25 Create Link In Javascript
JavaScript - Create URL Link JavaScript - Create URL Link. Submitted by razormist on Tuesday, September 11, 2018 - 21:52. Screenshot. Body. In this tutorial we will create a Create URL Link using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming ... Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. Example 1: In this example, the node is created and the attributes are set by the JavaScript methods. ...
Adding Links To Bookmark Actions Using Javascript In Adobe
This JavaScript tutorial explains how to use the string method called link() with syntax and examples. In JavaScript, link() is a string method that is used to create the HTML element with a hyperlink.

Create link in javascript. Problem Statement: How to open a link without clicking on it using JavaScript? Solution: The link will be open when the mouse moves over the text. It returns a newly created window, or NULL if the call gets failed. Syntax: window.open( URL, name, Specs ) Create a JavaScript file called main.js and start following the below steps. First, we must keep the copied link as a variable: ... In this function we send a JSON request to jsonstore to store the long URL with a link to short URL. So now let's create the send_request() function. Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ...
How to Link JavaScript to HTML Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. Definition and Usage. The link () method is not standard, and may not work as expected in all browsers. The link () method is used to display a string as a hyperlink. This method returns the string embedded in the <a> tag, like this: <a href="url">string</a>. Jul 20, 2021 - The link() method creates a string representing the code for an HTML element to be used as a hypertext link to another URL.
Nov 21, 2020 - In a JavaScript framework, like React, you might sometimes see links created from something like a <Link /> component rather than a native <a> element. The custom component probably creates a native <a> element, but with extra functionality, like enabling the JavaScript router to work, and ... The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. A basic link is created by wrapping the text or other content, see Block level links, inside an <a> element and using the href attribute, also known as a Hypertext Reference, or target, that contains the web address. <p> I'm creating a link to <a href="https://www.mozilla /en-US/"> the Mozilla homepage </a>. </p>
Creating short links from JavaScript application. Updating an existing short URL. Archiving a short URL. Deleting a short URL. Getting a List of Links. Getting Link Info. Expanding API by a Long URL. Creating a Short Link from browser address bar. Features. Getting a list of country targeting rules. Dec 07, 2017 - i want to create html link on ;FDÒ\nDFGAF> which is name of person in Gujarati language please help me ... With that line of code alone, I’m afraid it’s not really clear which role that samji object plays here… but the general way to create a link goes like this: Stack Overflow | The World’s Largest Online Community for Developers
Oct 14, 2020 - Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... Javascript Web Development Front End Technology. To create a link, use the JavaScript link () method. This method creates an HTML hypertext link that requests another URL. The following is the syntax: string.link ( hrefname ) Above, hrefname is any string that specifies the HREF of the <a> tag; it should be a valid URL.
Apr 12, 2016 - A cool and little known JavaScript function is .link() available to all string objects. Calling string.link(url) returns an HTML string for an anchor tag with the URL in it. For example: var text = 'the best website ever'; var html … Continue reading → const link = document.createElement('a'); link.id = 'someLink'; //give it an ID! link.href = 'https://example '; // Your URL //Add the link somewhere, an appendChild statement will do. //Then run this document.getElementById('someLink').click(); Feb 26, 2020 - The link method of the string object creates an html hypertext link that requests another url.
You can create deep links to entities in Teams. This is used to create links that navigate to content and information within your tab. For example, if your tab contains a task list, team members can create and share links to individual tasks. When you select the link, it navigates to your tab which focuses on the specific item. The links that you create with the generator in create.wa.link are totally free. You can also access Walink Premium and create branded links for 6 USD a year that include more features like custom URL and an admin dashboard to edit the link's info and view analytics. Register now to purchase your firts Premium link here. Later we will create a few lines of javascript code, that will instruct our script which URLs to use for phrases inside of the SPAN or DIV tags. If the phrase is too long then it's better to "tag" the link, i.e. add a short string or a number after the _link class. That tag will be used to determine the URL instead of the DIV/SPAN text.
Nov 05, 2009 - This is all simplified with jQuery, especially since jQuery normalized the browser quarks and differences. Here is the equivalent code but using jQuery, note that you need to load the appropriate jQuery JavaScript version for this work in your browser. var link = $('a'); link.attr('href', ... 4/9/2018 · JavaScript files can be linked in components using the Javascript linked files property. List each JavaScript file to include with the component on a separate line. The JavaScript files listed must be specified as an absolute or relative URL. For example: javascript/myJavascriptFile.js https://ajax.googleapis /ajax/libs/angularjs/1.6.4/angular.min.js Creating a JavaScript Class is Easy. There are several things you need to remember if you want to create a JavaScript class and instantiate one or more objects from it: A JavaScript class must have the class keyword. A JavaScript constructor indicates the number of values an object can have.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this video tutorial, you will learn how to create button in javascript using createelement and createtextnode methods.How to Get and Set Input Text Value... To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
Wrapping Up, How to link JavaScript to HTML; Adding JavaScript to a page. When you add JavaScript to a page you use a <script> tag. Sounds simple enough. Let's look at an example. We will start simple. Say that as soon as the web page loads we want to say "hello". To do this we can use the alert() JavaScript function. 27/6/2019 · Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. The links won't work when JavaScript is disabled, and search engines may ignore this kind of links. Use the action or formaction attribute. ¶ Another way of creating a button that acts like a link is using the action or formaction attribute within the <form> element.
Hi I have made a javascript image viewer where there are thumbnails at the top and when you click on them the bigger image below the row of. ... make a javascript function image link to a new page . Home. Programming Forum . ... Create my own Javascript Library 9 ; Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. When you're creating <a href> links that are non-navigating and handled via script code or through some JavaScript framework, how exactly do you create that link on the page?. I'm talking about plain vanilla HTML/JavaScript here, not about what happens when you use any JS frameworks which usually add special handling for links.
Aug 09, 2016 - I'm trying to set my text as a link so that when I click on it, it runs a function. Right now I just have it set to google to try to get the text to appear as a link, but it doesn't seem to be ... When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : The problem with this code is that the href becomes a link to a page called showSignature(xyz) and not a javascript function call to the function showSignature() with parameter xyz. Solution, which took me some time to figure out, is that you have to use the javascript: prefix on the href for it to become an active javascript function caller.
If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet. I'm not sure how to put the two together to create a link on a page using Javascript. Any help is appreciated. EDIT1: Adding more detail to the question. The reason I'm trying to figure this out is because I have an RSS feed and have a list of titles ands URLs. I would like to link the titles to the URL to make the page useful. Here Mudassar Ahmed Khan has explained a short article on how to create and open MailTo Links using JavaScript. MailTo links are set with email addresses and are used to open the default installed Email (Mail) Client application. TAGs: JavaScript
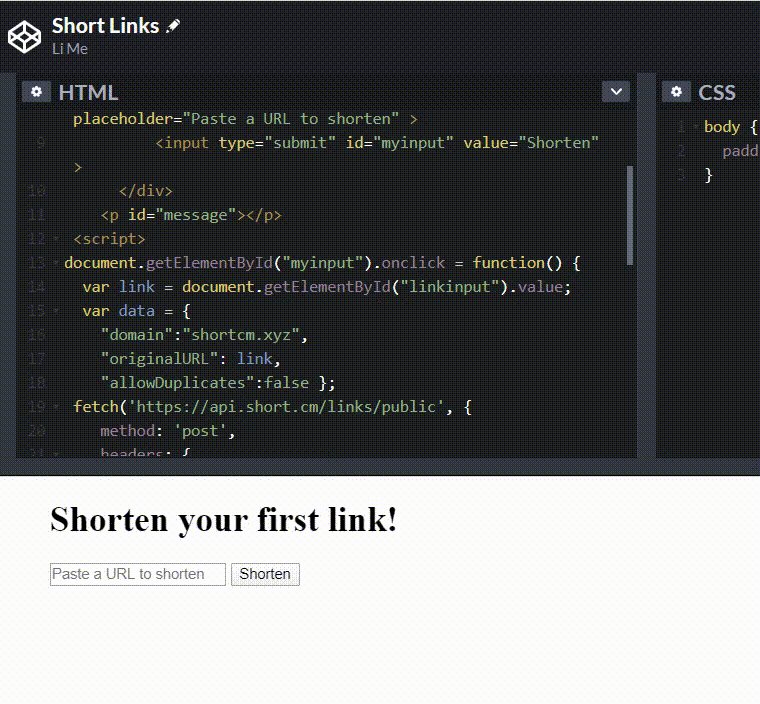
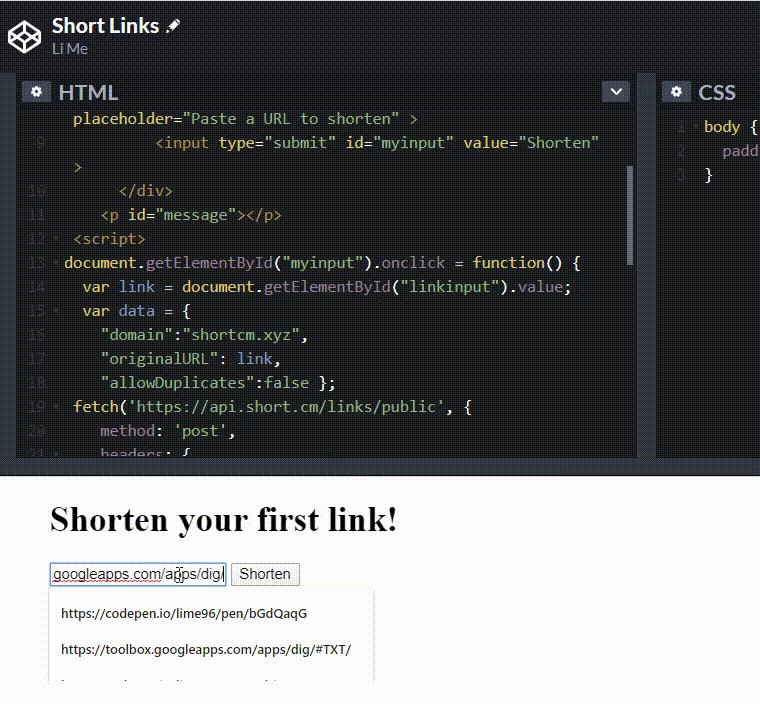
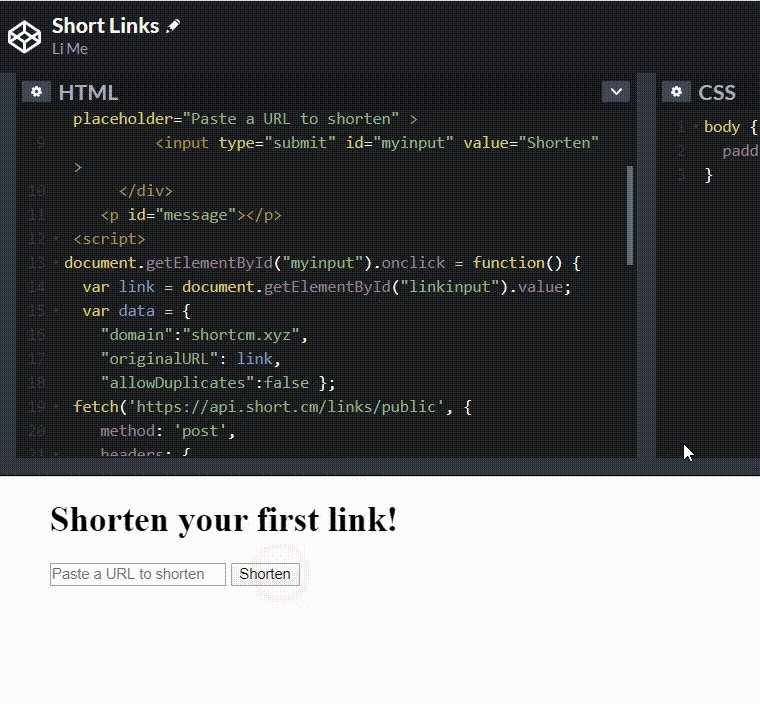
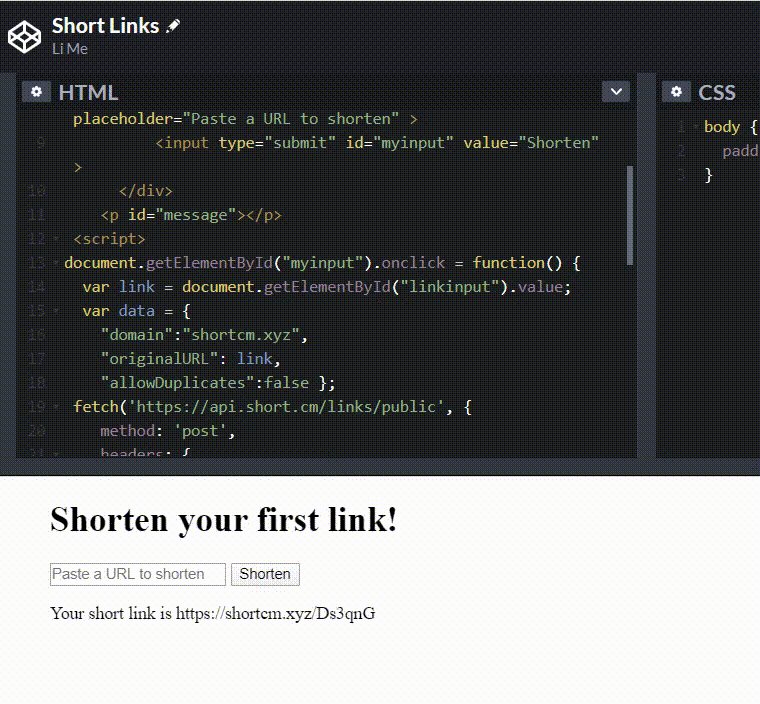
 Creating Short Links From Javascript Application
Creating Short Links From Javascript Application
 What Is This Meaning What Should I Do How Can I Do Chegg Com
What Is This Meaning What Should I Do How Can I Do Chegg Com
 Random Link Limiter Javascript By Okbg Codester
Random Link Limiter Javascript By Okbg Codester
 Javascript External Link Code Example
Javascript External Link Code Example
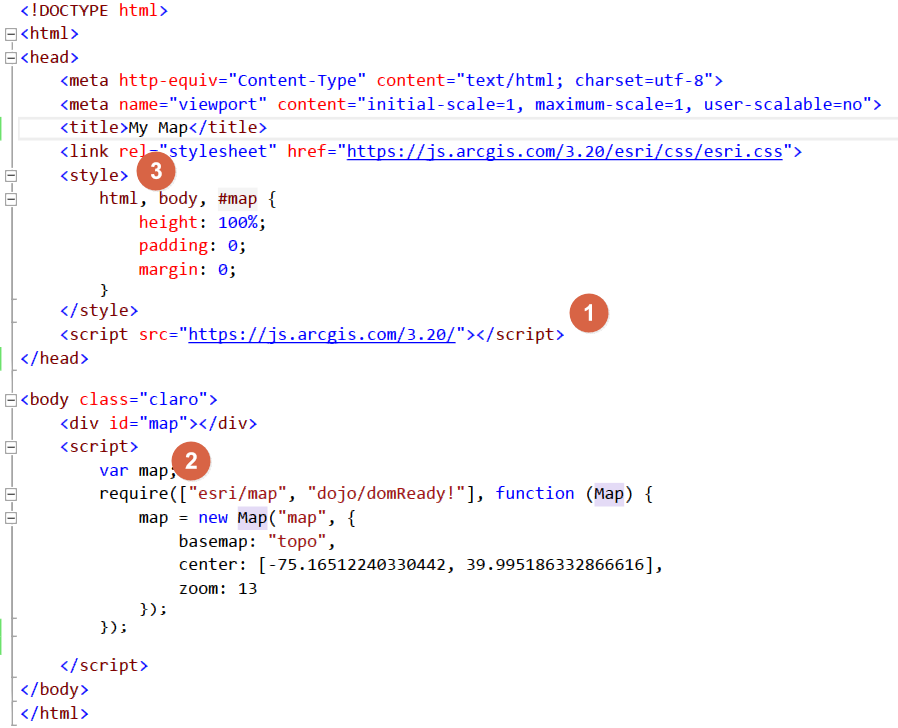
 Creating A Basic Webmap With Arcgis Api For Javascript
Creating A Basic Webmap With Arcgis Api For Javascript
 Make Button Open A Link In A New Tab In Javascript Skillsugar
Make Button Open A Link In A New Tab In Javascript Skillsugar
 Create A Link To The Javascript File Delving Into Data
Create A Link To The Javascript File Delving Into Data
 Unable To Create External Link To Javascript Void Joomla
Unable To Create External Link To Javascript Void Joomla
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Create Hyperlinks Linked To Javascript Functions In
How To Create Hyperlinks Linked To Javascript Functions In
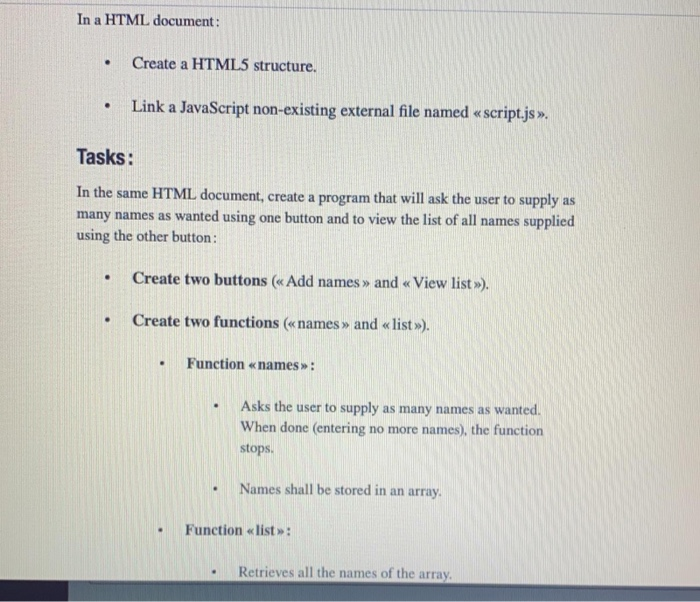
 In A Html Document Create A Html5 Structure Chegg Com
In A Html Document Create A Html5 Structure Chegg Com
 Anatomy Of A Feature Should Javascript Be Allowed To
Anatomy Of A Feature Should Javascript Be Allowed To
 Building A List Specific Search With Javascript Steve S
Building A List Specific Search With Javascript Steve S
 Create Csv File Javascript Code Example
Create Csv File Javascript Code Example
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
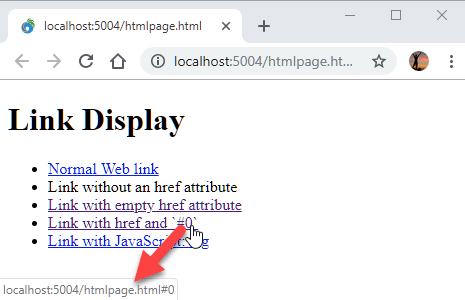
 Multiple Href In One Link Example Js Code Eyehunts
Multiple Href In One Link Example Js Code Eyehunts
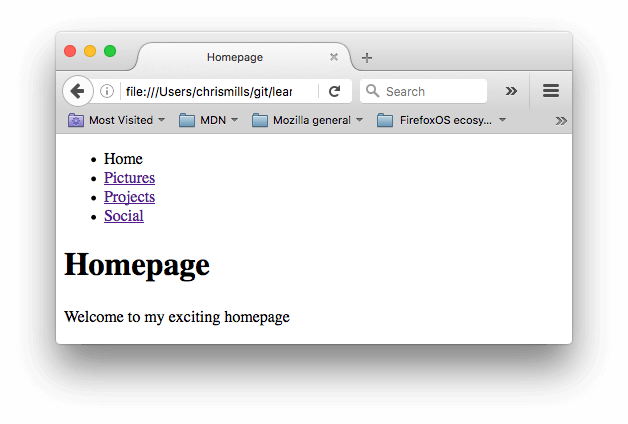
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
 More Link Archives Web Code Flow
More Link Archives Web Code Flow
 How Can I Create An Dynamic Selector From A Javascript Link
How Can I Create An Dynamic Selector From A Javascript Link
How To Create A Link Using Javascript By John Au Yeung
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
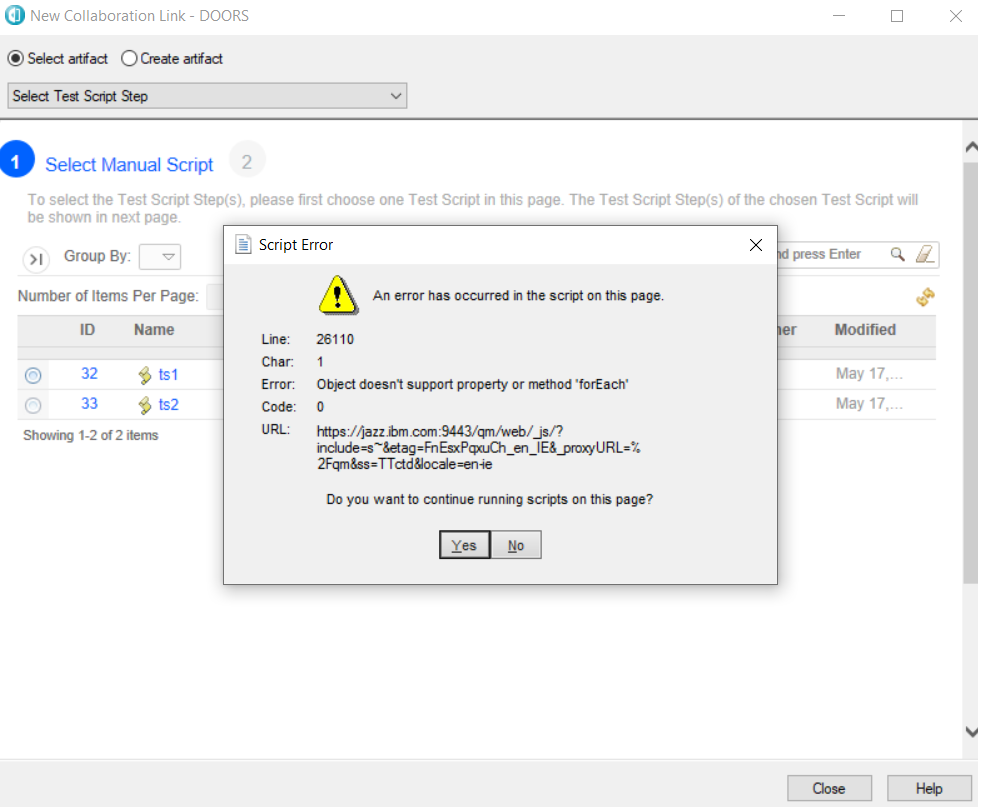
 Javascript Error When Trying To Link A Doors 9 Requirement To
Javascript Error When Trying To Link A Doors 9 Requirement To
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
0 Response to "25 Create Link In Javascript"
Post a Comment