20 Javascript Canvas Set Color
color property allows us to set the Break color to any valid HTML5 Color Name, HEX, RGB or RGBA value in Axis Y 1 week ago - backgroundColor property sets the Background Color of Chart to the given Color Name, HEX or RGBA Color
 Js Alter Color For Specific Image In Html Canvas Stack
Js Alter Color For Specific Image In Html Canvas Stack
Using Javascript you can draw a wide range of objects. into an HTML canvas such as lines, text, images and shapes using several. When using the canvas to draw lines, there are several properties that you can modify to style your lines. For drawing lines you have the option to change the width, color, gradient, type of line join and line caps.

Javascript canvas set color. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... HTML by Alphabet HTML by Category HTML Browser Support HTML Attributes HTML Global Attributes HTML Events HTML Colors HTML Canvas HTML Audio/Video HTML Character Sets HTML Doctypes HTML ... Sets the colorSet of the Chart. Color Set is an array of colors that are used to render data. Various predefined Color Sets are bundled along with the library. You can either choose from the pre-defined Color Sets or define your own Color Set. Default: "colorset1" or as defined in the selected theme. Example: "colorSet1", "colorSet2 ... The ImageData object represents the underlying pixel data of an area of a canvas object. It contains the following read-only attributes: width The width of the image in pixels. height The height of the image in pixels. data A Uint8ClampedArray representing a one-dimensional array containing the data in the RGBA order, with integer values between 0 and 255 (included).
Introduction. HTML 5 introduces Canvas object which can be used to draw and manipulate images. In this example, I used a Canvas to turn an image into grayscale. If your browser supports Canvas, you should see two images above: the normal image and the grayscale one. The grayscale one is not a separate image, it is generated by utilizing Canvas. Approach: To make it possible, we are going to use a JavaScript library called FabricJS. After importing the library using CDN, we will create a canvas block in the body tag which will contain our circle. After this, we will initialize instances of Canvas and Circle provided by FabricJS and change the selection background color of the circle ... The lineTo method creates a line from the path's current point to the specified point (x,y) in the canvas. The stroke method paints the current path, with the color set by the strokeStyle attribute, black is default. color of the drawing, black is default. width of the drawing stroke, 1 is default.
HTML5 canvas and JavaScript fireworks tutorial is the example of HTML5 canvas and JavaScript. We can see the display of firework on the mouse click over the screen. The firework is fast and smooth as well as the background color gives an extra edge in looks. It gives you a feeling of an animated background with html5. Demo/Code. 17. Falling ... If color is not set, in a single series chart, each dataPoint is given a new color, and in Multi-Series Chart, each dataSeries is given a different color. When not set, color for each dataSeries/dataPoint is chosen from the user defined or default theme. var chart = new CanvasJS.Chart("container", 17/2/2015 · Before you start drawing circles, fill the entire canvas with black using fillRect: var canvas = document.getElementById ("myCanvas"); var ctx = canvas.getContext ('2d'); // fill the entire canvas with black before drawing the circles ctx.fillStyle='black'; ctx.fillRect (0,0,canvas.width,canvas.height); for (var i = 0; i < 10; i++) { ...
HTML Web Development Front End Technology. In order to change colour of image drawn on an HTML5 Canvas element, you can try to run the following code. Use the drawImage () method −. function display(img1, red, gr, bl) { //func to change color of image var canvas1 = document.createElement('canvas');//canvas element initialisation canvas1.width ... Check this Answer for the question How to how to change canvas color in javascript (Javascript Scripting Language). Ask Sawal is a question answer discussion forum. Here you can find answers for more than 5 Million questions. May 11, 2019 - How to fill the whole HTML5 with one color. I saw some solutions such as this to change the background color using CSS but this is not a good solution since the canvas remains transp...
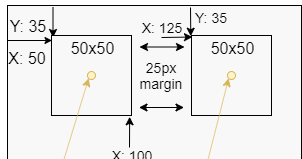
Now we can start playing with those pixels! Updating the image data. The image data on the canvas allows us to manipulate and change the pixels. The data property is an ImageData object with three properties — the width, height and data/ all of which represent those things based on the original image. All these properties are readonly.The one we care about is data, n one-dimensional array ... Mar 05, 2021 - Yes its possible to set color at dataPoint level. In your case, you can set the color at datapoint level while parsing the JSON data. Please find the code-snippet for the same below. Fourth, set the fill style to the #F9DC5C color and draw the first rectangle using the fillRect () method: ctx.fillStyle = '#F9DC5C' ; ctx.fillRect ( 100, 100, 150, 100 ); Code language: JavaScript (javascript) The first rectangle starts at (100,100) and has the width of 150 pixels and the height of 100 pixels.
Nov 14, 2019 - I moved this to a separate page to keep this article short and so I only have to update it in one place. You can get all the code from this tutorial on the repository below. Keep in mind there’s also… Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To set the color of an HTML5 Canvas line, we can use the strokeStyle property of the canvas context, which can be set to a color string such as red, green, or blue, a hex value such as #FF0000 or #555, or an ... We can set pixel color by using fillRect method of length of 1 and height of 1. By using fillStyle property we can set color for the pixel. Here xpos = X- Axis, y pos = Y- Axis, col = Color
Get last news, demos, posts from Konva. CAD Systems Canvas Editor Simple Window Frame Window Frame Designer Seats Reservation Drawing Labels on Image Interactive Building Map Games and Apps Wheel of Fortune Free Drawing Animals on the Beach Game Planets Image Map Physics Simulator Common use cases Editable Text Rich Text rendering Canvas Scrolling Gif Animation Display Video SVG on Canvas ... Try it Yourself ». To clear the Canvas, you can use the clearRect () method. This method performs pretty well than others for clearing the canvas (such as resetting the width/height, destroying the canvas element and then recreating it, etc..) const context = canvas.getContext (' 2 d'); context .clearRect ( 0, 0, canvas.width, canvas.height); Mar 05, 2021 - color property allows us to set the Strip Line color to any valid HTML5 Color Name, HEX, RGB or RGBA value in Axis X
javascript change background color of div We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html. Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form... Draw a rectangle, set line width and stroke style as color - Javascript Canvas Reference. Javascript examples for Canvas Reference:rect. HOME; Javascript; Canvas Reference; rect; Description Draw a rectangle, set line width and stroke style as color Demo Code. ResultView the demo in separate window <!
By default, the stroke and fill color are set to black which is CSS color value #000000. By default, the stroke and fill color are set to black (CSS color value #000000). Note: When you set the strokeStyle and/or fillStyle property, the new value becomes the default for all shapes being drawn from then on. For every shape you want in a different color, you will need to reassign the fillStyle or strokeStyle property. 5 days ago - In the chapter about drawing shapes, we used only the default line and fill styles. Here we will explore the canvas options we have at our disposal to make our drawings a little more attractive. You will learn how to add different colors, line styles, gradients, patterns and shadows to your ...
Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... The color of the fill, thickness of the stroke, and so on, are not determined by an argument to the method (as you might reasonably expect) but rather by properties of the context object. The fillStyle property controls the way shapes are filled. It can be set to a string that specifies a color, using the color notation used by CSS. Utilizing HTML5 Canvas to apply color theme to .png icons. Because we have a mix of both icons for core items and .png icons for custom items, I've developed an easy way to theme them (alter the color) all of them easily that will work across all browsers. Prior to this, I tried CSS and SVG options and they just weren't as simple as this option ...
Change colour of an image drawn on an HTML5 canvas element., In order to change colour of image drawn on an HTML5 Canvas element, you can try to run the following code. Use the drawImage () method It means when the slider value is 0, the image should look normal (default one) and changes based on the value of the slider from blue (-100) to (100). Officially a canvas is "a resolution-dependent bitmap canvas which can be used for rendering graphs, game graphics, or other visual images on the fly". Simply saying, with the help of JavaScript and HTML5 canvas element you may render 2D shapes and bitmap images. The image below shows the canvas with a black border. Mar 05, 2021 - color: String Sets the color of dataPoint. It overrides the color set at dataSeries level or the one chosen from theme. Value of color can be “HTML Color Name” or “hex” code. Default: From Theme Example: “red”, “green”.. Notes Default colors are chosen from theme. var chart ...
JavaScript: var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var gradient = ctx.createLinearGradient(0, 0, 170, 0); gradient.addColorStop("0", "magenta"); gradient.addColorStop("0.5" ,"blue"); gradient.addColorStop("1.0", "red"); // Fill with gradient. ctx.strokeStyle = gradient; color: A CSS color value that indicates the fill color of the drawing. Default value is #000000: Play it » gradient: A gradient object (linear or radial) used to fill the drawing : pattern: A pattern object to use to fill the drawing Mar 05, 2021 - color property allows us to set the Data Series Color to any valid HTML5 Color Name, HEX, RGB or RGBA value
5 days ago - The CanvasRenderingContext2D.fillStyle property of the Canvas 2D API specifies the color, gradient, or pattern to use inside shapes. The default style is #000 (black). 30/11/2020 · November 30th, 2020. HTML. To fill your entire HTML canvas with a specific color, you can use the fillRect () property to fill a rectangle with a solid color. Then you spread your filled rectangle across your canvas by using your canvas’ height and width property: const canvas = document.getElementById("my-canvas"); const ctx = canvas. Mar 05, 2021 - lineColor property allows us to set the connecting Line Color of Data Series to any valid HTML5 Color Name, HEX, RGB or RGBA value
To set text color with HTML5 Canvas, we can set the fillStyle property of the canvas context to a color string, hex value, or RGB value.
 How To Fill Color Of More Than One Canvas Image Stack Overflow
How To Fill Color Of More Than One Canvas Image Stack Overflow
 Applying Styles And Colors Web Apis Mdn
Applying Styles And Colors Web Apis Mdn
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Typographic Effects In Canvas Html5 Rocks
Typographic Effects In Canvas Html5 Rocks
 A Full Overview Of Html Canvas
A Full Overview Of Html Canvas
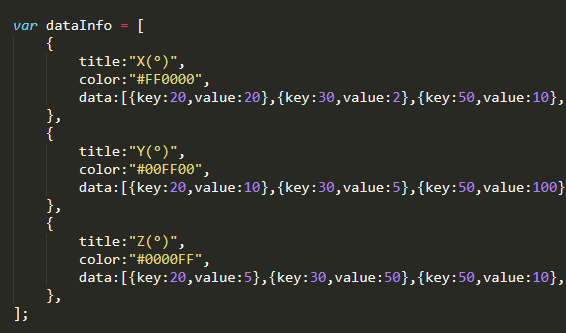
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Html5 Canvas Line Color Tutorial
Html5 Canvas Line Color Tutorial
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
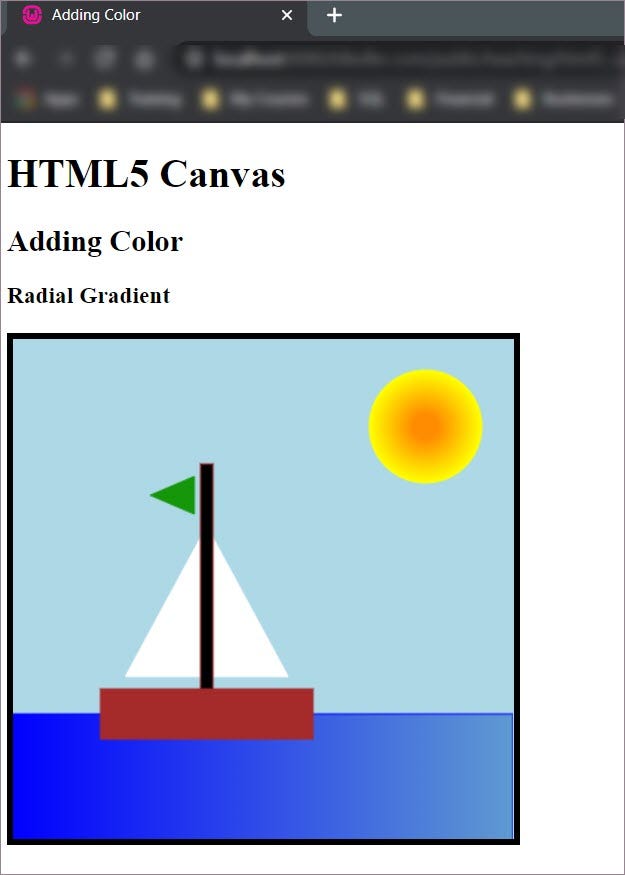
 Html5 Canvas Adding Color To A Drawing Medium
Html5 Canvas Adding Color To A Drawing Medium
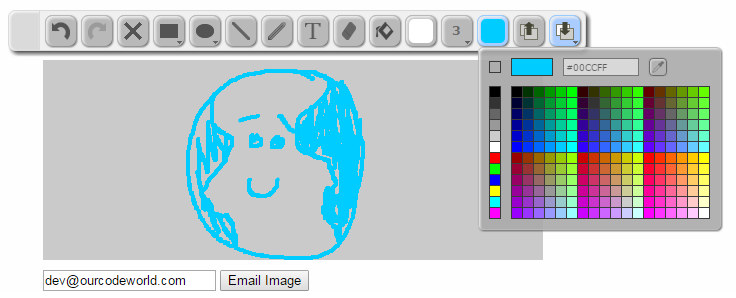
Drawing In Html5 Using Canvas With Save As Image Feature
 Convert Image Colors To Grayscale In Vanilla Javascript
Convert Image Colors To Grayscale In Vanilla Javascript
Set Color To Transparency When Drawing On Canvas In Javascript
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas
 Javascript Canvas Implementation Of Custom Polyline Graph
Javascript Canvas Implementation Of Custom Polyline Graph
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
 Top 5 Best Sketchpads And Manually Drawing On Canvas
Top 5 Best Sketchpads And Manually Drawing On Canvas
 Applying Styles And Colors Web Apis Mdn
Applying Styles And Colors Web Apis Mdn
0 Response to "20 Javascript Canvas Set Color"
Post a Comment