28 Get Cursor Position Javascript
Get the Mouse's Position with the clientX and clientY Properties. We can listen to the mousemove event which is triggered whenever we move the mouse.. Then from the mousemove event object, we can use the clientX and clientY properties to get the x and y coordinate of the mouse cursor on the page.. For instance, we can write: document.onmousemove = (event) => { const { clientX, clientY ... 4 days ago - The pageX read-only property of the MouseEvent interface returns the X (horizontal) coordinate (in pixels) at which the mouse was clicked, relative to the left edge of the entire document. This includes any portion of the document not currently visible.
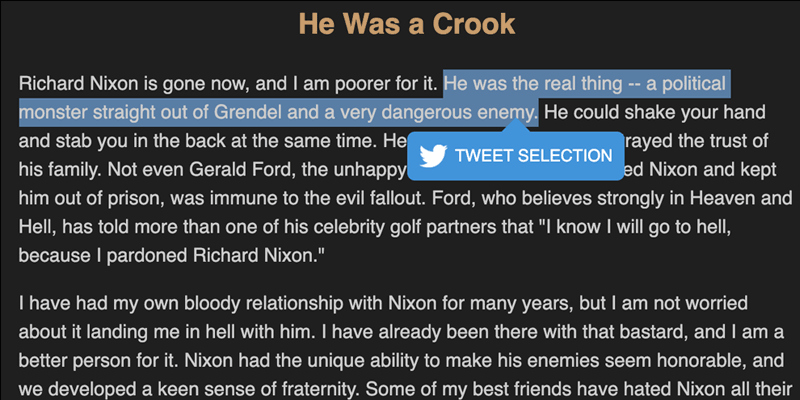
 Get Selected Text And Cursor Position With Javascript To Show
Get Selected Text And Cursor Position With Javascript To Show
12/5/2020 · Get Selected Text And Cursor Position With JavaScript To Show Popup Dialog. May 12, 2020 by Andreas Wik. Let’s look at how to grab the text the user has selected on the page as well as the cursor position, in order to show a little dialog underneath the text.

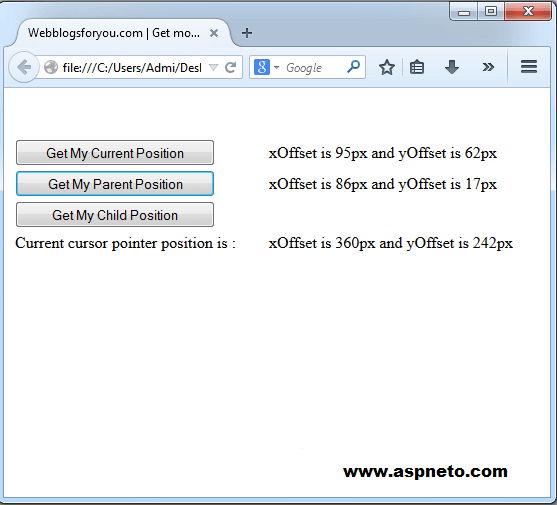
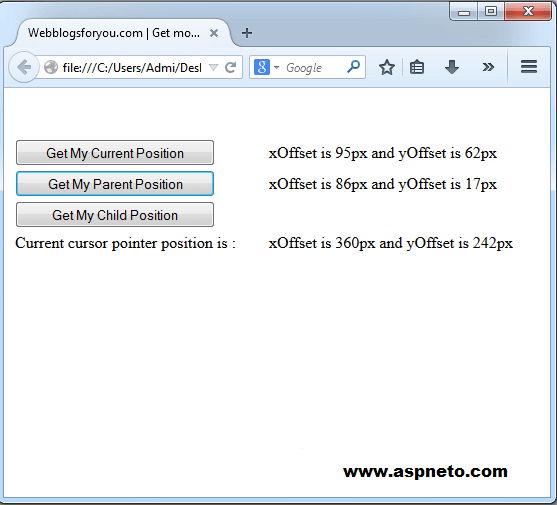
Get cursor position javascript. Feb 15, 2021 - Lets look at how to get the current clientX and clientY position of the mouse pointer from a JavaScript 'mousemove' event. Now here in this tutorial, I'll explain how to get the current position of the mouse cursor in javascript or jquery with few examples. I'll also cover the points about how to get current co-ordinates location of the window screen, xAxis, yAxis and position of the parent as well as child element on the button click event. Set cursor position javascript. Get Cursor Position Scroll Console C And C Dream In Code Click Cursor Position Different On Different Machines Set Amp Get The Position Of The Text Insertion Point Caret Js Get Mouse Cursor Current Position In Javascript Jquery Step By Step Guide Pass Your Cursor Position To Css
How To Control Cursor Position When Insert Custom Tag. Javascript Insert A String Within A Specific Position In. Set Cursor Position In Richtextbox. Insert Text At Cursor In A Content Editable Div Stack Overflow. Insert Text At Cursor Postion In Wijmo Editor. Set Cursor Position Of Textarea With Javascript End Your If. Jul 31, 2020 - Explore the world of frontend through a series of resources 3 weeks ago - Before we start, you need to know ... to a position using Javascript, such functionality can we easily misused but we can simulate something similar. In this article, we will learn to move the mouse pointer from one pointer to another pointer. Since we cannot make actual mouse pointer using JavaScript, we use an image as a cursor...
Hi, To get the current cursor position in Javascript, you can use this solution: <script> function cursorPosition() {var content = document.getElementById('text'); Circle coordinates to array in JavaScript; How to find the coordinates of the cursor with JavaScript? Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? What is the role of altKey Mouse Event in JavaScript? What is the role of clientX Mouse Event in JavaScript? What is the role of clientY Mouse Event in ... 23/5/2010 · Old answer: Found this solution. Not jquery based but there is no problem to integrate it to jquery: /* ** Returns the caret (cursor) position of the specified text field (oField). ** Return value range is 0-oField.value.length. */ function doGetCaretPosition (oField) { // Initialize var iCaretPos = 0; // IE Support if (document.selection) { ...
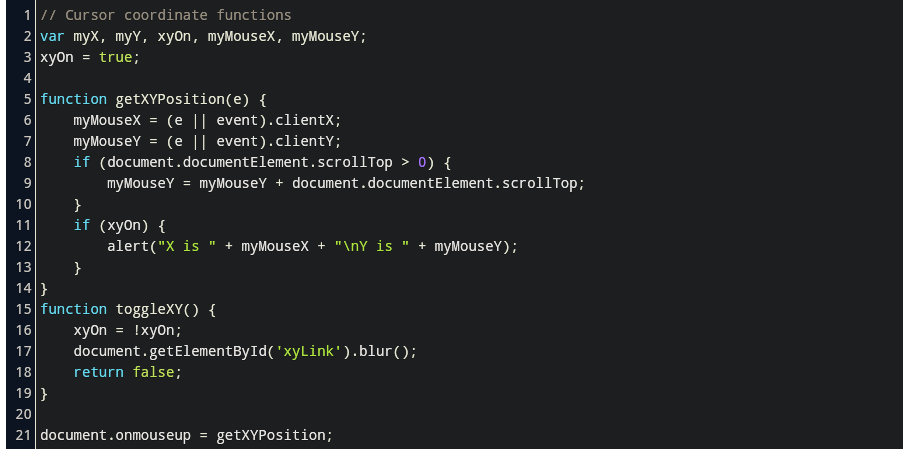
30/7/2008 · Get current mouse cursor position with Javascript. The Javascript code below provides a sample of how the user’s mouse cursor position, displayed as X- and Y-coordinates in relation to the top left corner of the page. In this example, I put the X- and Y-coordinate values in an input box, but you can tweak that to fit your needs. Apr 25, 2020 - var pointerX = -1; var pointerY = -1; document.onmousemove = function(event) { pointerX = event.pageX; pointerY = event.pageY; } setInterval(pointerCheck, 1000); function pointerCheck() { console.log('Cursor at: '+pointerX+', '+pointerY); } Set the mouse position in Javascript.
Get Cursor Position in Terminal with Node.js. Raw. cursor-position.js. module.exports = function(callback) {. require('child_process').exec('./cursor-position.sh', function(error, stdout, stderr) … Oct 31, 2020 - Get the cursor coordinates and index position to display interactive UI elements! 16/10/2016 · Retrieve the position of the cursor (caret) within a textarea is easier than you think. Although you won't get a property named " cursorPosition " or " caretPosition ", you can deduct this value from the selectionStart property from the element which is basically the same .
Feb 26, 2018 - You can try to run the following code to get cursor coordinates in JavaScript. ... <!DOCTYPE html> <html> <head> <script> function coordinatesFunc(event) { document.write("Coordinate(X) = " + event.clientX + "<br>Coordinate(Y) = " + event.clientY); } </script> </head> <body> <div onmousedown="coordinatesFunc(event)">Click me to get ... This javascript function will return current mouse cursor position in the browser window. We use two functions to get the result. The function init () is used to initialize event handler and capture mouse events in IE (Internet Explorer) and Mozilla (netscape). Function getXY () gets the x and y axis values on cursor position in the browser ... { Microsoft Excel does not have the built-in functionality to get or set the cursor position. var endPos = elementRef.selectionEnd; This function passes Textarea element too. The Caret is a lightweight jQuery plugin that makes it easy to get & set cursor position with JavaScript in textarea.
After selecting the images, the image should get added to the position where cursor was present before clicking the custom button. However, it gets added to the end of the editor (as per the code written). In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange () method. Approach 1: First, create Range and set position using above syntax. The reason is (besides me being horrifically lazy), you can see my full explanation in the Get an Element's Position Using JavaScript tutorial instead. The getPosition function I used here was stolen from that tutorial, and it is a good read if you want to understand more about how positions in HTML can be calculated.
How to get caret position or selection Click on "Get Position/Selection". If there is no selection (i.e. selection is collapsed), you will see only single value. This value represents current caret position. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. May 24, 2020 - Get code examples like "javascript get cursor position" instantly right from your google search results with the Grepper Chrome Extension.
get-cursor-position. Get the cursor's current position in your terminal. Install $ npm install get-cursor-position --save Usage. Async: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. JavaScript. let cursorIndex = $(' #textAreaId')[0].selectionStart; Permalink Posted 2-Aug-18 19:28pm. Member 12703167. Comments. Richard Deeming 3-Aug ... How to get cursor position in a textbox. finding cursor position in a multiline TextBox. Cursor position in a text box in wpf c#.
Nov 17, 2011 - I am hoping to track the position of the mouse cursor, periodically every t mseconds. So essentially, when a page loads - this tracker should start and for (say) every 100 ms, I should get the new ... The cursor indicates that the column can be resized horizontally. copy. The cursor indicates something is to be copied. crosshair. The cursor render as a crosshair. default. The default cursor. e-resize. The cursor indicates that an edge of a box is to be moved right (east) Apr 12, 2018 - Finding the text input cursor position with JavaScript
The clientX property returns the horizontal coordinate (according to the client area) of the mouse pointer when a mouse event was triggered. The client area is the current window. Tip: To get the vertical coordinate (according to the client area) of the mouse pointer, use the clientY property. Note: This property is read-only. Jun 22, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Getting the cursor position of a keypress in JavaScript. Raw. keypress_position.js. $('alphaonly').keypress(function(e){. // Convert the character code to a string. var strIn = String.fromCharCode(e.charCode); // The current cursor position is stored as: e.target.selectionStart. if(e.target.selectionStart == 0) {.
Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. Finding the position of the mouse relative to the screen ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / How to get the cursor position in the textbox/input using javaScript. How to get the cursor position in the textbox/input using javaScript. [Answered] RSS. 2 replies Last post Oct 17, 2012 03:37 AM by kaushikmaheta ‹ Previous ... As a result, when the link is added to the editor, it is not added to the position that the pointer/caret was on. My question is how I can get and set the location of the pointer/caret. I have seen other questions such as this for setting the pointer however I would prefer to have a solution which is supported in all modern browsers, including ...
@rakhee he wants the cursor position, not the textbox's x and y co-ordinates on the page. Helps to read the whole question buddy ;) - Niall Mar 2 '15 at 17:14. ... No. I want to get the position. Let say, if I click on JavaScript and insertion point/carret is after Java , then it should return 4 - Perseus Apr 19 '13 at 13:29. 1. javascript cursor position; javascript get cursor position without event; javascript get exact mouse position; javascript mouse drag coordinates; javascript onclick select coordinates; Javascript track mouse pointer; jquery get cursor position; js get mouseclick; js mouse move activate; move canvas element to mouse; position of the mouse cursor ... hi , I am using javascript function for change the character as upper case when i key in the values first time its ok no problem if i want to edit that value the cursor is not locating correctly it...

 How To Map Mouse Position In Css Css Tricks
How To Map Mouse Position In Css Css Tricks
 How To Get The Cursor Position In Textbox While Entering Text
How To Get The Cursor Position In Textbox While Entering Text
Cursor Position In Edge Browser For A Touch Screen Device
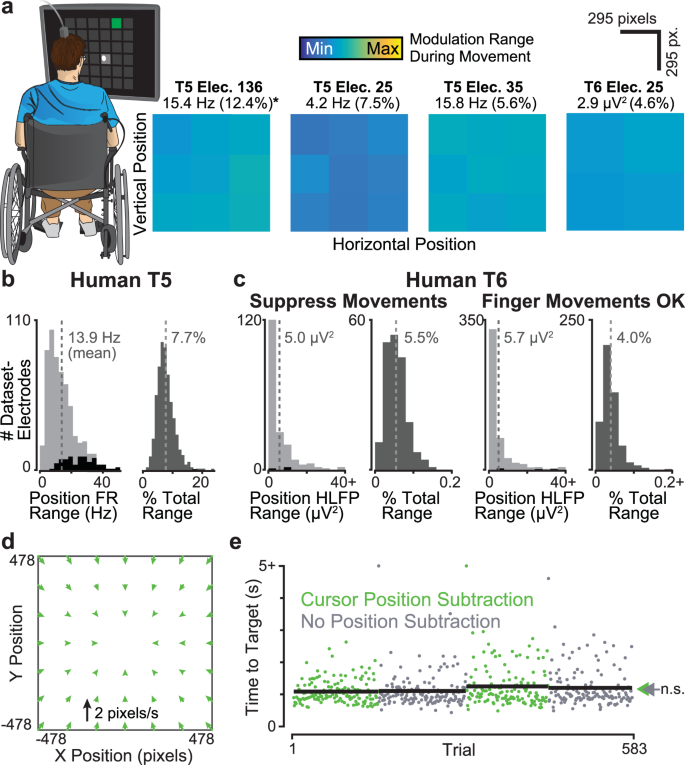
 Brain Machine Interface Cursor Position Only Weakly Affects
Brain Machine Interface Cursor Position Only Weakly Affects
 Cursor Position Javascript Vps And Vpn
Cursor Position Javascript Vps And Vpn
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Javascript Get Cursor Position Code Example
Javascript Get Cursor Position Code Example
 Get Mouse Cursor Current Position In Javascript Jquery
Get Mouse Cursor Current Position In Javascript Jquery
 How To Find Input Cursor Position With Javascript I M Jhey
How To Find Input Cursor Position With Javascript I M Jhey
 Use Javascript To Make An Element Follow The Cursor By
Use Javascript To Make An Element Follow The Cursor By
 Best Info Dota2 Tinymce Set Cursor Position
Best Info Dota2 Tinymce Set Cursor Position
 Getting Mouse Position With Javascript Within Canvas Stack
Getting Mouse Position With Javascript Within Canvas Stack
Can I Get The Absolute Cursor Position Issue 18 Tvjsx
 React Cursor Position Examples Codesandbox
React Cursor Position Examples Codesandbox
 How To Get The Cursor Position Of A Textinput Relative To Its
How To Get The Cursor Position Of A Textinput Relative To Its
 Getting Mouse Position Get Mouse Position Javascript
Getting Mouse Position Get Mouse Position Javascript
 A Dancing Caret The Unknown Perils Of Adjusting Cursor
A Dancing Caret The Unknown Perils Of Adjusting Cursor
 Solved Quick Edit No Quick Edit Available For Current C
Solved Quick Edit No Quick Edit Available For Current C
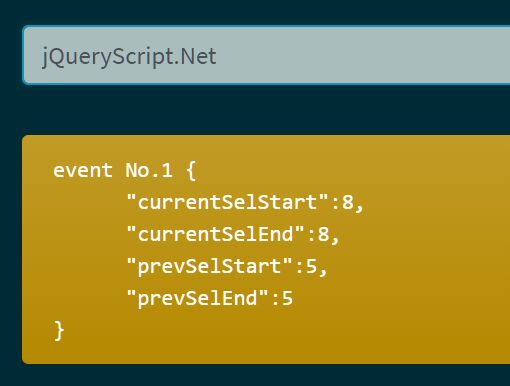
 Set And Get Caret Position Using Jquery Caret Js Free
Set And Get Caret Position Using Jquery Caret Js Free
 Javascript Get X And Y Coordinates Position Of Cursor In
Javascript Get X And Y Coordinates Position Of Cursor In
Github Ethanselzer React Cursor Position A React Component
 Editable Div To Get Cursor Position Programmer Sought
Editable Div To Get Cursor Position Programmer Sought
 Javascript Cursor How Do We Use Javascript Cursor
Javascript Cursor How Do We Use Javascript Cursor
 Build An Eye Tracking Alien With Javascript Solution To Code
Build An Eye Tracking Alien With Javascript Solution To Code
 How To Get An Angle From Cursor Position Scripting Support
How To Get An Angle From Cursor Position Scripting Support

0 Response to "28 Get Cursor Position Javascript"
Post a Comment