28 Photo Gallery For Website Javascript
A lightbox gallery is basically used to view the gallery images in detail specifically. You can code the JavaScript to do so but also we can use some downloaded JS and CSS. In this article, we will download the lightbox and attach the JS and CSS files into our code. For our own design satisfaction, we can also use the CSS code as we want. Create Simple HTML Photo Gallery with JavaScript In this tutorial you will learn how to create a simple and effective html photo gallery using a little JavaScript that you might need for your portfolio or a personal project.
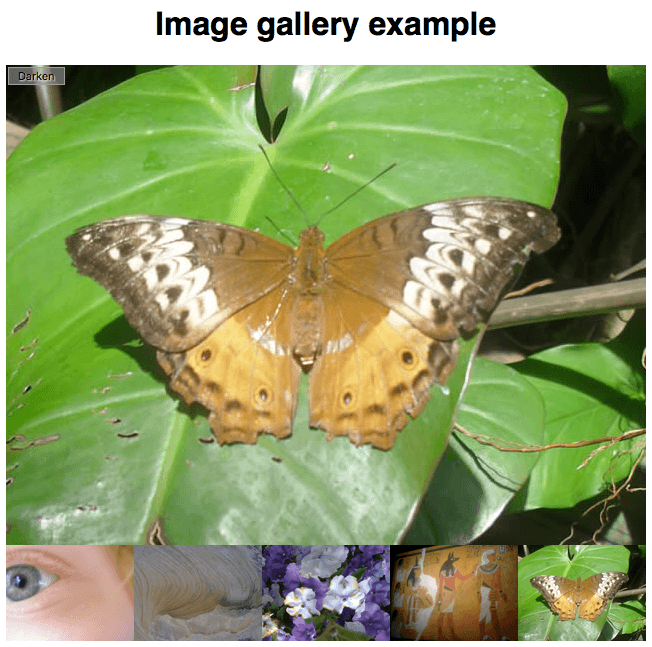
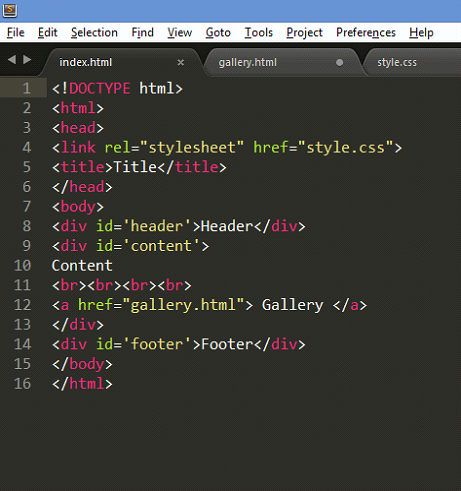
 Image Gallery Learn Web Development Mdn
Image Gallery Learn Web Development Mdn
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Photo gallery for website javascript. I'm not too familiar with the javaScript syntax but this is my attempt to get started. Is this a feasible way to create an image gallery? I know making the images the background isn't a great idea, but for testing purposes I don't feel like cropping images -- so setting the image as the background trims the images to fit. To make the image viewer looking nice, we have to use .image--gallery to expand the width to 100% to have a responsive image and the most important set the object-fit property to cover.It will just ensure that the image fit its container element. Then, for the image gallery, we use .image--selection to have a grid system. After displaying it in grid, we have to set grid-template-columns to ... Usage. Generate all the static files with ./fgallery:./fgallery photo-dir my-gallery Upload "my-gallery" somewhere. To test/preview the gallery locally using Firefox, you can just open the file my-gallery/index.html.On other browsers you need a web server (due to AJAX same-origin restrictions). If you have python installed, a quick way to test the gallery locally is to run:
Learn How To Make A 3D Image Gallery For Website Using HTML CSS And JavaScript with Simple 3d CSS Transitions ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete w... Aug 26, 2020 - Looking for a functional and beautiful jQuery gallery image solution? Find the best image slider and CSS slideshow solutions for 2020! Photo gallery for website javascript. Fp Photo Gallery Drupal Org. How To Make Image Gallery In Html Css Javascript Create Image Gallery In Html Website. Javascript Amp Dom 13 Membuat Image Gallery Ict Smkn 1 Bawang. Mobile Image Gallery Using Jquery And Jqtouch Mobilegallery.
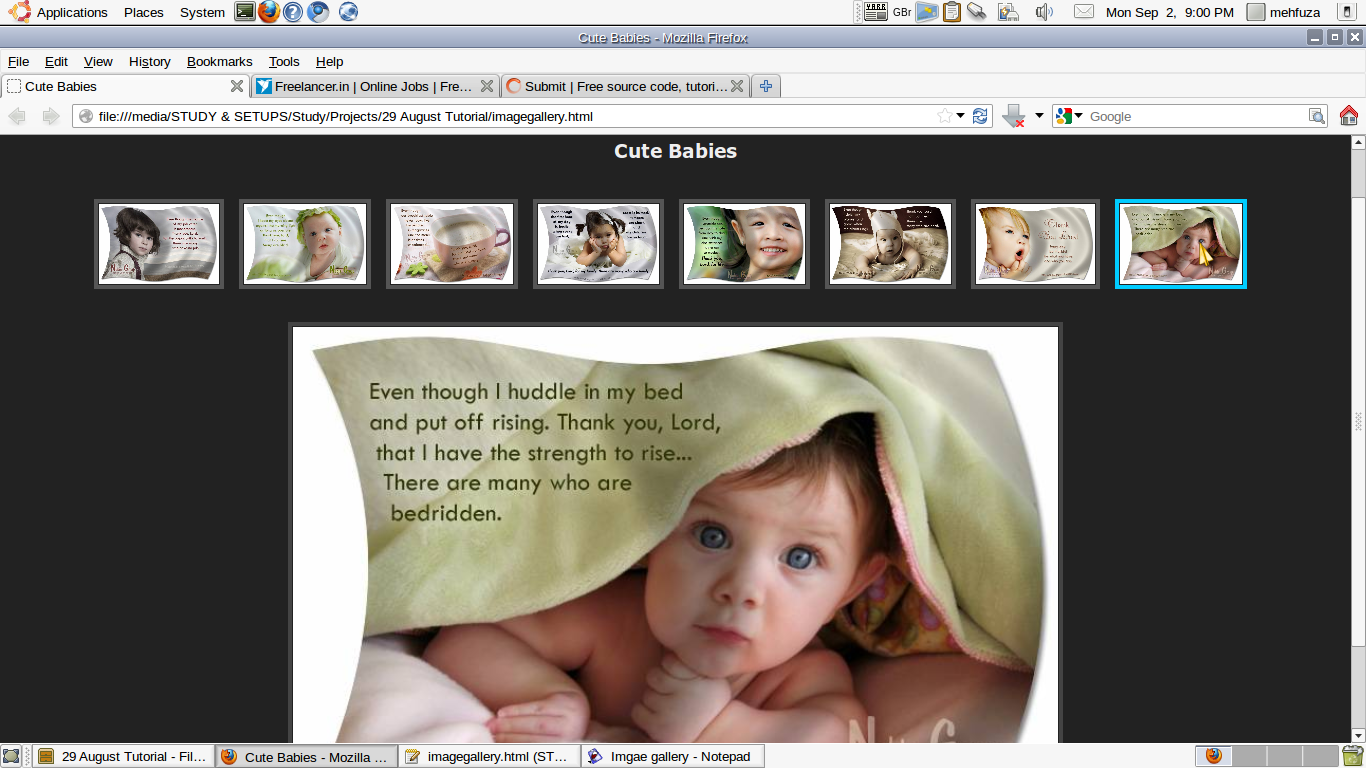
In this video you will learn to design image gallery with HTML and CSS and Javascript.If you have query or you want this code? then write in the comment sect... Material Photo Gallery is a javascript photo gallery plugin inspired by Google Photos. Everyone loves material design, there are three main processess that take place in this plugin. The first is detecting when the images are loaded, the second is the layout of the images, and the third is the animation of the images. Your JavaScript needs to: Loop through all the images, and for each one insert an <img> element inside the thumb-bar <div> that embeds that image in the page. Attach an onclick handler to each <img> inside the thumb-bar <div> so that when they are clicked, the corresponding image is displayed in the displayed-img <img> element.
Build An Image Gallery In HTML CSS & Javascript TutorialToday we are going to build a simple image gallery with vanilla javascript. We are going to be using ... 1. Install and import the PhotoViewer as a module. 2. Or load the PhotoViewer's JavaScript and CSS files from the dist folder. 3. Define the image paths and descriptions in a JS array as follows: 4. Initialize the photo viewer and done. 5. React Photo Gallery Components. CSS 3D Image Gallery Effect Examples. Best Free jQuery Image Gallery Plugins. 3D Carousel Slider with CSS and JavaScript. So immediately, we should get onto the discussions right away! 1. CSS Gallery Hover Effect. This is an ideal plan for expert picture taker sites.
Upgrade your Clever Techie learning experience:https://www.patreon /clevertechieUPDATE! (9/13/19) New features and improvements for Clever Techie Patreons... Zoom & Fullscreen. You can double-click on the image to see its actual size. Zoom-in and zoom-out controls can be used for changing the zoom values of the image. lightgallery.js supports native html full screen mode as well. Learn how to create a responsive slideshow gallery with CSS and JavaScript. Slideshow Gallery. A slideshow is used to cycle through elements: 1 / 6. 2 / 6. 3 / 6. ... Style the image gallery, next and previous buttons, the caption text and the dots: Example * { box-sizing: border-box;}
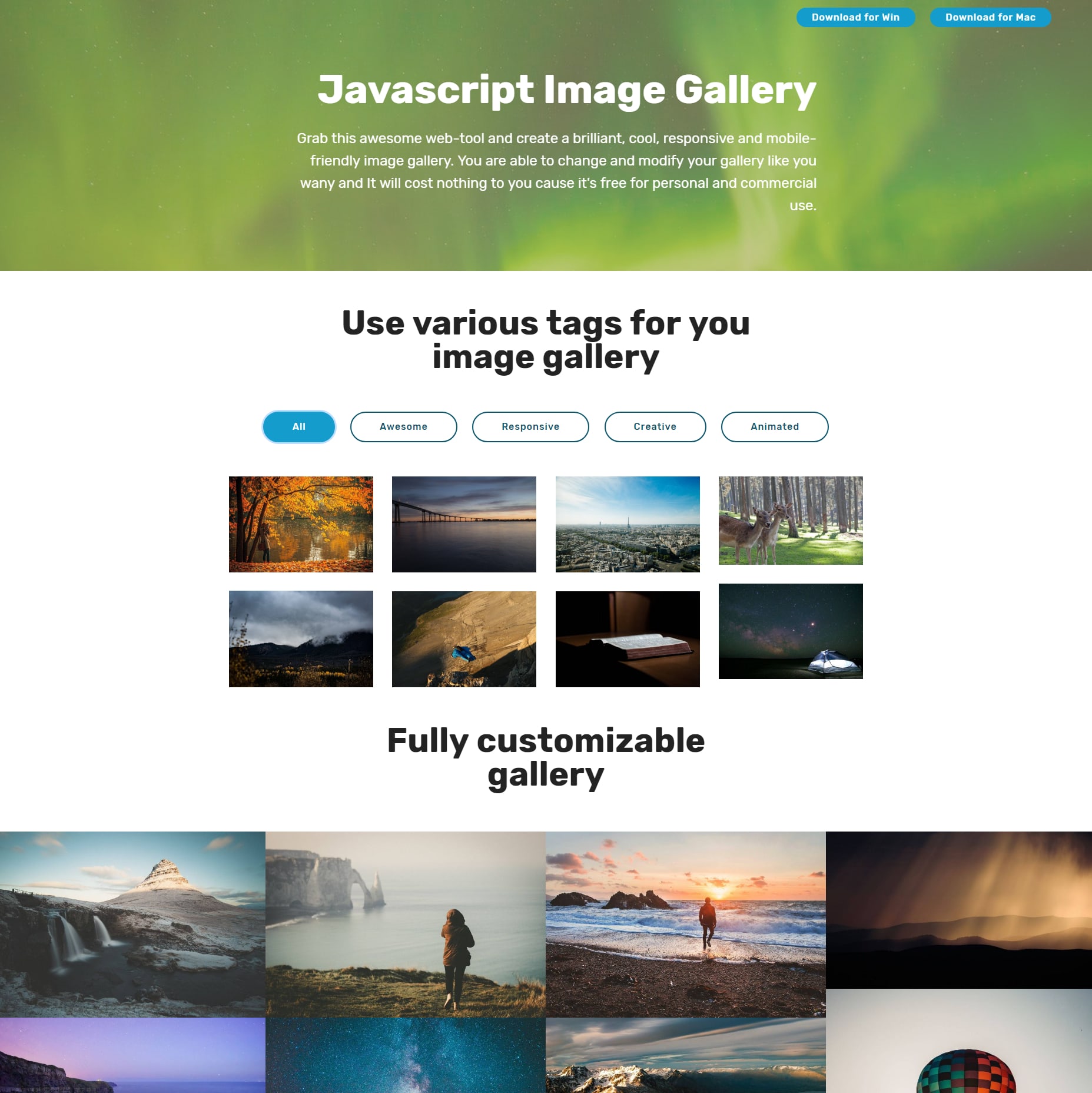
How to insert javascript photo slider into html. Javascript photo gallery CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A minimal responsive photo gallery built only using CSS grid layout. Javascript Image Gallery. Grab this awesome web-tool and create a brilliant, cool, responsive and mobile-friendly Javascript Image Gallery. You are able to change and modify your gallery like you wany and It will cost nothing to you cause it's free for personal and commercial use.
nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. The documentation includes tutorials, samples and ready to use HTML pages. A free JavaScript image gallery ... for the web and mobile devices. ... Galleria and all included themes are open source and released under the MIT license with basically no restrictions whatsoever. ... Just copy/paste a few lines of code, add some photos or videos ... JavaScript Project - Photo Gallery In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons.
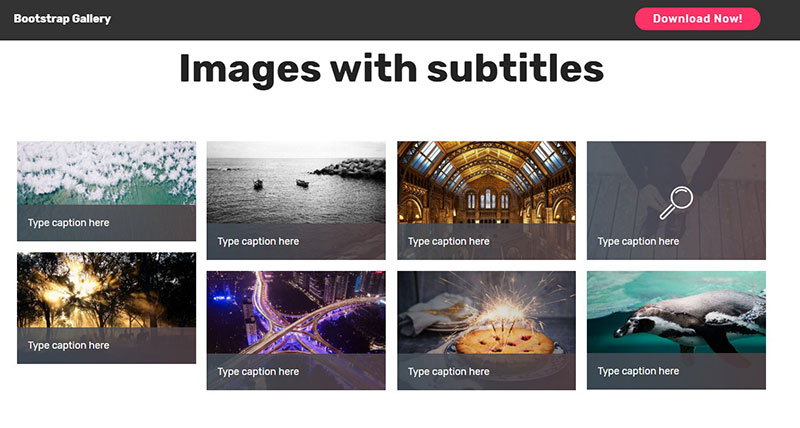
Use Juicebox to create responsive JavaScript image galleries for your web site, blog or portfolio. Juicebox is a complete web image gallery solution. Use Juicebox to create spectacular HTML5 image galleries for your web site with no coding required. Juicebox is simple to set up and use, and includes complete browser and mobile device support. Bootstrap Image Gallery. This is an extension to Blueimp lightbox image gallery, which is a touch-enabled responsive bootstrap gallery. It provides swipe, mouse and keyboard navigation to the image gallery html, and extends it with different transition effects, fullscreen functionality, and on-demand content loading. The image gallery or photo gallery is an efficient way to show the set of pictures on the web page. Image Gallery allows the user to access all images from throughout the website in one place. If you want to add a photo gallery on the website, our example script will help you to do it easily within less time.
Lightbox is a simple image or photo gallery script which you can use on your website. It is a free tool and it is very easy to setup on your website. This tool has many features like when you click on an image the image enlarges and the rest of the background is darkened focusing your view on the image. If you don't want to use JavaScript this image gallery is fully powered by CSS and makes for a great alternative. Bootstrap CSS Image Gallery Use this CSS image gallery for cases where you want to have image and video content displayed in a certain way. It's highly responsive and customizable. jQuery image gallery and lightbox plugins are used for images in its many variations. It attempts to displays images with help of modal dialogs as well as it turns out to be very popular as it is simple to implement. These plugins are a best solution for image that is crowded in websites.
In this tutorial we will create a Image Gallery Source Code using Javascript. This code will organize your image display into a gallery layout in order to make it easier to view. The code use onclick() function to call a specific method that will change the main image display when the sub images is been clicked by the use of event. This is a ... FLASH. FLASH is a minimalist photo portfolio website template with photo gallery. It is a great option for amateur and professional photographers, models, web designers, and creatives. This photo gallery website template has an eye-catching cover photo area with a call to action and social media block. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a tabbed image gallery with CSS and JavaScript. Tab Gallery. Click on an image to expand it:
PhotoSwipe is the first open-source gallery to support JavaScript-based image zooming. Even if a browser’s native zooming has been disabled, image zooming will still work. Pinch to close gallery The gallery’s background will gradually fade out as the user zooms out. Free Javascript Gallery - Mobile-optimized - Easy-to-use Design - Touch-swipe Slideshows - No Coding - Outstanding Layouts Creating a Lightbox gallery is one of the simplest ways of presenting images on a website. Lightboxes are programmed in Javascript as dynamic HTML. When a user clicks on the preview image, that picture opens up in a larger format as the website fades in the background.
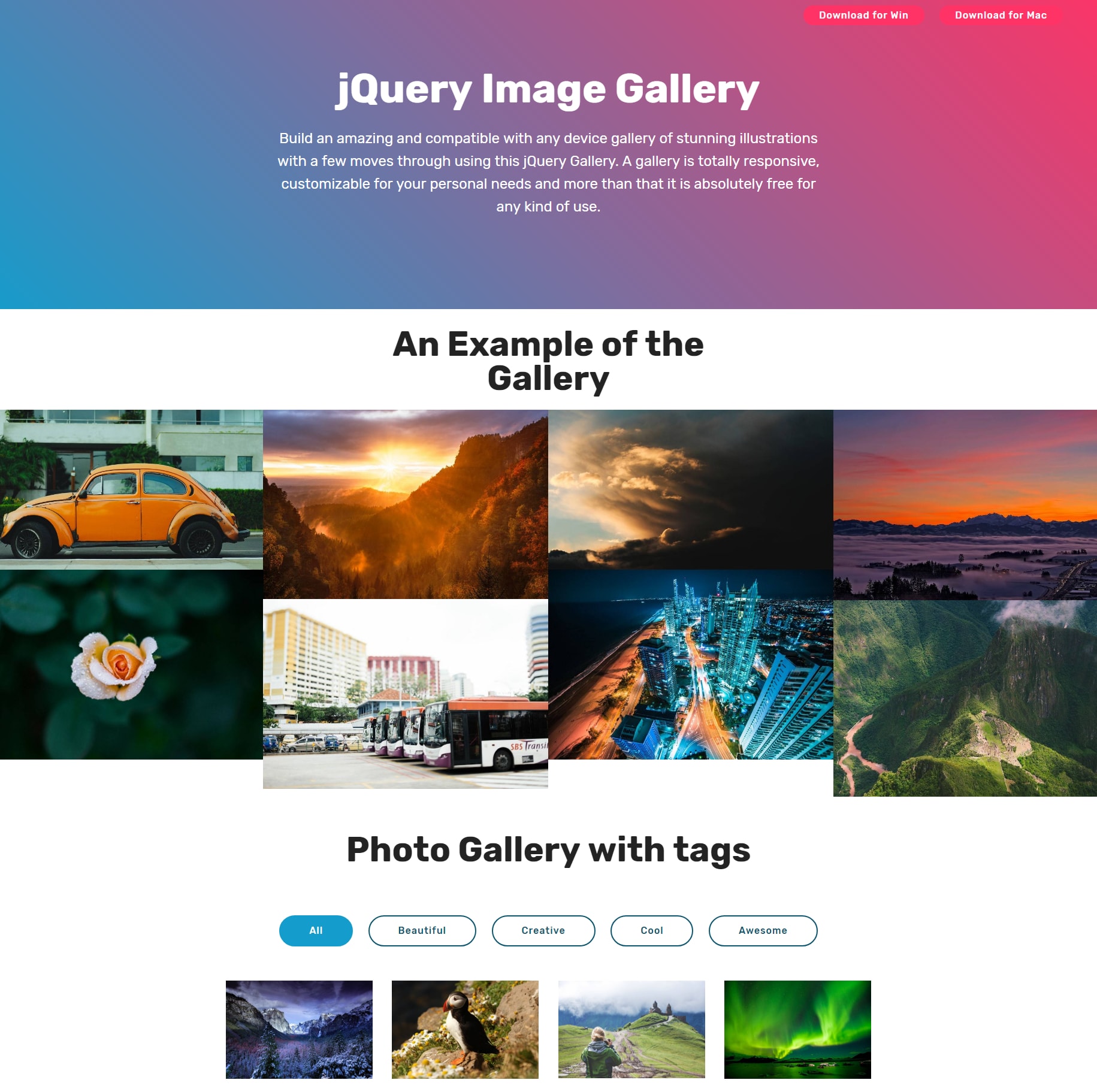
jQuery Image Gallery Builder - is an offline, cost-free, mobile-friendly tool for creating awesome image galleries for your website. Create beautiful and attractive image and video galleries with using of layout mode, tags, filters, responsive grid and other cool features!
 Art House Art Gallery Html5 Template On Behance
Art House Art Gallery Html5 Template On Behance
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Google Drive Image Gallery Website Javascript Google Script
Google Drive Image Gallery Website Javascript Google Script
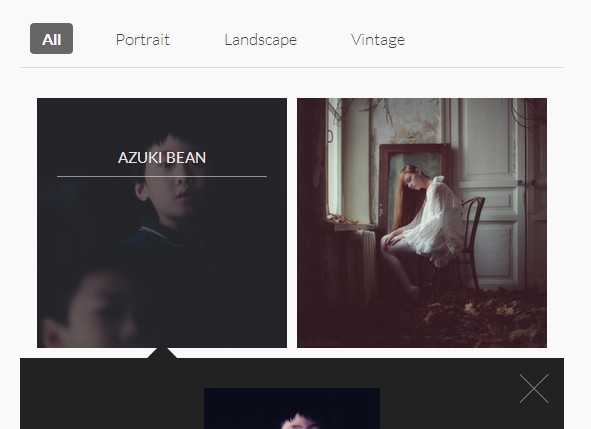
 Responsive Amp Filterable Jquery Portfolio Gallery Plugin
Responsive Amp Filterable Jquery Portfolio Gallery Plugin
 How To Install A Gallery Jquery And Javascript Digital
How To Install A Gallery Jquery And Javascript Digital

 Css Image Gallery Examples That You Can Use On Your Site
Css Image Gallery Examples That You Can Use On Your Site
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
Top Innovative And Creative Javascript Bootstrap Image
 Image Gallery Slider Jssor Slider
Image Gallery Slider Jssor Slider
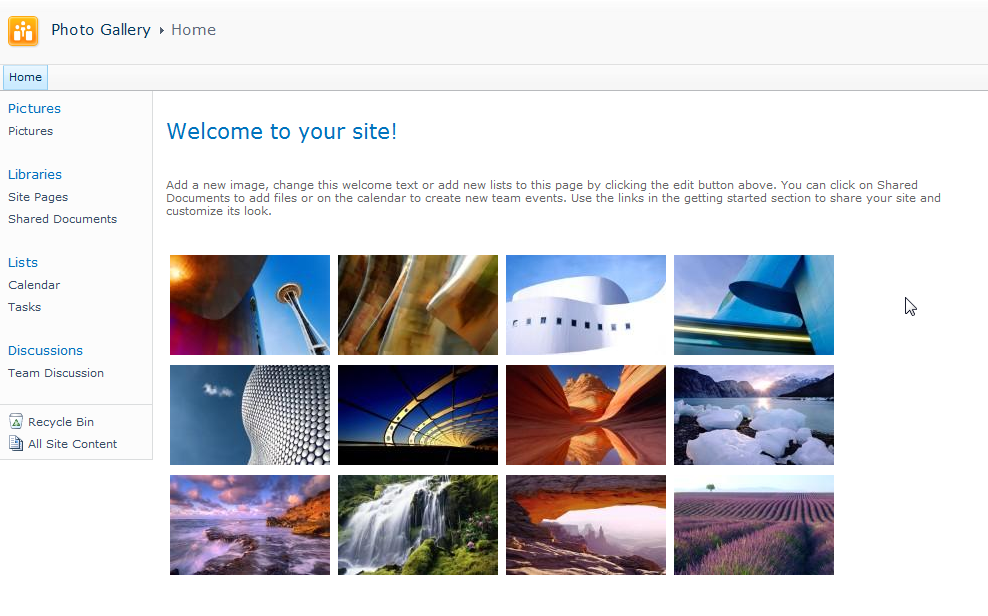
 Fear And Loathing Jquery Sharepoint Picture Libraries And
Fear And Loathing Jquery Sharepoint Picture Libraries And
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
Jquery Tips And Tricks Blog Jquery Plugin For Well Known
 20 Responsive Image Galleries And Slideshows 2020 Hongkiat
20 Responsive Image Galleries And Slideshows 2020 Hongkiat
 Javascript Jquery Grid Video Gallery Best Javascript Grid
Javascript Jquery Grid Video Gallery Best Javascript Grid
 50 Excellent Image Galleries You Can Use Today
50 Excellent Image Galleries You Can Use Today
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
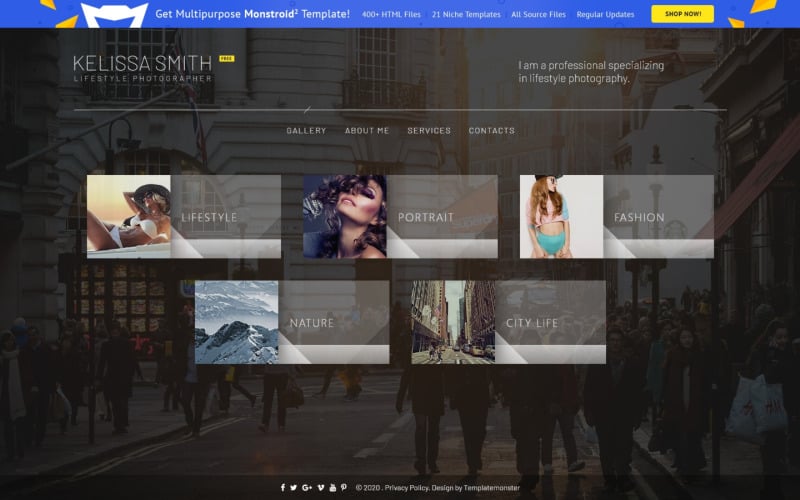
 Free Full Javascript Animated Template Website Template
Free Full Javascript Animated Template Website Template
 A Simple Js Gallery Ant S Devs
A Simple Js Gallery Ant S Devs
 8 Popular Jquery Javascript Masonry Layout Plugins
8 Popular Jquery Javascript Masonry Layout Plugins
New Php Javascript Dynamic Photo Gallery
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
 Creating Image Gallery With Html And Css Free Source Code
Creating Image Gallery With Html And Css Free Source Code
 Photoswipe Responsive Javascript Image Gallery
Photoswipe Responsive Javascript Image Gallery


0 Response to "28 Photo Gallery For Website Javascript"
Post a Comment