29 Get Child Element Javascript
Jun 30, 2020 - This JSX tag's 'children' prop ... of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector ... Apr 09, 2019 - Javascript get ID of a child element #javascript. GitHub Gist: instantly share code, notes, and snippets.
 Parentnode Children Property Javascript Dom Tutorial For Beginners
Parentnode Children Property Javascript Dom Tutorial For Beginners
Dec 09, 2019 - First select the parent and then select the all children of parent element. make an array of children and use indexOf() method to get the index. Example 2: This example using the approach discussed above. ... JavaScript | Get the index of an object by its property.

Get child element javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Feb 20, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the node has no element children, ...
Apr 24, 2020 - The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a specified node. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. if the second to last element and ... i just get the last element python ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... 17/10/2017 · The first way to get the child elements is with the element.children. If you want to check out what kind of properties the DOM Element Object has for you, check it on W3schools . That is btw one of my favorite websites to check JavaScript example’s & documentation.
Jun 12, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the element has no element children, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 17, 2017 - In jQuery, it is super easy to get the child elements of a parent HTML element. But do you know how it works with Vanilla JavaScript? Today I want to show you 2 ways how you can use Vanilla…
Jul 14, 2021 - The Node.childNodes read-only property returns a live NodeList of child nodes of the given element where the first child node is assigned index 0. Child nodes include elements, text and comments. Mar 15, 2018 - I'm trying to get the child span that has a class = 4. Here is an example element: Jun 30, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
11/11/2019 · Below is the code where we get the child div element with its index number and apply innerHTML property with JavaScript to that child element: var parent = document.getElementById('parentDiv'); var childs = parent.childNodes; childs[1].innerHTML = "I am inside the child div"; 5/9/2019 · Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use .children property to get access of all the children of element. Select the particular child … Jun 23, 2020 - let myForm = document.getElementById('form'); let child = myForm.querySelector('input[name="username"]'); console.log(child); ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ...
For accessing the child elements of a parent node in JavaScript, there are the following approaches we can use: Getting the first child element of a node. Getting the last child element of a node. Getting all the children of a node. Let's discuss each approach one by one. Example. 7/8/2020 · JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. var elem = document.getElementById('container'); var child = elem.children[0]; var child = elem.firstElementChild; // == children[0] This works for both cases: var child = elem.childNodes[0]; // or childNodes[1], see below
May 05, 2020 - This article helps you to learn how to retrieve child elements using JavaScript.

 Jquery Parent Amp Parents With Examples Geeksforgeeks
Jquery Parent Amp Parents With Examples Geeksforgeeks
 How To Retrieve Child Elements Using Javascript
How To Retrieve Child Elements Using Javascript
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap
 How To Apply Css To First Child Div Element Only Stack
How To Apply Css To First Child Div Element Only Stack
 Child And Sibling Selectors Css Tricks
Child And Sibling Selectors Css Tricks
 Javascript Get Css Rules Nth Child Code Example
Javascript Get Css Rules Nth Child Code Example
Javascript Get Element Child Index
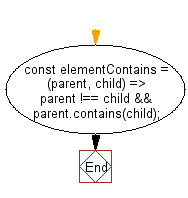
 Javascript Fundamental Es6 Syntax Return True If The
Javascript Fundamental Es6 Syntax Return True If The
Javascript Get Element Child Index
 Remove All The Child Elements Of A Dom Node In Javascript
Remove All The Child Elements Of A Dom Node In Javascript
 How To Access Childs State From Parent Component In React
How To Access Childs State From Parent Component In React
 How To Count All Child Elements Of A Particular Element Using
How To Count All Child Elements Of A Particular Element Using
 Jquery If All Child Elements Have Same Class Add Additional
Jquery If All Child Elements Have Same Class Add Additional
 How To Find The First Scrollable Parent Element With
How To Find The First Scrollable Parent Element With
 Get Parent Node With Getelementsbyclassname Stack Overflow
Get Parent Node With Getelementsbyclassname Stack Overflow
 Child And Sibling Selectors Css Tricks
Child And Sibling Selectors Css Tricks
 Positioning Elements On The Web
Positioning Elements On The Web
 Getting Child Elements Of A Node In Javascript Javatpoint
Getting Child Elements Of A Node In Javascript Javatpoint
Assign And Get Ids Of Multiple Child Elements Of Parent
 Closest Child Jquery Code Example
Closest Child Jquery Code Example
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 12 Javascript Html Css Dom Elements Children First Amp Last Child Element Darija
12 Javascript Html Css Dom Elements Children First Amp Last Child Element Darija
 Get Child Tag Name Jquery Code Example
Get Child Tag Name Jquery Code Example
 How To Remove All The Child Elements Of A Dom Node In
How To Remove All The Child Elements Of A Dom Node In


0 Response to "29 Get Child Element Javascript"
Post a Comment