24 Javascript Location Href Target
java2s | © Demo Source and Support. All rights reserved. You are doing window.location.href which means, you are doing it in current window then how can you set it to target?. That is why there is no such target property in window.location. If you want any such behavior create one anchor ("a") element and then set target and href attributes on that and then trigger click on that.
 The Difference Between Target Blank And Target New
The Difference Between Target Blank And Target New
The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive. Tip: Also look at the lastIndexOf () method.

Javascript location href target. Opens the linked document in the same frame as it was clicked (this is default) _parent. Opens the linked document in the parent frame. _top. Opens the linked document in the full body of the window. framename. Opens the linked document in the named iframe. HTML <a> tag. It actually should be "window.location.href" or just "location.href" (the window object is always implied). You may have an old book, as "document.URL" was the one that has been ... I built a little javascript program that takes the input from a text box and depending on what's in there, it goes to a certain page. I am using. window.location ("url here"); my problem is that I have this script loaded on a page with frames and this loads in the top frame. When the script is executed, it opens the new page in the top frame ...
Whenever a new value is assigned to the location object, a document will be loaded using the URL as if location.assign() had been called with the modified URL.. Note that navigation-related sandbox flags may result in an exception being thrown and the navigation failing. (target="_blank" can also be set in JavaScript, of course, but it won't work JS is disabled…) thank you very much… PS: pls also note that links included in posts like this right here in ... window.location.href target _blank window.location.href may not work when use JavaScript to redirect to another page (or open a new page) when create application in Facebook or using iframe because window.location sets the url of your current window so we can use window.open to open a page in new window instead.
It is the javascript equivalent to the html anchor tag with the target attribute set to _blank. Here is how it is used to open a basic new window: window.open('some.htm') Since window object is at the top of the scope chain, so properties of the window.location object can be accessed without window. prefix, for example window.location.href can be written as location.href. The following section will show you how to get the URL of page as well as hostname, protocol, etc. using the location object property of the ... Window.location.href target _blank - Meilleures réponses Location.href target _blank - Meilleures réponses - Forum - Javascript
Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. The problem is that the location.target is not working and I would like to know if there is a way to specify the target of the location.href so it can be opened in a new tab. javascript window.open Share The <base> HTML element specifies the base URL to use for all relative URLs in a document. There can be only one <base> element in a document. A document's used base URL can be accessed by scripts with Node/baseURI. If the document has no <base> elements, then baseURI defaults to location.href. Metadata content. None, it is an empty element.
46 Javascript Document Location Href Target _blank. Written By Ryan M Collier Sunday, August 15, 2021 Add Comment. Edit. Javascript document location href target _blank. Links With Target Blank Do Not Trigger. Understanding The Target Attribute With Links In. window.location.href could also be used to know the current address of the page if no value is passed to it. 1 Window.location.href () will redirect the page to provided URL2 Window.OPen Is used to open the popup window. Window.location.href is a property which provides the URL of the current. Now let us look at a few examples of using the JavaScript window.location.href. JavaScript location.href example to get current URL. Following is an example to get the current URL by using location.href. Click on button "Get URL by location.href JavaScript" and the alert will show you the current URL.
"The time we save is the biggest benefit of E-E to our team. What could take multiple guys 2 hours or more each to find is accessed in around 15 minutes on Experts Exchange. RE: How to use target with javascript location.href tsuji (TechnicalUser) 25 Oct 07 07:36 [0] My first response was only intended to point out the syntactic problem. The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL.. Though Document.location is a read-only Location object, you can also assign a DOMString to it. This means that you can work with document.location as if it were a string in most cases: document ...
Complicated question… firstly, target blank is NEVER a good idea, it's deprecated code and is outlawed by the W3C. According to this page (from W3C) _blank is a valid target. Hide the Target URL of a Link in Status Bar. There are some instances where you have redirect the user through one page to get them to another page. There is a way to do this stealthily - without letting the user know that there was a redirect. Yes - it sounds evil - but it don't have to be. The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I have a JavaScript file from a third party developer. It has a has link which replaces the current page with the target. I want to have this page opened in a new tab. This is what I have so far: ... Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
If javascript support is disabled or non-existent, then the user agent will create a secondary window accordingly or will render the referenced resource according to its handling of the target attribute: e.g. some user agents that cannot create new windows, like MS Web TV, will fetch the referenced resource and append it at the end of the ... The window object includes the location object in JavaScript. It includes the following properties −. window.location.href. It returns the URL of the current page. Using top.location.href and Other Link Targets in Java Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset.
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
 Window Location Href With Hash After The Html Stack Overflow
Window Location Href With Hash After The Html Stack Overflow
 Nan In Url Issue Stack Overflow
Nan In Url Issue Stack Overflow
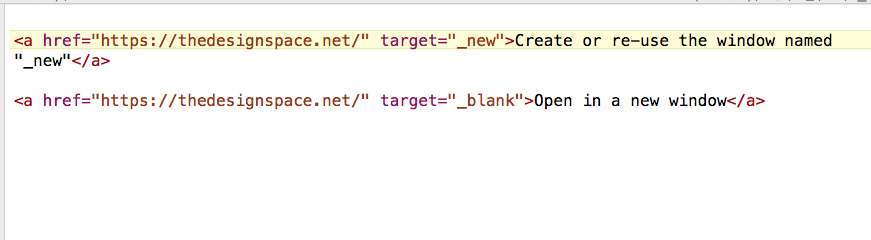
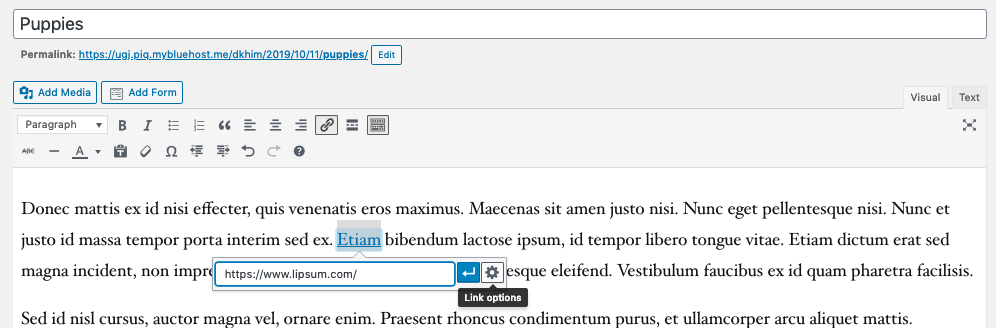
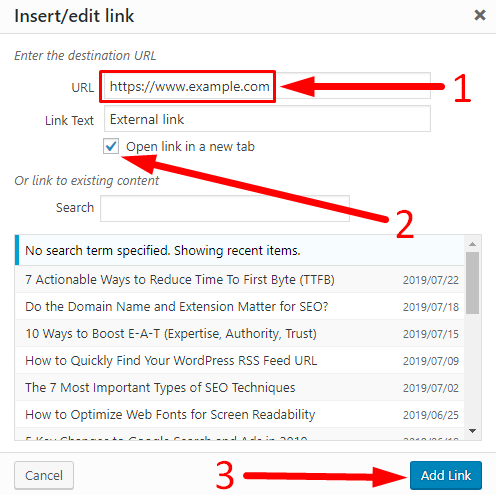
 How To Open Links In A New Window Or Tab In Multiple Cmses
How To Open Links In A New Window Or Tab In Multiple Cmses
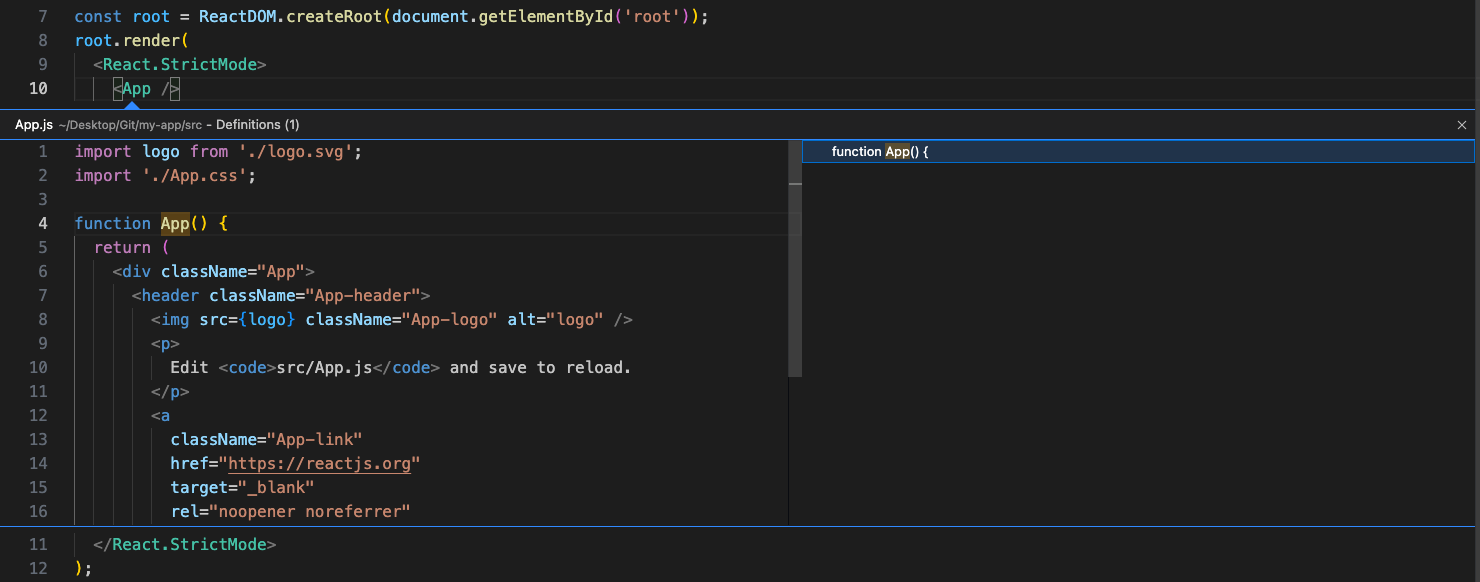
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Fix Target Blank Links A Security And Performance
How To Fix Target Blank Links A Security And Performance
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 Angularjs Developer Guide Using Location
Angularjs Developer Guide Using Location
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
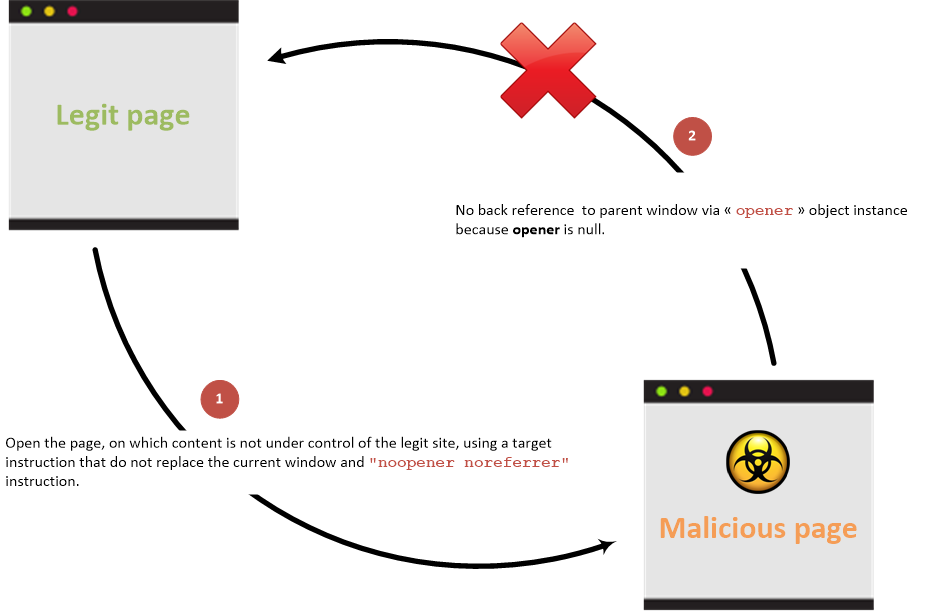
 Reverse Tabnabbing Software Attack Owasp Foundation
Reverse Tabnabbing Software Attack Owasp Foundation
 1 Front End Security Basics Reverse Tabnabbing Amal Mammadov
1 Front End Security Basics Reverse Tabnabbing Amal Mammadov
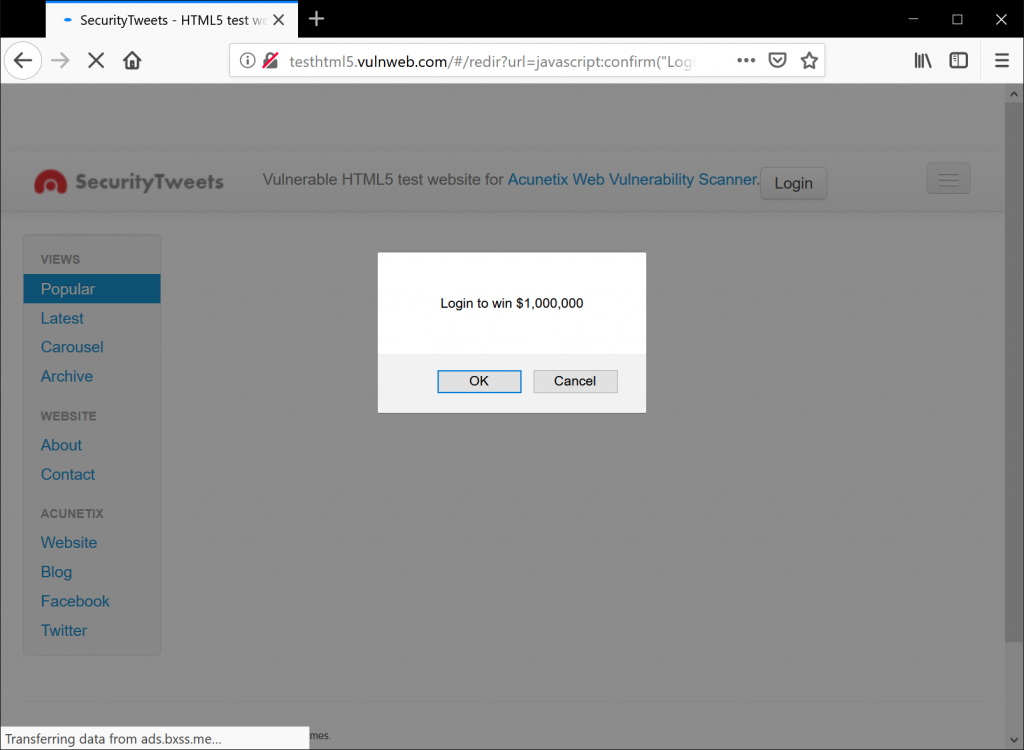
 How To Prevent Dom Based Cross Site Scripting Acunetix
How To Prevent Dom Based Cross Site Scripting Acunetix
:max_bytes(150000):strip_icc()/woman-using-a-laptop-computer-in-darkness-with-her-hands-illuminated-by-the-computer-screen-isolated-on-black-background-881251444-5a2f1467845b340036eec7f8.jpg) Using Javascript Or Html To Target Windows Or Frames
Using Javascript Or Html To Target Windows Or Frames
How To Fix Target Blank Links A Security And Performance
 4007655 Introduction To Javascript
4007655 Introduction To Javascript
 Setup An Scp App As A Tile On On Premise Fiori Sap Blogs
Setup An Scp App As A Tile On On Premise Fiori Sap Blogs
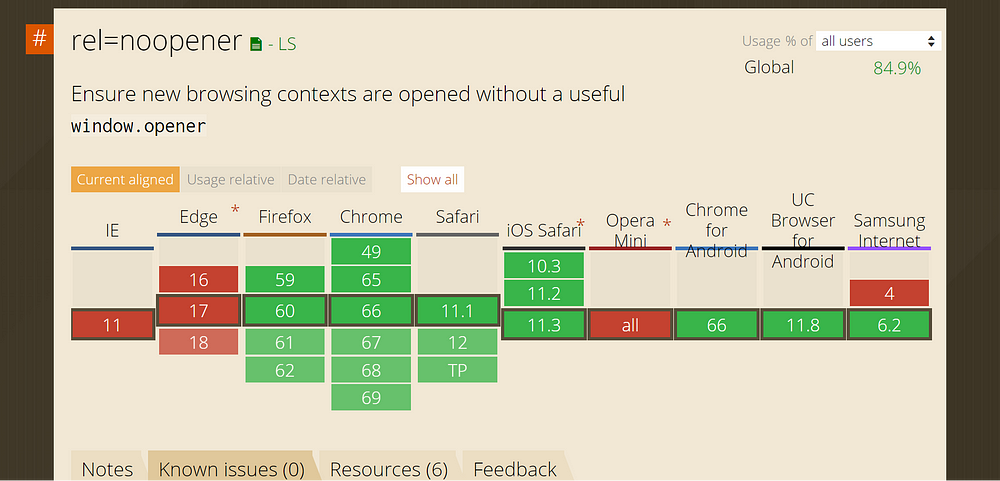
 Rel Noopener Keeps You Safe And Fast
Rel Noopener Keeps You Safe And Fast
 How To Add Target Blank In Js Stack Overflow
How To Add Target Blank In Js Stack Overflow
 Should You Open Links In The Same Or A New Window Tab
Should You Open Links In The Same Or A New Window Tab
 Unsafe Javascript Attempt To Initiate Navigation For Frame
Unsafe Javascript Attempt To Initiate Navigation For Frame
 Javascript File Not Working In Eddie Webb Theme Support
Javascript File Not Working In Eddie Webb Theme Support
 Sharepoint Links List Open In New Window Sharepoint Diary
Sharepoint Links List Open In New Window Sharepoint Diary
 Chrome Extension Javascript How To Get The Window Location
Chrome Extension Javascript How To Get The Window Location
0 Response to "24 Javascript Location Href Target"
Post a Comment