20 Javascript Replace Selected Text
insert/replace selected text. Demo; Javascript; HTML $.selection() Get selected text/html. Demo; Javascript; HTML; Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. ... Replacing text in strings is a common task in JavaScript. In this article, you'll look at using replace and regular expressions to replace text. Note: Visit this companion tutorial for a detailed overview of how to use grep and regular expressions to search for text patterns in Linux. Prerequisites. A familiarity with the Javascript ...
 Replace Selected Text From Input Fields On Button Click
Replace Selected Text From Input Fields On Button Click
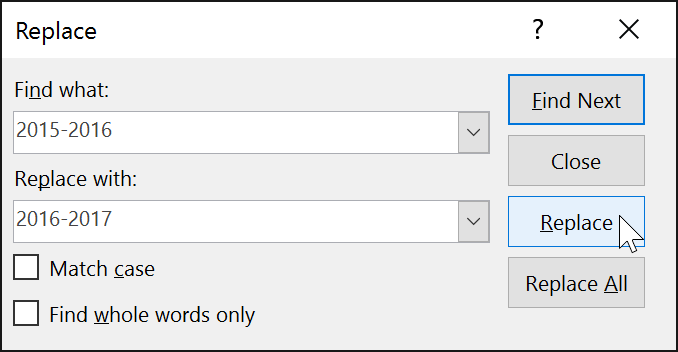
Find and replace basic text. In the upper-right corner of the document, in the search box , type the word or phrase that you want to find, and Word will highlight all instances of the word or phrase throughout the document.. To replace found text: Select the magnifying glass, and then select Replace.. In the Replace With box, type the replacement text. ...

Javascript replace selected text. JavaScript uses the innerHTML property to change the text of an element. Syntax document.getElementById('id_name').innerHTML = "new_text"; Explanation. Here id_name is the id of the HTML tag which you want to select. innerHTML is used to change the text inside the selected HTML tag using the document.getElementById() method. innerHTML is a JavaScript property that can be used to get the HTML content added into a HTML element in web page, and also it can be used to replace the content into a HTML element with other content. 1. Syntax, get content with innerHTML : var content = element.innerHTML; In the example above, I used our custom function to select Ireland. Changing a select option using JQuery. If you're already using the JavaScript JQuery library, then you can do something like this: //We want to select Ireland. var optionToSelect = 'Ireland'; //Change the #countries select element to the Ireland option.
This tells it to replace all instance of the \r\n then replace all \n than finally replace all \r. It goes through and removes all types of line breaks from the designated text string. The "gm" at the end of the regex statement signifies that the replacement should take place over many lines (m) and that it should happen more than once (g). The JavaScript replace () method is used to replace any occurrence of a character in a string or the entire string. It searches for a string corresponding to either a particular value or regular expression and returns a new string with the modified values. Replace a text node in a <li> element in a list with a new text node: // Create a new text node called "Water" var textnode = document.createTextNode("Water"); // Get the first child node of an <ul> element
Definition and Usage The replace () method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced. The string methods replaceAll (search, replaceWith) and replace (search, replaceWith) work the same way, expect 2 things: If search argument is a string, replaceAll () replaces all occurrences of search with replaceWith, while replace () only the first occurence Get text selection or replace selected text in input field or textarea. version 0.2.1
Calling element.select() will not necessarily focus the input, so it is often used with HTMLElement.focus.. In browsers where it is not supported, it is possible to replace it with a call to HTMLInputElement.setSelectionRange() with parameters 0 and the input's value length: < input onClick = " this. select (); " value = " Sample Text " /> <!-- equivalent to --> < input onClick = " this ... 2 Answers2. function getSelectionHtml () { var html = ""; if (typeof window.getSelection != "undefined") { var sel = window.getSelection (); if (sel.rangeCount) { var container = document.createElement ("div"); for (var i = 0, len = sel.rangeCount; i < len; ++i) { container.appendChild (sel.getRangeAt (i).cloneContents ()); } html … 21/10/2010 · The following will do the job in all the major browsers: function replaceSelectedText (replacementText) { var sel, range; if (window.getSelection) { sel = window.getSelection (); if (sel.rangeCount) { range = sel.getRangeAt (0); range.deleteContents (); range.insertNode (document.createTextNode (replacementText)); } } else if (document.
JavaScript can access an existing selection, select/deselect DOM nodes as a whole or partially, remove the selected content from the document, wrap it into a tag, and so on. You can find some recipes for common tasks at the end of the chapter, in "Summary" section. String.prototype.replace () The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. textarea. focus(); var sel = document. selection. createRange(); // alert the selected text in textarea. alert ( sel. text); // Finally replace the value of the selected text with this new replacement one. sel. text = '<b>' + sel. text + '</b>'; } // code for Mozilla. var textarea = document. getElementById("textarea");
Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes the removed and are replaced by a single text node having the specified string. 20/7/2008 · a button that will pick up the selected text, make alterations (according to rules specified elsewhere) then replace the original selection with the new text. You need to do some feature testing. Then it boils down to this (untested): MS: var ieSelection = document.selection.createRange(); ieSelection.text = yourText; not bothered with InternetExplorer. Gecko and others: var s = … The JavaScript function presented in this page can be used to add HTML, or BBCode Tag, to selected text in textarea. This function, addTagSel (), receives two arguments: the tag name, and the id of textarea. Returns the selected text, with tag; and points the cursor at the end of selected text in textarea. - By default, adds HTML tag.
We'll build a small application that allows users to add a new option from the value of an input text and to remove one or more selected options: First, use the querySelector () method to select elements including the input text, button, and selection box: Second, attach the click event listener to the btnAdd button. How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example: Replace Selected Text in a Textbox Using Javascript The following code snippet demonstrates how to get the selected text from a Text box and then replace it with some different text using JavaScript. The following code snippet gets the selected text only from the Text box and then this text is processed and updated to the text box.
In this article. The Find object is a member of both the Selection and the Range objects, and you can use either one to search for text in Microsoft Office Word documents. The replace command is an extension of the find command. Use a Find object to loop through a Microsoft Office Word document and search for specific text, formatting, or style, and use the Replacement property to replace any ... 18/11/2020 · To replace text in a JavaScript string the replace () function is used. The replace () function takes two arguments, the substring to be replaced and the new string that will take its place. Regex (p) can also be used to replace text in a string. Replacing text within a string is a common operation in any programming language. regexp − A RegExp object. The match is replaced by the return value of parameter #2. substr − A String that is to be replaced by newSubStr. newSubStr − The String that replaces the substring received from parameter #1. function − A function to be invoked to create the new substring. flags − A String containing any combination of the ...
new Option(text, value, defaultSelected, selected) For more info, see Option() constructor in our JavaScript Reference. Looping through and changing select element content. When repopulating a select element's content, you may want to use a loop instead of changing each option one by one. Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The .replace method is used on strings in JavaScript to replace parts of 17/4/2015 · the javascript string.replace method actually takes a RegExp as it's first argument. Without specifying it as 'greedy' it will only match the first. Ordinary regex in javascript would look like /expression/g, the g stands for greedy. As you are creating one from a string, just use the RegExp constructor like this:
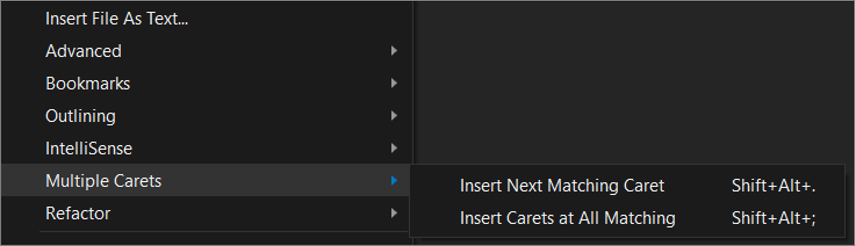
 Find And Replace Text And Multi Caret Selection Visual
Find And Replace Text And Multi Caret Selection Visual
 How Do I Create An Automatic Table Of Contents In Word 2013
How Do I Create An Automatic Table Of Contents In Word 2013
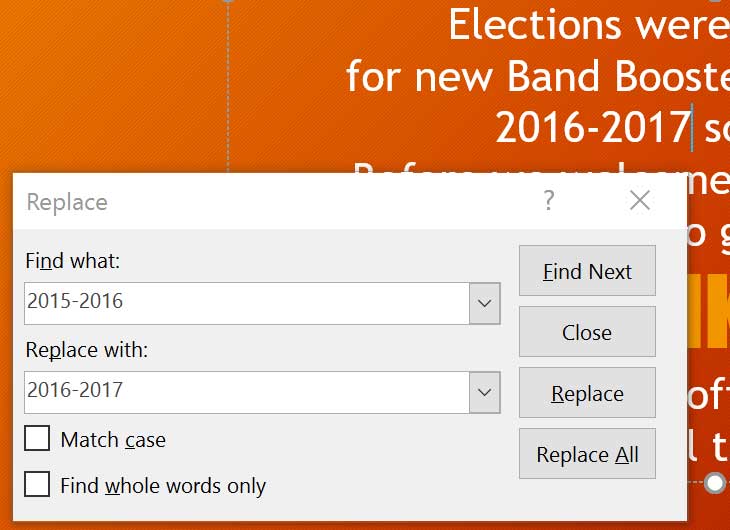
 Powerpoint 2016 Using Find Amp Replace
Powerpoint 2016 Using Find Amp Replace
 Powerpoint 2016 Using Find Amp Replace
Powerpoint 2016 Using Find Amp Replace
 Javascript Replace Method To Change Strings With 6 Demos
Javascript Replace Method To Change Strings With 6 Demos
 Indentation Of A Single Row Deletes Selected Text In Some
Indentation Of A Single Row Deletes Selected Text In Some
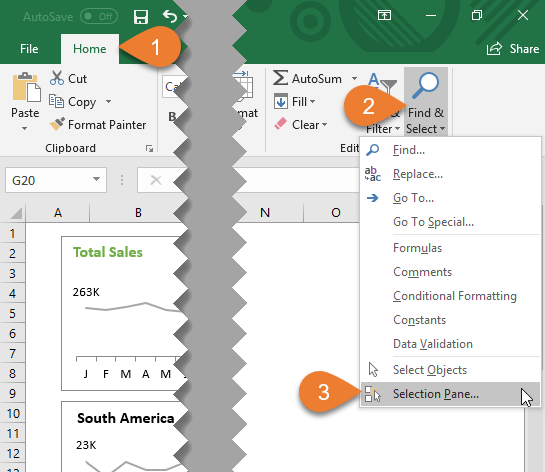
 5 Ways To Select Multiple Shapes Excel Campus
5 Ways To Select Multiple Shapes Excel Campus
 Find And Replace Computer Applications For Managers
Find And Replace Computer Applications For Managers
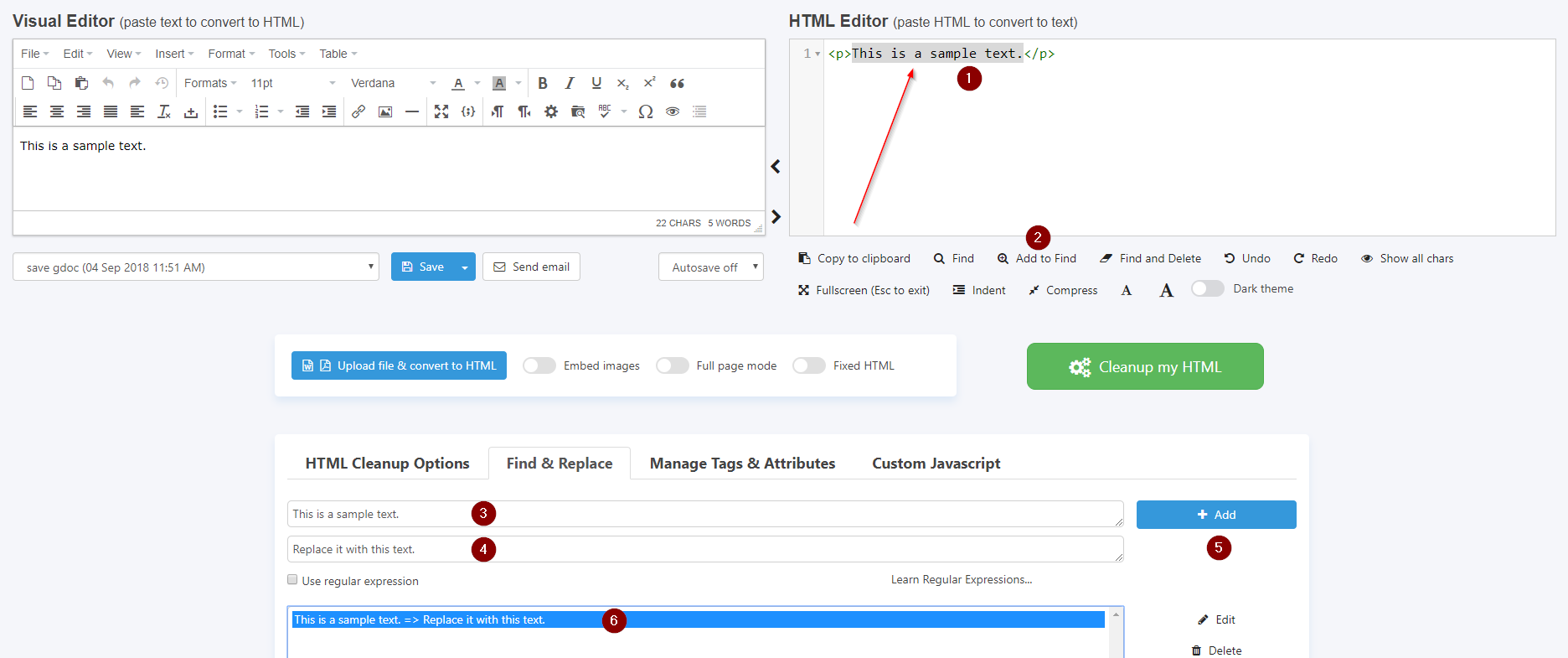
 Using Find And Replace Word To Html
Using Find And Replace Word To Html
 Automator Services Replace Selected Text S Spaces With
Automator Services Replace Selected Text S Spaces With
 Find And Replace Computer Applications For Managers
Find And Replace Computer Applications For Managers
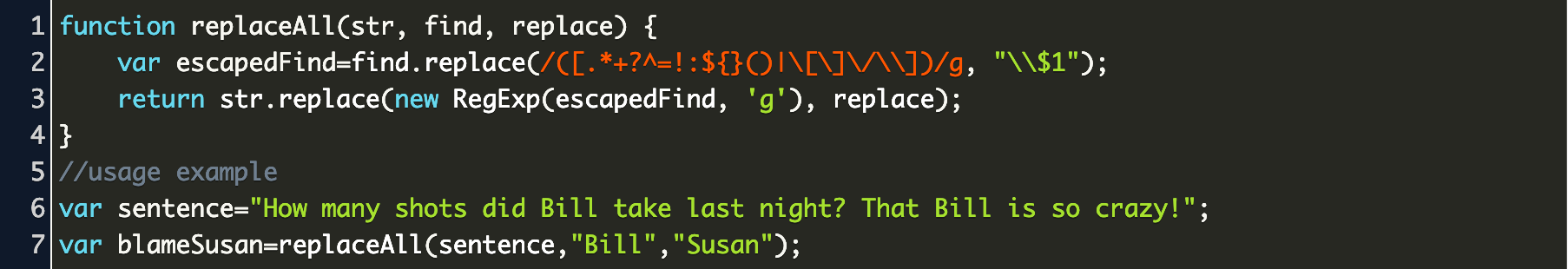
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
 Javascript Replace Vs Replaceall Code Example
Javascript Replace Vs Replaceall Code Example
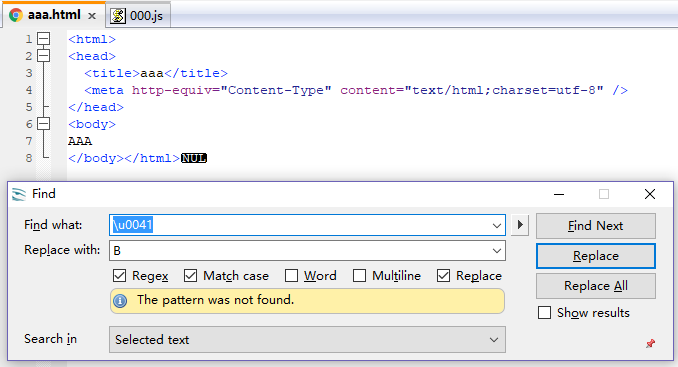
 Find Character By Its Code In Find Replace Dialog Box How
Find Character By Its Code In Find Replace Dialog Box How
 How To Replace Html Element In Jquery Geeksforgeeks
How To Replace Html Element In Jquery Geeksforgeeks
 How To Find And Replace In Adobe Illustrator Webucator
How To Find And Replace In Adobe Illustrator Webucator
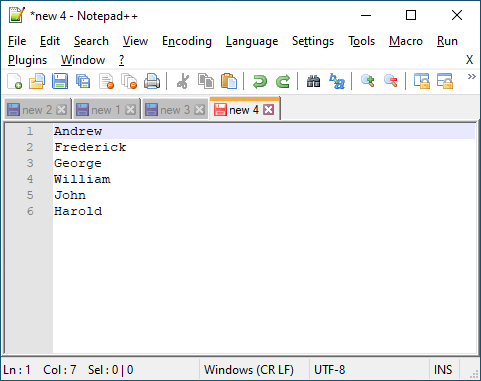
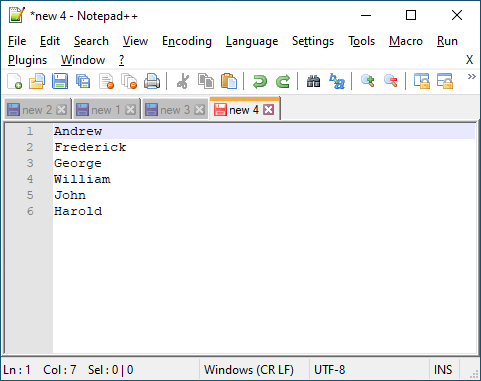
 Using Regex To Find And Replace Text In Notepad Technical
Using Regex To Find And Replace Text In Notepad Technical
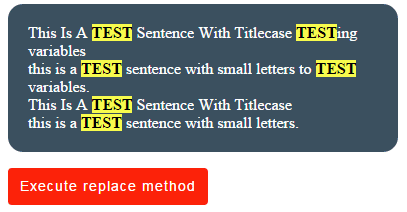
 How To Replace All Words With Another Words In Html
How To Replace All Words With Another Words In Html
0 Response to "20 Javascript Replace Selected Text"
Post a Comment