21 How To Add Items To A List In Javascript
The above code we can use to add item to list using javascript in SharePoint.. Insert item to SharePoint list using jsom (dynamically) In the previous example, we saw how to insert item to SharePoint list using JavaScript.But the data which we were inserting was static. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
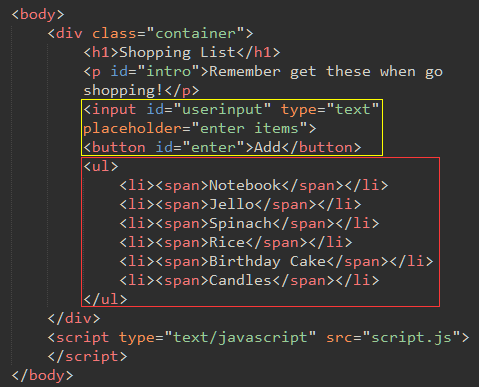
 Javascript Shopping List I Ve Beening Learning Javascript
Javascript Shopping List I Ve Beening Learning Javascript
You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array.

How to add items to a list in javascript. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load. How to prevent number input in JavaScript/JQuery. Upload a File with Jersey using AJAX and HTML5 progress bar. Display array items on a div element on click of button using vanilla JavaScript. Javascript Web Development Object Oriented Programming. To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div. This can be done like this −. Step 4. Go to your SharePoint site and create one page under site pages. Add your web part to that page. Step 5. Enter the Employee details and click the Save button. Step 6. Go to your List and the item will display. Summary. This article showed how programmatically add a list item to a SharePoint List using JavaScript.
To create list items, you create a ListItemCreationInformation object, set its properties, and pass it as parameter to the addItem (parameters) function of the List object. Set properties on the list item object that this method returns, and then call the update () function, as seen in the following example. Aug 26, 2020 - JavaScript arrays are easily one of my favorite data types. They are dynamic, easy to use, and offer a whole bunch of built-in methods we can take advantage of. However, the more options you have the more confusing it can be to decide which one you should use. In this Adding an Item to an Array In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4 . If we want to add a new item to the array, we can assign a value to the next index.
In the code below, I have an ordered list and a javascript function to add new list items to the list. My problem is that the function adds items to the bottom of the list. How can I go about adding items to the top of (or anywhere else in the list)? thanks chris <script type="text/javascript"> function addLI(id){var Parent = document ... See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to compute the sum and product of an array of integers. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
Removing items can be a little confusing to some beginners, but the essentials are: Get all the list items - var all = document.querySelectorAll("#LIST li"). var all is an HTML collection of all the list items, and it acts like an array. I.E. all[0] refers to the first item, and all[all.length - 1] refers to the last item. So very simply, we just remove the corresponding item from the list ... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Mar 02, 2017 - How do I append an object (such as a string or number) to an array in JavaScript? Once a new todo item is added to the todoItems array, we want the app to be updated with the item rendered on the screen. We can do this pretty easily by appending a new li element for each item to the .js-todo-list element in the DOM. To achieve this, add a new renderTodo() function above addTodo(): I want to add some items to a dropdown list using javascript. So far I can add one item to the dropdown list but if i want to add more than one options how can i acheive that. Here is my javascript function. function AddItems () {. var opt = document.createElement ("option"); opt.text = "Inc"; opt.value = 1;
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use ... Notice that concat() does not actually add an item to the array, but creates a new array, which you can assign to another variable, or reassign to the original array (declaring it ... Please refer the Jsom code in attachment to create new item and redirect to another page by a button click: 23595-createitem.txt![23674-snipaste-2020-09-10-10-14-40.png][3] Reference: Create List Item in SharePoint using JSOM
User can write todo items in an input, and can add the items to an array by clicking the "Add" button. Every time user adds an item, all the items are displayed on the screen, the latest one on... JavaScript allows us to make our web page dynamic, and responsive to the actions of our users. In this lesson, we'll allow our users to create a new item for our list, and ask the server to save it to the database. To do so, we're going to use JavaScript's ability to perform a task when a user has taken an action on the page. The list items are added or removed using JavaScript functions addItem () and removeItem (). The list items are created using document.createElement () method and to create a text node, document.createTextNode () method is used and then this node is appended using appendChild () method. The list item is deleted using the removeChild () method.
Four useful methods to add or remove to the end or beginning of arrays in JavaScript. Add a list item through JavaScript. Ask Question Asked 8 years, 1 month ago. Active 5 months ago. Viewed 153k times 33 5. So, I am trying to print out an array that gets user input text added to it, but what I want to print out is an ordered list of the array. As you can see, (if you run my code) the list item just keeps getting the user input ... JavaScript Learn JavaScript ... Python - Add List Items Previous Next ... To insert a list item at a specified index, use the insert() method. The insert() method inserts an item at the specified index: Example. Insert an item as the second position: thislist = ["apple", "banana", "cherry"]
Javascript append single item. Please, take into account that push () changes your original array. For creating a new array, you should implement the concat () method, like this: const animals = [ 'dog', 'cat', 'mouse' ]; const allAnimals = animals.concat ( 'rabbit' ); console .log (allAnimals); Also notice that the concat () method doesn't ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array.
1 week ago - Javascript array push() an built-in method that adds a new item to the end of an array and returns the new length of an array. Apr 28, 2021 - This post will discuss how to add an item to an ordered or unordered list in HTML with JavaScript and jQuery... With jQuery, you can create a new li element and add it to an existing ol or ul element using the `.append()` or the `.prepend()` method. "add item to list javascript" Code Answer's. js array add element . javascript by Common Mynah on Sep 23 2019 Comment . 31. javascript append element to array . javascript by Friendly Hawkes on Oct 29 2019 Donate Comment . 44 add item to list javascript . javascript by Wide-eyed Warbler on Mar 03 ...
23. This blog has a code snippet that is useful: // CREATE Operation // listName: The name of the list you want to get items from // weburl: The url of the web that the list is in. // newItemTitle: New Item title. // success: The function to execute if the call is sucesfull // failure: The function to execute if the call fails function ... Password. Single Line of text. Step 4. Add a new page to the site - To add a new page, click on the gear icon on the top left side of the page and click "Add a Page". Step 5. Name the page as "JSOM" and click "Create". Step 6. The JSOM page will open in edited mode. Click on Insert >> Media and Content >> Script Editor, as shown below ... JavaScript function to add (insert) Items (Options) to HTML DropDownList on Button Click. When the Button is clicked, the Add JavaScript function is called. Inside the JavaScript function, first the HTML DropDownList is referenced and then an HTML Option element is created. The Text part is set using the innerHTML property while the Value part ...
Within this listing, I've also included span tags around the titles. In the JavaScript code that will be presented, these span tags will be used to identify the items that will be collapsed. The code that will be used, starts by getting the span elements within the page: var allSpan = document.getElementsByTagName ('span'); Add and Remove List item using javascript : It is a very usefull plugin for those who want to add and remove list item from one list to another list or who want to switch item from one div to another div. here you will get two buttons which will functioning differently to each other. It is a very help data list for sorting. Press ctrl + j to open the javascript console and run the code: this.getField("Combo Box1").setItems(new Array(["Item A"], ["Item B"], ["Item C"])); Replace Combo Box1 with the actual name of the field and replace Item A, etc. with the actual entries. Run the code by putting the cursor anywhere on the line and pressing Ctrl + Enter.
Read the items of the dropdown, create a list of this items, and add the new entry. Then use the method setItems with this list. You can also use the method insertItemAt. Be kind and respectful, give credit to the original source of content, and search for duplicates before posting. Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ...
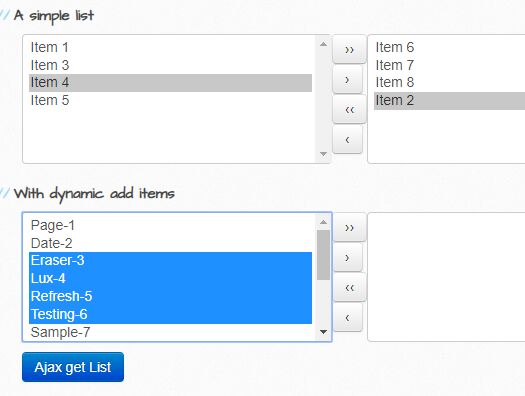
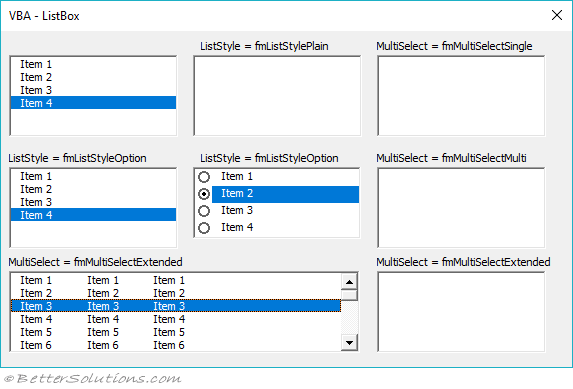
 10 Best Dual List Box Plugins In Javascript 2021 Update
10 Best Dual List Box Plugins In Javascript 2021 Update

 Learn Elm Architecture In Javascript Todo List Md At Master
Learn Elm Architecture In Javascript Todo List Md At Master
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Dynamically Add Amp Remove List Items Using Javascript Sourcecode
Dynamically Add Amp Remove List Items Using Javascript Sourcecode
 List Of Items Task In Html With Dom And Javascript
List Of Items Task In Html With Dom And Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Use Javascript To Move An Object From One List To
How To Use Javascript To Move An Object From One List To
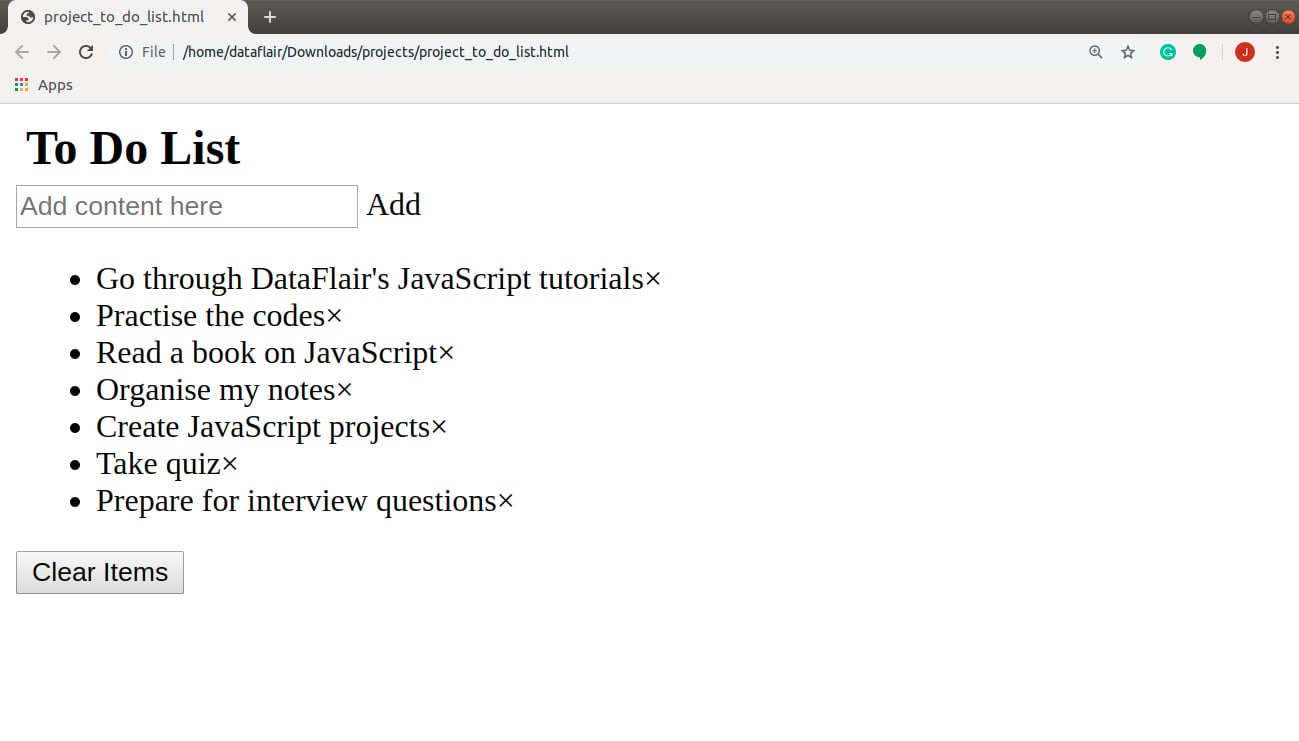
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Python Empty List Tutorial How To Create An Empty List In
Python Empty List Tutorial How To Create An Empty List In
 How To Add New List Action Menu Item With Jsom Javascript
How To Add New List Action Menu Item With Jsom Javascript
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 Add Key Value Pair To All Objects In Array Stack Overflow
Add Key Value Pair To All Objects In Array Stack Overflow
 Appending Svg To A List Item Dynamically Stack Overflow
Appending Svg To A List Item Dynamically Stack Overflow
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 How To Add Item To An Array At A Specific Index In Javascript
How To Add Item To An Array At A Specific Index In Javascript
.png)



0 Response to "21 How To Add Items To A List In Javascript"
Post a Comment