24 Javascript Screen Size Change Event
Unity doesn't get notified automatically of window size changes. However, if you can detect the change with some browser JavaScript in the page, you can call a function in the Unity player. Check out this manual page about communication between the web player and the browser. andeeeee, Feb 2, 2010 resize Event Some devices haven't provided the orientationchange event, but do fire the window's resize event: // Listen for resize changes window.addEventListener("resize", function() { // Get screen size (inner/outerWidth, inner/outerHeight) }, false); A bit less obvious than the orientationchange event, but works very well.
 Make Lt Body Gt Take Up 100 Of The Browser Height Kirupa Com
Make Lt Body Gt Take Up 100 Of The Browser Height Kirupa Com
Nov 20, 2020 - In such instances, it can be useful to re-render a React component explicitly when the window or viewport size changes. ... React doesn't have a resize event baked into it, but we can listen to the native browser window resize event from within our React component:

Javascript screen size change event. event | resize event. Browser support: Occurs when the size of an object has changed. To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window is changed. In other words, a 440 pixel-wide window positioned 200 pixels from the left places its right border at the screen's right edge if the screen is 640 pixels wide. Remember that some people surf the Web with popup blockers on and JavaScript off. While you can just hook up to the standard window resize event, you'll find that in IE, the event is fired once for every X and once for every Y axis movement, resulting in a ton of events being fired which might have a performance impact on your site if rendering is an intensive task.
Occurs when the size of an object has changed. To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window ... The window.screen object contains information about the user's screen such as resolution (i.e. width and height of the screen), color depth, pixel depth, etc. Since window object is at the top of the scope chain, so properties of the window.screen object can be accessed without specifying the window. prefix, for example window.screen.width can ... Then code within the code-behind Page_Load event accesses the ID of the body tag and uses it to attach the JavaScript function to the onLoad event of the page. The JavaScript function gets the available screen size, calculates the number of pixels to set for height and width, and sets the CSS attributes for the panel to the proper size.
Now whenever the browser window's size is changed, the message is appended to <div id="log"> one or more times, depending on the browser. Code in a resize handler should never rely on the number of times the handler is called. Depending on implementation, resize events can be sent continuously ... Oct 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. System Events. Although uncommon, there are situations where you will need to detect a change in the screen resolution. You might be creating an application that behaves differently on lower resolution displays than those with a greater available area, or you might have some other reason to react to a resolution change.
The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device.. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.In simpler terms, this tells the browser how many of the screen's actual pixels should be used to draw a ... JavaScript Change Multiple Images onclick. Hence, there are we implement two images to change. Therefore, it means you can add more images to change multiple images of onclick events. Now, given an example for change multiple images using on click event check below code. 16 Posts. Change screen Resolution from Javascript. Apr 03, 2012 07:09 AM. | Munish.Soni | LINK. I am working on asp application. In this application client ant to set system resolution according to our application. I use. screen.width to get width of screen and screen.height to get height of screen. But till now i did not get any help to ...
JavaScript onresize event. The onresize event in JavaScript generally occurs when the window has been resized. To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events. We can also use the JavaScript's properties such as innerWidth, innerHeight, clientWidth, ClientHeight, offsetWidth, offsetHeight to get the size of an element. So far, I've achieved how to expand/collapse a div depending on the current screen size by writing codes in JavaScript, but I can't seem to figure out how to make it work for a button. What I tried to do was using a css() method to change the button's display value to ' ' on small screen, and 'none' on bigger screen, but it's not working. Using availHeight and availWidth We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels.
Cross-browser window resize event using JavaScript/jQuery. Last Updated : 31 Oct, 2019. The resize() method is an inbuilt method in jQuery which is used when the browser window changes its size. The resize() method triggers the resize event or attaches a function to run when a resize event occurs. jQuery has a built-in method for window resize ... The solution: use jQuery to test for a changed CSS property, rather than the browser width Rather than the measuring the screen width on resize of the window, I check for a css rule that is changed by the media query. This way, regardless of the how the browser treats the scrollbar, the media query will fire at the same time. JavaScript - Detect and Display Screen Resolution using JavaScript Function. In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event.
The JavaScript screen object holds information of browser screen. It can be used to display screen width, height, colorDepth, pixelDepth etc. The navigator object is the window property, so it can be accessed by: window.screen. window.screen. Or, Answer: Use the window.screen Object You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. The resize event occurs when the browser window changes size. The resize() method triggers the resize event, or attaches a function to run when a resize event occurs. Syntax
So, as the question says I need to resize the canvas according to screen size. However the thing is that that's not it. I also need to have the mouse coordinates updated proportionally. Seems like I made a fatal mistake of not considering screen sizes from the start since this is my first proper game. I made the game on basis of my 1080p screen. It is still possible to set onresize attributes or use addEventListener() to set a handler on any element. However, resize events are only fired on the window object (i.e. returned by document.defaultView). Only handlers registered on the window object will receive resize events. There is a proposal to allow all elements to be notified of resize changes. A function to execute each time the event is triggered. version added: 1.0.resize () This signature does not accept any arguments. This method is a shortcut for.on ('resize', handler) in the first and second variations, and.trigger ("resize") in the third.
1/4/2020 · Last Updated : 02 Apr, 2020. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Answer: Use the addEventListener () Method. You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize', ...). The following example will display the current width and height of the browser window on resize. The screen.availWidth property returns the width of the visitor's screen, in pixels, minus interface features like the Windows Taskbar.
One way to add an event handler for the window resize event is to assign an event handler function to the window.onresize property. For instance, we can write: window.onresize = (event) => { console.log (event) }; to assign a function to window.onresize. Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php ... Aug 30, 2013 - How can I hook into a browser window resize event? There's a jQuery way of listening for resize events but I would prefer not to bring it into my project for just this one requirement.
Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. For decent cross-browser support, the Math.max of the 3 document.documentElement properties seems to suffice. Then use the Screen Orientation API to lock the screen to landscape or portrait mode. The API also includes a method to unlock the screen orientation, and an event to detect change in orientation. Demo. Click here to see demo. Download codes for demo. Going to Full-Screen Mode. It is necessary to go to full-screen mode before locking the screen ... 11/5/2020 · const resize_ob = new ResizeObserver(function(entries) { // since we are observing only a single element, so we access the first element in entries array let rect = entries[0].contentRect; // current width & height let width = rect.width; let height = rect.height; console.log('Current Width : ' + width); console.log('Current Height : ' + height); }); // start observing for resize resize…
Detect resolution change - posted in Ask for Help: We have variables for the work area of all connected Monitors. Unfortunately if you Change the resolution or plug out a monitor these variables keep the same until I restart the whole script. Is there a way to hook on this resolution change event somehow? Jun 03, 2020 - Get code examples like "js on screen size change event" instantly right from your google search results with the Grepper Chrome Extension. In JavaScript: object.onresize = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("resize", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions.
How To Configure Display Scaling In Windows 10
 How To Choose A Projector Screen Size For Events
How To Choose A Projector Screen Size For Events
 Resize An Iframe Based On The Content Geeksforgeeks
Resize An Iframe Based On The Content Geeksforgeeks
 Execute Function Based On Screen Size Stack Overflow
Execute Function Based On Screen Size Stack Overflow
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
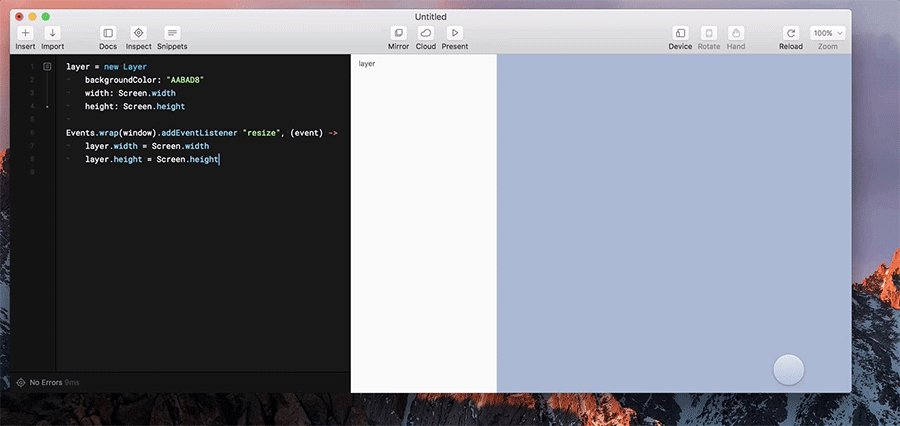
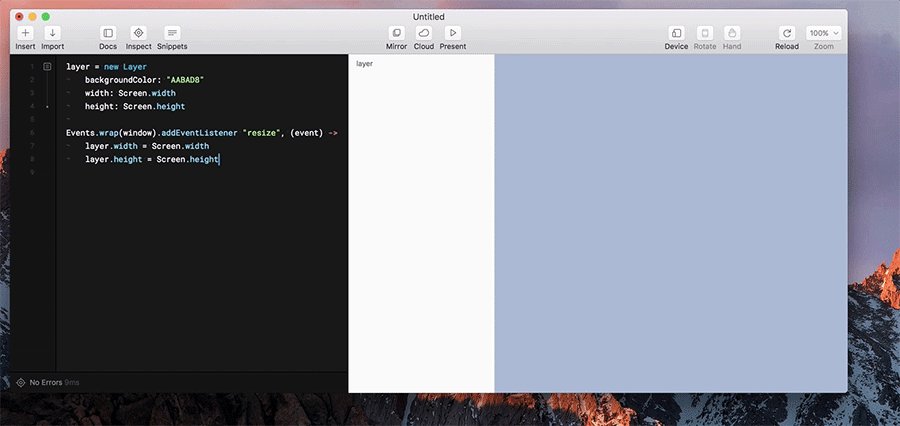
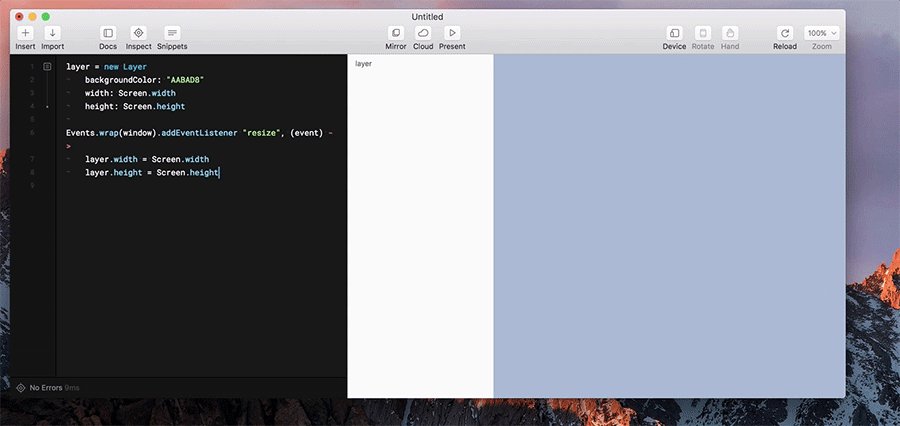
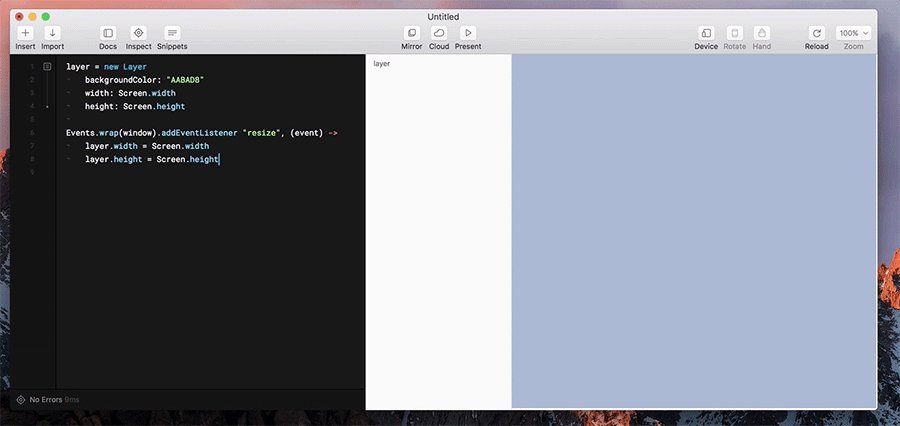
 Framer Cheat Sheet Layer Styling By Tess Gadd Framer
Framer Cheat Sheet Layer Styling By Tess Gadd Framer
 Avoid 100vh On Mobile Web Chanind Github Io
Avoid 100vh On Mobile Web Chanind Github Io
 Social Media Image Sizes 2021 The Ultimate Cheat Sheet Louisem
Social Media Image Sizes 2021 The Ultimate Cheat Sheet Louisem
 Hide Div Element When Screen Size Is Smaller Than A Specific
Hide Div Element When Screen Size Is Smaller Than A Specific
 Screen Resolution Amp Browser Size In Google Analytics Adswerve
Screen Resolution Amp Browser Size In Google Analytics Adswerve
 How To Detect When The Window Size Is Resized Using
How To Detect When The Window Size Is Resized Using
 Buying Guide To Projectors B Amp H Explora
Buying Guide To Projectors B Amp H Explora
 Edit Css For Themes Power Apps Microsoft Docs
Edit Css For Themes Power Apps Microsoft Docs
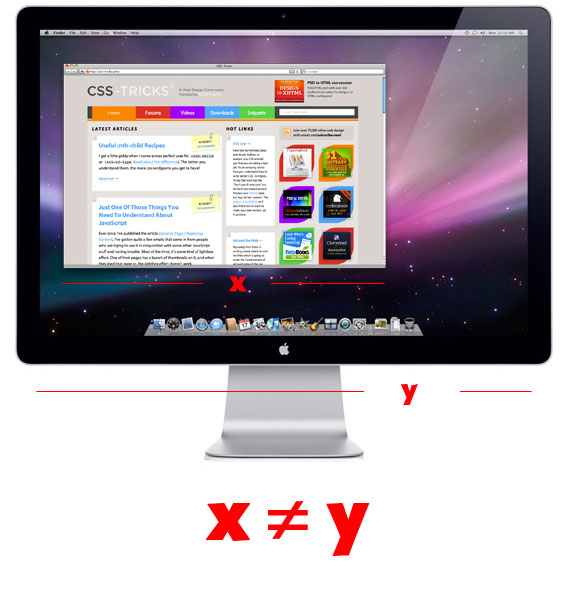
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
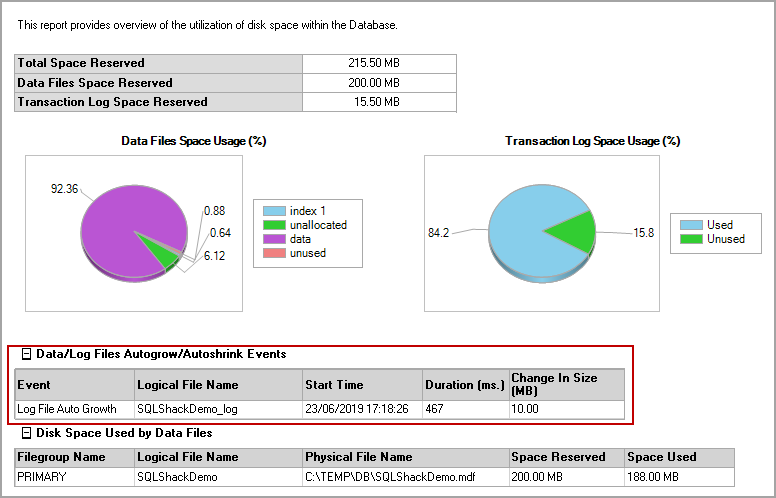
 Get Details Of Sql Server Database Growth And Shrink Events
Get Details Of Sql Server Database Growth And Shrink Events
 Javascript Data Grid Grid Size
Javascript Data Grid Grid Size
 How To Choose A Projector Screen Size For Events
How To Choose A Projector Screen Size For Events
 Js Animated How To Change Number Of Items Displayed In Owl
Js Animated How To Change Number Of Items Displayed In Owl
 How To Adjust The Width And Height Of Iframe To Fit With
How To Adjust The Width And Height Of Iframe To Fit With
 Oneplus Nord Ce 5g Oneplus Tv U1s Launch Event Today
Oneplus Nord Ce 5g Oneplus Tv U1s Launch Event Today
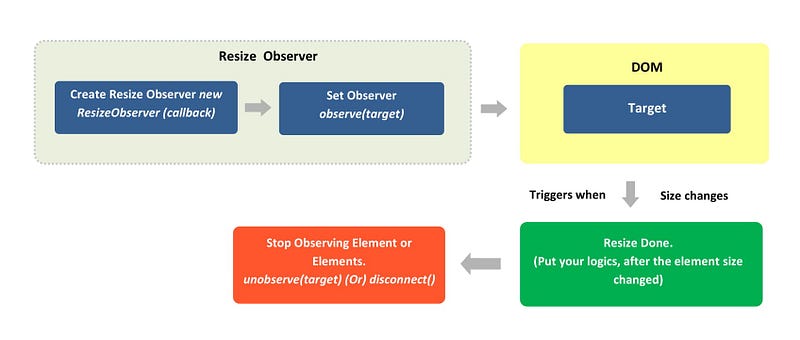
 Observer Apis In Javascript Part Ii Javascript Indepth
Observer Apis In Javascript Part Ii Javascript Indepth
 The Trick To Viewport Units On Mobile Css Tricks
The Trick To Viewport Units On Mobile Css Tricks
 Observer Apis In Javascript Part Ii Javascript Indepth
Observer Apis In Javascript Part Ii Javascript Indepth
0 Response to "24 Javascript Screen Size Change Event"
Post a Comment