27 How To Make List In Javascript
Informs property change listeners that the value for a property name will change. ... May perform internal changes necessary to dispatch property changes for a particular name. ... Makes changes observable for this collection. Apr 11, 2019 - Finally, you’re supposed to return ... exist in this program. Btw, when posting code snippet that is more than one line, try keeping the triple back ticks on top of and beneath your code, like this: ``` Code snippet goes here ``` Otherwise you got the trailing back ticks, which makes the snippet ...
Create A Custom Action On Sharepoint List Items Using
Oct 14, 2017 - JS Library for working with lists. Tagged with javascript, node, library.

How to make list in javascript. Make a Website Make a Website (W3.CSS) ... (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Learn how to create a "to-do list" with CSS and JavaScript... The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
add options to select tag from array using javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-select-option-from-array.htmlJa... I personally prefer the JavaScript and I have explained it in the above example. Using the createElement() method, you can easily create any DOM element dynamically. Well, that's it. Thanks for reading. ☺ var nameOfList = new List("objectName", "objectName", "objectName") This is how it works for me but might be different for you, I recommend to watch some Unity Tutorials on the Scripting API.
Jan 23, 2020 - This article describes make_list() (aggregation function) in Azure Data Explorer. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. JavaScript Project on Todo List. Introduction: TODO List are the lists that we generally use to maintain our day to day tasks or list of everything that we have to do, with the most important tasks at the top of the list, and the least important tasks at the bottom. It is helpful in planning our daily schedules.
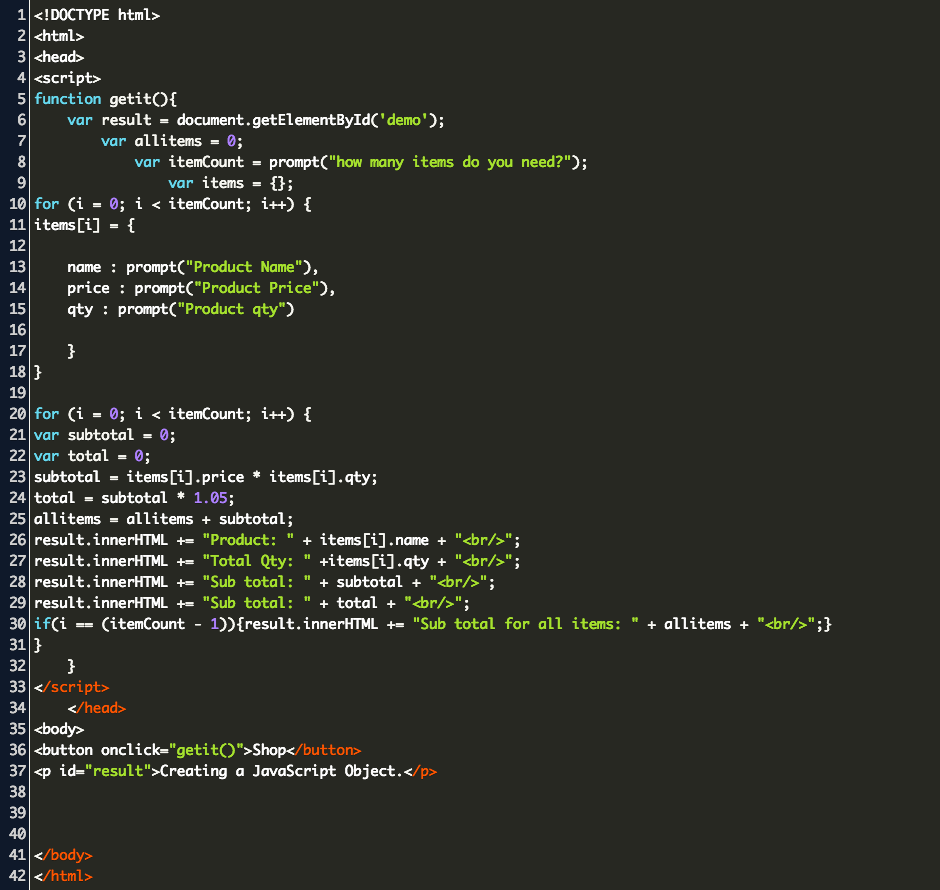
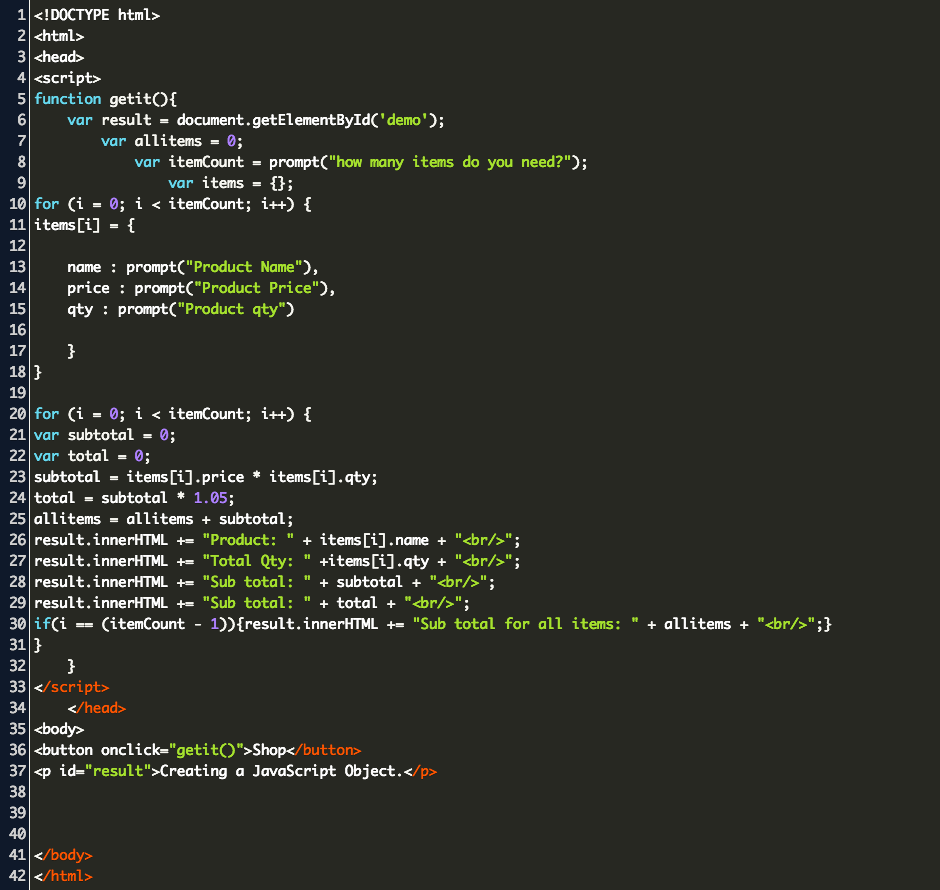
This is the simplest and most popular way to create objects in JavaScript. 2. Creating objects using the 'new' keyword. This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by ... This Simplilearn video on 'How to Create To Do List App in JavaScript' gives you hands on perspective on JavaScript by developing a to-do list web applicatio... Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database.
Hey friends, today in this blog you'll learn how to create Todo List App using HTML CSS & JavaScript. In the previous blog, I've also shared how to create Todo App in JavaScript but in that program when you refresh your webpage, the lists or tasks that you've added are also removed. A to-do list is another common application that might consist of objects. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a ... Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ...
So the first element is retrieved with listOfNumbers[0]. Zero-based counting has a long tradition in technology and in certain ways makes a lot of sense, but it takes some getting used to. Think of the index as the amount of items to skip, counting from the start of the array. Apr 28, 2009 - I am simply trying to outut a javascript array as a list in Max, but this is not working. Instead of seeing a nice list, I see a list of "jsobject23423423 ..." items at the outlet of my object. Yet, the output from post() in the Max window is exactly right - a sequence of numbers. ?????? function makeList... 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, ...
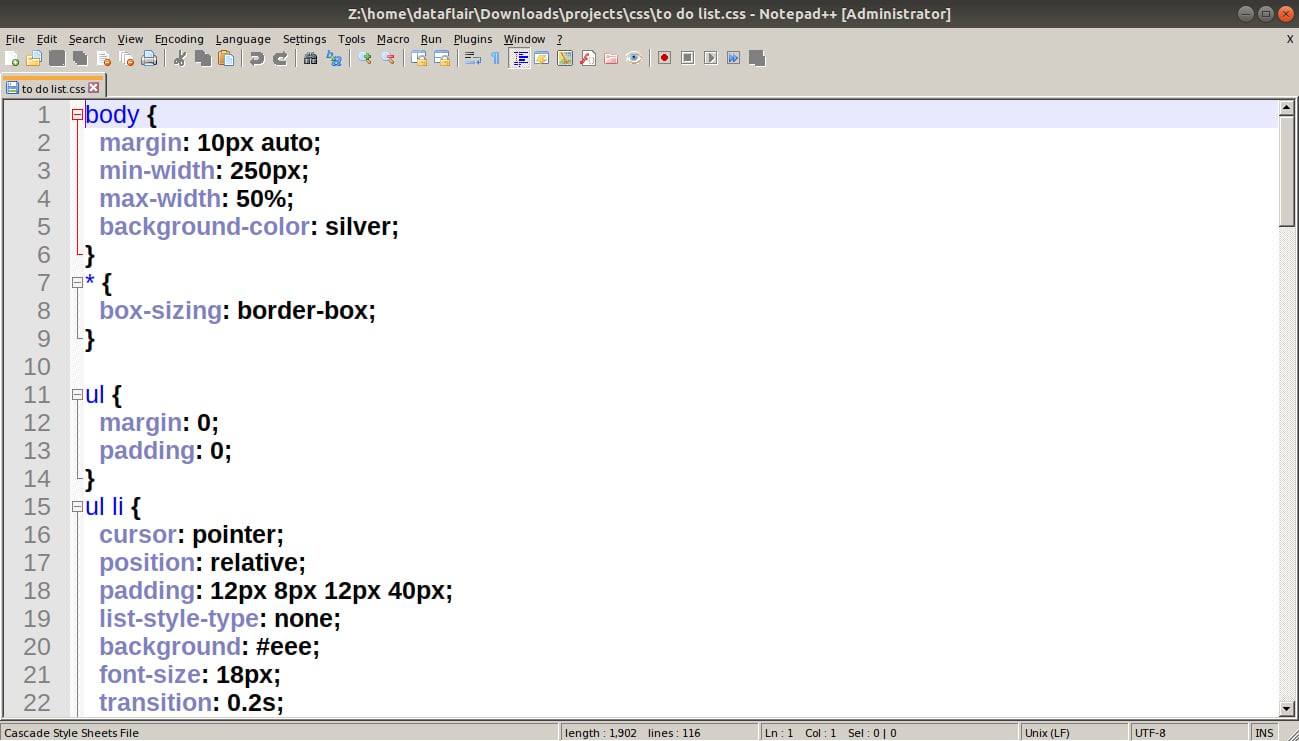
Aug 27, 2019 - If we wish, we can clear all the list items with a single button. It is a very user-friendly and user-interactive project that makes the work of a user a lot easier. Stay updated with latest technology trends Join DataFlair on Telegram!! ... The first step of our JavaScript project (as always😝) ... Tiny, invisible and simple, yet powerful and incredibly fast vanilla JavaScript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. Hi! I'm Jonny and the author of List.js. I hope you like the lib. I’ve put a lot of hours into it! JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. That is, if both ...
Create a List in SharePoint using JavaScript. Below is the JavaScript code which will create a SharePoint list having hardcoded list name. The same code can be used to create a list using javascript in SharePoint 2013/2016/Online. The code you can add inside a script editor web part or content editor web part in SharePoint web part page. Nov 13, 2011 - I want to create a list in javascript i.e List to perform various operation at client side how it can be achieved? ... There are multiple ways to create a List in JS. In JavaScript, you can make objects in a number of different ways. In this guide, you'll learn step by step how you can create new JavaScript objects. What Is a JavaScript Object? A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values.
To create a list object using ECMAScript (JavaScript, JScript), use the ListCreationInformation object to define its properties, and then pass this object to the add (parameters) function of the ListCollection object. The following example creates a new announcements list. Perfect library for adding search, sort, filters and flexibility to tables, lists and various HTML elements. Built to be invisible and work on existing HTML. How to build a Todo List App with JavaScript. Some people claim building a todo list app is a boring activity since so many exist already but I think it remains a great exercise for learning useful concepts that are widely applicable in many programming contexts. JavaScript projects for beginners (8 part series)
There are many ways to create an accordion list. In this article, you will see how to use a little bit of standard JavaScript to hide and display items in a list. Collapsing an Unordered List. Ordered and unordered lists are great targets for expanding and contracting items. Creating a List Item Using ECMAScript (JavaScript, JScript) To create list items, you create a ListItemCreationInformation object, set its properties, and pass it as parameter to the addItem (parameters) function of the List object. JavaScript programming language does not provide the Dictionary data structure natively. But a dictionary data structure can be implemented with the help of JavaScript Object type. In this tutorial, we will learn how to create a dictionary, add/remove items, get items, iterate over items, etc. Dictionary or Key/Value Pair or Item
Let's create a linked list with the class we just created. First, we create two list nodes, node1 and node2 and a pointer from node 1 to node 2. let node1 = new ListNode (2) let node2 = new ListNode (5) node1.next = node2 Next, we'll create a Linked list with the node1. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Next up let's create some sample data to work with. An array of 200 integers should be enough to get an idea of the process. 1. Create A Test List (optional) If you have data ready to go you can skip this step. Otherwise, run the function onLoad. function makeList() { for (x = 0; x < 200; x++) list.push(x); }
Objective-C queries related to “make list javascript” ... Learn how Grepper helps you improve as a Developer! ... By continuing, I agree that I have read and agree to Greppers's Terms of Service and Privacy Policy. Generate an HTML ul/li list based on the contents of a JavaScript array or how to create a JavaScript list. By modifying the makeList () function to accept parameters and target elements, you can pass different arrays and generate different lists inside different containers. Solution 1 2 Ways to Create Table From Array In Javascript By W.S. Toh / Tips & Tutorials - Javascript / August 15, 2021 August 16, 2021 Welcome to a beginner's tutorial on how to create a table from an array with Javascript.
But you can safely use [] instead. These two different statements both create a new empty array named points: ... The typeof operator returns object because a JavaScript array is an object. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a ... Javascript let list = document.getElementById ("myList"); Step 3: Now iterate all the array items using JavaScript forEach and at each iteration, create a li element and put the innerText value the same as the current item, and append the li at the list. May 28, 2020 - Given a sorted array of N integers and an integer K. You have to find the top 5 elements from an array which are closest to integer K javascript ... Make a program that filters a list of strings and returns a list with only your friends name in it.javascript
 Shopping List In Javascript Devpost
Shopping List In Javascript Devpost
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 How To Make A Grocery List In Javascript Code Example
How To Make A Grocery List In Javascript Code Example
How To Create Arrays And Lists In Javascript Codiphany
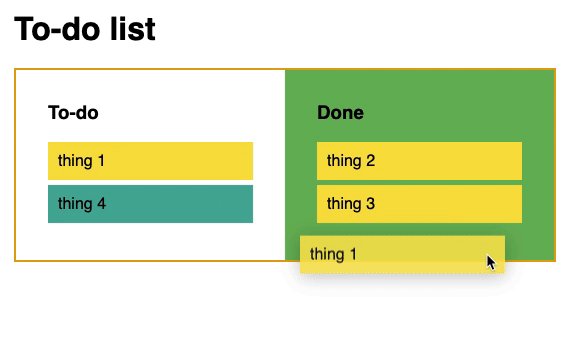
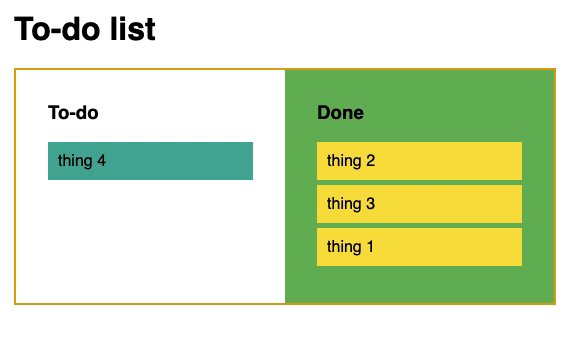
 How To Use Javascript To Move An Object From One List To
How To Use Javascript To Move An Object From One List To
 Use Jquery Mobile To Slide And Delete List Elements Stack
Use Jquery Mobile To Slide And Delete List Elements Stack
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Making A To Do List Web App Using Simple Javascript Dev
Making A To Do List Web App Using Simple Javascript Dev
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Javascript Create List Of Numbers 1 To N Code Example
Javascript Create List Of Numbers 1 To N Code Example
 Interactive Javascript Ui Libraries Mindfusion Js Listview
Interactive Javascript Ui Libraries Mindfusion Js Listview
 Vardhaman Deshpande Batch Operations Using The Javascript
Vardhaman Deshpande Batch Operations Using The Javascript
 Getting Elements From Selected Area In Javascript Stack
Getting Elements From Selected Area In Javascript Stack
 Javascript Pressing The Enter Key Stack Overflow
Javascript Pressing The Enter Key Stack Overflow
 How To Create A List From Javascript
How To Create A List From Javascript
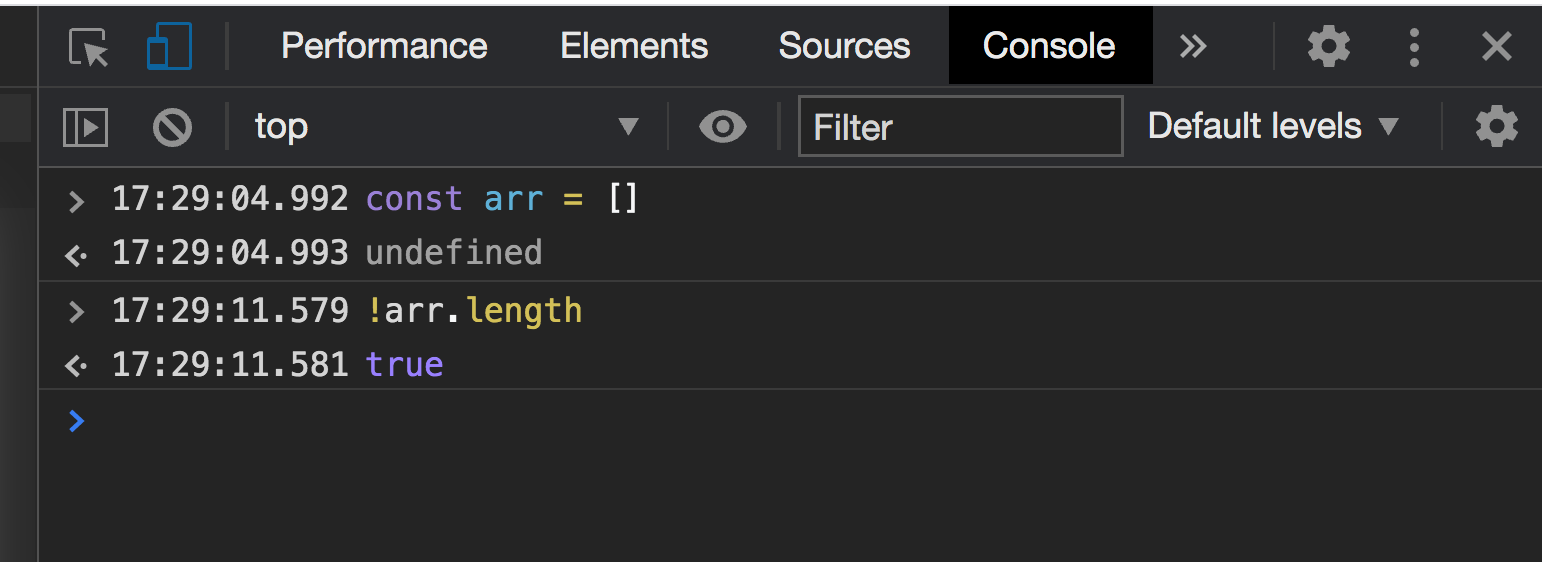
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
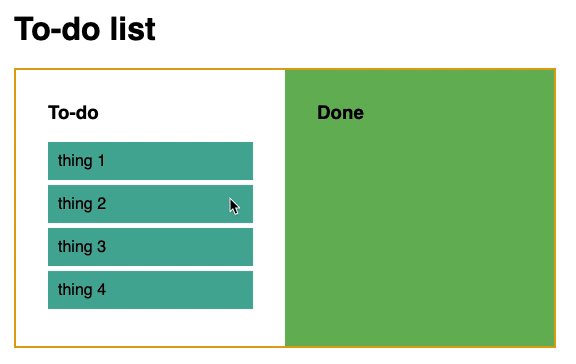
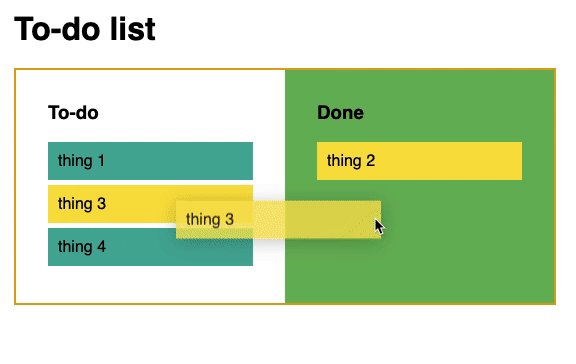
 Drag Amp Drop Elements With Vanilla Javascript And Html
Drag Amp Drop Elements With Vanilla Javascript And Html
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Make Array Of Arraylist In Js Code Example
Make Array Of Arraylist In Js Code Example
 Pull Off Awesome Scroll Effects With Stroll Js Design Shack
Pull Off Awesome Scroll Effects With Stroll Js Design Shack
 5 Javascript Project Ideas That You Can Make Doctorcode
5 Javascript Project Ideas That You Can Make Doctorcode
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
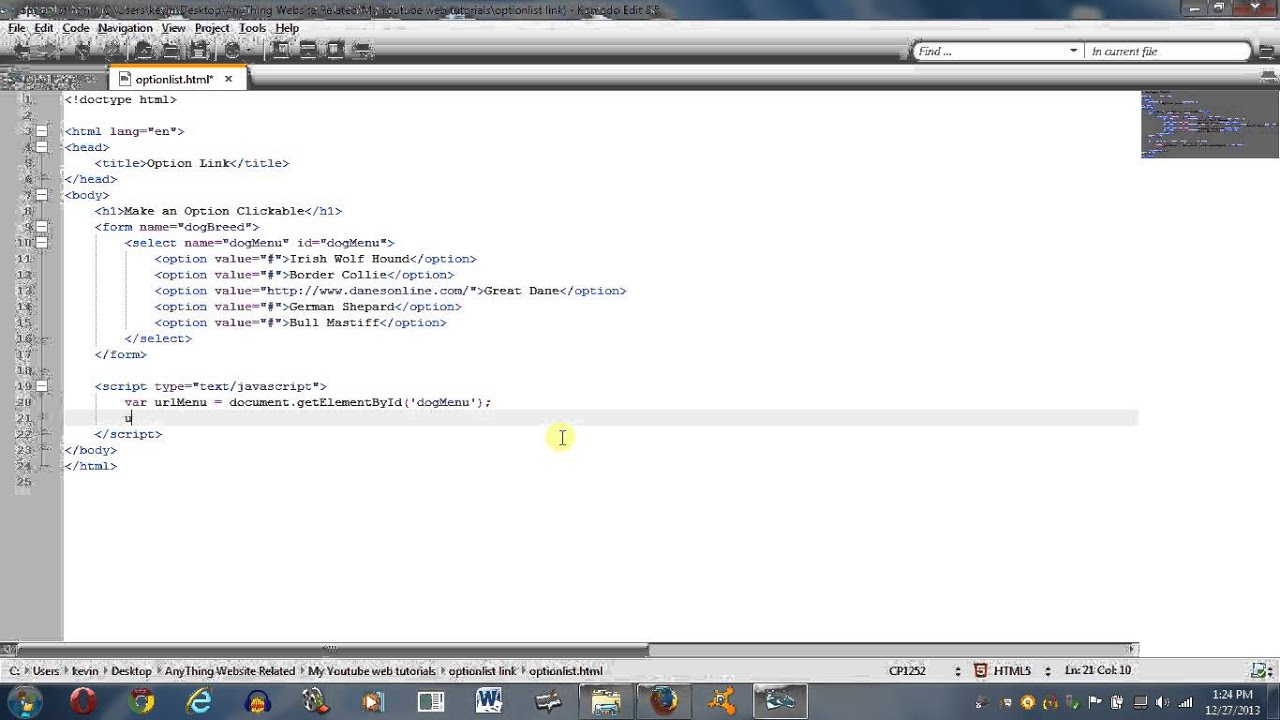
 Make Your Html Option List Clickable To A Link
Make Your Html Option List Clickable To A Link
 Awesome Todo List Using Html Amp Css Amp Javascript 2020
Awesome Todo List Using Html Amp Css Amp Javascript 2020

 Javascript Wait How To Make Function Wait In Javascript
Javascript Wait How To Make Function Wait In Javascript
0 Response to "27 How To Make List In Javascript"
Post a Comment