23 Html Javascript Slider Example
JavaScript Slideshow Example Live Preview. See the Pen Dual Slideshow Demo by Jacob Davidson ( @Reklino ) on CodePen. Below, there are various number counters to choose from. Clicking any of the numbers will take you to that particular slide where the numbering layout matches the position of the slide you are in. Next Slide. Add buttons to browse through the slideshow: When you initiate a slideshow, the w3.slideshow () function returns an object representing the slideshow. var myShow = w3.slideshow(".nature", 0); The slideshow object contain properties and methods, such as next () and previous ():
 15 Best Javascript Sliders Of 2019
15 Best Javascript Sliders Of 2019
Slider highlights the services that you want to show the users. Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that's why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous ...

Html javascript slider example. Round Slider. To create a round slider handle, use the border-radius property. Tip: Set the height of the slider to a different value than the slider thumbs if you want unequal heights (15px vs. 25px in this example): Example. .slider {. -webkit-appearance: none; width: 100%; height: 15px; border-radius: 5px; I am having a plain html table which I need to apply sorting and sliding feature using jQuery. I have applied the sorting through by using DataTable.js jQuery library. Sorting is working fine but don't know how to apply slider to the table like as shown below making all the subjects columns within a slider and student name and total columns as ... Collection of free HTML and CSS slideshow code: simple, responsive, animated, horizontal, vertical and etc. Update of June 2018 collection. 5 new example.
30+ Responsive Image Slider Examples - HTML, CSS, Bootstrap. Responsive Image Slider - Are you looking for Responsive Image Slider, If yes then in this post I am going to share hand-picked Responsive Image Slider for you. You can use these Responsive Image Slider in your next web based projects. Multi Range Input, CSS-Only. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component ... The JavaScript. The first thing we have to do in JavaScript is detect what kind of touch device we're using. IE 10 uses pointer events while Webkit has "touchstart," "touchmove," and "touchend.". Since the IE 10 slider is (almost) all in CSS we need to detect that and add a class to the wrapper.
Javascript Slider examples with single, multiple handles supporting icons, inline values, steps, floating and discrete slider. Plain JS api for usage everywhere. jQuery Javascript Angular Angular JS React Info. 45. Preview in fullscreen. Slider & progress - Slider. Change demo. Slider. Download and try example. Javascript Slider examples with single, multiple handles supporting icons, inline values, steps, floating and discrete slider. Plain JS api for usage everywhere. I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides.
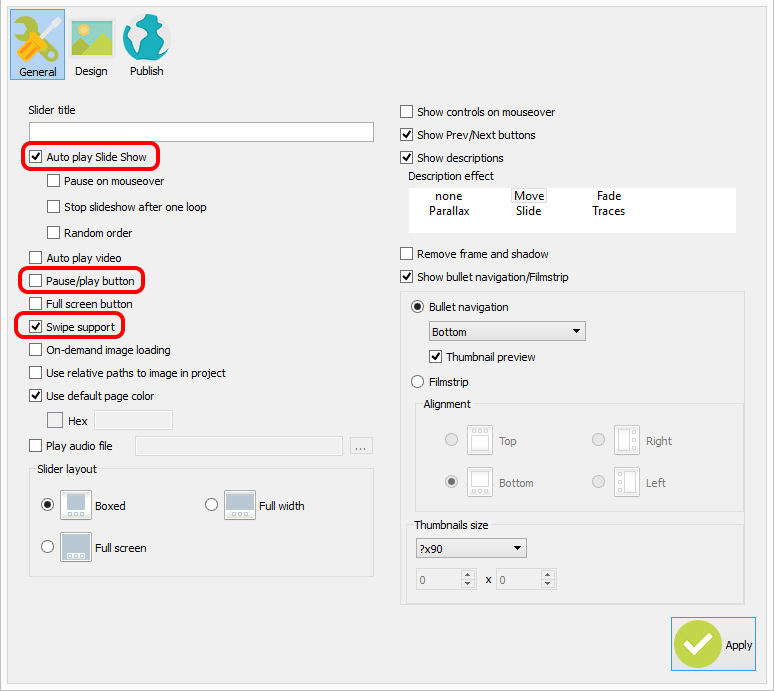
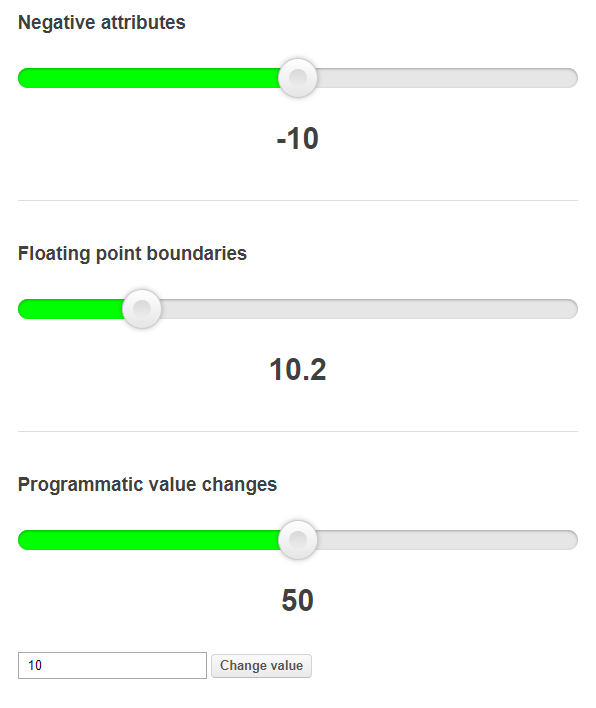
JS/JavaScript Clip-Path Revealing Slider with Text And Image example In this JavaScript slider structure, the developer has utilized beautiful images and the expanding influence is mixed well. To add detail to the plan, the developer has utilized a CSS arrow animation. Description: demonstration of custom javascript manipulation. Pros & Cons: + you can position any control elements (buttons, pagination etc) anywhere on the page. + you can add your own functionality to the slider. For example, preview of the next slide, or the bar with all thumbnails etc - you need to know JavaScript - … HTML 5 with Webforms 2 provides an <input type="range"> which will make the browser generate a native slider for you. Unfortunately all browsers doesn't have support for this, however google has implemented all Webforms 2 controls with js. IIRC the js is intelligent enough to know if the browser has implemented the control, and triggers only if there is no native implementation.
17/4/2020 · This is the development based Clean JavaScript Slider Example so far. In this model, you get an undeniably sensible and clear interface plan. Here you can see two radio buttons together connects in the right side of the page. On tapping on the catch, the page slides to the opposite side in a satisfying vertical way. In the above example, the callback function, which is a first argument, will run repeatedly every 2 seconds (2000 milliseconds) which is defined in the second argument. To show all three images one by one from the images array, we need to increase the index position of the images array by one every 2 seconds. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two.
You can safely change font, font size, font color, animation speed. The first letter of a new string in array in JS will appear on a new slide. Easy to create (or delete) a new slide: 1. Add new city in the array in JS. 2. Change number of slides variable and put a new image in scss list in CSS. Include the stylesheet css/simple-slideshow-styles.css; Initialize the slideshow: Options To customize functionality, create an options object, then pass it into makeBSS() as the second argument, as seen below: Demo/Examples Example #1 (slideshow at top of this page) HTML markup: JavaScript code: Example #2 (below) image slider javascript example slider java script html javascript slider javascript image slider slider javascript tutorial slider js example javascript picture slider. javascript slider jquery. This slider is now avalable with our Free Website Creator! This easy web design software comes with 1800+ awesome website blocks: ...
34 JavaScript Range Sliders. Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. The <input> type range elements let the user specify a numeric value being no less than a specified value, no more than another specified one. By default, the range is from 0 to 100. But you can restrict the numbers using max, min, step and value attributes. html javascript HTML5 jQuery input. Sorry about that. A Cubey Slider Webkit In this model you will perceive how the developer has introduced a Cubey Slider (webkit) with some HTML/CSS and Javascript It resembles a slider however it pivots cubeishly on tapping the numbers inside a circle. This is one of the example of HTML/HTML5, CSS/CSS3 responsive slider.
In this article we will be discussing about amazing and top examples of Image Slider/Carousel animation to slide through the images with the help of HTML, CSS and JavaScript. Sliders can be utilized as a smaller than usual form of an exhibition or can be utilized as a component to sort out substance. Slider HTML Code BODY section --> KEN BURNS EFFECT & CALM STYLE HTML SLIDER This entertaining HTML slider example is everything you definitely need for your perfect image slider presentations! Your pictures are surrounded by a white border to provide them that traditional photograph style on the right hand screen side. Orienting a slider vertically on a web page will occasionally make sense: most users think of volume as "up" and "down", for example, rather than side-to-side. A reasonable expectation is that using CSS transforms would rotate the element correctly, but that won't work as expected.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow gallery with CSS and JavaScript. Slideshow Gallery. A slideshow is used to cycle through elements: 1 / 6. 2 / 6. HTML Content Slider. RoyalSlider doesn't wait when all images are finished loading, it applies height to slide right away it's ready. Auto-height option automatically resizes the slider based on current slide height. 3/12/2018 · Step 1: Creating an HTML element. The slider element is defined in this step using the “div” element under which is a input field whose range is defined between 1 and 100. <div class="rangeslider">. <input type="range" min="1" max="100" value="10". class="myslider" id="sliderRange">. </div>.
14/7/2019 · Firstly you can set a range and then you can select the other sliders. As you can see there are four slider. First set the range and then select their quality. For example if you are booking room online you first set the price range and then its comfort level and other. Author: Simon Goellner Demo/Code. 4. Range Slider Example
 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
 Create A Carousel With Css Flex With Repeating Items In Loop
Create A Carousel With Css Flex With Repeating Items In Loop
 Vanilla Js Infinite Responsive Slider With Navigation
Vanilla Js Infinite Responsive Slider With Navigation
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 15 Range Slider Examples Using Css And Javascript Onaircode
15 Range Slider Examples Using Css And Javascript Onaircode
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
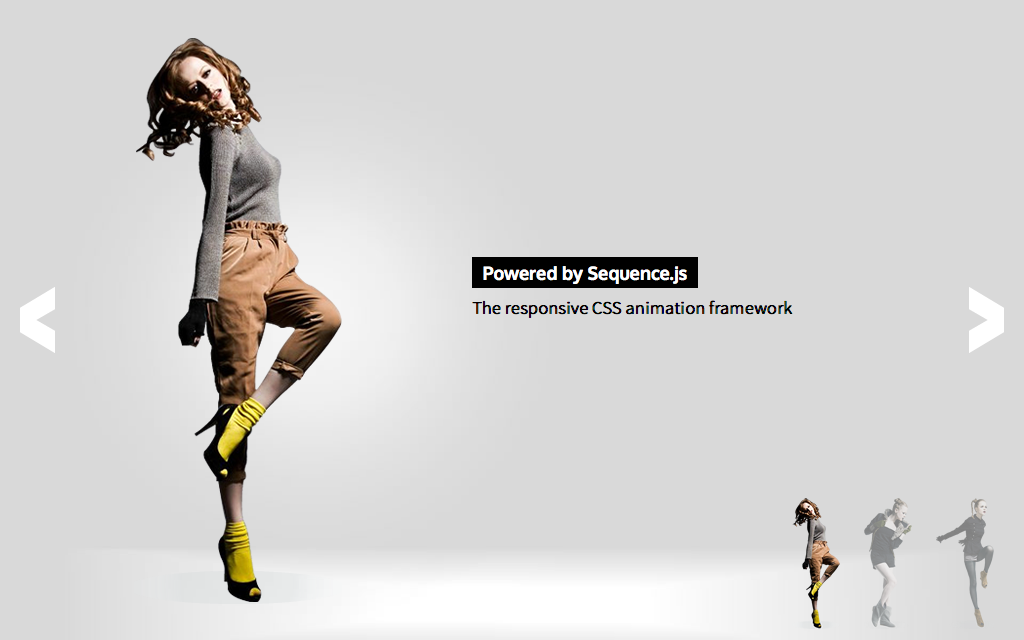
 Modern Slide In Sequence Js Theme
Modern Slide In Sequence Js Theme
 How To Create A Slick Slider Js Slideshow In Center Mode
How To Create A Slick Slider Js Slideshow In Center Mode
 Slider Class Material Library Dart Api
Slider Class Material Library Dart Api
 Javascript Slider Example Code
Javascript Slider Example Code
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
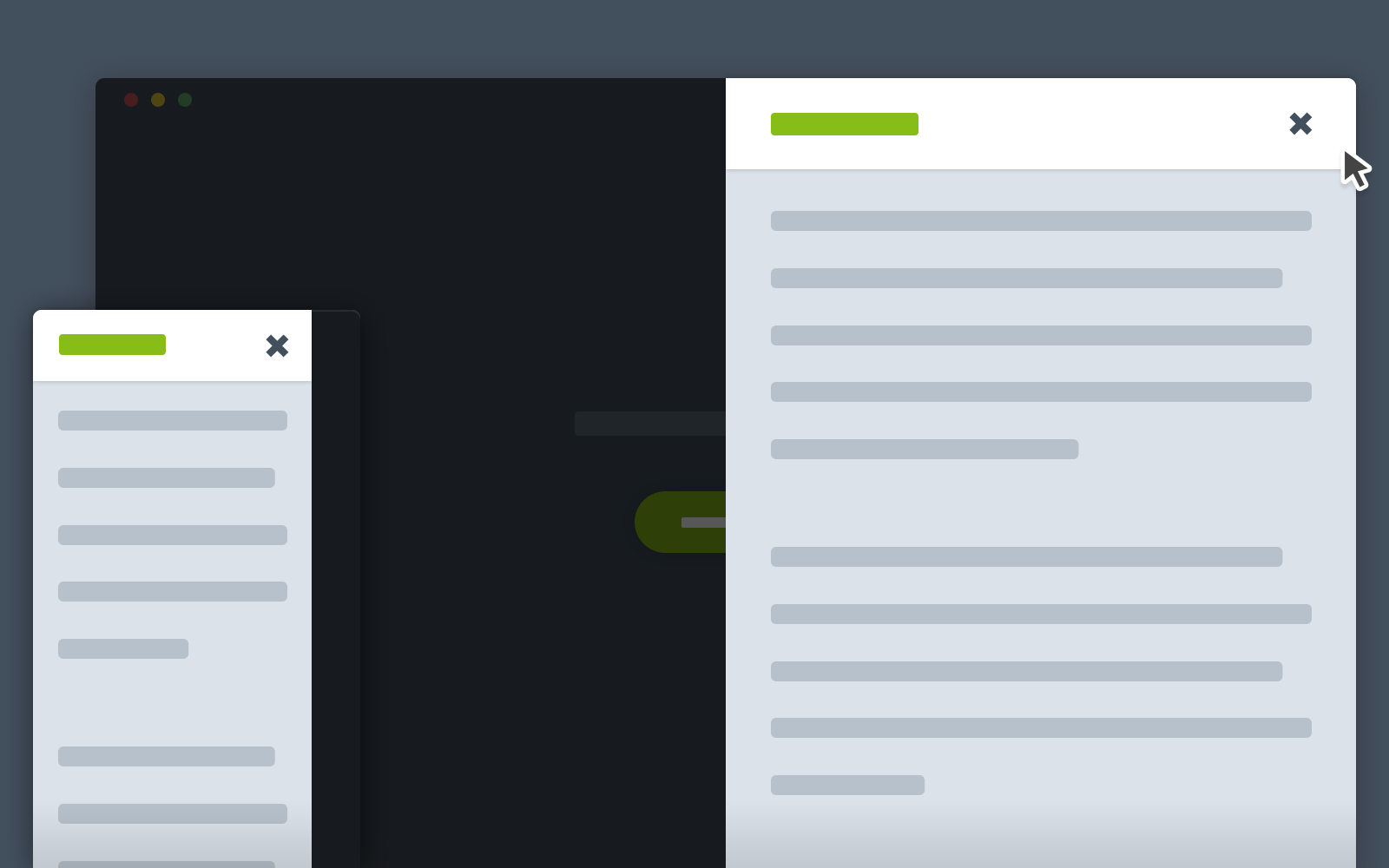
 Css And Javascript Slide In Panel Codyhouse
Css And Javascript Slide In Panel Codyhouse
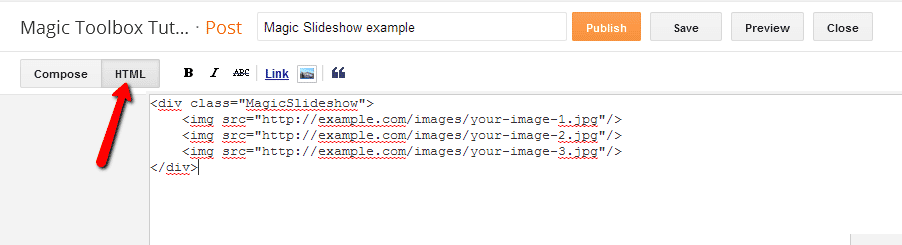
 Blogger Image Slideshow Slider Magic Slideshow
Blogger Image Slideshow Slider Magic Slideshow
 Awesome Javascript Sliding Drawer Navigation For Web App
Awesome Javascript Sliding Drawer Navigation For Web App
 Bootstrap 3 Carousel Tutorial Bootstrapbay
Bootstrap 3 Carousel Tutorial Bootstrapbay
How To Create Slider Toggle To Change Font Size On Screen
 Bootstrap 4 Carousel Text Slider Example
Bootstrap 4 Carousel Text Slider Example
 You Can Get Pretty Far In Making A Slider With Just Html And
You Can Get Pretty Far In Making A Slider With Just Html And
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery



0 Response to "23 Html Javascript Slider Example"
Post a Comment