25 Show Javascript Errors In Chrome
1/9/2021 · Home › android chrome show javascript errors › chrome show javascript errors › google chrome show javascript errors. 40 Chrome Show Javascript Errors Written By Joan A Anderson. Wednesday, September 1, 2021 Add Comment Edit. Chrome show javascript errors. The Chrome debugger in DevTools presents you with functions that are designed to help you find errors, inspect them, collect information about exceptions and set breakpoints. A combination of all of these features will allow you to use DevTools as an efficient JavaScript debugger.
 How To Check Javascript Errors In Console On Mobile Chrome
How To Check Javascript Errors In Console On Mobile Chrome
The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. Figure 2. The Console panel. Click the Sources tab. Figure 3.

Show javascript errors in chrome. However, if you are not using such a tool and want to check console errors on phone, here are 3 easy steps: Open Chrome and navigate to chrome://inspect. Click on "Start Logging". Open a new tab and load your website. Now come back to chrome://inspect tab and see the logs! For example, console.log() is an Info-level message, whereas console.error() is an Error-level message. Click the Log Levels dropdown and disable Errors. A level is disabled when there is no longer a checkmark next to it. The Error-level messages disappear. Figure 18. Disabling Error-level messages in the Console. C:\Users\yourusername\AppData\Local\Google\Chrome\Application\chrome.exe -disable-javascript. Note: For some reason it seems that using this switch doesn't completely turn JavaScript off. I still experienced some instances in my testing where it worked and others where it didn't. You're better off using the first method listed in this ...
8/3/2020 · Steps:1. Use Google Chrome to find JavaScript Errors. If you don’t have it, there is a link in the description to download Chrome. 2. There are three ways to... Fix Search-related JavaScript problems. This guide helps you identify and fix JavaScript issues that may be blocking your page, or specific content on JavaScript powered pages, from showing up in Google Search. While Googlebot does run JavaScript, there are some differences and limitations that you need to account for when designing your pages ... 1/11/2015 · In this article, I’ll show you how to make use of Chrome’s JavaScript debugger to help you fix errors faster and more easily. Getting started To get started, we can open up the Developer Tools either through the menu, by right clicking the page and choosing “Inspect Element”, or by pressing F12 (or Cmd+Opt+i if you’re on a Mac).
From Chrome 58 onwards, you can use net-export to export a log file in JavaScript ® Object Notation (JSON) array format. This log file contains details of Chrome's network-level events and state. This log file contains details of Chrome's network-level events and state. In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Show a notification for all JavaScript errors.
To give back to our community of developers, we looked at our database of thousands of projects and found the top 10 errors in JavaScript. We're going to show you what causes them and how to prevent them from happening. If you avoid these "gotchas," it'll make you a better developer. Because data is king, […] To enable or disable scripts on pages while the devtools are open, click the "..." menu in the top right corner of the Developer Tools, click Settings and th... 28/8/2010 · Chrome does not have a native ability to alert you to Javascript errors. However, this Chrome extension will show an alert icon in the address bar when a Javascript error occurs: https://github /barbushin/javascript-errors-notifier. The extension can be installed here: https://chrome.google /webstore/detail/jafmfknfnkoekkdocjiaipcnmkklaajd
2/7/2021 · Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. 2. Identify the Error. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error … 8/3/2021 · Enable Javascript. Javascript is enabled by default in modern browsers but if you’re in the habit of changing your browser’s setting, you may have disabled it or something needed to run Javascript. 1. Chrome. Click the more options button at the top right in Chrome and select Settings. Go to Privacy and security. Select Site settings. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up:
As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll ... Reload the Page via Bypassing/Clearing the Cache. Hold the Shift key and click Reload. Press CTRL + F5 simultaneously. If this didn't work, you should try to clear the cache of your browser to fix JavaScript Void 0 (take Chrome as an example). Click on the three dots icon. How to check for general JavaScript errors? If you suspect that an issue on your website is caused by a JavaScript error, there luckily is an easy way to check that. And it's built into your browser! Depending on your browser its naming is slightly different, but following Chrome and FireFox, we'll call it the 'Console'.
18/3/2019 · If there are no JavaScript errors, then you won’t see any red lines or error messages. Top 10 Most Common JavaScript Errors. Now let’s take a deeper dive and discuss some of the most common JavaScript errors you may encounter with Chrome, Safari, and Internet Explorer. 1. Uncaught TypeError: Cannot read property. This error occurs in Chrome when a method is called, or a property … The testcase from this and bug 344335 correctly show errors in a current Firefox 2b2 build. Stuart Parmenter. Updated • 14 years ago. Flags: blocking1.9a1? → blocking1.9- ... Chrome javascript syntax errors not shown in javascript console → [FIX]Chrome javascript syntax errors not shown in javascript console. Target Milestone ... Google Chrome and Firefox extension that notifies about JavaScritp errors by icon in address bar & popups - GitHub - barbushin/javascript-errors-notifier: Google Chrome and Firefox extension th...
If your site is producing javascript errors, they will be displayed in your browser's Javascript console. To check for javascript errors, simply open the console and look for the errors. It'll look something like this: Errors are generally marked in red or with a × . Any errors on your site have the potential to halt all other javascript execution, preventing other scripts from being able ... 16/8/2021 · From the “Diagnosing a JavaScript error” section example towards the top, we will find the JavaScript error on a webpage in Google Chrome. Open Google Chrome. Click the “ Customize and Control Google Chrome ” button at the top right side. Click on the icon in the top right corner (similar to Chrome's). Click 'Add-ons'. Click on the 'Plugins' tab. Click the Java ™ Platform plugin; Check the "always activate" button. Allow Javascript
This lib seems to catch console messages : ianpgall/js-console-listener (I never tested it) > A library that allows you to listen for console events. Basically, it overrides the existing console methods and replace it with its own methods. If you... Then we can move on to checking for JavaScript errors in further detail. Check If JavaScript Is Turned On. We must keep in mind that JavaScript is set differently for each browser. Furthermore, JavaScript reacts differently depending on each browser and how each user's settings are set for their browsers. 30/7/2021 · Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
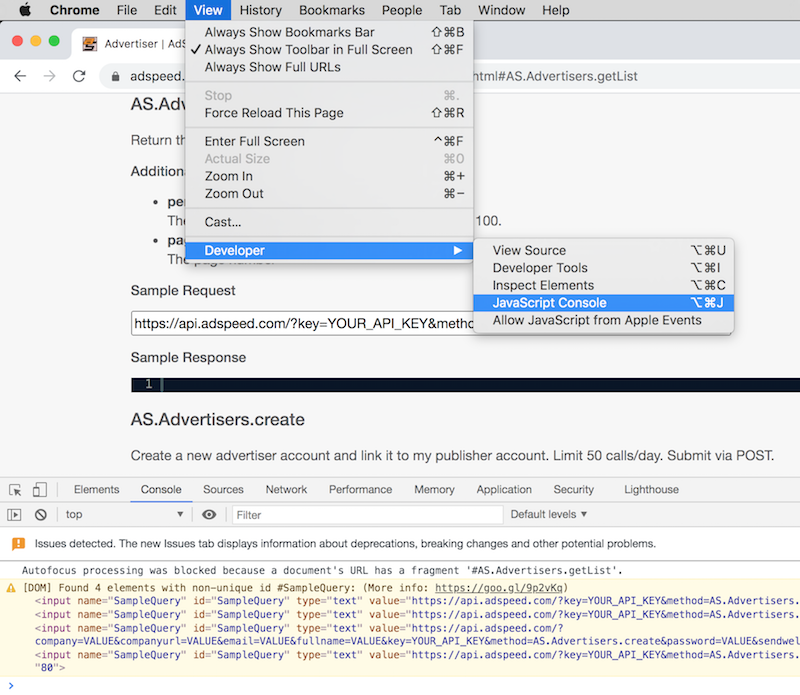
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
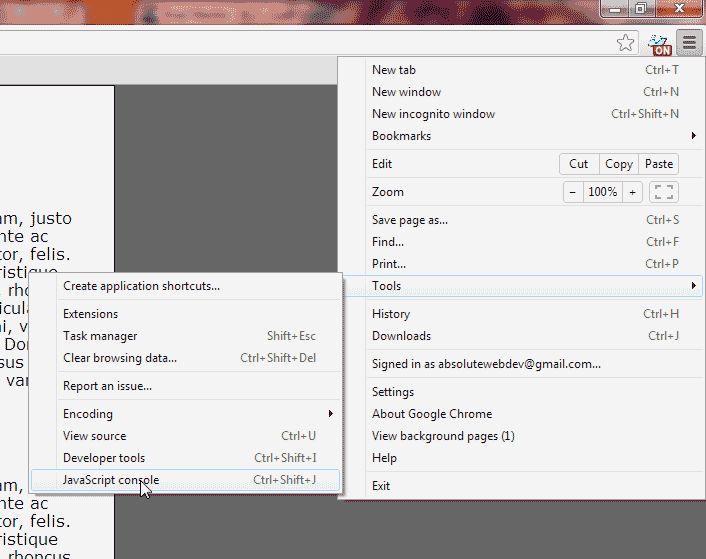
 Google Chrome Does Not Show Errors In Console Stack Overflow
Google Chrome Does Not Show Errors In Console Stack Overflow
 Incomplete Javascript Error On Console Ides Support
Incomplete Javascript Error On Console Ides Support
 How To Find Javascript Errors With Your Browser S Console
How To Find Javascript Errors With Your Browser S Console
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
 Chrome Hide Extension Errors In Javascript Console Newbedev
Chrome Hide Extension Errors In Javascript Console Newbedev
Report Errors How To Geomedia Smart Client
 Chrome Hide Extension Errors In Javascript Console Super User
Chrome Hide Extension Errors In Javascript Console Super User
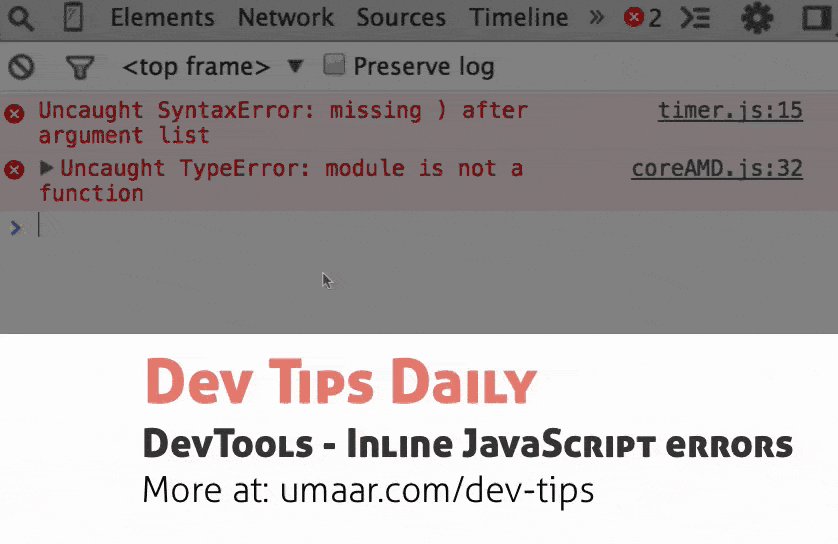
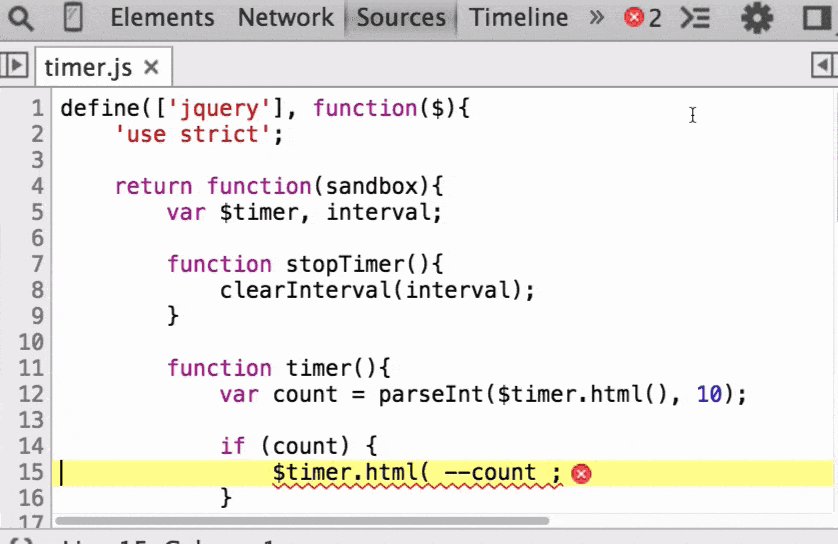
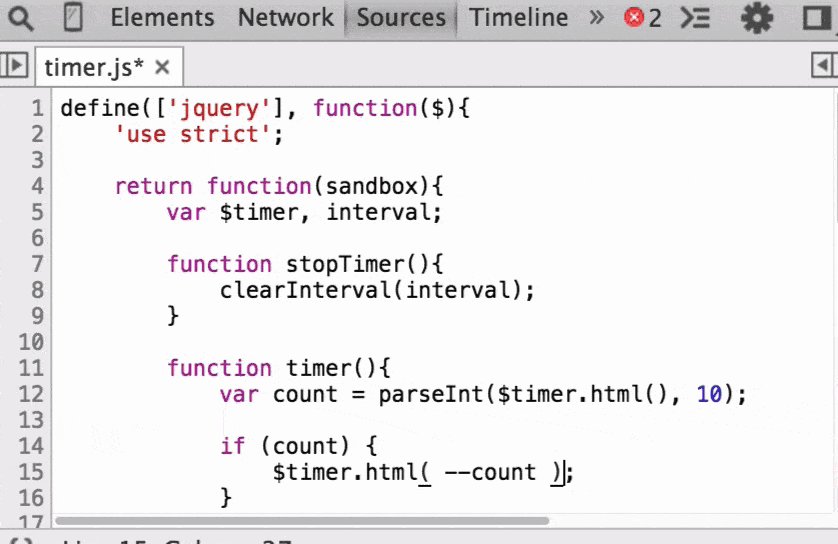
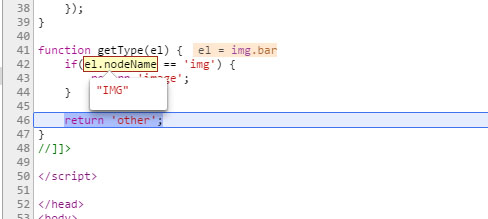
 Javascript Error Checking Chrome Devtools Dev Tips
Javascript Error Checking Chrome Devtools Dev Tips
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
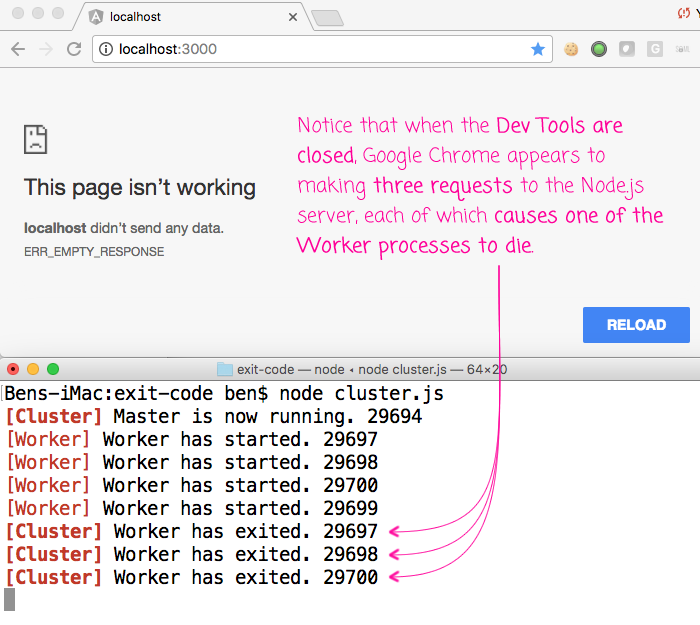
 Google Chrome Will Automatically Retry Requests On Certain
Google Chrome Will Automatically Retry Requests On Certain
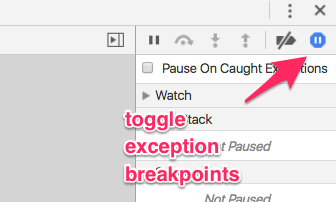
 Never Pause Here Undoing Breakpoints In Chrome Devtools By
Never Pause Here Undoing Breakpoints In Chrome Devtools By
Use Chrome Devtools To Troubleshoot Issues With Your Ads Not
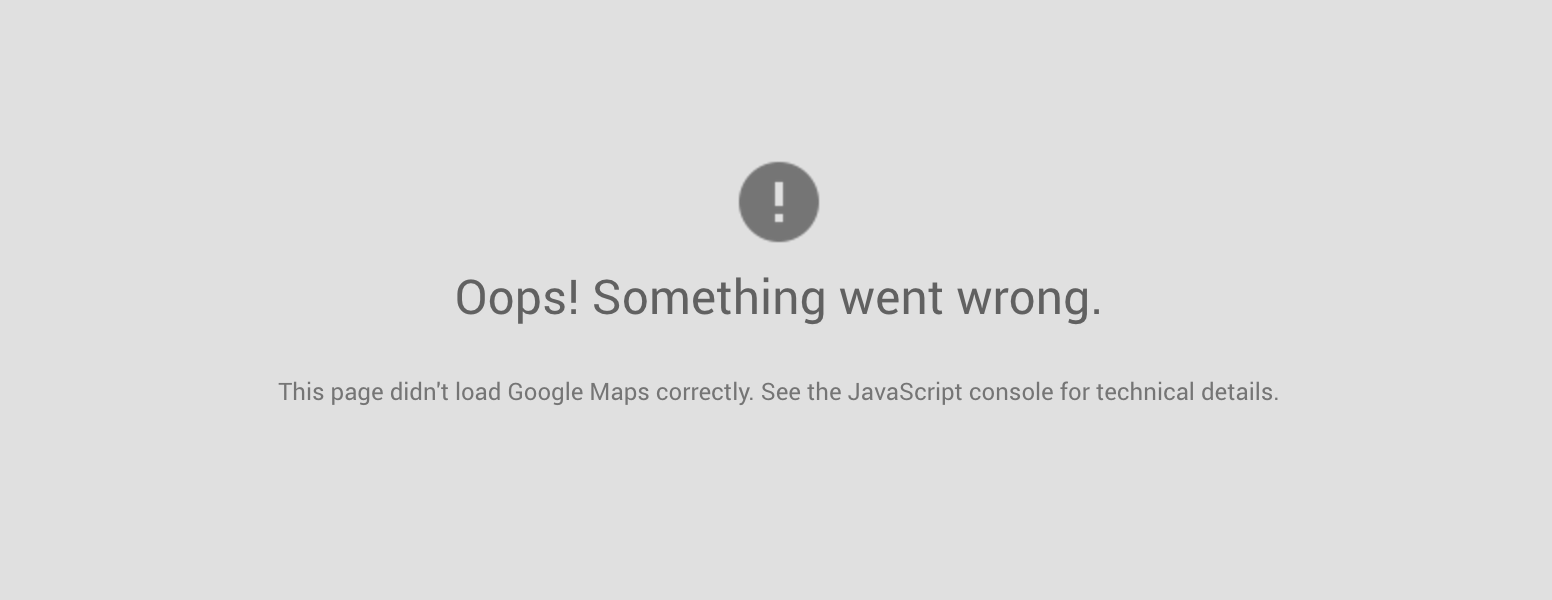
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
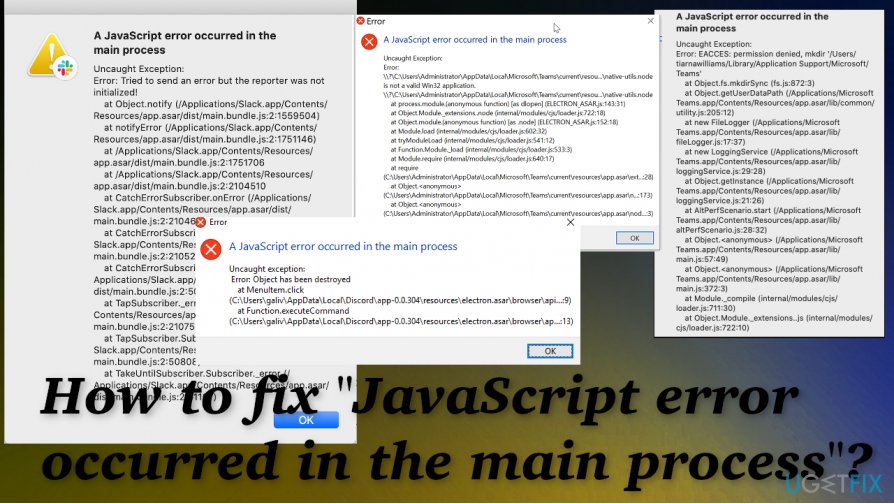
 A Javascript Error Occurred In The Main Process Error Fix
A Javascript Error Occurred In The Main Process Error Fix
 Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
 How To Find Javascript Errors With Your Browser S Console
How To Find Javascript Errors With Your Browser S Console
 How To Fix The Err Connection Refused Error In Chrome
How To Fix The Err Connection Refused Error In Chrome
 Debugging Extensions Chrome Developers
Debugging Extensions Chrome Developers
 How To Fix Javascript Error Occurred In The Main Process Error
How To Fix Javascript Error Occurred In The Main Process Error
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S

0 Response to "25 Show Javascript Errors In Chrome"
Post a Comment