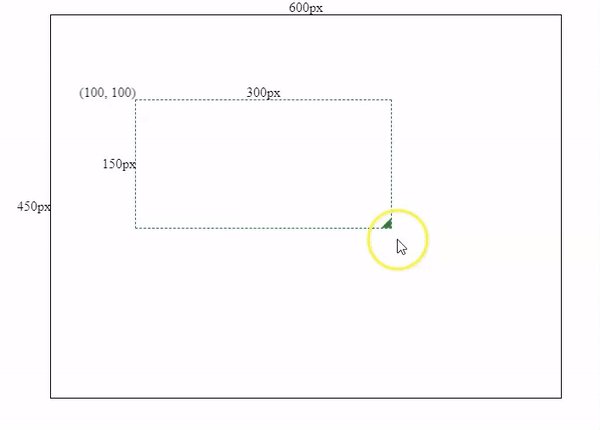
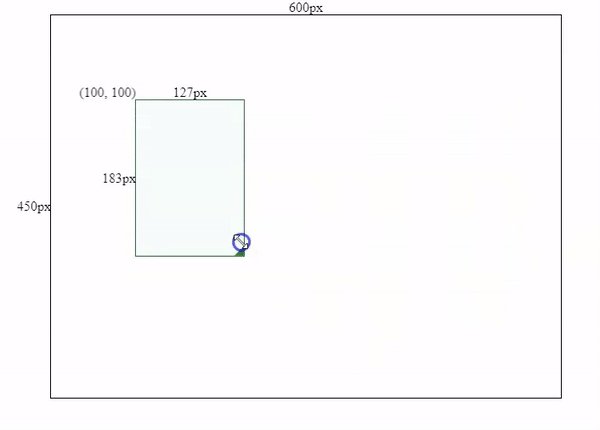
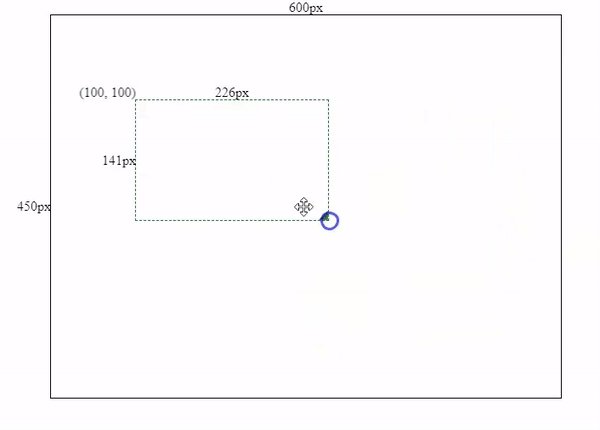
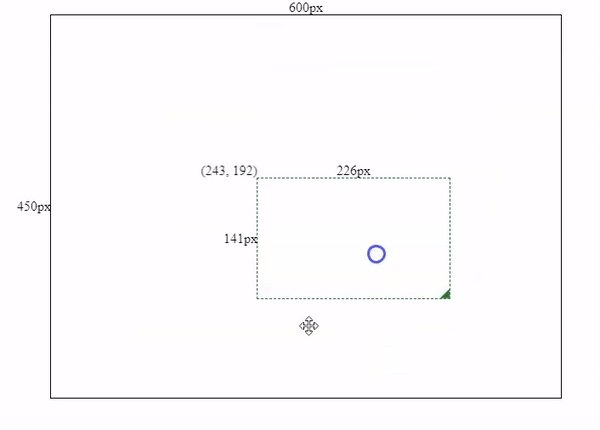
 Resize Content In A Frame In Indesign Adobe Indesign Tutorials
Resize Content In A Frame In Indesign Adobe Indesign Tutorials
 Expand The Os Drive Of A Windows Vm In An Azure Azure
Expand The Os Drive Of A Windows Vm In An Azure Azure
Open A New Window In Javascript
 Create A Resizable And Draggable Angular Component In The
Create A Resizable And Draggable Angular Component In The
 How To Free Resize Bootcamp Partition Without Deleting Windows
How To Free Resize Bootcamp Partition Without Deleting Windows
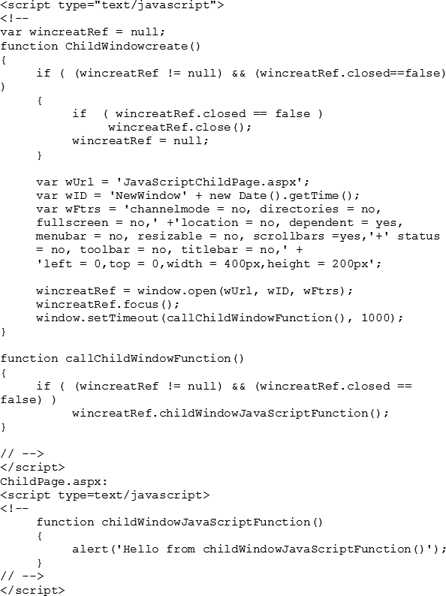
 Definition Of Calling A Child Window S Javascript Function
Definition Of Calling A Child Window S Javascript Function
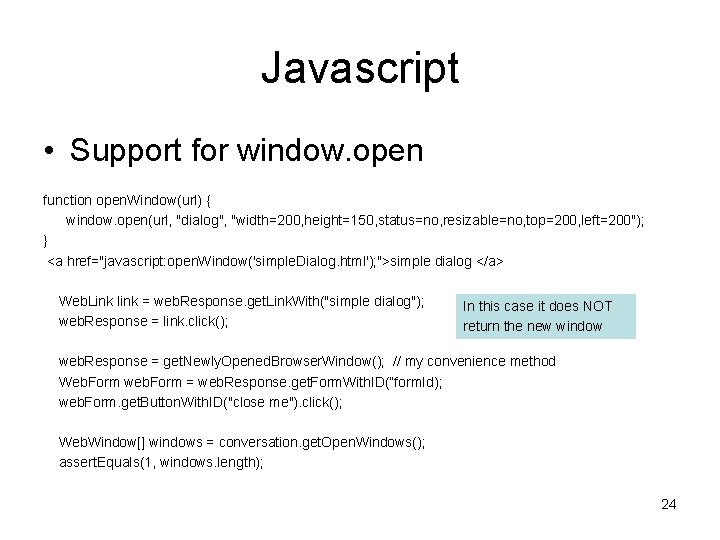
 1 What Is Javascript Javascript Was Designed To Add
1 What Is Javascript Javascript Was Designed To Add
 Javascript Window Open New Tab Code Example
Javascript Window Open New Tab Code Example
 Customizing The Features Of Window Open In Javascript
Customizing The Features Of Window Open In Javascript
 How To Resize Extend Amp Shrink Partition Without Losing Data
How To Resize Extend Amp Shrink Partition Without Losing Data
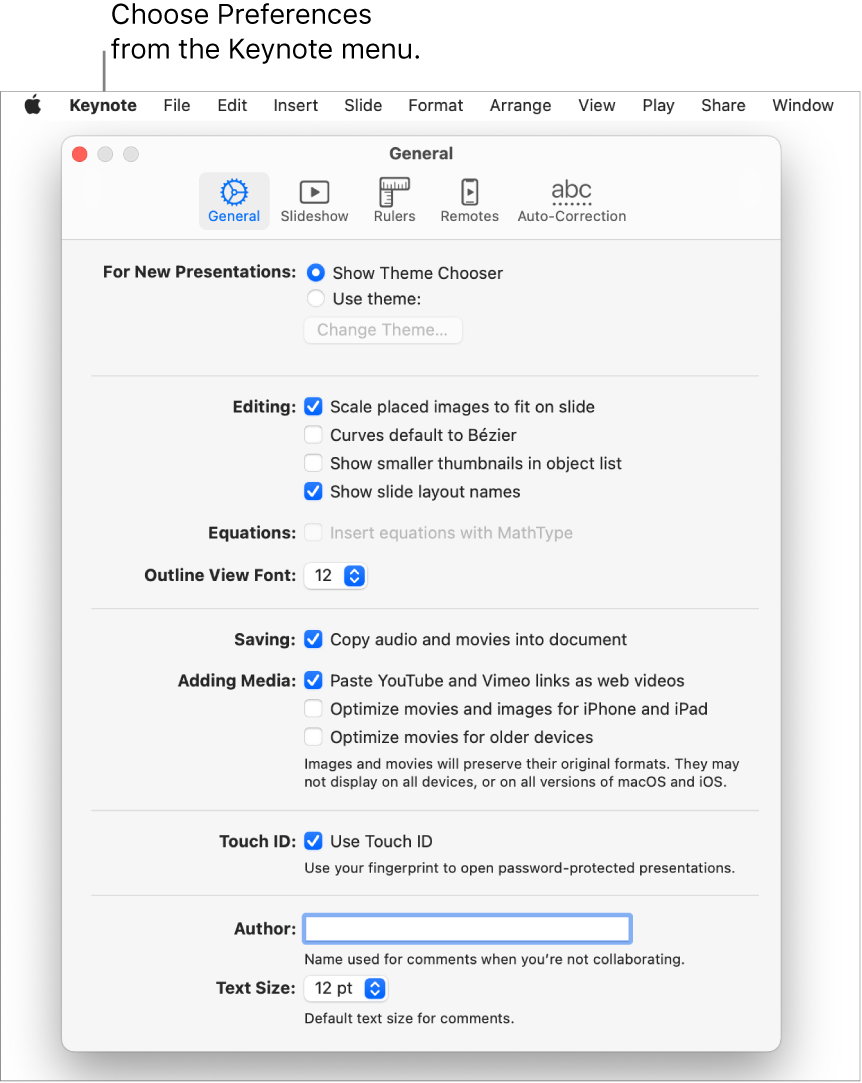
 Set Keynote Preferences On Mac Apple Support
Set Keynote Preferences On Mac Apple Support
 Window Open Issues When Already In Fullscreen Mode Stack
Window Open Issues When Already In Fullscreen Mode Stack
/Webp.net-resizeimage3-5b75095bc9e77c0050130ee6.jpg) How To Recover An Unsaved Word Document
How To Recover An Unsaved Word Document
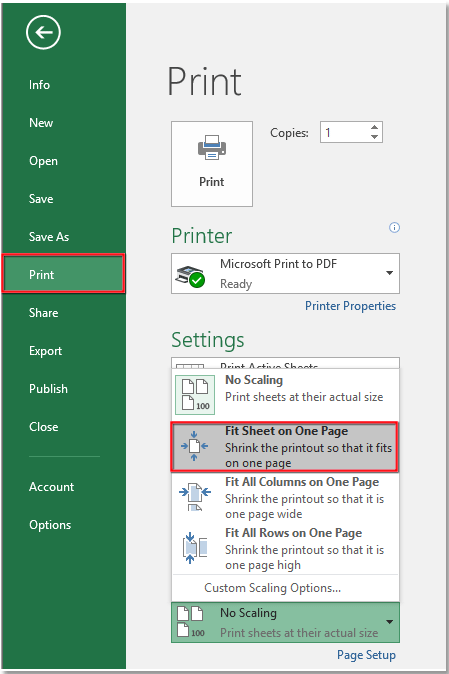
 How To Resize Print Area And Fit To One Page In Excel
How To Resize Print Area And Fit To One Page In Excel
 Dressing For Success In Job Interview Infokube
Dressing For Success In Job Interview Infokube

0 Response to "27 Javascript Window Open Resizable No"
Post a Comment