21 Scroll To Element Javascript
here is a simple javascript for that call this when you need to scroll the screen to an element which has id="yourSpecificElementId" window.scroll(0,findPos(document.getElementById("yourSpecificElementId"))); ie. for the above question, if the intention is to scroll the screen to the div with id 'divFirst' x-coord is the pixel along the horizontal axis of the document that you want displayed in the upper left.; y-coord is the pixel along the vertical axis of the document that you want displayed in the upper left. - or - options is a ScrollToOptions dictionary.
Say your page displays a list of names and you want a certain person to be highlighted and scrolled into view. There's a browser API for that: Element.scrollIntoView(), which scrolls an element into view. Element.scrollIntoView() can take two types of elements: a boolean or an object. The object argument gives developers more control over how elements 'in view' are aligned, but has ...

Scroll to element javascript. Aug 26, 2020 - It took me half an hour and countless of stackoverflow pages to find a perfect solution for a smooth... Jun 12, 2021 - The scrollTo() method of the Element interface scrolls to a particular set of coordinates inside a given element. Before clicking the button: After clicking the button: Method 2: Using scrollTo() in jQuery. In jQuery, the scrollTo() method is used to set or return the vertical scrollbar position for a selected element.This behavior can be used to scroll to the top of the page by applying this method on the window property.
//from https://css-tricks /snippets/jquery/smooth-scrolling/ // Scroll to specific values // scrollTo is the same: window. scroll ({top: 2500, left: 0, behavior: 'smooth'}); // Scroll certain amounts from current position : window. scrollBy ({top: 100, // could be negative value: left: 0, behavior: 'smooth'}); // Scroll to a certain element With this code, any js-scroll element on the page is hidden with an opacity of 0 until the class name scrolled is applied to it. 3. Targeting Elements With JavaScript. Once we have our layout and styles, we're going to create the JavaScript functions to assign the class name to the elements when they scroll into view. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Aug 03, 2020 - Now when the user clicks the link, the browser will automatically jump back to the title element and the user is back on the top of the article. This is the basic way to scroll an element into view without using any JavaScript at all. ... To scroll to the element with JavaScript, you can create ... Animation OnScroll is a simple JavaScript library for animation when an element (s) are displayed while scrolling in the browser. A modern, easy-to-use developer-friendly JavaScript animation library with scrollable for web and mobile. It enables you to animate any elements with custom CSS animations as they are rendered. May 13, 2020 - You can scroll down to the #anchor element using vanilla JS like this.
Jun 04, 2021 - Use jQuery to scroll to any HTML element in a smooth manner. Create internal links and jump to different parts of the page. Check this tutorial with code. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor.
Selenium can execute commands in Javascript with the help of the execute_script () method. For the Javascript solution, we have to pass true value to the method scrollIntoView () to identify the object below our current location on the page. We can execute mouse movement with the help of the Actions class in Selenium. To scroll to a certain position in an exact amount of time, window.requestAnimationFramecan be put to use, calculating the appropriate current position each time. setTimeoutcan be used to a similar effect when requestAnimationFrameis not supported. Description. alignTo. Boolean. Optional. A boolean value that indicates the type of the align: true - the top of the element will be aligned to the top of the visible area of the scrollable ancestor. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor.
Feb 19, 2019 - Of course if the element being scrolled to can normally be focused on we don’t want to remove the outline. If anybody has any reasons why you wouldn’t want to do this please let me know! ... Thank you for the great article. I am just wondering if pure Javascript and CSS behavior functionality ... Description: Bind an event handler to the "scroll" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. First, select the button with the btn class and list item with the special class. Then, attach an event listener to the click event of the button. Finally, scroll the JavaScript list item into the viewport by calling the el.scrollIntoView (true) method in the click event handler.
Section 1. Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below. Note: Remove the scroll-behavior property to remove smooth scrolling. Oct 19, 2020 - Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead Definition and Usage. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times.
Apr 20, 2020 - This tutorial shows you how to get and set the scroll position of an element using JavaScript DOM API. As mentioned in the Scroll to an element post, we can scroll to given element smoothly by passing behavior: 'smooth': ... Both methods aren't supported in IE and Safari, and don't allow to customize the animation. This post introduces a smoothly scroll implementation which also allows us to ... To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight property. Let's try this out with a basic example that will scroll to the bottom of a div on page load.
// The styles for a `div` element (inserted with JavaScript) // Used to make the page scrollable // Will be setted a proper `height` value using JavaScript .fake-scroll { position: absolute; top: 0; width: 1px; } Now let's see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations: Element.scrollLeft The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge. 2/6/2020 · The scrollTo method: The scrollTo() is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo(x-cord,y-cord) Example: Using scrollTo() to scroll to an element.
Smooth animated scrolling. Move elements into view, or scroll to any vertical position. 1.4 kilobyte of vanilla JavaScript. No dependencies. View Zenscroll on GitHub About. Zenscroll is a vanilla JavaScript library that enables animated vertical scrolling to an element or position within your document or within a scrollable element (DIV, etc.). 20/4/2019 · Updated on December 16, 2020 Published on April 20, 2019 Scrolling to an element can be achieved in Javascript using the scrollIntoView () method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter. Use the scroll() Function to Scroll to an Element in JavaScript. The element interface’s scroll() function scrolls to a specific set of coordinates within a given element. This is suitable for Chrome and Firefox and not for the rest. window.scroll(0,findPos(document.getElementById("myDiv")));
Jun 12, 2021 - The scroll() method of the Element interface scrolls the element to a particular set of coordinates inside a given element. Javascript Scroll Animation When An Element In View | OnScroll Animation OnScroll is a simple JavaScript library for animation when an element (s) are displayed while scrolling in the browser. A modern, easy-to-use developer-friendly JavaScript… Get and Set Scroll Position of an Element. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser.As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling.
Using Javascript, if we want to handle these scroll operations, then we need to perform them on the window object. That means that whatever method we are going to use to perform these scroll operations is available on the window object. 18/9/2020 · yarn create react-app scroll-to-element-react-medium. 2. Now open terminal inside your react js project and install react-scroll. yarn add react-scroll. 3. Go to your src folder and create a ... Jul 14, 2020 - One way to scroll to an element is to use the good old anchor link. While this is by far the most reliable and resilient option to scroll an element into view, it is not always possible and you have to rely on a bit of JavaScript instead. For a long time, the most reliable way to do this was ...
Introduction to JavaScript Scroll to Top. While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element. Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger.
You don't have to compute any value to do what you want, and don't have to use JavaScript at all. At least, as you don't want a smooth scrolling. You can easily scroll to any element with it id setting the href attribute : <a href="#my_id" id="my_link">Click me to scroll down</a>... <section id="my_id">...</section>
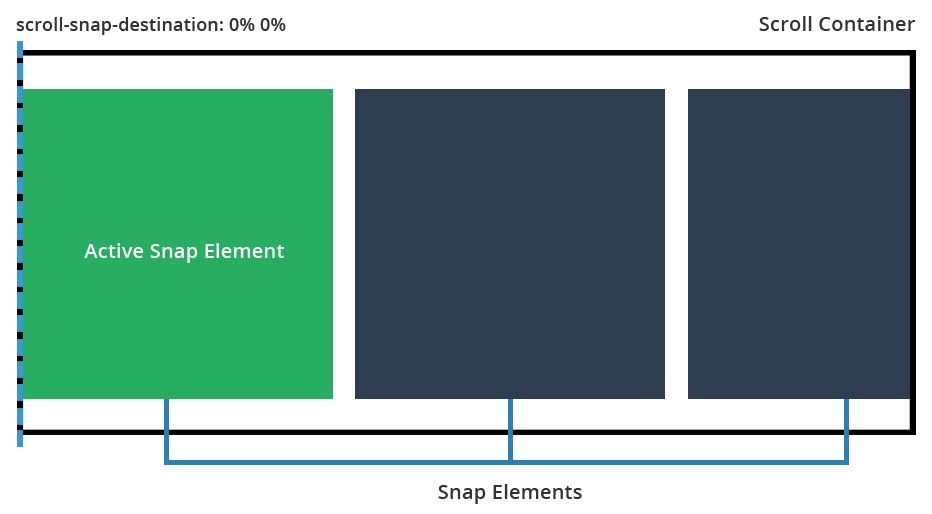
 Practical Css Scroll Snapping Css Tricks
Practical Css Scroll Snapping Css Tricks
 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A
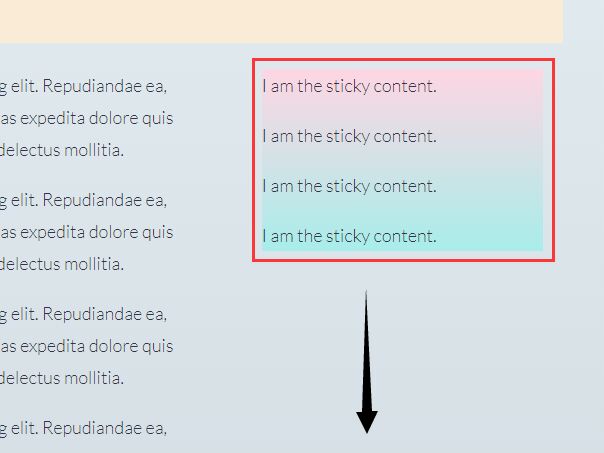
 Fix Element Within Parent Container On Scroll Sticky Jquery
Fix Element Within Parent Container On Scroll Sticky Jquery
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
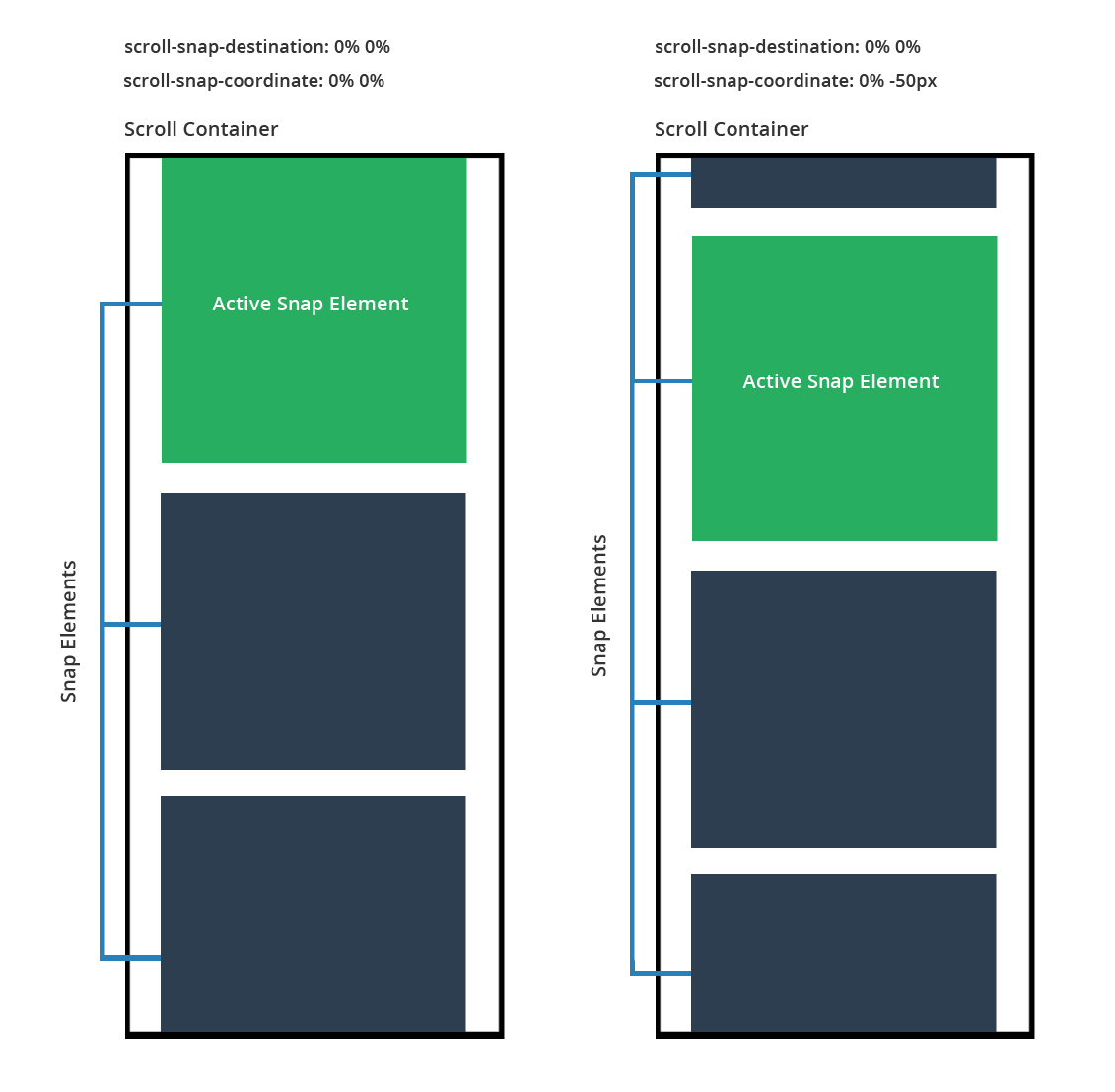
 Intuitive Scrolling Interfaces With Css Scroll Snap Points
Intuitive Scrolling Interfaces With Css Scroll Snap Points
 How To Listen To Scroll Event On A Scrollable Element
How To Listen To Scroll Event On A Scrollable Element
Smooth Scrolling To Div Using Jquery May 2020
 How To Implement Smooth Scrolling With Css Amp Javascript
How To Implement Smooth Scrolling With Css Amp Javascript
How To Scroll To An Anchor Inside Lt Div Gt With Html Loaded Via
 Script To Stick Html Element To The Top When Scrolled Through
Script To Stick Html Element To The Top When Scrolled Through
 Frontend Shorts How To Rotate The Element On Scroll With
Frontend Shorts How To Rotate The Element On Scroll With
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
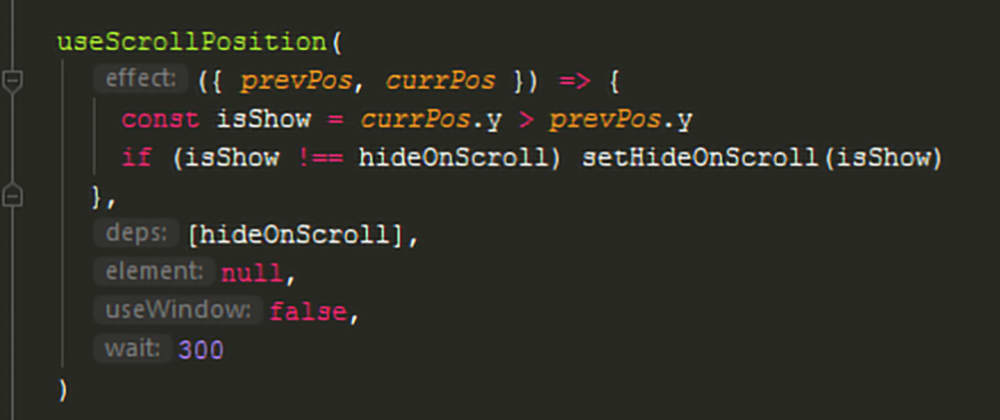
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Intuitive Scrolling Interfaces With Css Scroll Snap Points
Intuitive Scrolling Interfaces With Css Scroll Snap Points
 Indicating Scroll Position On A Page With Css Css Tricks
Indicating Scroll Position On A Page With Css Css Tricks
 Js Scrollintoview Cannot Scroll Element To Exact Top Of
Js Scrollintoview Cannot Scroll Element To Exact Top Of
 Scrolltofixed Jquery Plugin To Fix Elements On Page
Scrolltofixed Jquery Plugin To Fix Elements On Page

0 Response to "21 Scroll To Element Javascript"
Post a Comment