31 Javascript Get Element By Data Attribute
jQuery Web Development Front End Technology To find an element based on a data-attribute value using jQuery is quite easy. Try to run the following code to find an element based on a data-attribute value − Find the Javascript Get Element By Data Attribute, including hundreds of ways to cook meals to eat. Everything will work out fine for you Video about Javascript Get Element By Data Attribute. Follow to get the latest 2021 recipes, articles and more!
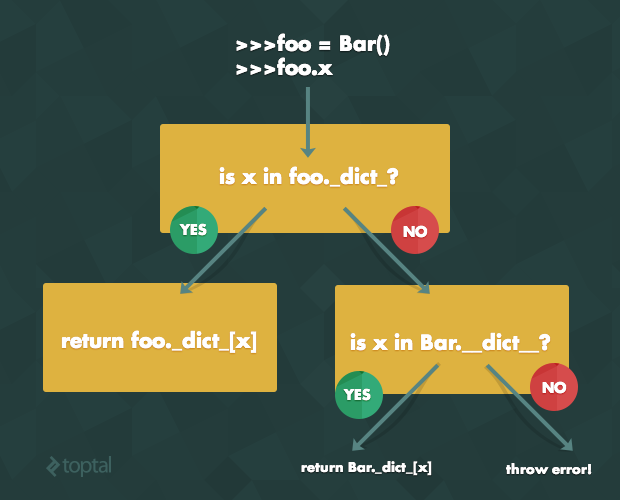
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...

Javascript get element by data attribute. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. 23/3/2020 · Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element. To select the single element, we need to use document.querySelector() method by passing a [data-attribute = 'value'] as an argument. Example: For instance, we can write: const dataFoo = document.querySelector('[data-foo="1"]'); console.log(dataFoo.dataset.foo) to select the element with the data-foo attribute set to 1 with document.querySelector .. Then we use dataFoo.dataset.foo to get the value of the data-foo attribute from the selected element.. The dataFoo.dataset.foo property is also a setter, so we can write:
The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. function getElementByAttribute(attr, value, root) { root = root || document.body; if(root.hasAttribute(attr) && root.getAttribute(attr) == value) { return root; } var children = root.children, element; for(var i = children.length; i--; ) { element = getElementByAttribute(attr, value, children[i]); if(element) { return element; } } return null; } Any element whose attribute has a prefix (or starts with) a data- (the word data, followed by a hyphen), is a data attribute. For example, I have a <div> element and I want to attach some basic information with it, using the data attribute. <div class="emp" data-name ="arun" data-empcode ="cd001"> some text here... </div>
Definition and Usage The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. Element.querySelectorAll () The Element method querySelectorAll () returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. Note: This method is implemented based on the ParentNode mixin's querySelectorAll () method. Thus, you can use element.dataset.employeeId to fetch the value of the data-employee-id attribute. So that's how the dataset properly works in vanilla JavaScript. The getAttribute () Method In this section, we'll discuss how you can use the getAttribute method to get the value of data attributes.
To get the contents of the attribute data-id(like in <a data-id="123">link</a>) you have to use $(this).attr("data-id") // will return the string "123" or.data()(if you use newer jQuery >= 1.4.3) $(this).data("id") // will return the number 123 Access data attributes with data() function. jQuery provides a function called data(). This function makes it very easy to access an set data attribute values. The next example locates the element and reads the data attribute data-content2. Data attribute while passing values such as config params is useful it can be used to select 1 or multiple elements. The most extensible selector we can use would be the Data Attribute. To keep code consistent this is my preference. All Javascript i write it tied to data-attributes. Now lets get down to performance.
XSD Data XSD String XSD Date XSD Numeric XSD Misc XSD Reference Web Services XML Services XML WSDL XML SOAP XML RDF XML RSS References DOM Node Types DOM Node DOM NodeList DOM NamedNodeMap DOM Document DOM Element DOM Attribute DOM Text DOM CDATA DOM Comment DOM XMLHttpRequest DOM Parser XSLT Elements XSLT/XPath Functions Writing Data Attributes. In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this. We can use it to get and set data attributes. Getting a Data Attribute To get the value from a data attribute in JavaScript we can use the following code: const element = document.getElementById('demo');
Attributes can be set and read by the camelCase name/key as an object property of the dataset: element.dataset.keyname; Attributes can also be set and read using bracket syntax: element.dataset['keyname'] The in operator can check if a given attribute exists: 'keyname' in element.dataset Can you please tell me if there is any DOM API which search for an element with given attribute name and attribute value: Something like: doc.findElementByAttribute("myAttribute", "aValue"); 5/9/2019 · First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use.getAttribute () method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element.
Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. Using Selenium and JavaScript, you can get the data of the attributes of the HTML elements displayed in the current state on the website (or web application). 26/10/2020 · Vanilla JavaScript data-attribute filter permalink. Now, let's enter the magic part, JavaScript. First, we want to get the select item by its ID. const rating = document. getElementById ("rating"); The next thing we need is the list items. We use a querySelectorAll to get them. const elements = document. querySelectorAll ("li");
Here's how to get element in a HTML. Get Current Script Element document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the "id" Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found. The getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. 13/1/2020 · 5: JavaScript Get Element by Attribute. Use JavaScript getElementsByTagName() with getAttribute() method to allow select an element by its tag name and attribute. The following syntax represents the attribute() method:
To get a data attribute through the dataset object, get the property by the part of the attribute name after data-(note that dashes are converted to camelCase). const article = document . querySelector ( '#electric-cars' ) ; // The following would also work: // const article = document.getElementById("electric-cars") article . dataset . columns // "3" article . dataset . indexNumber // "12314" article . dataset . … 28/3/2019 · And here’s how we get the same element by a Data Attribute using the Javascript document.querySelector function: const link = document.querySelector('[data-link="1"]'); In the above example, I used the data-link Data Attribute as the hook to grab the element in Javascript because that’s what I intended the function of that Data Attribute to be.
 Injecting Javascript Into Custom Api And Replaying Ajax Calls
Injecting Javascript Into Custom Api And Replaying Ajax Calls
Access Data Attributes In Html Element In Javascript
 Event Tracking With Data Attributes In Gtm Mixed Analytics
Event Tracking With Data Attributes In Gtm Mixed Analytics
Using Custom Data Attributes To Store Json Data In Asp Net
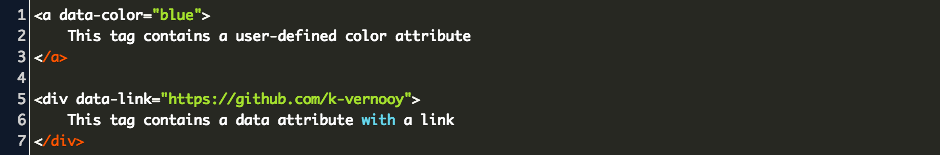
 Html Data Attribute Code Example
Html Data Attribute Code Example
 Jquery 1 2 Data Attribute Issue Bug
Jquery 1 2 Data Attribute Issue Bug
 How You Can Use Html5 Custom Data Attributes And Why Sitepoint
How You Can Use Html5 Custom Data Attributes And Why Sitepoint
 Build A To Do List Jamstack App Cloudflare Workers Docs
Build A To Do List Jamstack App Cloudflare Workers Docs
 Javascript Get All Data Attribute Value Code Example
Javascript Get All Data Attribute Value Code Example
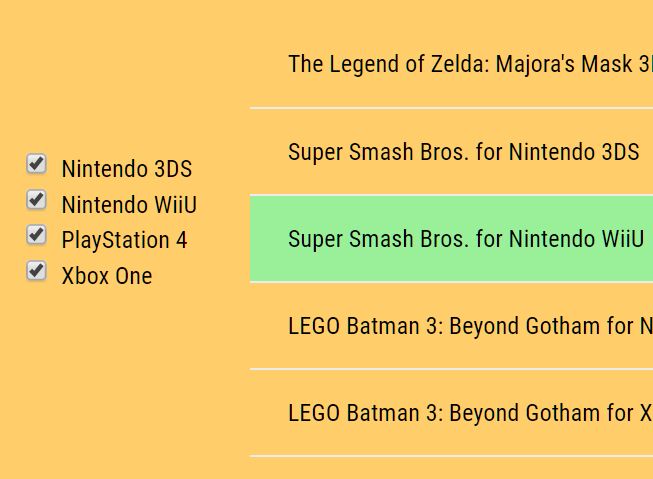
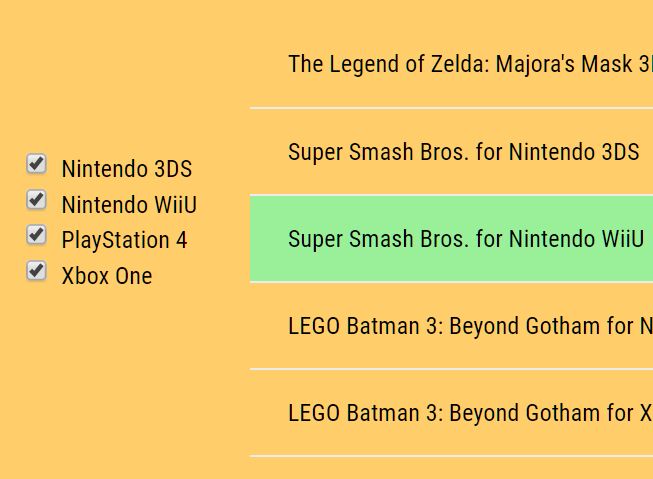
 Filter Elements With Checkboxes And Data Attributes Demano
Filter Elements With Checkboxes And Data Attributes Demano
Using Custom Data Attributes To Store Json Data In Asp Net
Use Html Element With Data Attributes Instead Of Javascript
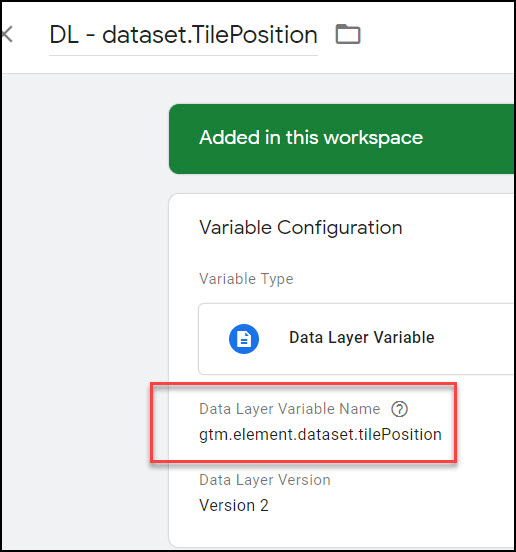
 Dom Element Variable In Google Tag Manager Analytics Mania
Dom Element Variable In Google Tag Manager Analytics Mania
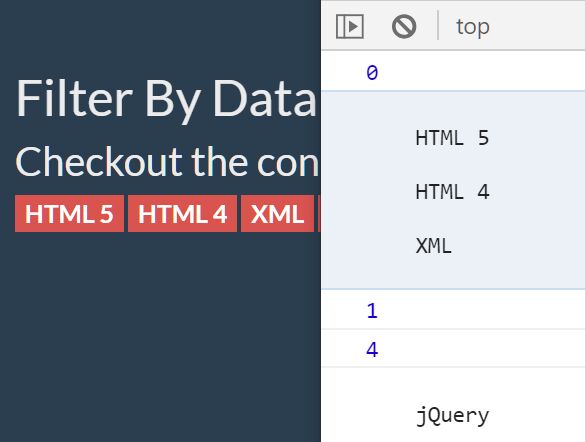
 Filter Html Elements By Data Name Amp Value Data Filter
Filter Html Elements By Data Name Amp Value Data Filter
 Javascript Get Data Attribute The Web Developer Guide
Javascript Get Data Attribute The Web Developer Guide
 Pens Tagged Data Attributes On Codepen
Pens Tagged Data Attributes On Codepen
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
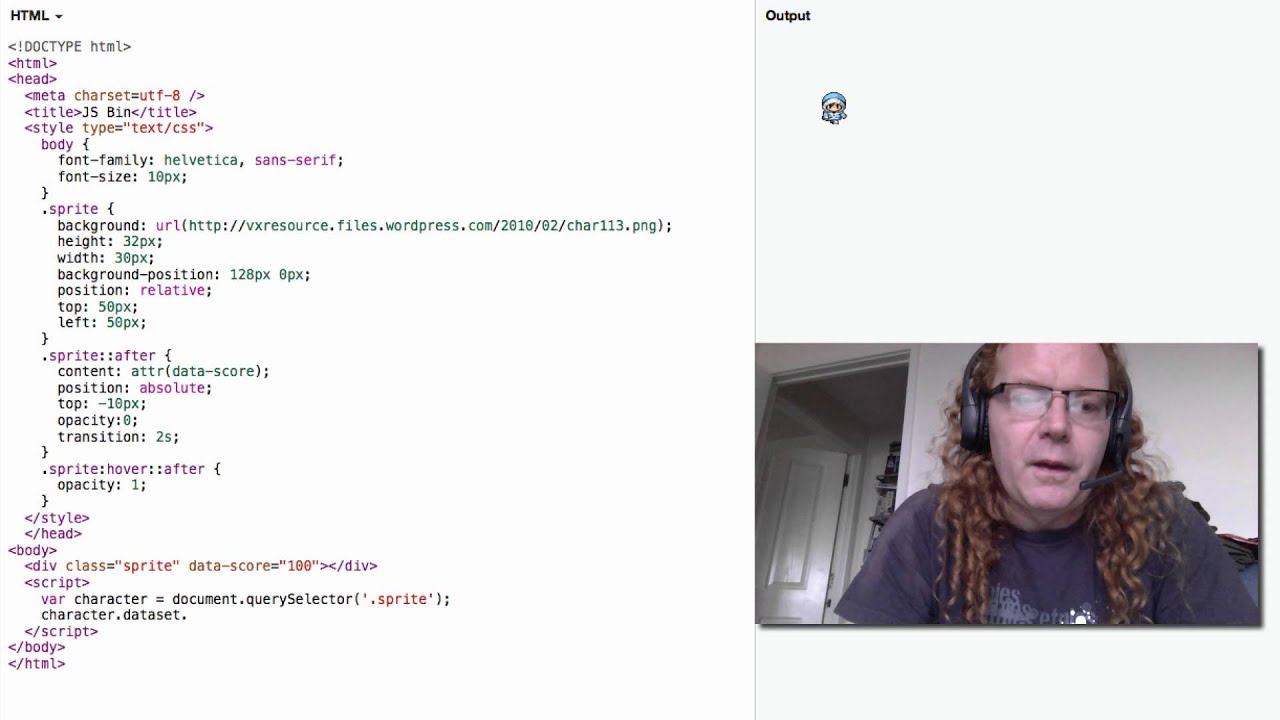
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Customizing Ckan S Javascript Ckan 2 9 3 Documentation
Customizing Ckan S Javascript Ckan 2 9 3 Documentation
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Html Data Attributes Geeksforgeeks
Html Data Attributes Geeksforgeeks
 Pens Tagged Data Attributes On Codepen
Pens Tagged Data Attributes On Codepen
 How To Save Information On A Dom Element Introduction To
How To Save Information On A Dom Element Introduction To
 Javascript Get Data Attribute Value Code Example
Javascript Get Data Attribute Value Code Example
 Using Data Attributes In Javascript And Css Mozilla Hacks
Using Data Attributes In Javascript And Css Mozilla Hacks
 Why I Am Getting This Error Attribute Data Role Is Not A
Why I Am Getting This Error Attribute Data Role Is Not A
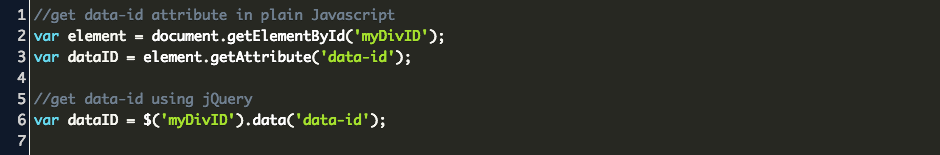
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 Get Data Attribute Value Jquery Code Example
Get Data Attribute Value Jquery Code Example


0 Response to "31 Javascript Get Element By Data Attribute"
Post a Comment