35 Bootstrap Navbar Active Javascript
Maintain Bootstrap Tabs Selected (Active) Tab on PostBack. Inside the jQuery document ready event, first the value of the Hidden Field is fetched. If the Hidden Field value is blank then the default tab is Selected (set as Active tab). Each HTML Anchor element inside the Tab Header is assigned a click event handler. 27/3/2018 · EDIT 1: For static pages (or served eg. by php) you don't need any aditional js code, BUT you should tweak nav to looks like in below examples (look where 'active' class is, sr-only span current is optional, but well placed in examples).
 Bootstrap Navbar Not Working In Wordpress Theme Stack Overflow
Bootstrap Navbar Not Working In Wordpress Theme Stack Overflow
Active Link Link Disabled. Turn the nav menu into navigation tabs with the .nav-tabs class. Add the .active class to the active/current link. If you want the tabs to be togglable, see the last example on this page.

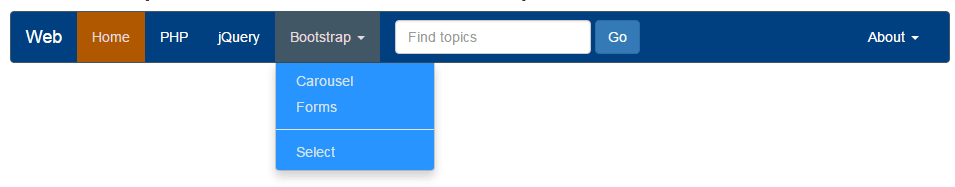
Bootstrap navbar active javascript. To add form elements inside the navbar, add the .navbar-form class to a form element and add an input(s). Note that we have added a .form-group class to the div container holding the input. This adds proper padding if you have more than one inputs (you will learn more about this in the Forms chapter). Creating Navbar | Vanilla HTML CSS Vs Bootstrap. Navbar stands for the navigation bar and is an integral part of a web-page. It lists many links both inside and outside the website and makes navigation between different sections easy. Table of contents, menus, and indexes are some common examples of navigation bars. Naving. Navbar navigation links build on our .nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Navigation in navbars will also grow to occupy as much horizontal space as possible, so to keep your navbar contents securely aligned.. Active states—with .active—to indicate the current page can be applied directly to .nav-links or ...
This snippet is free and open source hence you can use it in your project.Bootstrap 5 Fancy website template with navbar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . Make use of jQuery and CSS3 to apply a fancy menu active animation to Bootstrap 4 navbar. Well suited for one page scrolling website that allows you to switch between nav items just like a tabs component. How to use it: 1. Dynamic Menu is a jQuery plugin for Bootstrap that automatically adds 'Active' class to navigation items as you navigate between different web pages. How to use it: 1. Download and insert the JavaScript file dynamic-menu.js into your Bootstrap pages.
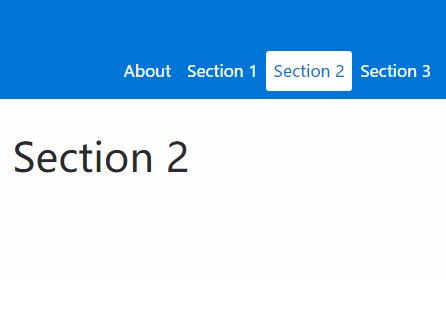
Example in navbar. The ScrollSpy plugin is for automatically updating nav targets based on scroll position. Scroll the area below the navbar and watch the active class change. The dropdown sub items will be highlighted as well. Bootstrap Navigation Bar A navigation bar is like a navigation header that is placed at the top of the page. You can collapse or extend it according to the screen size. You can create a standard navigation bar at the top of the page with with <nav class="navbar navbar-default">. Bootstrap Navbar Change Active Class Link. GitHub Gist: instantly share code, notes, and snippets.
Basic Navbar. With Bootstrap, a navigation bar can extend or collapse, depending on the screen size. A standard navigation bar is created with the .navbar class, followed by a responsive collapsing class: .navbar-expand-xl|lg|md|sm (stacks the navbar vertically on extra large, large, medium or small screens). To add links inside the navbar, use ... How to Active nav bar in bootstrap with jquery. Ask Question Asked 8 years, 1 month ago. Active 3 years ago. Viewed 22k times 2 4. I want make the navbar active when i click it,, Here is the jquery i use ... It just make the navbar active, but it's not go to the link that i choose. Bootstrap Navbar Active Overview. No matter how complex and thought-out web site organization we create, it doesn't matter much when our people do not offer the people a user-friendly and easy-to-use way accessing it and getting to the correct web page desired swiftly and having the very least time and efforts no matter the display size of the gadget presenting the web site.
Nav. Navbar navigation links build on our .nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Navigation in navbars will also grow to occupy as much horizontal space as possible to keep your navbar contents securely aligned.. Active states—with .active—to indicate the current page can be applied directly to .nav-links or their ... Creates navigation tabs. Try it. .nav-justified. Makes navigation tabs/pills equal widths of their parent, at screens wider than 768px. On smaller screens, the nav tabs are stacked. Try it. .tab-content. Together with .tab-pane and data-toggle="tab", it makes the tab toggleable. Try it. You can use Bootstrap's position utilities to place navbars in non-static positions. Choose from fixed to the top, fixed to the bottom, or stickied to the top (scrolls with the page until it reaches the top, then stays there).
By webcodeflow Bootstrap 4 navbar, use jQuery and CSS3 to apply nifty menu active animation on BS4 navbar. Well suited for a one-page scrolling site that allows you to switch navigation elements just like the tabs component. In Boostrap creating a responsive website is super easy. Create a button element, and the given classes and attributes. Class: navbar-toggler enables the toggle button, which is like a hamburger icon. The bootstrap attributes, data-bs-toggle="collapse", as the name suggests, enable the collapsing functionality, when we click on the button ... To set an active class in your bootstrap navbar, you can use ng-controller (NavigationController) to set bootstrap navbar active class with AngularJS. To run a single controller outside ng-view. You can set class= "active" when the angular route is clicked. Below example implements the above approach:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In particular, when a link on the navbar was clicked, to not only to navigate to that portion of the page (duh), but also to make that link active. Other than HTML5 and CSS3, I'm using Bootstrap and a neat little jQuery plugin called scrollTo for smooth scrolling, you know, so the page doesn't jump around on each click. Scrolling. Add .navbar-nav-scroll to a .navbar-nav (or other navbar sub-component) to enable vertical scrolling within the toggleable contents of a collapsed navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with the local CSS custom property --bs-navbar-height or custom styles. At larger viewports when the navbar is expanded, content ...
Given an HTML document containing a list of items and the task is to change the background color of list of items when the item is active. The state of list of items can be changed by changing the background-color CSS property.. Syntax: Notice how, in the dropdown markup above, the individual dropdown items get one class each, but the nav-item containing it gets each of them appended, so that both the top level nav gets highlighted as active, as well as its entry in the submenu. Bootstrap 4 Beta navbar with active dropdowns set via jquery. Now that's slick. Bootstrap has the class called "collapse navbar-collapse" which collapses the navigation bar when the user changes the screen resolution. The java-script along-with it at the bottom of the code triggers the collapsed menu in such a way that when the user clicks the hamburger icon of the menu and navigates to the required link, it again collapses the menu after the click.
The Bootstrap navbar classes The navigation bar in Bootstrap-based projects can be created by using navbar and its related classes quite easily. Bootstrap provides two styles that you may specify in the <nav> tag. These classes are: navbar-default navbar-inverse The navbar-default gives a grayish look to the navigation bar while inverse gives it black. In […] I try to set active the element of my navbar when I click on the button. My navbar is like that: But when I click on the "a" for exemple, the "G" remains active. ... javascript jquery html twitter-bootstrap navbar. Share. Improve this question. Follow edited Jun 29 '19 at 1:38. Cœur. 33k 21 21 gold badges 174 174 silver badges 235 235 bronze ... 14/12/2020 · To set the active class to the navigation menu dynamically by scrolling or clicking on the navigation links, the active class is to be set on each section depending on the position of the webpage. To add methods and variables, JavaScript is used. To perform some action, the functions can be called on some events such as click and scroll.
Website Menu V12 is a full-blown Bootstrap navigation bar with MANY GREAT features, like hover effect, drop-down and social media icons. And that could be your entire header section. The PERFORMANCE is solid on mobile, too, just that the entire menu is one organized drop-down. More info / Download Demo Get Hosting. /* Active state */ .nav-item.active a { color: red; } If that doesn't work, you can use jQuery which is used by Bootstrap. Your script is close, but it's looking for .nav .nav-link, which isn't in the HTML provided. It may be in the larger context of your markup, but you could target just .nav-link to make it work. jQuery
 How To Change Bootstrap Navbar Color And Other Default
How To Change Bootstrap Navbar Color And Other Default
 Multi Level Bootstrap Navbar In Pure Css Css Script
Multi Level Bootstrap Navbar In Pure Css Css Script
How To Set Bootstrap Navbar Class Active Scoopism
 Changing Active Dropdown Tab Background Color In Bootstrap
Changing Active Dropdown Tab Background Color In Bootstrap
 How To Create The Standard Bootstrap Navbar And Button For
How To Create The Standard Bootstrap Navbar And Button For
 Responsive Navbar Active Animation To Bootstrap 4 Web Code Flow
Responsive Navbar Active Animation To Bootstrap 4 Web Code Flow
 Bootstrap 4 Highlight Navbar Active Stack Overflow
Bootstrap 4 Highlight Navbar Active Stack Overflow
 How To Create Bootstrap 5 Navigation Header Webnots
How To Create Bootstrap 5 Navigation Header Webnots
 Bootstrap Tutorial Creating A Responsive Navbar Video
Bootstrap Tutorial Creating A Responsive Navbar Video
 Sidebar Navigation Bootstrap Studio
Sidebar Navigation Bootstrap Studio
Bootstrap Navbar Active Class To Html Actionlink With Mvc
 Jquery Plugin For Fixed Bootstrap 4 Nav With Smooth Scroll
Jquery Plugin For Fixed Bootstrap 4 Nav With Smooth Scroll
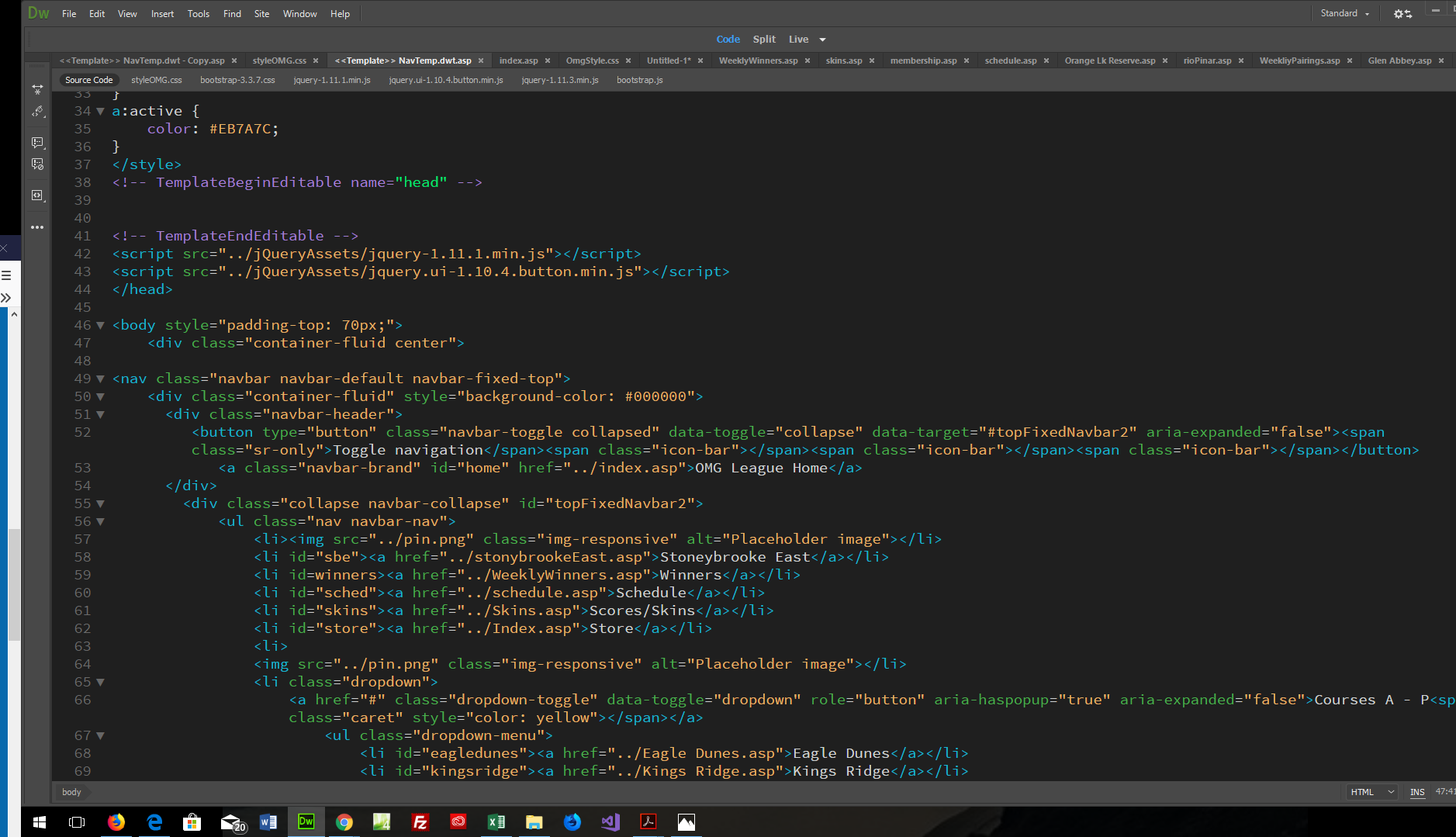
 Solved Bootstrap Top Fixed Navbar Used As A Template For
Solved Bootstrap Top Fixed Navbar Used As A Template For
 How To Bootstrap Tab Active Selected Tab In Asp Net C The
How To Bootstrap Tab Active Selected Tab In Asp Net C The
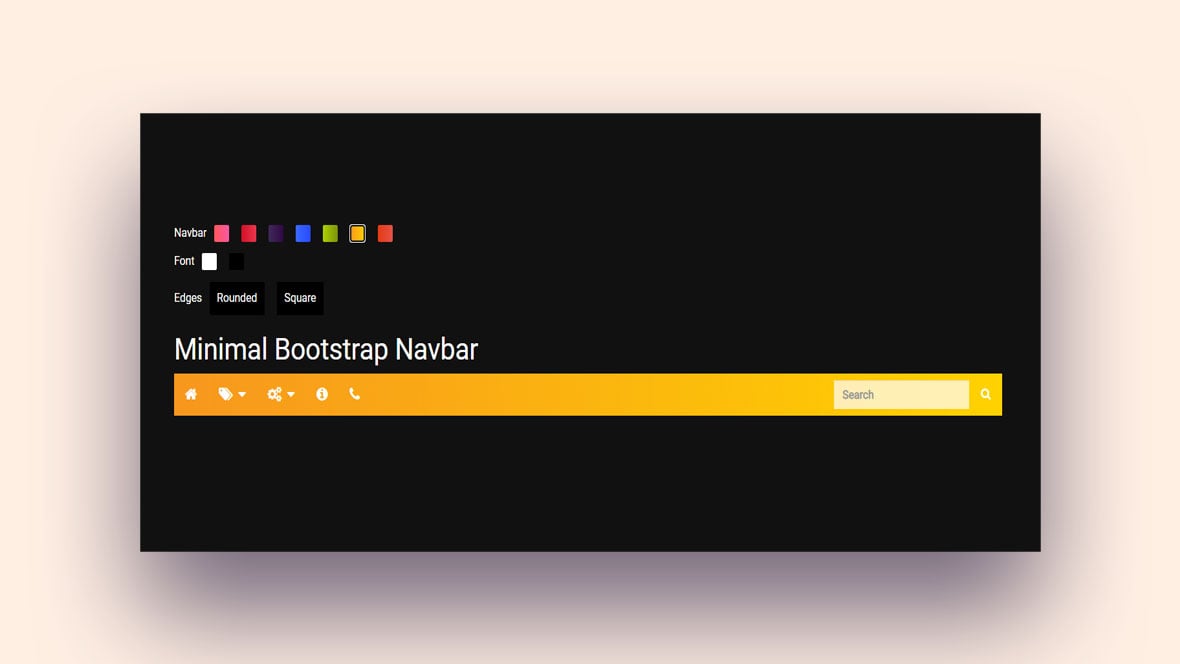
 The Guide To Customising The Bootstrap 4 Navbar I Wish I D
The Guide To Customising The Bootstrap 4 Navbar I Wish I D
 Angular Navbar Bootstrap 4 Amp Material Design Examples
Angular Navbar Bootstrap 4 Amp Material Design Examples
 Bootstrap Navbar Li Active Background Color
Bootstrap Navbar Li Active Background Color
 Bootstrap Navbar Examples Amp Tutorial
Bootstrap Navbar Examples Amp Tutorial
 Highlight Active Menu Based On The Scroll Position Active
Highlight Active Menu Based On The Scroll Position Active
 Bootstrap 5 Navbar With Login Button Markuptag
Bootstrap 5 Navbar With Login Button Markuptag
 Highlight Active Nav Links On Bootstrap Pages Jquery
Highlight Active Nav Links On Bootstrap Pages Jquery


 Change Bootstrap Navbar Color Text And Hover Color
Change Bootstrap Navbar Color Text And Hover Color
 To Change Navbar Color In Twitter Bootstrap 3
To Change Navbar Color In Twitter Bootstrap 3
 The Best Bootstrap Menu Templates You Can Wish For
The Best Bootstrap Menu Templates You Can Wish For
 How To Create A Navigation Bar And Sidebar Using React By
How To Create A Navigation Bar And Sidebar Using React By
 Bootstrap Navbar Change Active Class Link
Bootstrap Navbar Change Active Class Link
 Menu Sidebar With Active Class Menu Vertical Bootstrap 4
Menu Sidebar With Active Class Menu Vertical Bootstrap 4
![]() Angular 11 Bootstrap 4 Navbar With Icon Top Therichpost
Angular 11 Bootstrap 4 Navbar With Icon Top Therichpost
 Bootstrap Navbar Not Active When Top Of The Page The
Bootstrap Navbar Not Active When Top Of The Page The


0 Response to "35 Bootstrap Navbar Active Javascript"
Post a Comment