34 Execute Javascript In Chrome Console
May 31, 2021 - Warning: Don’t use this property to interpolate untrusted data into JavaScript, as this could lead to a security issue. ... In Firefox, relative URLs not starting at the extension root are resolved relative to the current page URL. In Chrome, these URLs are resolved relative to the extension's ... Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Console. If we press Esc, then a console opens below.
 How To Run Javascript In Chrome Developer Tools Digital
How To Run Javascript In Chrome Developer Tools Digital
With console.log (), you need to manually open the source code, find the relevant code, insert the console.log () statements, and then reload the page in order to see the messages in the Console. With breakpoints, you can pause on the relevant code without even knowing how the code is structured.

Execute javascript in chrome console. Jun 11, 2021 - You can do this using the console object. Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers. In Firefox, it comes with the Firebug extension. In WebKit browsers (Safari and Chrome), it is part of the ... With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... Google Chrome. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools.. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).. The console will either open up within your existing Chrome window, or in a new window.
# Run snippets of debug code from any page. If you find yourself running the same debug code in the Console over and over, consider Snippets. Snippets are executable scripts that you author, store, and run within DevTools. See Run Snippets of Code From Any Page to learn more. # Watch the values of custom JavaScript expressions Now that we have accessed the Console, we can begin working within it in JavaScript. Chrome. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. Dec 29, 2017 - A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code.
Aug 14, 2020 - Run Snippets Of JavaScript On Any Page With Chrome DevTools ... If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, ... Jun 06, 2019 - Do u keep writing code on console? Consider using code snippet option in chrome dev tools for all your repeated codes. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... To execute this code I'm using browser console and for Firefox it works well, but I can't figure out how to make it work with the Chrome browser. In Firefox I'm generating this Javascript code: I open the console (CTRL-SHIFT-K), paste it, press ENTER and then the code is doing it's job. I tried with Chrome via console (CTRL-SHIFT-J), in the ... A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin...
NB: The Browser Console command line (to execute JavaScript expressions) is disabled by default. To enable it set the devtools.chrome.enabled preference to true in about:config, or set the "Enable browser chrome and add-on debugging toolboxes" (Firefox 40 and later) option in the developer tool settings . 6/6/2019 · Open dev tools in chrome: Press command+option+J (on mac) and ctrl+shift+J (on non mac) Click on sources tab to open source panel. page sub-tab will be open by default. Click on more tabs and... How do I use the Chrome console to edit and run JavaScript? Just open it via ctrl + shift + j (Windows) / ctrl + opt + j (MacOSx) and then type whatever you want. For more power look at the DevTools !
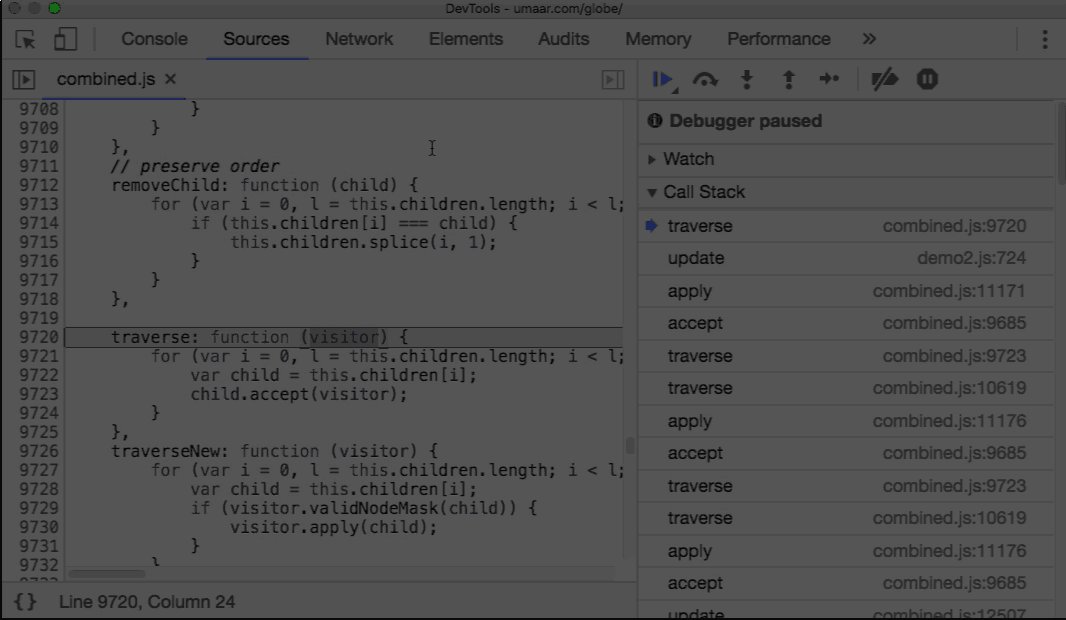
See Run JavaScript to explore more features related to running JavaScript in the Console. DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. You need to press enter to execute the javascript in the browser and add jQuery to the web page in Chrome. Finally, enter the following code and PRESS ENTER again to get all the subtle patterns on a page. let dashicons = [] $ ('.dashicons-class').each (function () { dashicons.push ($ (this).text ()) }) console.log (dashicons); Nov 21, 2020 - Hello to all curious people who are looking for interesting information and tips about how you may run JavaScript in chrome developer tools. It is obvious that every modern browser has built-in developer tools with the help of which you are allowed to quickly catch...
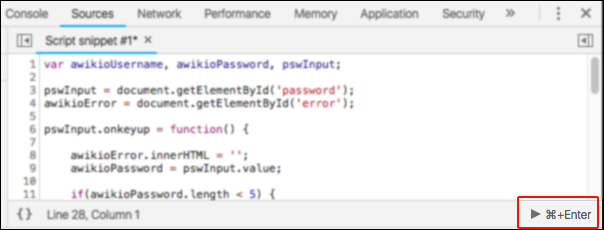
12/10/2015 · # Run Snippets # Run a Snippet from the Sources panel. Open the Snippets pane. Click the name of the Snippet that you want to run. The Snippet opens in the Code Editor. Click Run Snippet, or press Control+Enter or Command+Enter (Mac). # Run a Snippet with the Command Menu. Focus your cursor somewhere inside of DevTools. Aug 22, 2018 - Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time with Live Expressions View log messages + different console methods; Run JavaScript in Console; We will explore the features by trying them on a sample HTML page. How to open Console? To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below.
21/3/2014 · I want to run a javascript function from the browser console, I'm trying to do it in Chrome (windows 7) and my function is this: function playVideo () { var popo = document.getElementsByTagName ("object"); for (var i=0; i<popo.length; i++) { popo [i].playVideo (); } } normally this function works fine when I … 18/9/2014 · 1. Open the web page or site, on which, you want to run the JavaScript command. 2. Now from the Chrome menu > More tools > Developer tools (Ctrl+Shift+I) 3. Click on ‘Console’ or use Ctrl+Shift+ J shortcut instead or you can bring the console to front by right clicking on the page and select ‘Inspect element’ , … so many ways to open the JavaScript Console in Chrome. 3. Once JavaScript Console opens, clear the console … Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.
Aug 14, 2020 - DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript for an interactive tutorial. To succeed move the function outside the document ready function //this will work myFunction (alert ('doing something!')); $ (document).ready (function () { //other stuff }) Then in the console window, type the function name with the ' ()' to execute the function Inspect the Browser Console. In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools-> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework
If you select Enter, the Console runs the JavaScript command, gives you the result, and allows you to write the next command. Autocompletion to write complex expressions The last example may seem scary, but the Console helps you write complex JavaScript using an excellent autocompletion feature. To watch all JavaScript programs,Visit my channel 👇https://www.youtube /channel/UCkktsFQAPJz8PkMr15gAhXwOrwww.youtube /channel/Pratik Matkar Feb 12, 2021 - This interactive tutorial shows you how to run JavaScript in the Microsoft Edge DevTools Console. For more information about how to log messages to the Console, navigate to Get Started With Logging Messages. For more information about how to pause JavaScript code and step through it one line ...
Aug 14, 2020 - To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. For example, suppose that you're in the process of ... How to use Chrome Console to run basic JS commands May 23, 2020 - Run custom Javascript, each time you visit a website
14/9/2019 · Google Chrome Console Open Console with CTRL+SHIFT+I Keyboard Shortcut. Alternatively, we can open the Google Console via the Developer Tools keyboard shortcut. We will use CTRL+SHIFT+I in order to open Developer Tools directly where we will click to the Console tab like below. Open Console with CTRL+SHIFT+I Keyboard Shortcut Run JavaScript On Console. We can run JavaScript code on Console … You can use the built-in JavaScript debugger in Chrome Developer Tools under the "Scripts" tab (in later versions it's the "Sources" tab), but changes you apply to the code are expressed only at the time when execution passes through them. That means changes to the code that is not running after the page loads will not have an effect. Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript.
Jul 03, 2018 - Open a cmd shell (or Terminal on ... to execute someCode.js like this: Hope this helps! ... You need an HTML page to load a JS file. ... I just want to write and test some javascript funtions, then what kind of editor I can use in Chrome to create and run those .js files? ... There's the chrome developer console, but it's ... Console Utilities API reference. The Console Utilities API contains a collection of convenience functions for performing common tasks: selecting and inspecting DOM elements, displaying data in readable format, stopping and starting the profiler, and monitoring DOM events. Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ...
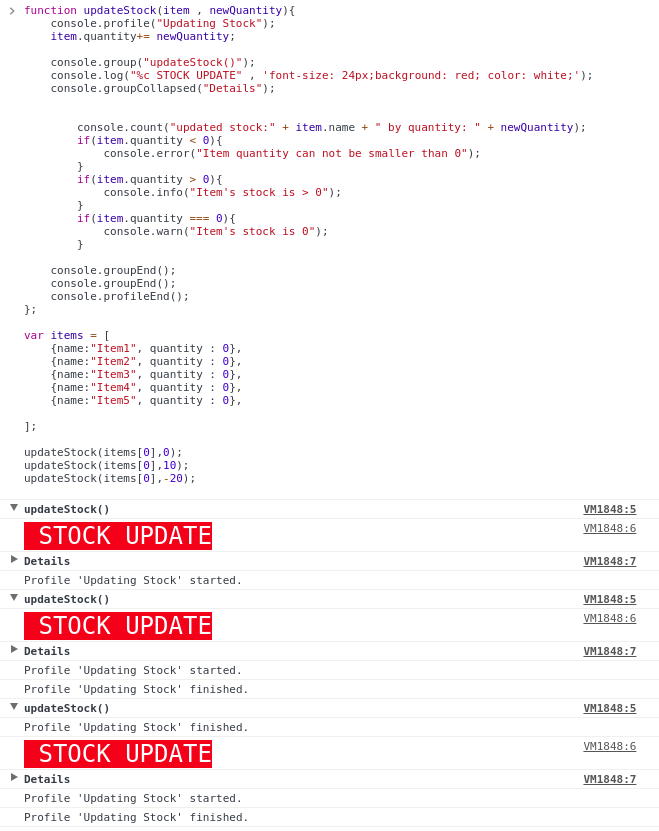
Just a note from me: The Chrome developer tool does not provide a means to display information differently in the console. Interrupting script execution Console output is useful, but code can run very quickly and still keep track of many variables. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. 30/1/2018 · To call a JavaScript function from the console, run the following code: Example <!DOCTYPE html> <html> <body> <script> var display = { displayOne: function(){ return "displayTwo" ;} }; console.log(display.displayOne()); </script> </body> </html>
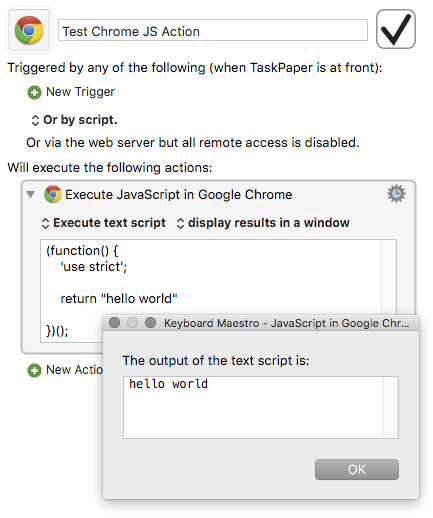
Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. The Javascript works if I execute it in the console but I'm not having any luck getting the Applescript to execute it and not quite sure how to get the value of the variable so it can be used later. here is the javascript by its self . var link = document.getElementById('q'); var str = link.value.replace('id:file://', ''); console.log(str);
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 How To Terminate Script Execution When Debugging In Google
How To Terminate Script Execution When Debugging In Google
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
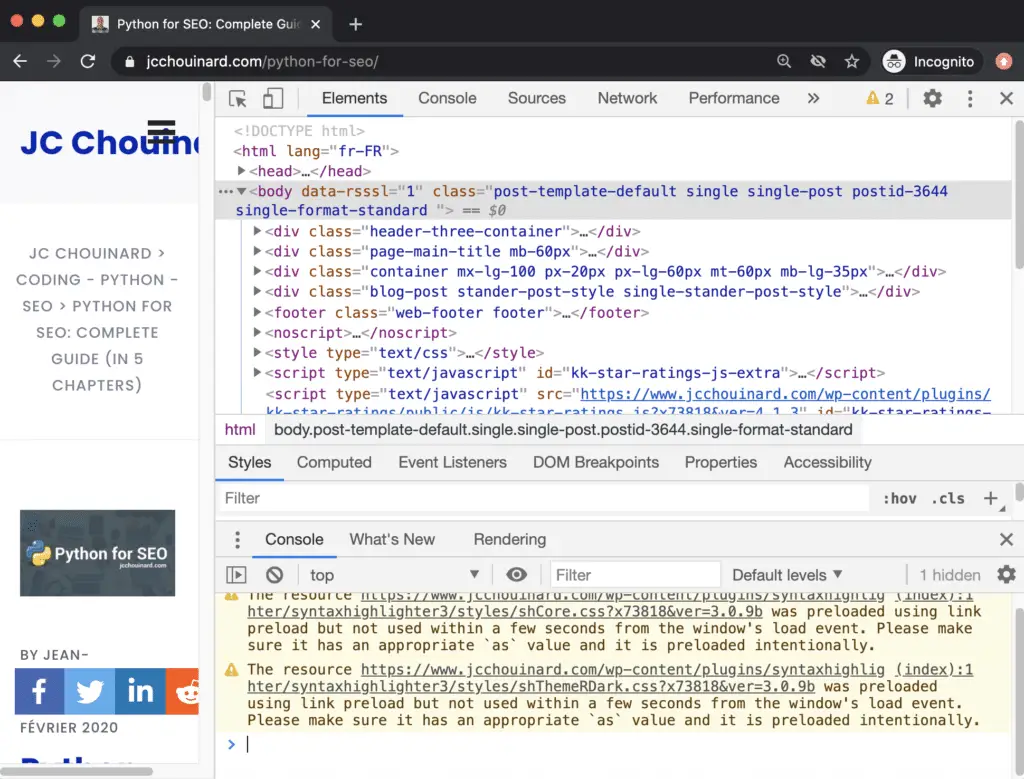
 Chrome Devtools For Seo Jc Chouinard
Chrome Devtools For Seo Jc Chouinard
Evaluate And Validate Xpath Css Selectors In Chrome Developer
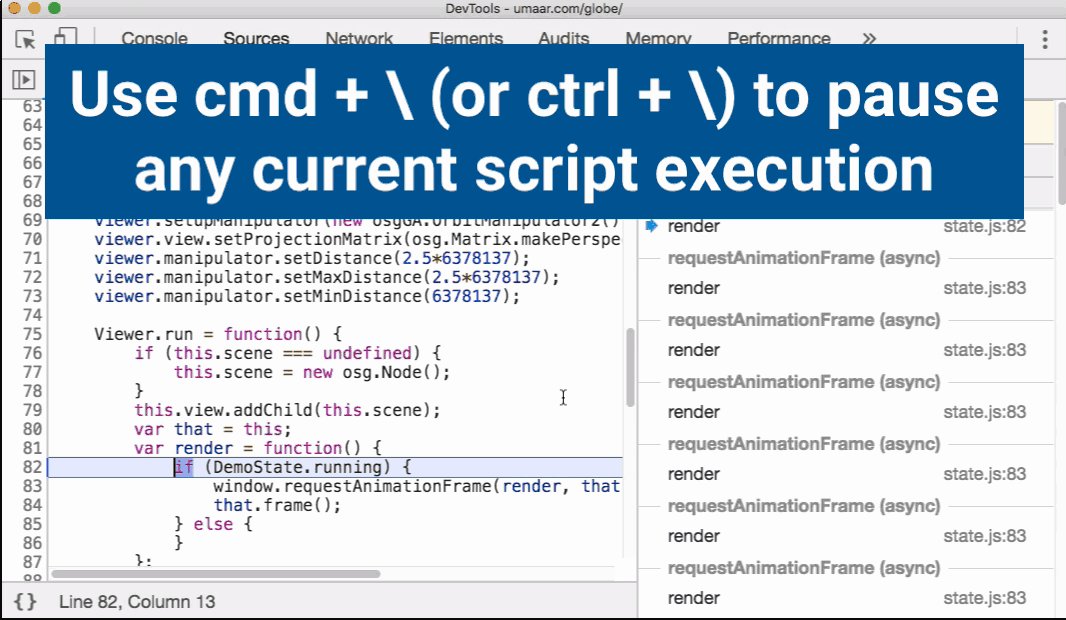
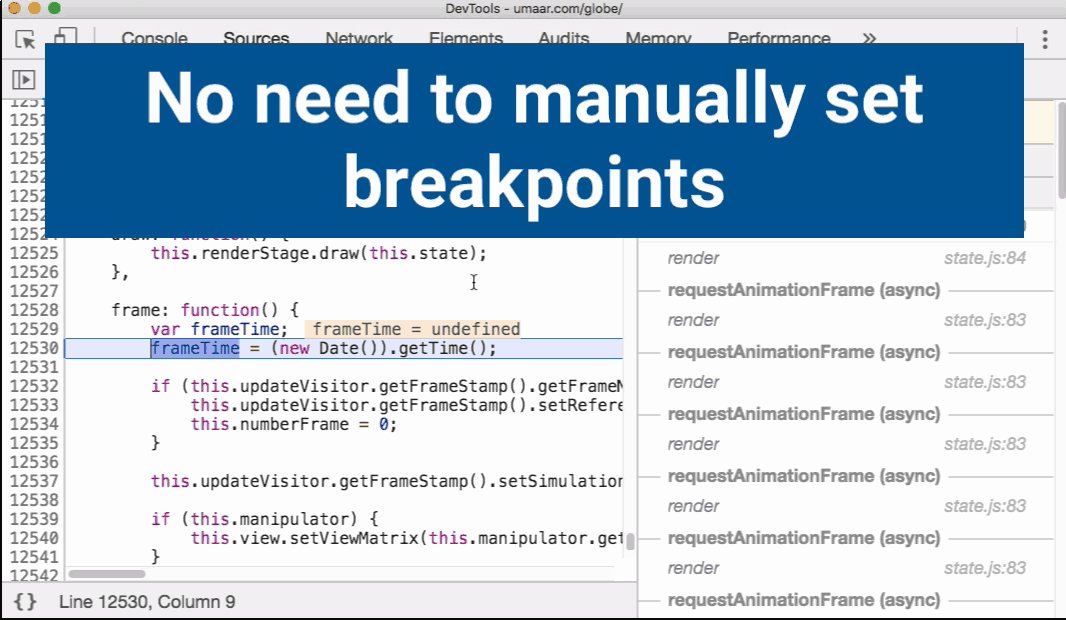
 Quickly Pause Javascript Execution Chrome Devtools Dev Tips
Quickly Pause Javascript Execution Chrome Devtools Dev Tips
 Optimization Auditing A Deep Dive Into Chrome S Dev Console
Optimization Auditing A Deep Dive Into Chrome S Dev Console
 Accessing The Javascript Context Dev Tools From Chrome
Accessing The Javascript Context Dev Tools From Chrome
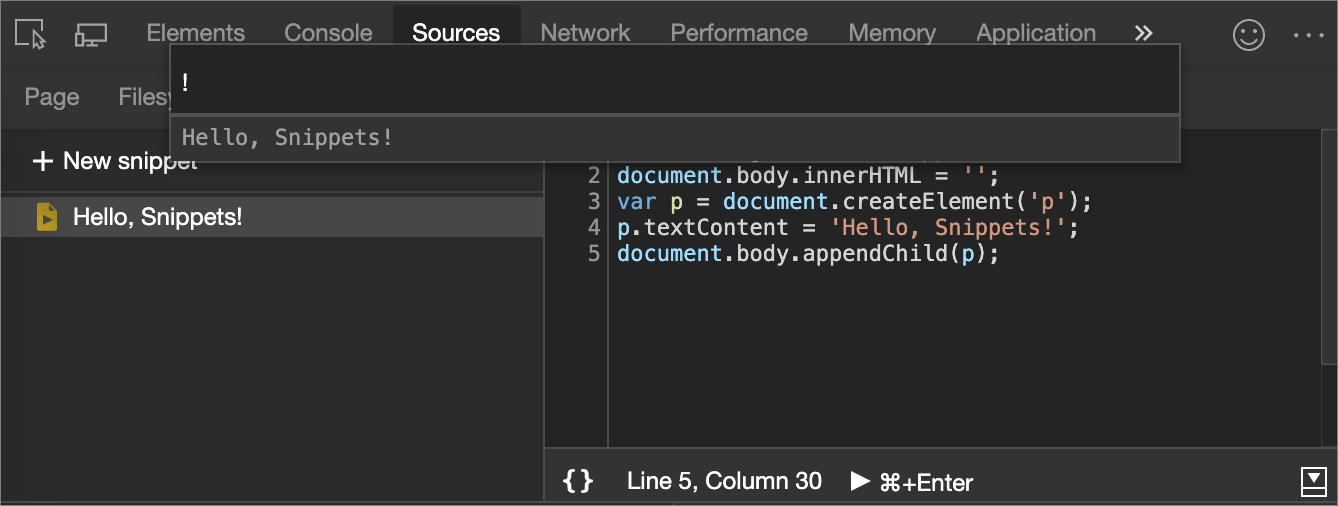
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Run Javascript Code Snippets On Remote Websites With Chrome
Run Javascript Code Snippets On Remote Websites With Chrome
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 How To Disable Javascript In Chrome
How To Disable Javascript In Chrome
 Execute Javascript On Chrome Fails No Matter What Questions
Execute Javascript On Chrome Fails No Matter What Questions
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
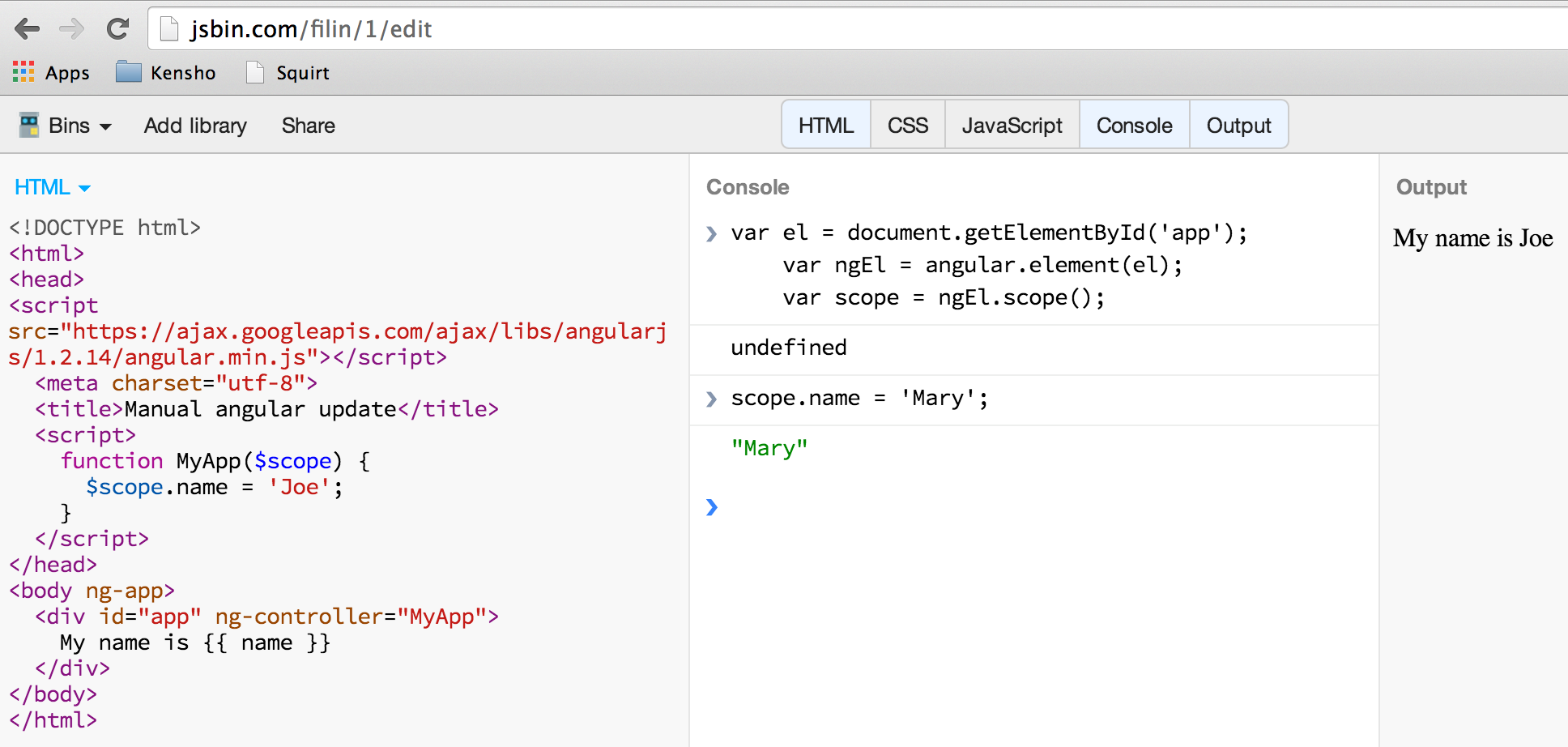
 Angular From Browser Console Better World By Better Software
Angular From Browser Console Better World By Better Software
 How To Print Javascript Console With Php Geeksforgeeks
How To Print Javascript Console With Php Geeksforgeeks
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Cannot Execute Javascript From Chrome Console Stack Overflow
Cannot Execute Javascript From Chrome Console Stack Overflow
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code



0 Response to "34 Execute Javascript In Chrome Console"
Post a Comment