32 Get Label Of Selected Option In Javascript
Sep 09, 2005 - I Have a drop down listbox, Once the form has been submited I need to get the VALUE & LABEL . I used request.form("listboxname") but Take a look at the custom JavaScript function that I wrote: //Custom function that changes a select element's option. function select (selectId, optionValToSelect) { //Get the select element by it's unique ID. var selectElement = document.getElementById (selectId); //Get the options. var selectOptions = selectElement.options; //Loop through ...
The Common Controls Tag Library
How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ...

Get label of selected option in javascript. Get Selected Options from Multiple Select Box. Similarly, you can retrieve the selected values from multiple select boxes with a little trick. A multiple select box allows a user to select multiple options. Hold down the control key on Windows or command key on Mac to select multiple options. 10/12/2020 · Javascript answers related to “how to get selected option label in javascript” use js to get select value; get selected text of html dropdown in javascript; get selected text js; jquery get dropdown list selected value; jquery: get selected option of the drop down list; javascript get data attribute of selected option; retrieve data from option select js Feb 20, 2013 - I have a dropdown list like this: dog cat bird &...
Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... When accessing the selector using the this keyword. ... If it has both a label attribute and text inside the element, it'll use the label attribute, which is the same behavior as the browser. ... The 0 index in the "option:eq(0)" can be exchanged for whichever indexed option you'd like to retrieve. 3/8/2017 · to get option set value use . int r = ((OptionSetValue)e["f"]).Value; // f is name of the option set the filed. and to get the text for this value use the other code
Sep 12, 2011 - Browse other questions tagged javascript prototypejs or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How do you remove all the options of a select box and then add one ... A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : In this example,I will leran you how to get value of selected option in javascript.you can simply and easy to get value of selected option in javascript. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list.
In your Play() function just get the option selected Index and get it textContent to see what was selected. ... How do you get a timestamp in JavaScript? 4435. How do I check if an array includes a value in JavaScript? 5728. How do I include a JavaScript file in another JavaScript file? The read-only HTMLSelectElement property selectedOptions contains a list of the <option> elements contained within the <select> element that are currently selected. The list of selected options is an HTMLCollection object with one entry per currently selected option. An option is considered selected if it has an HTMLOptionElement.selected attribute. Definition and Usage. The label attribute specifies a shorter version of an option.. The shorter version will be displayed in the drop-down list.
Nov 14, 2011 - EDIT: The HTML and js bellow is a simplified version. Check out the jsfiddle link on the bottom of my post for full demonstration of my problem. I have a select HTML element: Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: The second is the text value of the select. For example, using the following select box: <option value="2">Mrs</option>. If you wanted to get the string "Mr" if the first option was selected (instead of just "1 ... 5/6/2013 · HTML Javascript question. to get the selected value of a input-select I can use <select id="gender" name="gender" class="style12"> <option selected="selected">ALL</option> <option>Male Only</option> <option>Female Only</option> </select> document.getElementById('gender').value
In this example,I will leran you how to get value of selected option in javascript.you can simply and easy to get value of selected option in javascript. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. This post will discuss how to get selected value from a dropdown list in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val() method to get the selected value from a dropdown. This can be done in several ways using the :selected property to get the selected option, as shown below: Jun 13, 2021 - The HTMLSelectElement.labels read-only property returns a NodeList of the elements associated with the element.
The label attribute specifies a shorter version of an option. The shorter version will be displayed in the drop-down list. How to display selected value of dropdownlist in textbox using javascript · Get Value or Selected Option in Select Box Using JavaScript, But if you can't use a JS framework ... Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... How do I get the selected value from a dropdown list using JavaScript? I tried the methods below, but they all return the selected index instead of the value: var e = document.getElementById("
20/8/2021 · Get value or selected option in select box using javascript, but if you can't use a js framework for any reason, this should get $('select.foo option:selected').val(); get the value from a dropdown select. all you need to do is set the value of the input to the value of the select, in a select.onchange event handler. var select … Sometimes input or select elements are used in forms without <label> tag. When the user selects an option in the select menu, by default he sees only the label of the selected item. How to Get the Selected Radio Button Since we know a group of radio buttons is defined by a name attribute we can get them using the JavaScript document.getElementsByName () method, passing the name attribute inside the () (parenthesis) of the method. This will return an object of elements.
The val() method will select the value of the option for example "1", and if you want to get the string "Tom" you can use the text() method.. The text() and val() Methods¶. The text() method will set or return the text content of the selected elements.. It returns the text content of all matched elements. When it is used to set content, it overwrites the content of all matched elements. The getElementsByName () function returns a NodeList, not a single Node. So you need to use noele to reference your element. A better way would be to specify an ID for the element and use... 11/3/2018 · Strictly speaking, you can't get the label, because the child elements are hidden away from you ("Locker Service"). If you just want the name of the contact, you can do something like this: var contacts = component.get("v.contacts"), value = component.find("contactList").get("v.value"), index = contacts.findIndex(item => item.Id == value), contactName = index >= 0? contacts[index].Name: null;
Getting the selected option using the value property #. To do that, you can use the value property on the element. // Get the select menu var dnd = document.querySelector('#dnd'); // Returns the selected value dnd.value; Here's a demo. Alert the label value of the selected option in a drop-down list: var x = document.getElementById("mySelect").selectedIndex; alert (document.getElementsByTagName("option") [x].label); Try it Yourself ». #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label
Sets or retrieves a short label for an option element. This property works differently in different browsers, do not use it. Use the value property instead. Aug 11, 2020 - It's because the value of the option doesn't necessarily have to be the same as the label. Next, using the options array, create a select input inside the App component with the different options. Assign the value property from the object to the value prop of the options element, so that the ... Use-Cases of this code snippet. Know how to iterate through all options of a <select> element. Get the label and value of each option. Find whether an option is selected or not. Options of a <select> element can be looped over its "options" property. This property gives a list of all <option> elements inside it.
Getting the Value and Text/Label of the Selected Options The selectedOptions property of the select element gives the list of options that are currently selected. Each element in this list is a DOM <option> element — so you can use the value and text property to get the value and inside text of the option. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1. The .val () method can be used to get the value of matched radio elements. When no options are selected, it returns an undefined value. The following code uses .is () inside an event handler and returns true if any radio button is selected. JS. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
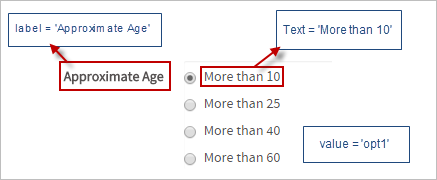
jQuery-How to get label value or element content, Programmer Sought, the best programmer technical posts sharing site. Aug 13, 2012 - label The value can be retrieved by $select.val(). What about the label? Is there a solution that will work in IE6? The first one is the label control for the option group. Then follow the radio buttons and their labels. So array elements 2, 4, 6 are the labels, and their values are 1, 2, 3. A bit of grade-school math later we have our formula to get the caption for the selected radio button.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. 11/7/2019 · 1. If we use Xrm library to retrieve option-set value, we can get only selected option set value and label. var OptionValue = Xrm.Page.getAttribute(“logicalnameofattribute”).getValue(); var OptionLabel = Xrm.Page.getAttribute(“logicalnameofattribute”).getText(); 2. In case of plugin as well we can access only label and value of selected option.
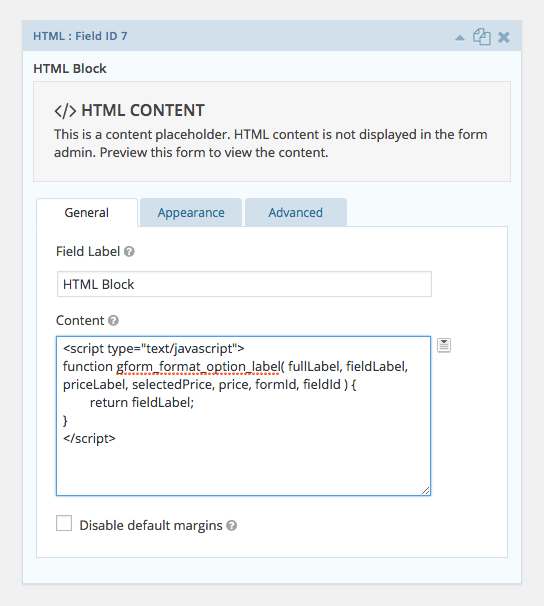
 How Can I Hide The Price Difference Displayed For Gravity
How Can I Hide The Price Difference Displayed For Gravity
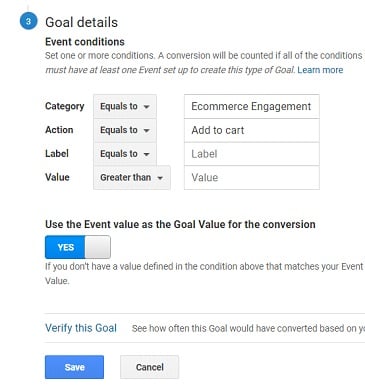
 Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
 Javascript Get Dropdown Select Option Selected Value
Javascript Get Dropdown Select Option Selected Value
 Js Animated How To Add Select Options Into Rd Contact Form
Js Animated How To Add Select Options Into Rd Contact Form
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Html Inputs And Labels A Love Story Css Tricks
Html Inputs And Labels A Love Story Css Tricks
 How Do I Do This On Html And Chegg Com
How Do I Do This On Html And Chegg Com
 Data Labels And Axis Style Formatting In Power Bi Report
Data Labels And Axis Style Formatting In Power Bi Report
 3 0 3 5 Radio Group Control Documentation Processmaker
3 0 3 5 Radio Group Control Documentation Processmaker
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
 How To Get Selected By Only Value In React Select Clue Mediator
How To Get Selected By Only Value In React Select Clue Mediator
 How To Style React Select Options Stack Overflow
How To Style React Select Options Stack Overflow
 How To Get Selected By Only Value In React Select Clue Mediator
How To Get Selected By Only Value In React Select Clue Mediator
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Javascript Get Select Option Value Code Example
Javascript Get Select Option Value Code Example
 React Select Selected Option Code Example
React Select Selected Option Code Example
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
Select Don T Show The Selected Option With Ngoptions Label
 Html Option Selected React Code Example
Html Option Selected React Code Example
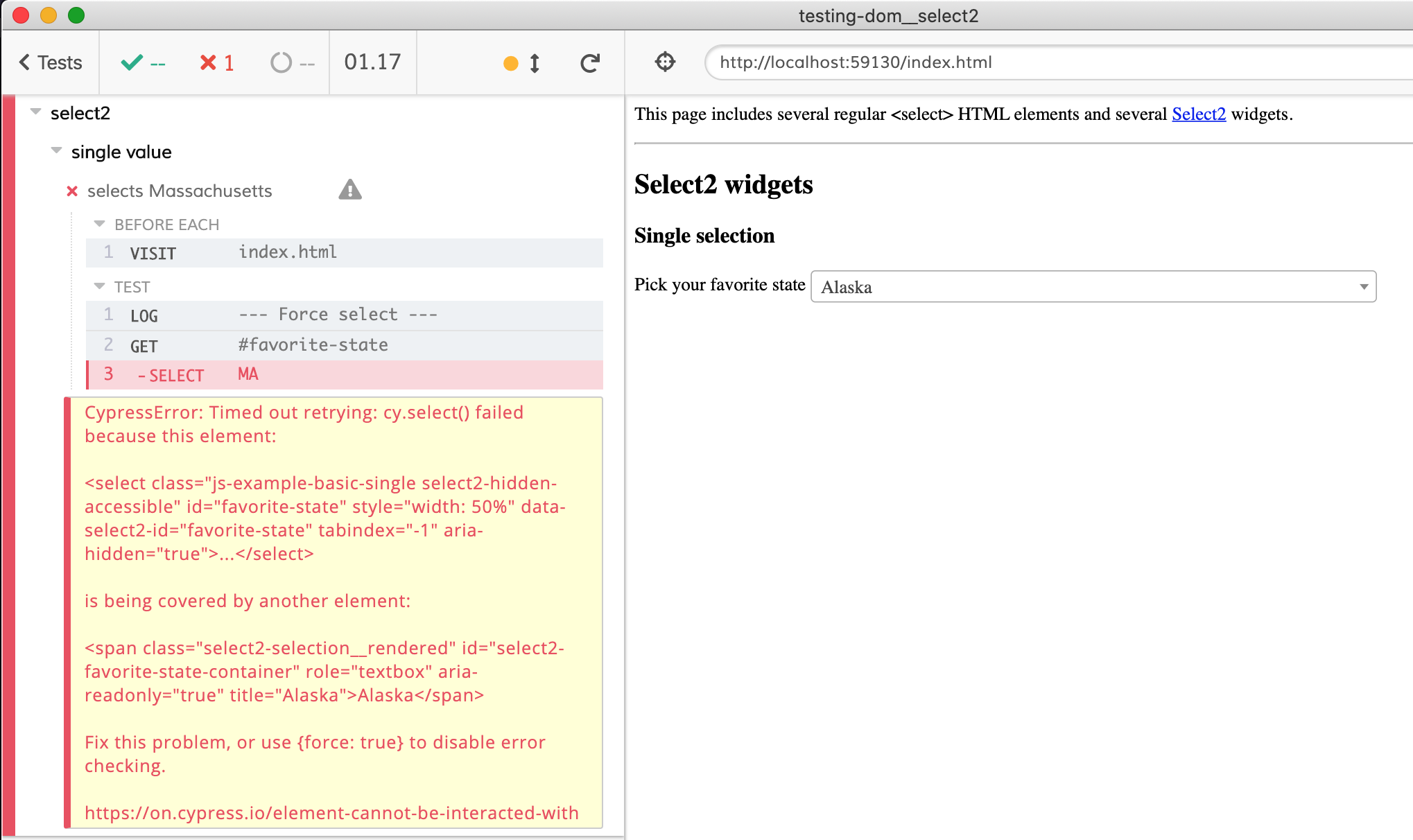
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
 Selectcontrol Block Editor Handbook Wordpress Developer
Selectcontrol Block Editor Handbook Wordpress Developer
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 Javascript Get Selected Value From Dropdown List Mkyong Com
Javascript Get Selected Value From Dropdown List Mkyong Com
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
 Multiple Selected Items In Optgroup With Custom Label For
Multiple Selected Items In Optgroup With Custom Label For
 How To Get Select Option Value Using Javascript Knowledge
How To Get Select Option Value Using Javascript Knowledge
 Javascript Use The First Option Of A Select As A Label Dev
Javascript Use The First Option Of A Select As A Label Dev
 How To Display Data Values On Chart Js Stack Overflow
How To Display Data Values On Chart Js Stack Overflow
Get A Data Attribute Value From The Selected Datalist Option
 What Is The Simplest Way To Hide Labels And Inputs With
What Is The Simplest Way To Hide Labels And Inputs With

0 Response to "32 Get Label Of Selected Option In Javascript"
Post a Comment