22 Loop Through Object Javascript
16/1/2013 · You can loop through an object using for loop. Here is an example var myObj = { abc: 'ABC', bca: 'BCA', zzz: 'ZZZ', xxx: 'XXX', ccc: 'CCC', } var k = Object.keys (myObj); for (var i = 0; i < k.length; i++) { console.log (k[i] + ": " + myObj[k[i]]); } Starting with ES2015, we have a new kind of loop to loop over iterable objects. The new for...of loop is a new kind of loop that lets us loop over any iterable objects without using a regular for loop, while loop, or using the forEach function in the case of arrays.

Apr 16, 2019 - One of the for..* loop statements in JavaScript. This for..in statement can be used to iterate through objects. It only collects enumerable properties.

Loop through object javascript. 22/7/2021 · How to loop through an array of objects in JavaScript July 22, 2021 Atta To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: JavaScript's Array#forEach() function lets you iterate over an array, but not over an object.But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries().. Using Object.keys(). The Object.keys() function returns an array of the object's own enumerable properties. Apr 16, 2019 - Read writing from Chidume Nnamdi 🔥💻🎵🎮 on Medium. I am looking for a job | I am available for gigs, full-time and part-time jobs, contract roles | Hire Me! | 📦 : kurtwanger40@gmail | Twitter: @ngArchangel.
30 Jul 2021 — The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., ... JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object This process will typically consist of two steps: decoding the data to a native structure (such as an array or an object), then using one of JavaScript's in-built methods to loop through that ...
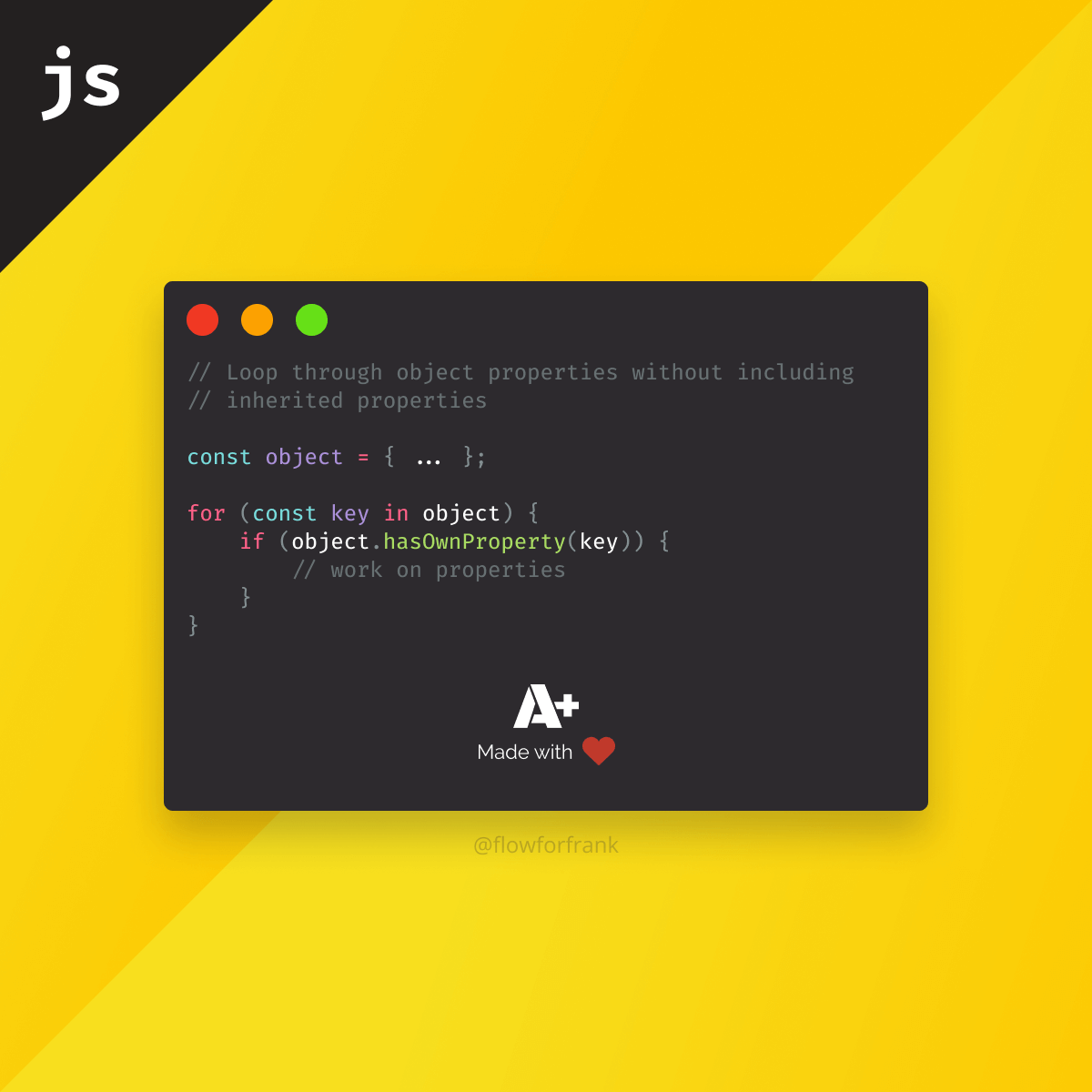
How to Loop through an Array in JavaScript Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty () method: Looping Using JSON JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values.
The Object.keys () method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. In javascript, every object has a bunch of built-in key-value pairs that have meta-information. When you loop through all the key-value pairs for an object you' ...42 answers · Top answer: You can use the for-in loop as shown by others. However, you also have to make sure that the ... Here's a very common task: iterating over an object properties, in JavaScript. 🏠 Go back to the homepage How to iterate over object properties in JavaScript Here's a very common task: iterating over an object properties, in JavaScript ... and loop through that, using any of the above methods: Object. entries (items). map ...
Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects. 13 hours ago - Lodash has a helpful iteration ... work on objects as well as arrays. ... forEach is included in the Lodash Core build, a small (4kb) size library that includes the most common methods used. The forEach method is also aliased to the each method. This is great when you want to loop through the list ...
Once in a while, you may need to loop through objects in JavaScript. The only way to do so before ES6 was with a for...in loop. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object. 2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop. How to Loop Through or Enumerate a JavaScript Object. How to Loop Through or Enumerate a JavaScript Object. From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well.
When dealing with data in a JSON format, there are situations where you want to loop through every possible property. Typically, this is when you have a JSON object containing various information from an endpoint. Let’s say you have an object like so: const json = '{"name": "Tommy", "secondNam The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys () to extract the keys into an array and loop through it. for (let i of keys) { ... } Use Object.values () to extract the values and loop through. Apr 28, 2021 - With Underscore or Lodash library, you can use the _.forEach method, which offers similar behavior as JavaScript native forEach() method. Its alias _.each can also be used. ... Another approach is to use the ES6 for…of construct for iterating over an iterable object. It differs from for…in loop ...
Looping through objects in JavaScript 20th Jun 2018 Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a for...in loop. Example 1: Loop Through Object Using for...in // program to loop through an object using for...in loop const student = { name: 'John', age: 20, hobbies: ['reading', 'games', 'coding'], }; // using for...in for (let key in student) { let value; // get the value value = student[key]; console.log(key + " - " + value); } Mar 29, 2020 - Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. ... for...in loop allows you to iterate the enumerable properties of an object. In each iteration, you can get the object key and by using that you can access the property value. For example:
A for...in loop iterates over the properties of an object in an arbitrary order (see the delete operator for more on why one cannot depend on the seeming orderliness of iteration, at least in a cross-browser setting). Learn how to loop through an object in javascript. Object is the backbone of the javascript and almost everything in it is object. If we want to loop through the objects in javascript then we can do so with the for...in loop. Using for...in loop. for...in loops iterates through each key of the given object and we can use that key to extract the ... Conclusion. Using Object.entries allows us to easily iterate over key value pairs in both objects and arrays without worrying about having to call Object.hasOwnProperty (propertyName) to ensure that we don't accidentally iterate over properties in the objects prototype chain as opposed to a for-in loop. For-ins should be avoided in JavaScript ...
Oct 24, 2019 - Ways of iterating over a array in JavaScript. ... Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited ... Looping Through Object Properties JavaScript has a built-in type of for loop that is specifically meant for iterating over the properties of an object. This is known as the for...in loop. Here is a simplified version of our main object example, gimli. Feb 14, 2020 - A ubiquitous problem most programmers encounter is looping over an enumerable data set. JavaScript provides many tools to solve this problem: for and while loops, forEach, for...in and for...of loops.
Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. for-in Loop to Loop Through JavaScript Object The for-in statement is a loop used to iterate the JavaScript object with key-value pairs. This loop iterates over all the elements of the JavaScript object. The example code of using the for-in loop to loop through the JavaScript object is as follows. A better and more efficient way to loop through objects in ES6 is to first convert the object into an array using Object.keys (), Object.values (), Object.getOwnPropertyNames or Object.entries ()....
Nov 05, 2020 - There are different ways how to loop through object in JavaScript. It includes a built-in approach and a few workarounds that involves working with Arrays. function loopThrough(obj){ for(var key in obj){ // skip loop if the property is from prototype if(!obj.hasOwnProperty(key)) continue; if(typeof obj[key] !== ' ...26 answers · Top answer: for (var key in validation_messages) { // skip loop if the property is from prototype ... In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs. How to loop through objects in JavaScript? The various methods that can be used to loop through objects in JavaScript are: Using a for...in loop Object.keys method Object.values method Object.entries method
Javascript Tutorial Looping Through All Properties Of Object
 Loop Through Object In Javascript Andreas Wik
Loop Through Object In Javascript Andreas Wik
 Ways To Loop Through Javascript Object Key Value Pair Hashnode
Ways To Loop Through Javascript Object Key Value Pair Hashnode
 Alpine Js X For With Objects 4 Ways To Iterate Loop
Alpine Js X For With Objects 4 Ways To Iterate Loop
 A Complete Guide How To Loop Through Object In Javascript
A Complete Guide How To Loop Through Object In Javascript
 Looping Through Javascript Objects Dev Community
Looping Through Javascript Objects Dev Community
 Javascript For In Loop Geeksforgeeks
Javascript For In Loop Geeksforgeeks
 Javascript Gt For Loop Through Array With Objects Stack
Javascript Gt For Loop Through Array With Objects Stack
 How To Loop Through Object In Javascript Es6 Reactgo
How To Loop Through Object In Javascript Es6 Reactgo
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
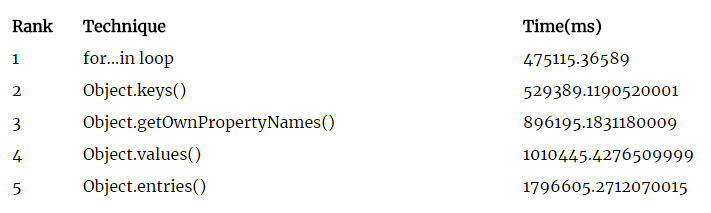
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 Javascript While Iterate Over The Object So How To Know The
Javascript While Iterate Over The Object So How To Know The
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 3 Methods To Loop Over Object Properties In Javascript In
3 Methods To Loop Over Object Properties In Javascript In
Loop Over An Object With For In Object Keys Object Values
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Looping Over Arrays And Objects In Javascript By Adam
Looping Over Arrays And Objects In Javascript By Adam
Javascript Tutorial Looping Through All Properties Of Object
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Iterating Through An Object With Foreach Mastering Js
Iterating Through An Object With Foreach Mastering Js
0 Response to "22 Loop Through Object Javascript"
Post a Comment