28 How To Write Html Code In Javascript
For the JavaScript and CSS codes, you can create another files with extensions.js and.css respectively and link it in the html code or alternatively you can write your JavaScript and css code in the same html document. For JavaScript code, you write it in script tag (<script></script>) and for the css code use Style tag (<style></style>). There are many ways to write html with JavaScript. document.write is only useful when you want to write to page before it has actually loaded. If you use document.write () after the page has loaded (at onload event) it will create new page and overwrite the old content. Also it doesn't work with XML, that includes XHTML.
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
2/2/2019 · Writing into an HTML element. To write string/text into an HTML element, we use the following things: There must be an HTML element like paragraph, span, div etc. An HTML element must have an Id. We access the HTML element by using the id (to access an HTML element using Id, we use an HTML DOM method getElementbyId()).

How to write html code in javascript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. ... For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. Jul 30, 2017 - Generally, JavaScript code can go inside of the document <head> section in order to keep them contained and out of the main content of your HTML document. However, if your script needs to run at a certain point within a page’s layout — like when using document.write to generate content ... Jun 16, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Aug 31, 2020 - To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 13, 2014 - Note: I'm foregoing the obligatory ... document.write() and b) using <center> tags, but you should take some time to do a little research into both of those issues; I will just say that 1998 called and said, "That's cool, I didn't want those back anyhow". ... Not the answer you're looking for? Browse other questions tagged javascript html jwplayer rtmp ...
VS Code's built-in JavaScript formatter providers basic code formatting with reasonable defaults. The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it. If you have any problem to write JavaScript code or if you are a beginner in JavaScript then you are at right place. Here you can get the right answer for your query. Here you can get the best ways to write JavaScript Code for HTML file. I hope you will get your answer. These are some points may help you to write JavaScript Code The write() method writes HTML expressions or JavaScript code to a document. The write() method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to an output stream opened by the document.open() method. See "More Examples" below.
HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... 2/2/2019 · When we are writing a JavaScript code and want to write on the HTML, we can use document.write() function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. document.write() Here, write() is an HTML DOM method and it writes the string/text to the HTML directly. Syntax: document.write(string); or document.write(expression1, expression2, … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 22, 2020 - You can run the example by clicking ... right-top corner of the box above. The <script> tag contains JavaScript code which is automatically executed when the browser processes the tag. ... The <script> tag has a few attributes that are rarely used nowadays but can still be found in old code: ... The old HTML standard, ... In my next article, I'll talk about another fundamental building block of good JavaScript, which is MVC, Angular, TDD etc. TypeScript is the best way to write Angular 2 code. In fact, the alternative of writing it in plain JavaScript is so bad, I'd argue that it's the only way to write Angular 2 code. That and more in my next article. HTML Code Explanation: Here we added different buttons in the document, which will get the power to perform some tasks we give to it with the help of JavaScript. We have added buttons for changing the font-weight of the input string, font style, text alignment of the string, and are going to transform the string using the Document Object Model.
There are several methods to do it. It's upto you to choose the best suitable method for the situation. Method 1 - The write () method writes HTML expressions or JavaScript code to a document. This is probably the easiest way to add HTML code through JavaScript file Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>.
The Document has moved here Use this free HTML to Javascript converter to convert your HTML code (or plain text) into Javascript document.write () statements. Enter your HTML into the box below click "Convert Now" and it will be converted to Javascript code that outputs that same HTML or text. Quote and backslash characters will be appropriately escaped with backslashes ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
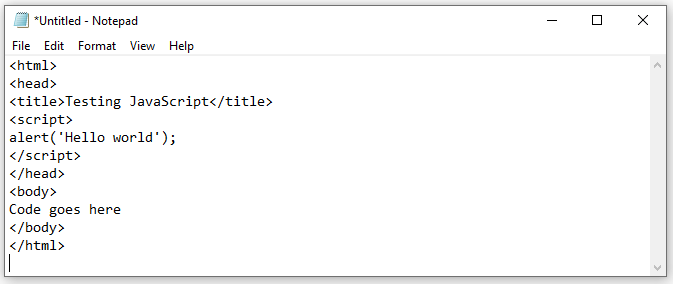
Get started with JavaScript. To write your first JavaScript code, open your favorite text editor, such as Notepad++, Atom, or VSCode. Because it was developed for the web, JavaScript works well with HTML, so first, just try some basic HTML: Save the file, and then open it in a web browser. By using this property, supported in all modern browsers we can assign new HTML or text to any containment element, and the page is instantly updated and reflowed to show the new content. document.getElementById ('test').innerHTML="<h2>This is heading using JavaScript</h2>"; Try it Yourself. There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ...
For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... HTML Code: HTML tags or code can also be added using document.write method. i.e. Just use the html code as the argument for document.write or document.writeln functions document.write("-- bold red --"); Example: To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML.
23/11/2020 · Adding HTML code using Javascript is actually a simple “get target container and insert HTML” process: By directly changing or appending to the inner HTML. var target = document.getElementById("ID"); target.innerHTML += "<p>CONTENTS</p>"; By creating and inserting a new element. var newElement = document.createElement("p"); JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... Mar 01, 2016 - We will also show you how you can link separate JavaScript files to your HTML files. While you might need to create additional files, it is easier for your browser to display it that way. Also, you won't get lost in hundreds of lines of code. ... You should write long JavaScript codes in separate ...
For example, JavaScript programs will not get executed without the help of HTML or if they are integrated into an HTML code. JavaScript is used in a wide range of ways when it comes to web pages, such as build image galleries, generating warning messages, manipulation of DOM, form validation, etc. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML ... Open an HTML editor and open a web page that will display the JavaScript output. Find the location in the HTML where the include file should display, and place the following code there: Add that same code to every relevant page. When the copyright information changes, edit the copyright.js file. After you upload it, the text will change on ...
In this first article of a series on working within HTML and the Web API, I'll show you how to add, edit, and delete data in an HTML table using JavaScript and jQuery, but no post-backs. In subsequent articles, you'll learn how to take that data and use the Web API to retrieve and modify this data. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. HTML Code Open the index.html file and paste the following code:
Inline JavaScript Code: If you are adding some JavaScript code in an HTML file without using the src tag then it is known as inline JavaScript code. That's all you need to know. In general, you can add JavaScript code to HTML page in two ways. Create a js file and add in your HTML file using src tag; Add some JavaScript code directly into ... Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a... The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
Come write articles for us and get featured. Practice. Learn and code with the best industry experts. Premium. Get access to ad-free content, doubt assistance and more! ... Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form ... Sep 02, 2015 - When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript.
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
Lightswitch Help Website Gt Blog Writing Javascript In
 Using Lite Applets With Forms And Javascript
Using Lite Applets With Forms And Javascript
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Write A Javascript Program Dev Community
How To Write A Javascript Program Dev Community
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Javascript And The Document Object Model
Javascript And The Document Object Model
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
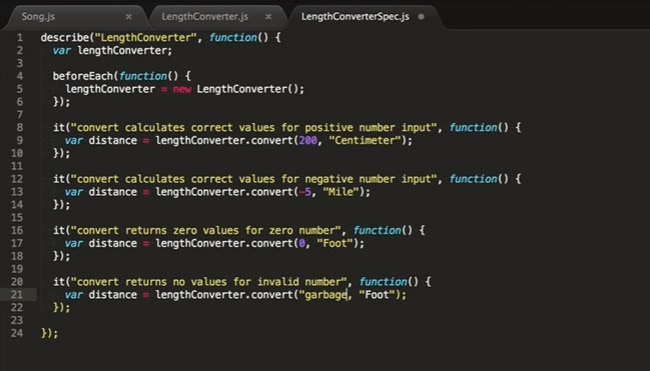
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 How To Embed Html Code Tilda Help Center
How To Embed Html Code Tilda Help Center
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
Write Html Javascript Codes In A Beautiful Box In A Blogger
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
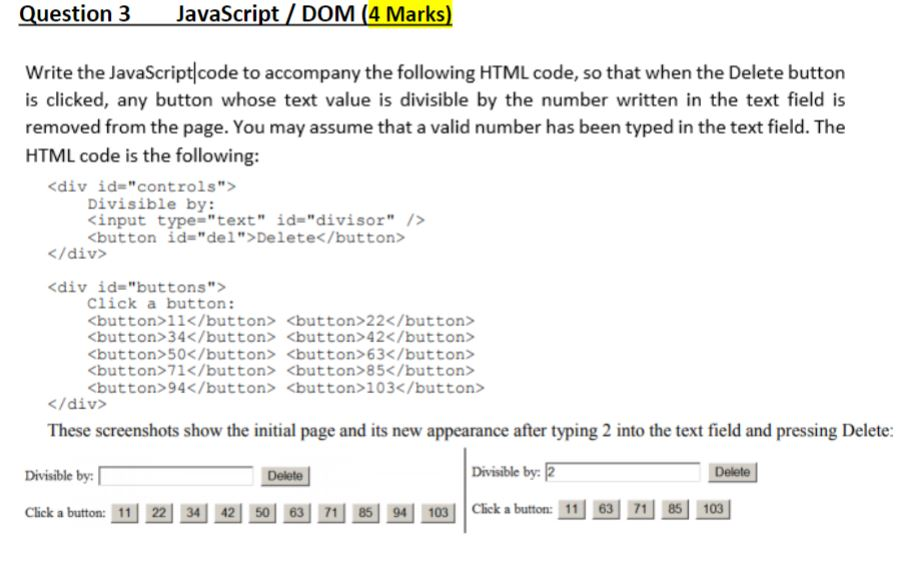
 Question 3 Javascript Dom 4 Marks Write The Chegg Com
Question 3 Javascript Dom 4 Marks Write The Chegg Com
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Login System In Javascript With Source Code Video 2020
Login System In Javascript With Source Code Video 2020

0 Response to "28 How To Write Html Code In Javascript"
Post a Comment