29 How To Open Javascript Console On Mac
In the Console app on your Mac, in the Devices list on the left, select the device you want to view log messages for (such as your Mac, iPhone, iPad, Apple Watch, or Apple TV). If you don't see the Devices list, click the Sidebar button in the Favorites bar.. In the window to the right, click "Start streaming." The log messages for the device appear in the window to the right. Oct 04, 2015 - The menu option is now called "Show JavaScript Console" (Safari 12.0) – Jaap Oct 3 '18 at 9:56 ... The other answers are fine, but for prosperity (Google search completeness...): on Mac OSX you open Chrome developer tools with Option+Cmd+I (or Option+Cmd+J to go directly to the JavaScript ...
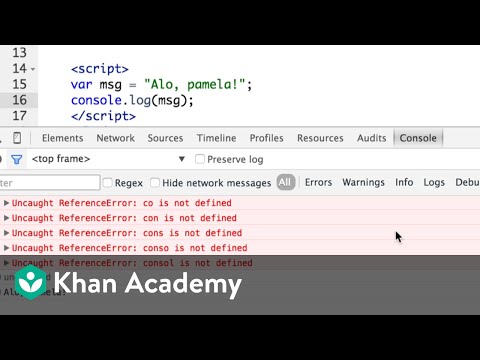
 Debugging Webpages With The Browser Console Video Khan
Debugging Webpages With The Browser Console Video Khan
Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log ()

How to open javascript console on mac. Connect the iPhone or iPad to a Mac, then go to Safari and enable the developer menu if you haven't done so by going to Safari > Preferences > Advanced > Show Develop menu bar Pull down the "Develop" menu bar and find the iPhone or iPad, and then open the web page you wish to debug Click the speech bubble tab at the top of the sidebar on the left side of the screen and then click on the Current Log entry in the sidebar. The keyboard shortcut to jump to this tab is cmd + opt + c. Note that the quick console is always available at the bottom of the screen and can be enlarged by dragging its top border upwards. Dec 29, 2015 - I can't find out that how to open the javascript console... ... Thanks for solving the problem!! ... Hmmm not sure why the shortcut is not working for you.. but you can always open it by going to "Develop > Show Error Console. If you don't see the Develop menu, you'll need to turn it on using ...
2 weeks ago - A developer console is a tool that logs information about the backend operations of our site and application. The information logged in the console can help our developers to solve any issue that y... Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser. Open the Safari application by clicking on the icon in the Dock. Go to the Safari menu at the top and select Preferences. Click on the Security tab at the top of the Preferences window. Check the box next to Enable JavaScript.
AboutPressCopyrightContact usCreatorsAdvertiseDevelopersImpressumNetzDG TransparenzberichtNetzDG ComplaintsTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC To do that, go into Safari's preferences (Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within ... Mar 06, 2020 - This tip explains how to use a web browsers to help diagnose issues with published objects and/or panoramas. Download Video Contents 1 Accessing the Error Console 1.1 Safari 1.1.1 Mac OS X 1.1.2 Windows 1.2 Firefox 1.2.1 Mac OS X 1.2.2 Windows 1.3 Chrome 1.3.1 Mac OS X 1.3.2 Windows 1.4 Internet ...
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM You can enable the Java Console for the Windows platform using the Java Control Panel or the Java icon displayed in the Windows system tray. Find the Java Control Panel » Windows » Mac OS X. Enable the Java Console in the Java Control Panel. In the Java Control Panel, click the Advanced tab. Expand the Java console option. Select Show Console and click OK. Apr 11, 2019 - Open Safari JavaScript Console. Switch to "Network Tab". Refresh the webpage. Errors are displayed in "Red" font. Clicking on the error would open the details area. You can find critical error information in the header and Preview tabs.
The console has access to the DOM and JavaScript of the open page. Use the console as a tool to modify your web content via interactive commands and as a teaching aid to expand your knowledge of JavaScript. Because an object's methods and properties autocomplete as you type, you can see all available functions that are valid in Safari ... It's hidden from a regular visitor's eyes, so let's open developer tools to see it. Press F12 or, if you're on Mac, then Cmd + Opt + J. The developer tools will open on the Console tab by default. The exact look of developer tools depends on your version of Chrome. It changes from time to time but should be similar. On Mac press Ctrl+R (note: not Cmd+R!) to initiate the reverse search. Enter the text you want to search for in the input box at the bottom of the Console. Start typing part of the expression you are looking for and the first match is displayed in the console. Repeatedly typing F9 on Windows and Linux ( Ctrl+R on Mac) cycles backwards through ...
Reading The Console You can launch the Console app from Spotlight by pressing Command+Space and searching for it, or from the Utilities folder in your Applications directory. (Open Finder and select "Applications" to find it.) The first thing you'll see is the console itself. Open Chrome on your Mac. You'll usually find it in the Applications folder and/or on the Launchpad. JavaScript is allowed by default in Chrome. You shouldn't have to manually enable it unless you've turned it off. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Make sure that the Console is selected: You may need to drop down the menu to see the Console option: Now type "gobbledygook" in the Console and press Enter ...
To indirectly reach the Console in Opera (checked on v9.6) the shortcut is Ctrl+Shift+i while on Safari 5 (on Windows) it is Ctrl+Alt+i. I wish all the browser makers could get together to standardize the keyboard shortcuts.. Update: It appears that the REPL tab under the Scripts tab in Opera Dragonfly in Opera 11 is similar to the Console option that was available in previous Opera versions. Some time ago I published an article about the JavaScript console in Sublime Text. It's turned out to be one of the most popular articles on this website. ... To create a Task hit cmd + shift + p on Mac, ... love it. can't seem to get a console to open like in the market place page , but shows my output in the file. Realtime. Zero jumping around. The JavaScript Console will show up on the bottom half of the active browser window. Alternatively, you can use the keyboard shortcut OptionC, though note that you will need to enable the Develop menu in your Safari Preferences for this shortcut to work. ... To open the console on the Mac desktop ...
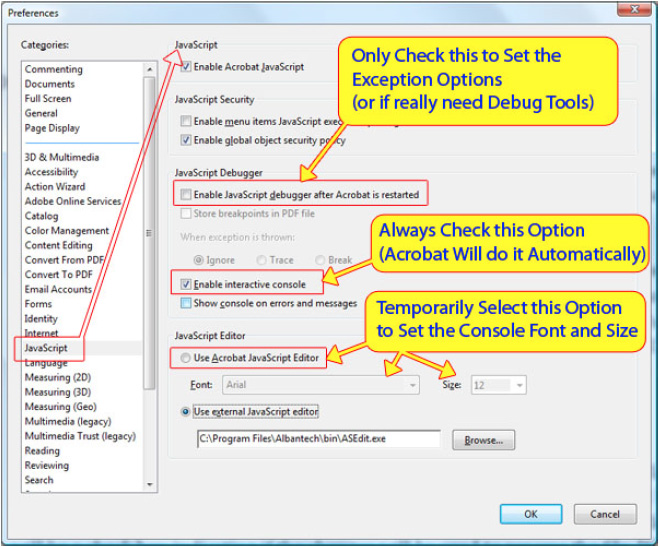
2/8/2015 · Open JavaScript Console of Opera on Apple Mac OSX. Command-Option-I and the click on "Console" Safari on Apple Mac OSX. First enabled the developer tools; Safari Preference (or press Command ,) Click on "Advanced" setting; Check the box of "Show Develop menu in menu bar" As explained here Then Command-Option-C will open the console. MS Windows. Open JavaScript … The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions. Console. Type JavaScript commands in the console to interactively debug, modify, and get information about your webpage. You can also see logs, errors, and warnings emitted from a webpage, so you can identify issues fast and resolve them right away.
You can either use the universal shortcut - Ctrl + Shift + J (or Cmd + Shift + J on a Mac) You can open it from the action menu - By clicking on the action menu > Web Developer > Browser Console. Accessing the browser console By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. Mar 05, 2012 - In Safari on your Mac, use the developer tools to make sure a website you create works well with all standard web browsers.
To run a Node.js application on MacOS, follow these three steps. Open Terminal by pressing Command+Space to open Spotlight Search and entering terminal into the search box. Enter the following command, then press Return to create a file named test-node.js containing a simple application that will print out the result 1 + 1. The information on this page pertains to Oracle Java starting with Java 7, supported with Mac versions 10.7.3 and above. Find the Java Control Panel on Mac Launch the Java Control Panel on Mac (10.7.3 and above) Click on Apple icon on upper left of screen. If you are having trouble loading your documents list, opening a Lucidchart document or Lucidspark board, or working in the editor, clear your cache and cookies (browser history), disable any exten...
# Open the Console panel to view logged messages or run JavaScript Press Command + Option + J (Mac) or Control + Shift + J (Windows, Linux, Chrome OS) to jump straight into the Console panel. See Get Started With The Console. # Open the last panel you had open Well, I see this request similar to debugger;, but something that opens console instead of debugger tool. A use case I have is, for coding tools like codepen, openprocessing, to show errors and links for users to check their console: "Hey the code you wrote has a bug, see it in console. Open Console" etc. - msawired Aug 8 '19 at 16:56 A JS file is a text file containing JavaScript code that is used to execute JavaScript instructions in webpages. It may include functions that open and close windows, validate form fields, enable rollover images, or create dropdown menus.
Learn how to run JavaScript code in the atom text editor.Shortcut to run code on a mac is: command + iWindows shortcut: shift + ctrl + bDocumentation: https:... Chrome (Mac) To access the developer console in Chrome, first load the howdy.html file into your browser, and then use the View > Developer > JavaScript Console menu (Option-Cmd-J): The Console will open at the bottom of your browser window, and you should see the message "Howdy partner" displayed: If you don't see "Howdy partner ...
 How To Open The Developer Console Support
How To Open The Developer Console Support
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
 Fix This Page Didn T Load Google Maps Correctly Angular
Fix This Page Didn T Load Google Maps Correctly Angular
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
How To Easily Run Javascript In Terminal
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
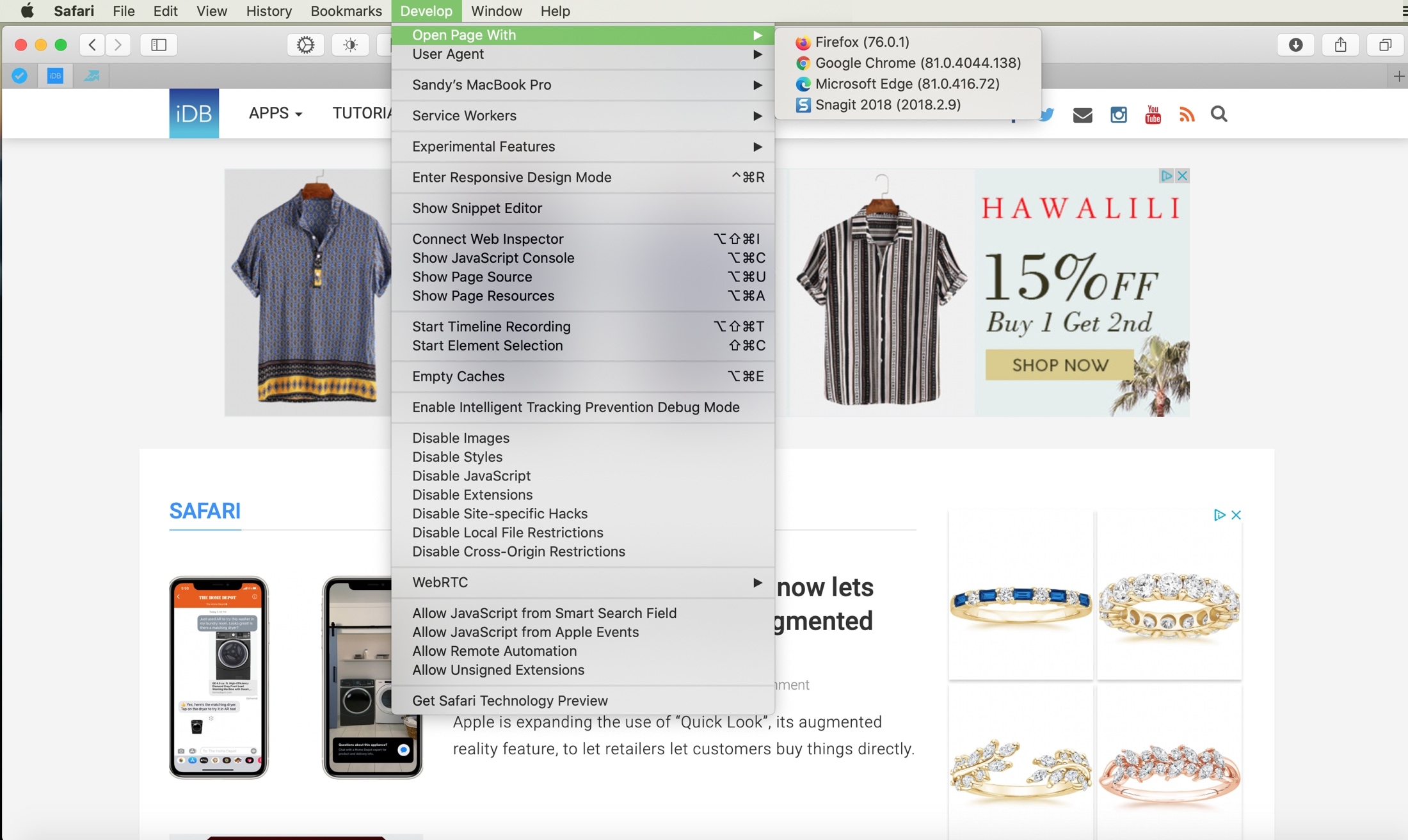
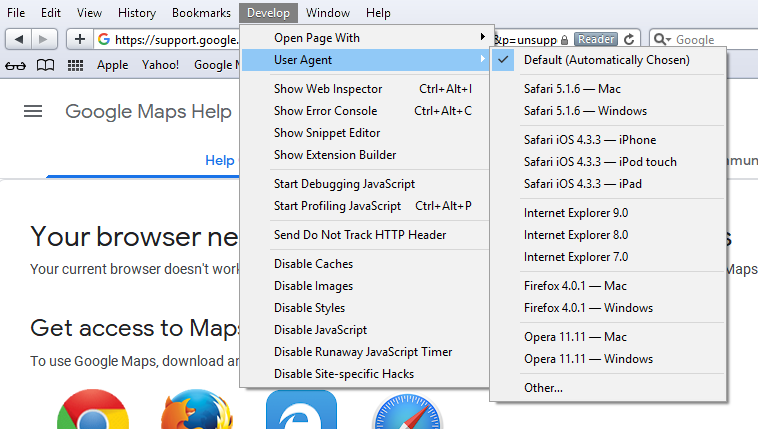
 How To Quickly Open A Safari Webpage In Another Browser On Mac
How To Quickly Open A Safari Webpage In Another Browser On Mac
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 How Do I Open The Browser Dev Console
How Do I Open The Browser Dev Console
 Mac Safari Show Full Console Log Output Stack Overflow
Mac Safari Show Full Console Log Output Stack Overflow
 How To Open Applications Using Terminal On Mac 12 Steps
How To Open Applications Using Terminal On Mac 12 Steps
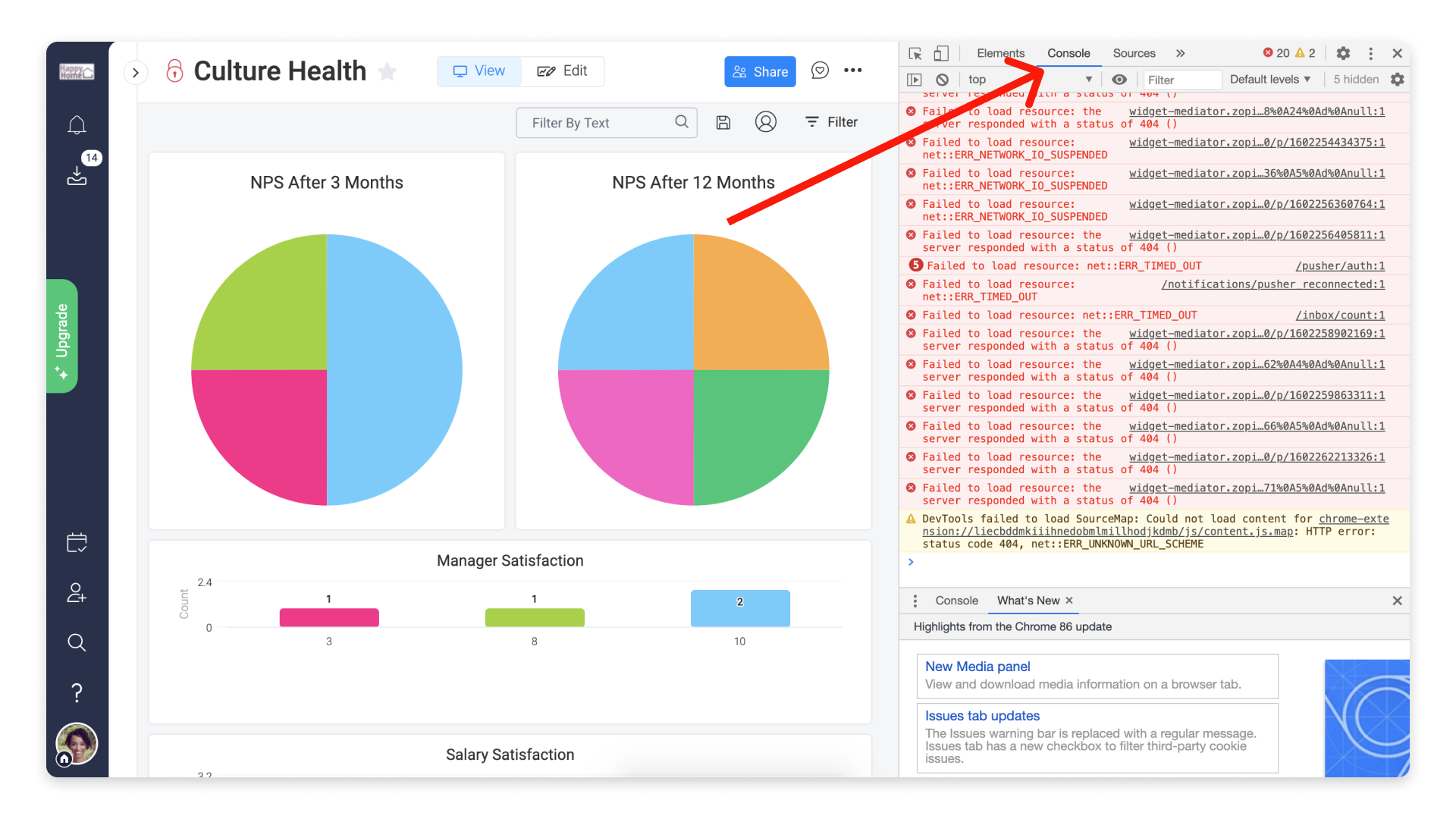
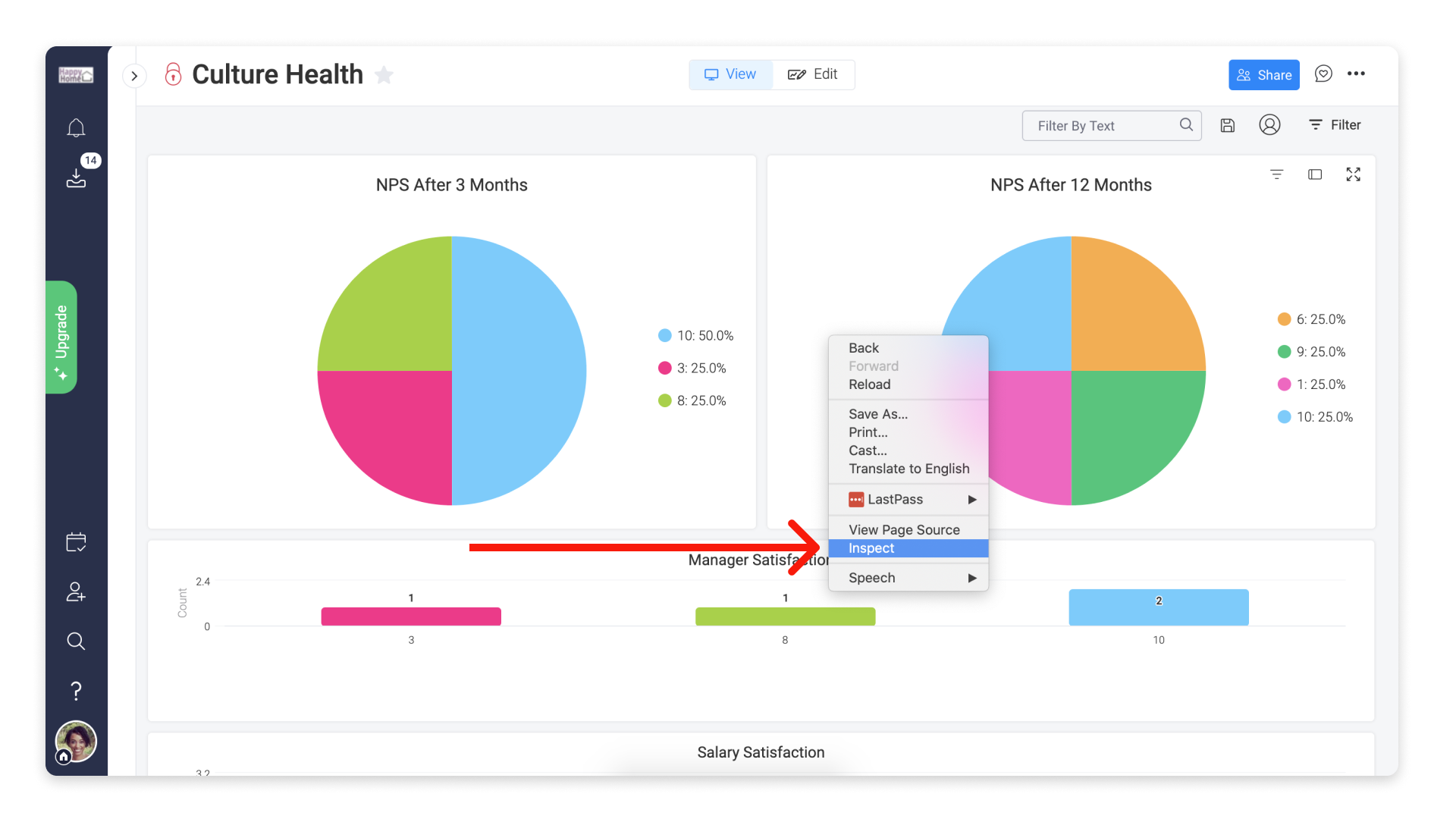
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 How To Open The Developer Console Support
How To Open The Developer Console Support
 How To Inspect Element On Mac Using Safari Browserstack
How To Inspect Element On Mac Using Safari Browserstack
How To Enable Javascript On A Mac To Prevent Website Errors
:max_bytes(150000):strip_icc()/002-activate-the-debug-console-in-safari-445798-ebbd2813dedc448da5c705ece1aaa9a2.jpg) How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
 How Do I Open The Javascript Console In Safari 6 Ask Different
How Do I Open The Javascript Console In Safari 6 Ask Different
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
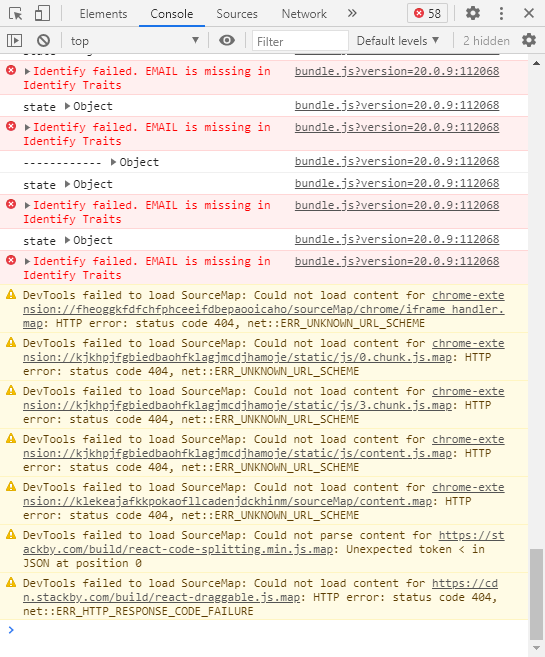
 How To Open Developer Console Stackby Help Center Amp Guides
How To Open Developer Console Stackby Help Center Amp Guides
 How To Open The Browser Console Smarterqueue Help Center
How To Open The Browser Console Smarterqueue Help Center
0 Response to "29 How To Open Javascript Console On Mac"
Post a Comment