21 Display None Javascript Example
The display property also allows the author to show or hide an element. It is similar to the visibility property. However, if you set display:none , it hides the entire element, while visibility:hidden means that the contents of the element will be invisible, but the element stays in its original position and size. There are different situations, and while one property might seem best in one case, another will prove to be more useful in another. The example below shows how JavaScript style display property can make an element invisible: Example. document .getElementById ( "sampleDiv" ).style.display = "none"; Try it Live.
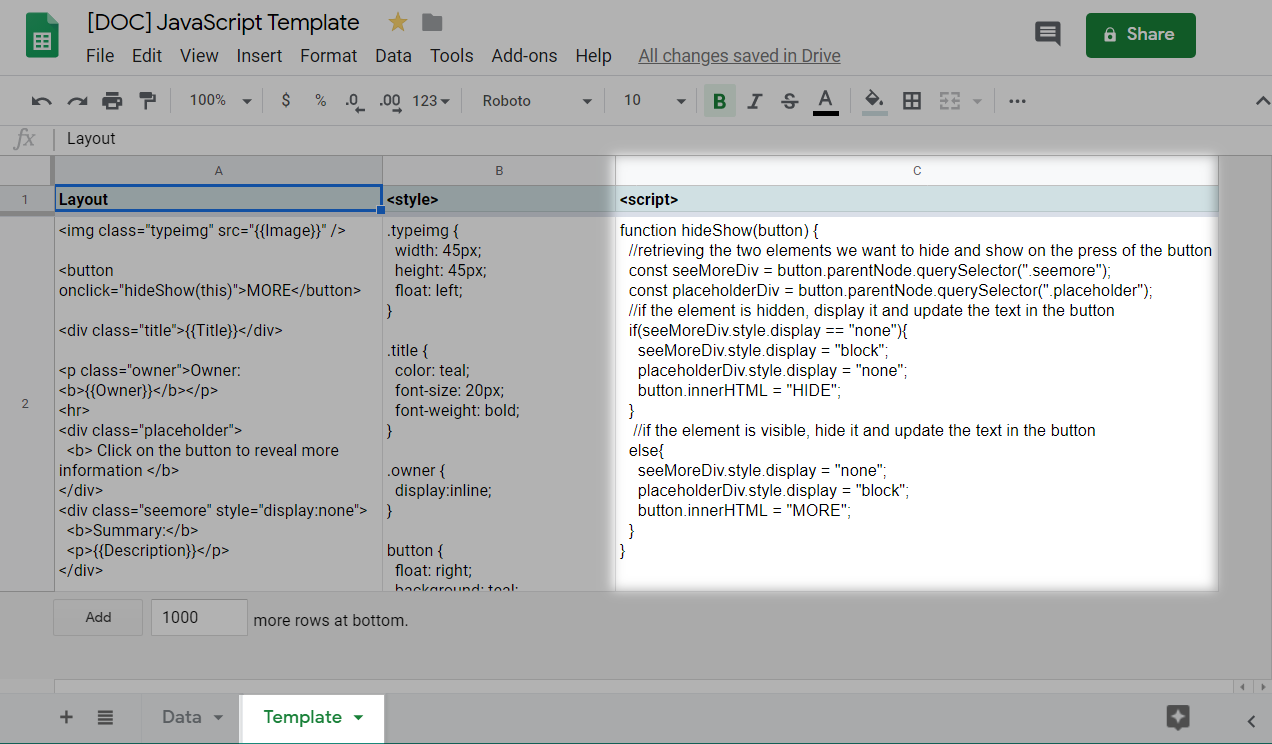
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to...

Display none javascript example. Display: none does find appropriate application in live scenarios, though. For example, if you're building a responsive site, you might include elements that are available for one display size but not for others.You can use display: none to hide that element, and then turn it back on with media queries later. This is an acceptable use of display: none because you're not trying to hide anything ... A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... 5/11/2016 · Initially, you should have display: none; opacity: 0; height: 0; width: 0' Then you have to change display: none to display: block; before you use setInterval to change other properties. (I guess you know how to hide the div) You can also use setTimeout(), with a trick of recursive.
Toggle display:none style with JavaScript. I want to change the style (second line below) to remove the display: none; part when the user clicks on the “Show All Tags” link. If the user clicks the “Show All Tags” link again, I need the display: none; text added back in to the “style…” statement. I’ve searched here and Google for ... 24/10/2019 · JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. If you want to hide the element, set the style display property to “none”. document.getElementById("element").style.display = "none"; If you want to show the element, set the style display property to “block”. Answers: The only way to remove an inline "display:none" via jQuery's css-api is by resetting it with the empty string ( null does NOT work btw!!). According to the jQuery docu this is the general way to "remove" a once set inline style property. $ ("#mydiv").css ("display",""); or. $ ("#mydiv").css ( {display:""}); should do the ...
28/2/2012 · Note that display:none is not always bad regarding a11y. For example, it can be used with complex menus a la drop-down or fly-out. That’s because using display:none (vs. position:absolute with a negative offset) removes elements from the tabbing flow which helps users navigate through very long menus… and the page. 14/5/2011 · function toggle(row) { if (isNaN(row)) row = document.getElementById(row); // id passed else row = document.getElementById('table1').rows[row]; // idx passed if (row) row.style.display = (row.style.display == 'none') ? '' : 'none… Lesson 5: Using Javascript to Hide and Show Content Overview. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear.
Next, we will hide all the images by default using CSS and make them appear one by one in order using JavaScript. Hide All Images By Default. In CSS, we will set the display property to none and the width to 100% of the img selector. img { display:none; width:100%; } At this stage, all of the images will be hidden. We will withou input use how to copy to clipboard in javascript. This is a short guide on copy to clipboard withou input. Let's get started with how to copy to clipboard withou input in javascript. Here i will give you many example how you can copy to clipboard withou input in javascript. Example: document.getElementByClass('details').style.display='none'; I'm using getElementByID to show DIVs inline-block, but I want a universal button to hide whichever DIV is displaying, as well ...
I've searched here and Google for an example I can apply to my situation. I've found plenty of examples using 2 DIV blocks to show/hide. I really need to do it this way, by modifying the html style element. Does anyone have an example (or provide a link to an example) that does this type of toggle wtih the display: none text. CSS Display. CSS display is the most important property of CSS which is used to control the layout of the element. It specifies how the element is displayed. Every element has a default display value according to its nature. Every element on the webpage is a rectangular box and the CSS property defines the behavior of that rectangular box. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
34 Display None Javascript Example. Written By Joan A Anderson Sunday, August 15, 2021 Add Comment. Edit. Display none javascript example. Css Display Property. Javascript Display None Property Updated 2021 Developer Helps. Css Layout The Display Property. Element Size And Scrolling. How To Scroll To Top Of A Page Automatically Using Javascript. display: none removes the element completely from the document. It does not take up any space, even though the HTML for it is still in the source code. Here is a an working example of visibility property: Observe when line1 hides it keep the space the line2 doesn't move up. Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output.
To allow opening the file picker without using JavaScript (the click() method), a <label> element can be used. Note that in this case the input element must not be hidden using display: none (nor visibility: hidden), otherwise the label would not be keyboard-accessible. So therefore using display: none and display: block is essential, you may encounter this in creating responsive navbars as an example. When the breakpoint reach mobile view we need to hide the navbar and show the toggle menu button, we may use to set height or width to 0 but the navbar is visible in the document. Today, We want to share with you Display Uploaded Image Using Javascript Example.In this post we will show you image upload with preview bootstrap, hear for show image preview before upload using jquery we will give you demo and example for implement.In this post, we will learn about how to display uploaded image in html using javascript with ...
Both of the property is quite useful in CSS. The visibility: "hidden"; property is used to specify whether an element is visible or not in a web document but the hidden elements take up space in the web document. The visibility is a property in CSS that specifies the visibility behavior of an element and display: "none" property is used to specify whether an element is exist or not on ... Now, let's see how we can override the !important property in JavaScript. Override !important property in JavaScript. In JavaScript, you can use the setAttribute() method to define attributes to an element. Using the same method, you can override the !important property of an element. 6 Ways To Display Messages In HTML Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / April 17, 2021 April 18, 2021 Welcome to a quick tutorial on how to display messages in Javascript.
As you click on the hide menu link, the jQuery code will be used on the click event of that link to add: display: none property to the parent div. See online demo and code. As such, the parent div contains the menu, which is the combination of ul, li and <a> elements. By using display: none, the div will be hidden and so the Display: none removes an element from the view. Our blue box is now removed from the view. It actually still exists on the HTML structure, but with display: none an element behaves like it is completely deleted. As a result, the green box takes the empty place and moves to the left automatically. CSS Display None helps developer to hide the element with display property set to none. For element whose display is set to none no boxes are generated for it and even its child elements which might have display set to values other than none. Syntax. Following is the syntax for CSS display none −. Selector { display: none; } Example
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Toggle an element's display property for rendering it visible or invisible. Showing and hiding an element can be achieved by toggling its display style: However, creating a function, such as $.show () and $.hide () in jQuery, requires a bit more than that. Hiding an element is always done by setting its display style to 'none'.
 Dropdownextender With Javascript
Dropdownextender With Javascript
 Css Layout The Display Property
Css Layout The Display Property
 Is There A Way To Disable The Command Sent Message Feature
Is There A Way To Disable The Command Sent Message Feature
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Radgauge With Display None Does Not Render Properly
Radgauge With Display None Does Not Render Properly
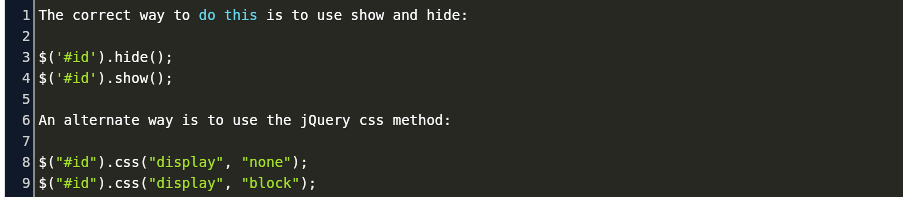
 Jquery Display None Code Example
Jquery Display None Code Example
 How To Hide An Element Using Javascript Getbutterfly
How To Hide An Element Using Javascript Getbutterfly
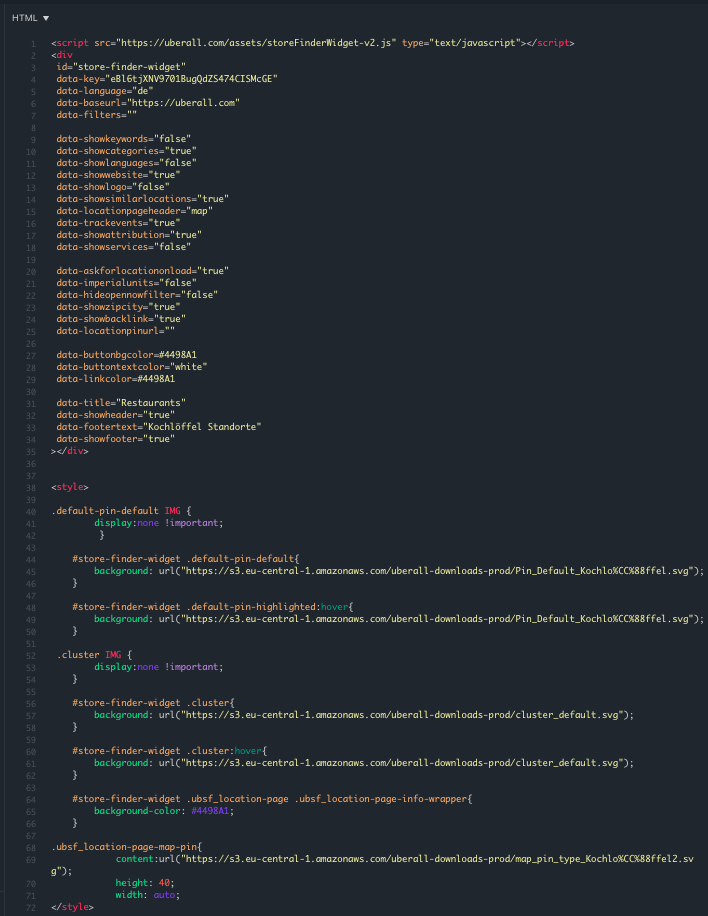
 Uberall Customizations Of Locator Amp Pages Via Css
Uberall Customizations Of Locator Amp Pages Via Css
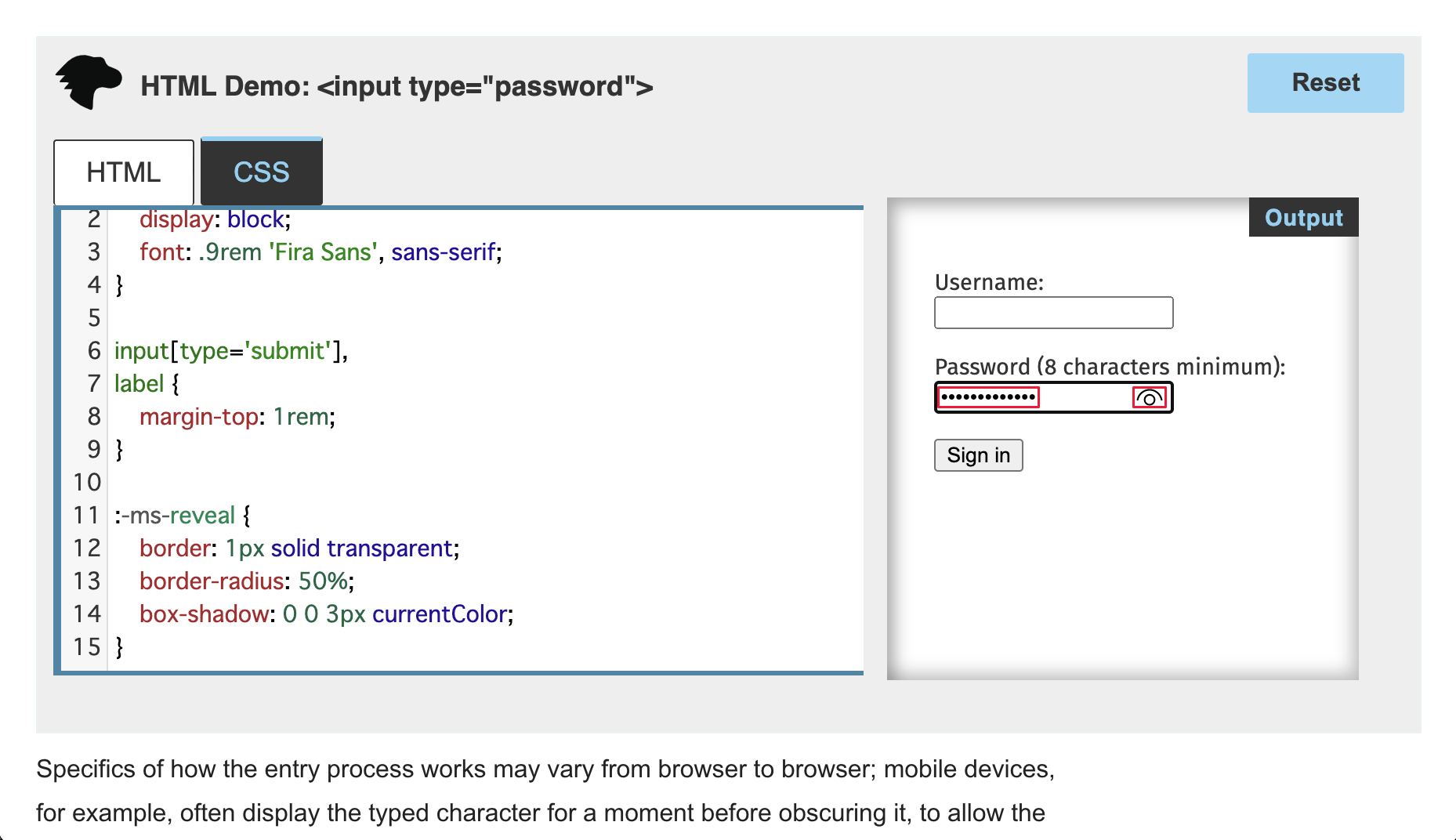
 Customize The Password Reveal Button Microsoft Edge
Customize The Password Reveal Button Microsoft Edge
 Bootstrap Display Examples Amp Tutorial
Bootstrap Display Examples Amp Tutorial
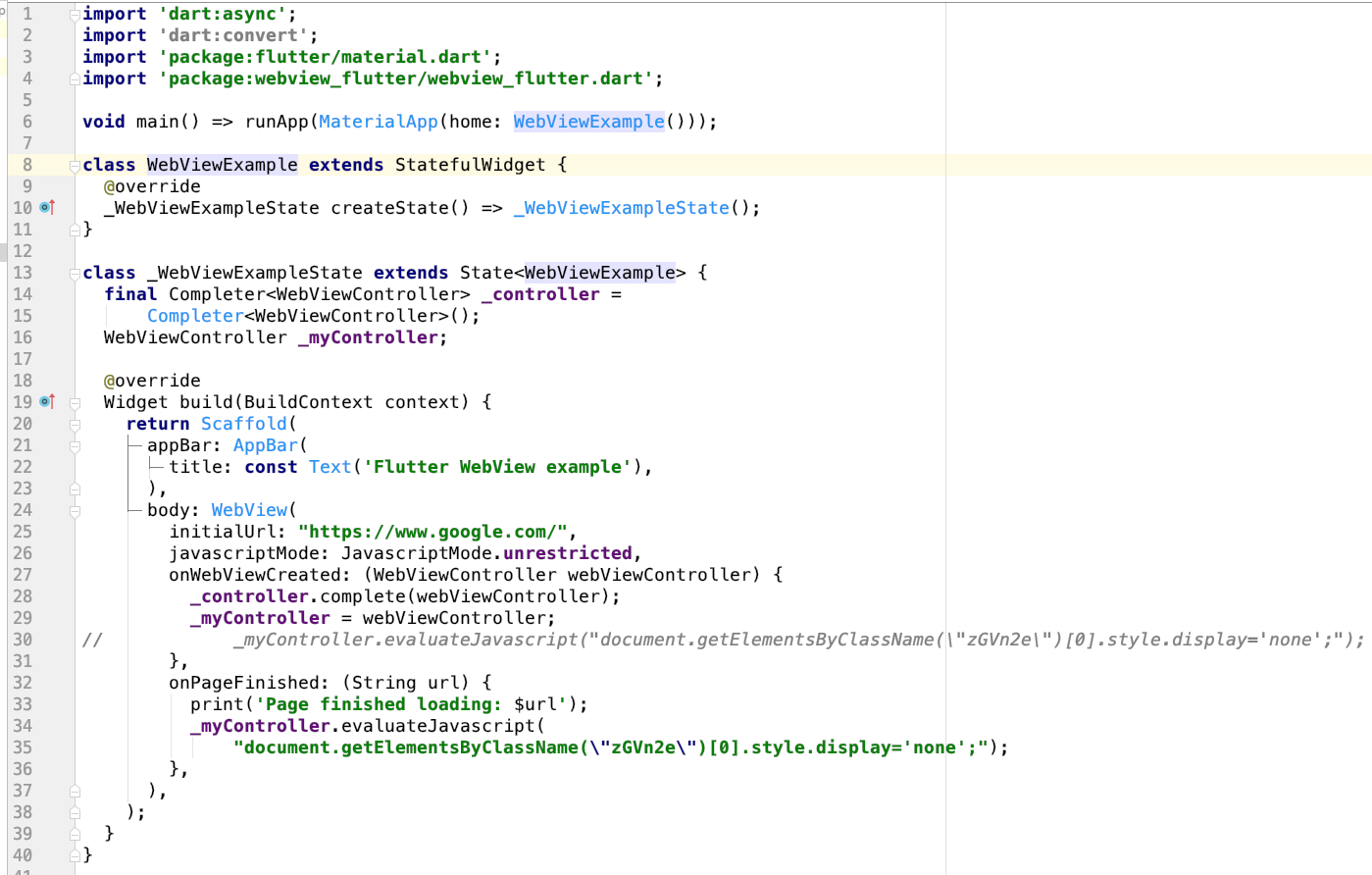
 Flutter Ios Amp Android Customize The Ui Inside The Webview
Flutter Ios Amp Android Customize The Ui Inside The Webview
 How Can I Remove Suggested Articles From The Ticket
How Can I Remove Suggested Articles From The Ticket
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Javascript Display None Property Updated 2021 Developer Helps
Javascript Display None Property Updated 2021 Developer Helps
 Css Layout The Display Property
Css Layout The Display Property
 Javascript Array Add Items In A Blank Array And Display The
Javascript Array Add Items In A Blank Array And Display The
 How To Show Or Hide Content Based On The Date And Time With
How To Show Or Hide Content Based On The Date And Time With


0 Response to "21 Display None Javascript Example"
Post a Comment