20 Crud Operation Using Javascript
This is a simple example of using data with CRUD without database using basics arrays functions like "push" and "splice". You can use XMLHttpRequest or Fetch for calling an API. Download Complete spfx crud operations using no javascript project or solution. Click on this spfx pnp crud operations link to download the complete project. Once the project downloaded completely, unzip the project and then run the below commands. npm i npm install jquery --save npm i @pnp/sp gulp server.
 How To Perform Crud Operations Using Blazor And Google Cloud
How To Perform Crud Operations Using Blazor And Google Cloud
In fact, in my next article (CRUD in HTML, JavaScript, and jQuery Using the Web API) this is exactly what you'll learn to do. The nice thing about using these techniques is that you don't have to post back the complete page and have the complete page redrawn just to get new records or modify records. You simply send the data back and forth and ...

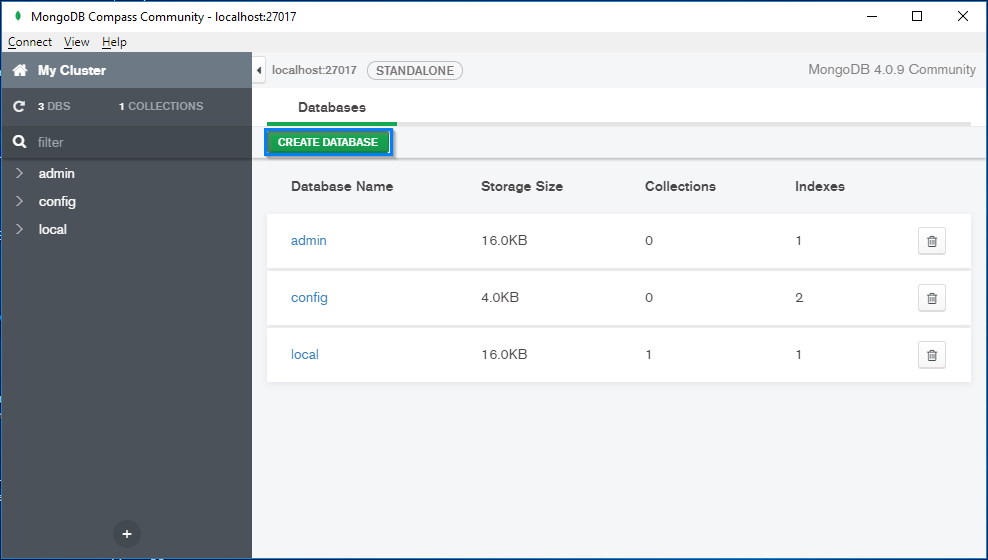
Crud operation using javascript. The CRUD operation documentation is categorized in two sections: Read Operations find and return documents stored within your MongoDB database. Write Operations insert, modify, or delete documents in your MongoDB database. This tutorial will create a simple crud operation app in node js express using mongoose and mongodb. This article will explain CRUD operations using AJAX calls and returning the JSON data with the help of jQuery. By using this we don't need to reload the whole page to perform any of the CRUD operations. In Code Behind, every event is a postback. This means for every button click, the whole page is reloaded. Learn Fetch API by create CRUD app, hope you learn a lot from this video. If you get CORS error when try fetch the data you can use CORS is a node.js package...
In this javascript articles, we will learn How to do crud operation in javascript and jquery this basic example for understanding the javascript and jquery. implementing the javascript curd operation . Create an HTML page in your project name like "javascriptcurdoperation.html" javascriptcurdoperation.html In this tutorial, we will learn how to create a CRUD (Create, Read, Update, and Delete) application with plain JavaScript. We are not going to use any JavaScript frameworks instead we use plain JavaScript, CSS, and HTML to build a CRUD application. Angular CRUD example at https://www.javaguides /2020/01/angular-9-crud-example-tutorial.html. In this tutorial, we will be looking at how we can create a Crud application with JavaScript. In the course of this article, we will create a Todo app. It is focused more on beginners learning javascript. A todo app is the most popular thing to build when learning a new programming language, and all you need is a basic knowledge of javascript.
In this article, we will explore to interact with the SharePoint list for CRUD (Create, Read, Update, and Delete) operations using external JavaScript library called SP PNP JS. The CRUS operations will be performed using REST APIs. Brief about SP-PnP-JS CRUD Operations using JSOM On June 7, 2016 November 2, 2016 By Sathiya In SharePoint , SharePoint 2013 Version Leave a comment Let us consider the below list "Resource" on which CRUD Operations are to be performed using JavaScript. CRUD in Servlet. A CRUD (Create, Read, Update and Delete) application is the most important application for any project development. In Servlet, we can easily create CRUD application. Servlet CRUD example. Create "user905" table in Oracle Database with auto incrementing id using sequence. There are 5 fields in it: id, name, password, email and ...
In Visual C# tab select Asp.Net web application. Now Select an Empty Project. And in " Add folders and core reference for: " section select MVC. And select OK. Now Right Click on your Solution and another Project as a Class Library (as i am using Entity Framework). Add a Class in that Class Library as below. C#. JavaScript CRUD Operations with HtmlContent discussed : - Design HTML Form- HTML Form Validation- HTML Table CRUD Operations☕ Buy me a Coffee (Channel Suppor... CRUD operations using JavaScript are common programs for anyone who is a beginner, intermediate or expert level. During CRUD operations, the programmer is facing different types of errors and it will take lot of time to resolve. This article shows how to insert, update and delete the records in SharePoint List, using client side code.
CRUD operation is the first step for any programmer who starts learning a new language.Here in this blog i have discussed about the CRUD operations ie.., Create Read Update Delete using modern javascript syntax. Sample data This is an simple array of objects example similar to simple todo app data. 13/11/2018 · However, many JavaScript learners tend to begin learning these frameworks and know little about how to develop similar apps in vanilla JavaScript. One of the most basic operations in any application is CRUD (stands for Create, Read, Update, Delete). This is something we are going to achieve today. We will take a basic and good old example: a Todo app. 29/12/2020 · CRUD Operations. CRUD stands for create, read, update and delete. These are the four basic functions of persistent storage. Also, each letter in the acronym can refer to all functions executed in relational database applications and mapped to a standard HTTP method, SQL statement or DDS operation.
45,308 total views, 5 views today In this tutorial, we will learn about how we can do the SharePoint crud operations using the SPFx no javascript framework. Key Highlights Create the SharePoint project scaffolding Verify the project scaffolding Customize the code for SharePoint CRUD operation using the SPFx no javascript framework SPFx Web part Project Main TSContinue reading Crud Operation project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Crud Operation is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. This is simple and basic level small project for learning ... 13/2/2020 · In this tutorial we will create a Create, Read, Update, Delete (CRUD) using JavaScript. This code will add, delete, update and read a data table when the user open the program. The code use onclick() function to call a specific method that utilize to a different functionalities in order to manipulate the array as a temporary database in the table.
In this article, we will give you a tutorial for creating a web application with just only basic HTML, CSS and JavaScript (based on Bootstrap 5) to perform CRUD operations. Well, CRUD operations are the four basic operations of manipulating data including Create/Construct, Read, Update and Delete. Code change for Web API CRUD Operations. Now we will make html/javascript code changes to integrate Web API CRUD operations like getting/showing the data, creating, updating and deleting the data resource through frontend. Code change for getting data and showing it on the data table in UI. Dynamics 365 - WebAPI Crud Operations (JavaScript) It's been a while since I've posted. I know for sure this is late. I think it would be helpful to see basics items on WebAPI (using JavaScript). The article today talks about the CRUD (Create, update, read and delete) operations using WebAPI endpoints. Conceptual knowledge of ODATA ...
However, for some good reason, I still use JavaScript and let me show you how to create a Simple CRUD application (a Single Page Application) using only JavaScript. A basic CRUD operation requires data. CRUD stands for Create, Read, Update and Delete and these are four basic functions to manipulate data in a database. This is the first part of the Firebase CRUD Web App with Javascript using Real-Time Database. Part #1: Firebase CRUD JavaScript Tutorial → Setup And Read Data ... At this stage, you should have an application that can talk to the Firebase Database and retrieve data to the browser using vanilla JavaScript. I hope this will be helpful to get a list item by id using jsom (JavaScript object model) in SharePoint Online/2016/2013. In this SharePoint tutorial, we discussed crud operation on list items using jsom in sharepoint 2013 or SharePoint Online. Add item to sharepoint list using javascript object model (jsom)
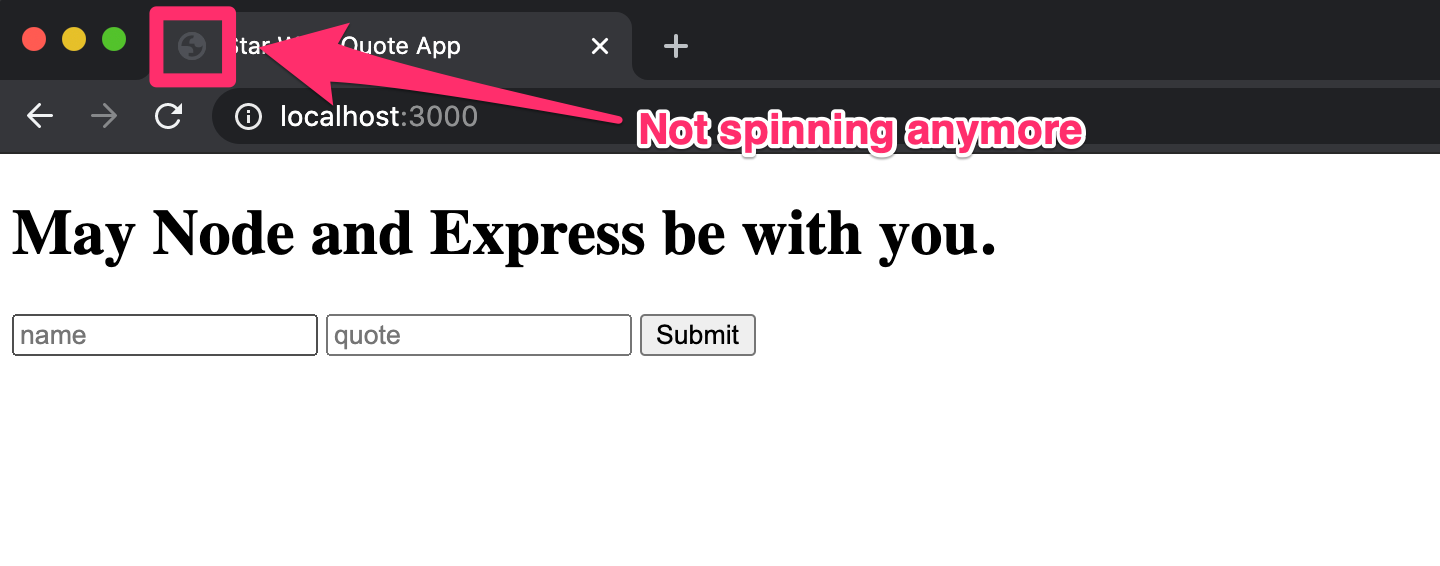
Basically, we will do sharepoint crud operations using jsom using jsom (JavaScript Object Model). We will see how to do insert, update, read, and delete list items using jsom in SharePoint Online or SharePoint 2013/2016. From SharePoint 2013 every client is looking for quick response time than looking at browser spinning icon for minutes together.
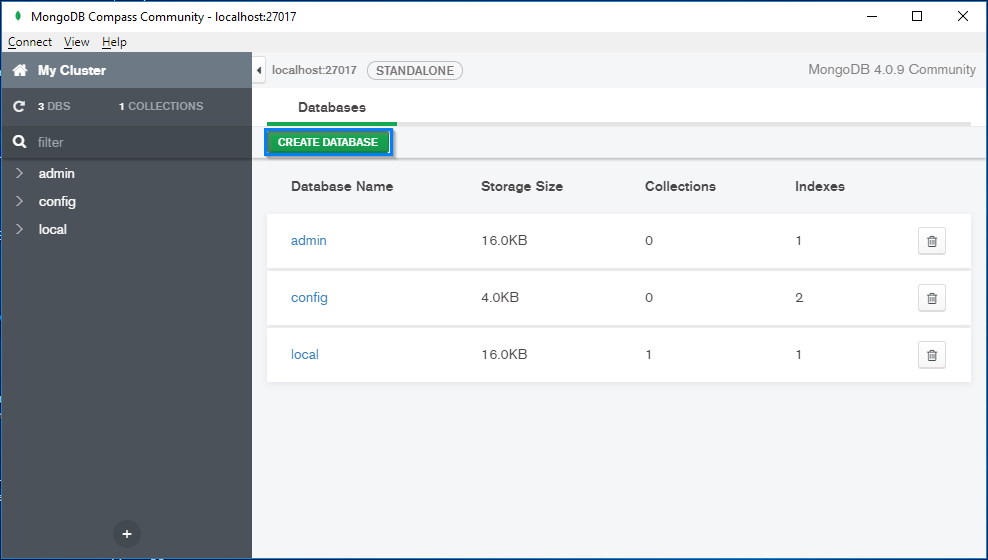
Crud Operation In Node Js With Mongodb
 Crud Operation Using Mvc With Angularjs Asp Net Mvc Azure
Crud Operation Using Mvc With Angularjs Asp Net Mvc Azure
 Javascript Crud Example Tutorial
Javascript Crud Example Tutorial
 Crud Operation Using React Amp Nodejs Learn Programming
Crud Operation Using React Amp Nodejs Learn Programming
 Crud Operation In Javascript With Source Code Video 2020
Crud Operation In Javascript With Source Code Video 2020
 Simple Crud Application Using Node Js And Mongoose Opencodez
Simple Crud Application Using Node Js And Mongoose Opencodez
 How To Perform Crud Operations Using React React Hooks And
How To Perform Crud Operations Using React React Hooks And
 How To Perform Crud Operations In Angular Js By Zulaikha
How To Perform Crud Operations In Angular Js By Zulaikha
 Crud Operations In Reactjs With Axios Using Web Api And Sql
Crud Operations In Reactjs With Axios Using Web Api And Sql
 Node Js Mongodb Tutorial How To Build Crud Application
Node Js Mongodb Tutorial How To Build Crud Application
 Sharepoint Online Crud Operations Using Spfx And Pnp Js
Sharepoint Online Crud Operations Using Spfx And Pnp Js
 Mongodb Crud Operations Using Node Js Express And Mongoose
Mongodb Crud Operations Using Node Js Express And Mongoose
 Building A Simple Crud App With Node Express And Mongodb
Building A Simple Crud App With Node Express And Mongodb
 Getting Started With Asp Net Core And Jquery Crud Using Web Api
Getting Started With Asp Net Core And Jquery Crud Using Web Api
 Building A Simple Crud App With Node Express And Mongodb
Building A Simple Crud App With Node Express And Mongodb
 Javascript Fetch Api With Crud Operations
Javascript Fetch Api With Crud Operations
 Crud Operations Using Rest Api In Spfx With No Javascript
Crud Operations Using Rest Api In Spfx With No Javascript
 Sharepoint Framework Crud Operations Using React Spguides
Sharepoint Framework Crud Operations Using React Spguides
 Crud Operation Using Nodejs Expressjs Mysql Part 2 Learn
Crud Operation Using Nodejs Expressjs Mysql Part 2 Learn
0 Response to "20 Crud Operation Using Javascript"
Post a Comment