34 Please Wait Message Using Javascript
Nov 11, 2017 - Better than callback hell, but not aesthetically pleasing. There are many good intros to async/await available, so I won’t go into a full discussion here, but the 15 sec. tutorial is, you have your function return a promise, and then use await (inside an async function) to call the promise. Yeah you could use $('#Field1').parsley().reset() for a certain field or $("#form1").parsley().reset() for the whole form. Note that after reset the fields are not validated immediately (it will validate on blur or submit.) If you need the red color and message to show up immediately you could use $('#Field1').parsley().validate()
![]() Stays At Message Please Wait Renewal Technical Support
Stays At Message Please Wait Renewal Technical Support
I am developing a from in which when the user submit the form ( using command button or command link) it should save the contents into the database , while the user waiting for saving into the database , i just want to show him something like Saving please wait ( of course all the elements in the form should be disabled during the waiting ). Is there any way to do that .

Please wait message using javascript. try the following. var link; link = opener.location.href; opener.location.href = link; hi, iam using the following javascript a page. opener.location.reload ( true ); but every time the page reloads iam a getting alert message. How can i reload a page with out a alert message. Jan 31, 2018 - Recently, while creating a webpage that makes an API call, I found that because the API was so large, it often took several seconds for the content to load. This is just a basic side project, and I… 3 weeks ago - JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java.
While jsp is loading i want to display please wait message;how to do that using javascript;i dont want to open pop-up window;i want to display the msg in the same window. please wait message using javascript (HTML Pages with CSS and JavaScript forum at Coderanch) Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Possible Solution · Incorrect Billing information If you are the site owner, you can quickly get the site rainbow.arch.scriptmania back online by updating your billing information or contacting the Billing Department at (800) 396-1999 · FreeServers is a great place to get a website · ...
However, when the connection is fast, the "Please Wait" DIV is displayed momentarily & looks like a bug on the page. How do I make sure that this DIV is displayed only after a certain time has elapsed - basically it is going to take longer & hence we should display Please Wait message, otherwise don't display it at all. Oct 03, 2005 - Find answers to Please wait message while page loads... from the expert community at Experts Exchange Feb 23, 2015 - I want to do something very simple. I have one button in my page..
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Welcome message to visitors using javascript, this simple script will welcome the visitor who clicks your URL from your referrer.This will pops up a thank you message for Visiting your URL from SOME WEBSITE [probably your friend's Website or anything] <!--. Hide script from old browsers. Optional 'thank-you' note: Send. If the data is being pulled on the server, than the wait message will not matter since the page does not get retured until the server is done procesing. You would need to put the wait message before you make the request on the previous page OR you should use Ajax. Eric.
Posts: 28. posted 18 years ago. Number of slices to send: Optional 'thank-you' note: Send. hi. while jsp is loading i want to display please wait message;how to do that using javascript; with regards. chaitanya. It is. important that after the execution finish this message disappear. Fúlvio. One way would be to display a pop-up window that says "please wait". Once your processing has completed, the returning page can then simply. close the pop-up. Or, you could dive into AJAX and simply hide/unhide parts of your web. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
Using JavaScript to show Status. The HTML DOM has a form submission event that fires when an HTML form is submitted. When you click the Submit button the form.submit() event is fired and we can capture this event to modify the browser UI by showing a progress dialog. Sep 15, 2020 - Free source code and tutorials for Software developers and Architects.; Updated: 15 Sep 2020 27/9/2003 · "Please Wait" messages are an excellent way to let the user know that your web based application is performing some action, such as loading a page or processing data. Without such a notification, users may begin clicking other controls on the web page, or close the browser due to the excessive delays.
Feb 03, 2020 - File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system. ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option Sep 15, 2003 - Search 5,000+ Free JavaScript Snippets · Use Element.insertAdjacentHTML() with a position of ‘beforebegin’ to parse htmlString and insert it before the start of el Alert a message before leaving a web page using javascript. Google. Website Scripts And Tutorials. The one stop reference for web developers and designers.We have huge collection of PHP, Javascript, Ajax, Jquery, HTML, Mysql, Perl, Shell, Apache scripts ... Alert a message before leaving a web page using javascript Google Alert a message before ...
Nov 19, 2020 - JavaScript does not have a sleep() function that causes the code to wait for a specified period of time before resuming execution. So what… Can be a message, spinner, or any HTML you want. See SpinKit for some great HTML/CSS3 spinners. pleaseWait returns the loading screen when called. You'll want to save this in order to close the loading screen later. Step 5: Close the loading screen. Whenever you're app is ready for the user, call finish() on the returned object from the ... Hi all.I have been using a certain javascript code to display a "Please wait..." message on screen but it seems to work in some instances ...
The JavaScript interpreter will encounter the fetch command and dispatch the request. It will not, however, wait for the request to complete. Rather, it will continue on its way, output "Hello ... I doubt this is possible using Javascript. One possibility is to use Ajax in which case, you can easily display a div with that message. Another possibility is to flush content using your server-side language (if it has that capability). My page asks for IpAddress to download a file and burn that file into the ROM. JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise.
This variable is present when validation controls are in use. If Page_IsValid is false on the client side, the "please wait" message is stalled. If Page_IsValid is true on the client side, the "please wait" message displays. Jun 24, 2010 - All I want to display a message that some…" javascript task is going on …please wait" I call a function at the time of page loading . ... somefunction() is taking longer time to execute so I want to display a message to the user to wait. It could be CSS layer or It could be Image …I don’t ... Nov 06, 2018 - You could add a class to the element at the same time you write the waiting text and then use css to change the color. You would also need to remove the class when you remove the please wait message (if that’s what you were intending).
Very easy javascript code to display page "Please wait" using bootstrap modal with nice progress bar. - pleaseWait.js External Customers: Please follow documented support processes. Internal Customers: Please contact the Customer Support Center (CSC) at 800-272-5713. Confidential, unpublished property of Cigna. Do not duplicate or distribute. Javascript. PHP. Hello, I have been helped here with a code to show a 'Please wait' message while my web page is loading (mcsetup.php), I am using this code as part of the script,
Dec 04, 2011 - Make sure you have the other HTML, CSS and JavaScript above this for the function to work. ... How would i make the >Redirecting, please wait...< into a animated image – Tahoe Cale Nov 26 '11 at 3:14 · @CaleAllen - You can just get a loading GIF from AjaxLoad, they have a lot of different types of loading icons. Just use ... 23/11/2014 · UPDATE: I found a solution here: http://www.corelangs /css/box/fulloverlay.html. I combined that with an animated gif (instead of the login form) to get the effect I wanted. I used the .show () method in my script like this: $ (document).ready (function () { $ ("#my_submit").click (function (e) { console.log ("please wait..."); $ ( ... I worded the processing message in such a way as to let them know that they need to wait, but I hope this doesn't decrease usage. p.s. I also had to comment out the following line of your JavaScript function: document.form1.action="targetpage.html";...and stick to having the ACTION attribute of the server-siode <FORM> tag.
I would like to expand on this article to create a "Please Wait" message that will display whenever a lengthy client side script is executed. Step 1. The first step is to create the "Please Wait" message itself. I will use code similar to that used in Peter Brunone's article to create my message. Next, you need to add a new DIV that contains your "Please Wait, loading…" message. I chose to include an animated gif icon of a twirling circle, which I easily created using the AjaxLoad.info , a site created by Catherine Roman . That part of the javascript is not used during the display message process. The entire code was copied from Carl's example page (link is near the top of the thread). submit_HideAll should hide the entire form and submit_ButtonRegion should hide the buttons in the region positions on the form.
powered by cloud computing services. cws users only!!! for cws support contact ibm service desk at (800) 428-8268 warning unauthorized access to any state of california computing system containing us government or state of california information is a criminal violation of penal code section 502 and/or applicable federal law and is subject to civil and criminal sanctions. A thread updates the image every second to move the hands of the clock. When the main Java application finally loads, the HTML page again uses the onload tag to call a JavaScript function. The JavaScript function calls the loaded() method of the "Please Wait" applet, which stops the thread and erases the clock image by redrawing only the ...
 Mobile Dynamic Forms Using Windows 8 1 Tablet Dell Venue 8 Pro And Adobe Livecycle Designer Es4
Mobile Dynamic Forms Using Windows 8 1 Tablet Dell Venue 8 Pro And Adobe Livecycle Designer Es4
Why Does Instagram Keep Telling Me To Please Wait A Few
 Sharepoint 2007 Error Please Wait While Scripts Are Loaded
Sharepoint 2007 Error Please Wait While Scripts Are Loaded
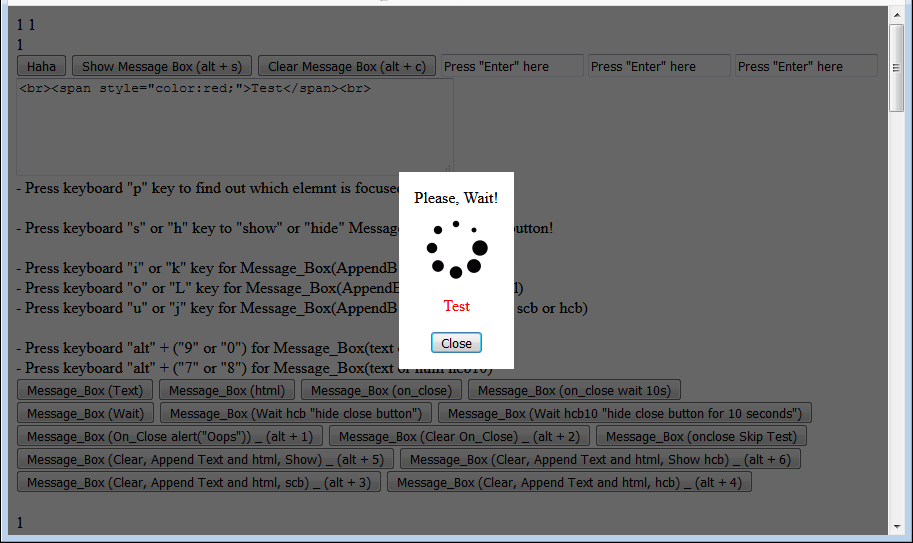
 Straight Tips Html Javascript Message Box
Straight Tips Html Javascript Message Box
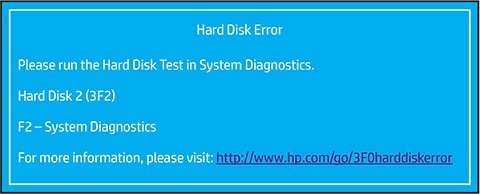
 Hp Pcs 3f0 Boot Device Not Found Error Displays On A Black
Hp Pcs 3f0 Boot Device Not Found Error Displays On A Black
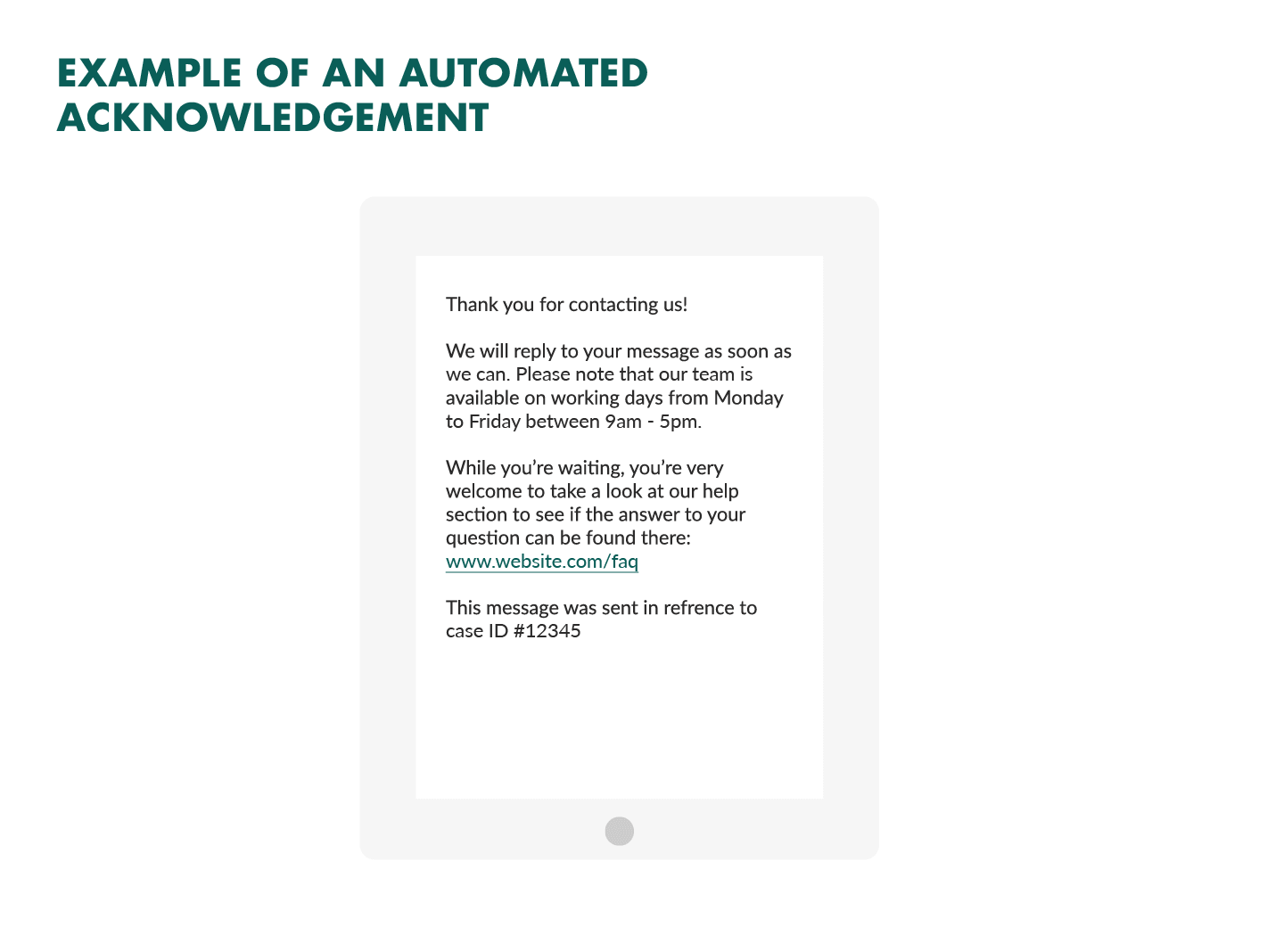
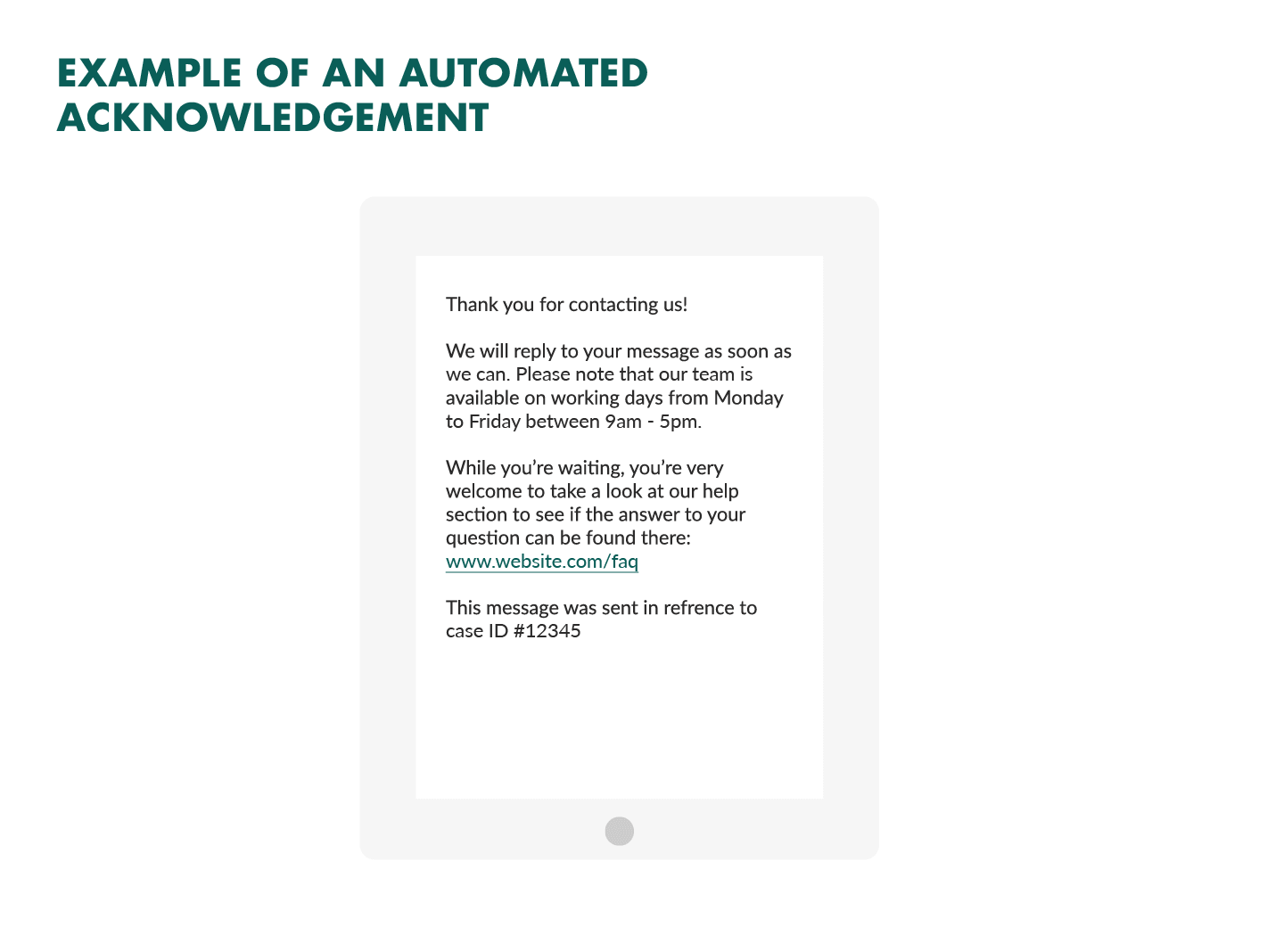
 15 Examples Of Canned Responses To Speed Up Customer Service
15 Examples Of Canned Responses To Speed Up Customer Service
 Submit Once With An Asp Net Button Server Control Codeproject
Submit Once With An Asp Net Button Server Control Codeproject
 Hybrid Work Microsoft Tech Community
Hybrid Work Microsoft Tech Community
 Why Does Instagram Keep Telling Me To Please Wait A Few
Why Does Instagram Keep Telling Me To Please Wait A Few
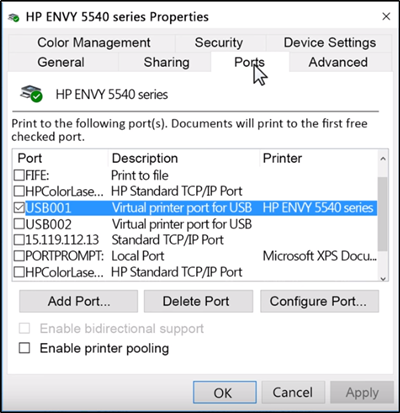
 Port In Use Please Wait Printer Error Message In Windows 10
Port In Use Please Wait Printer Error Message In Windows 10
 Javascript Jeff Kemp On Oracle Page 2
Javascript Jeff Kemp On Oracle Page 2
Nintex Workflow Task Form How To Show User Friendl
26181 Generating A Please Wait Message
 Everything You Need To Know About Loading Animations By
Everything You Need To Know About Loading Animations By
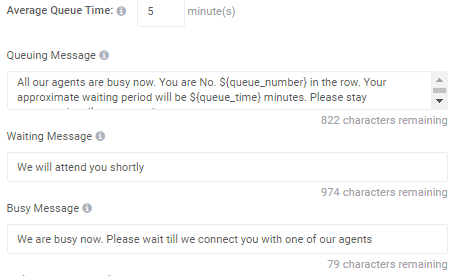
 5 Ways To Reduce Customer Service Response Times
5 Ways To Reduce Customer Service Response Times
 Audi Mmi Forced Reboot 1 Simple Step To Reset And Clear
Audi Mmi Forced Reboot 1 Simple Step To Reset And Clear
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Github Nlohmann Json Json For Modern C
Github Nlohmann Json Json For Modern C
 How To Remove Please Wait Pop Up Chrome Firefox Ie Edge
How To Remove Please Wait Pop Up Chrome Firefox Ie Edge
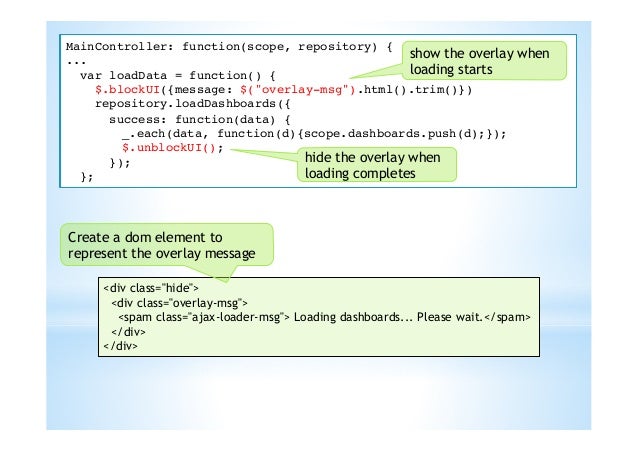
 Single Page Webapps Amp Javascript Testing
Single Page Webapps Amp Javascript Testing
 Why Do I Have A Message Saying Activity Loading Please Wait
Why Do I Have A Message Saying Activity Loading Please Wait
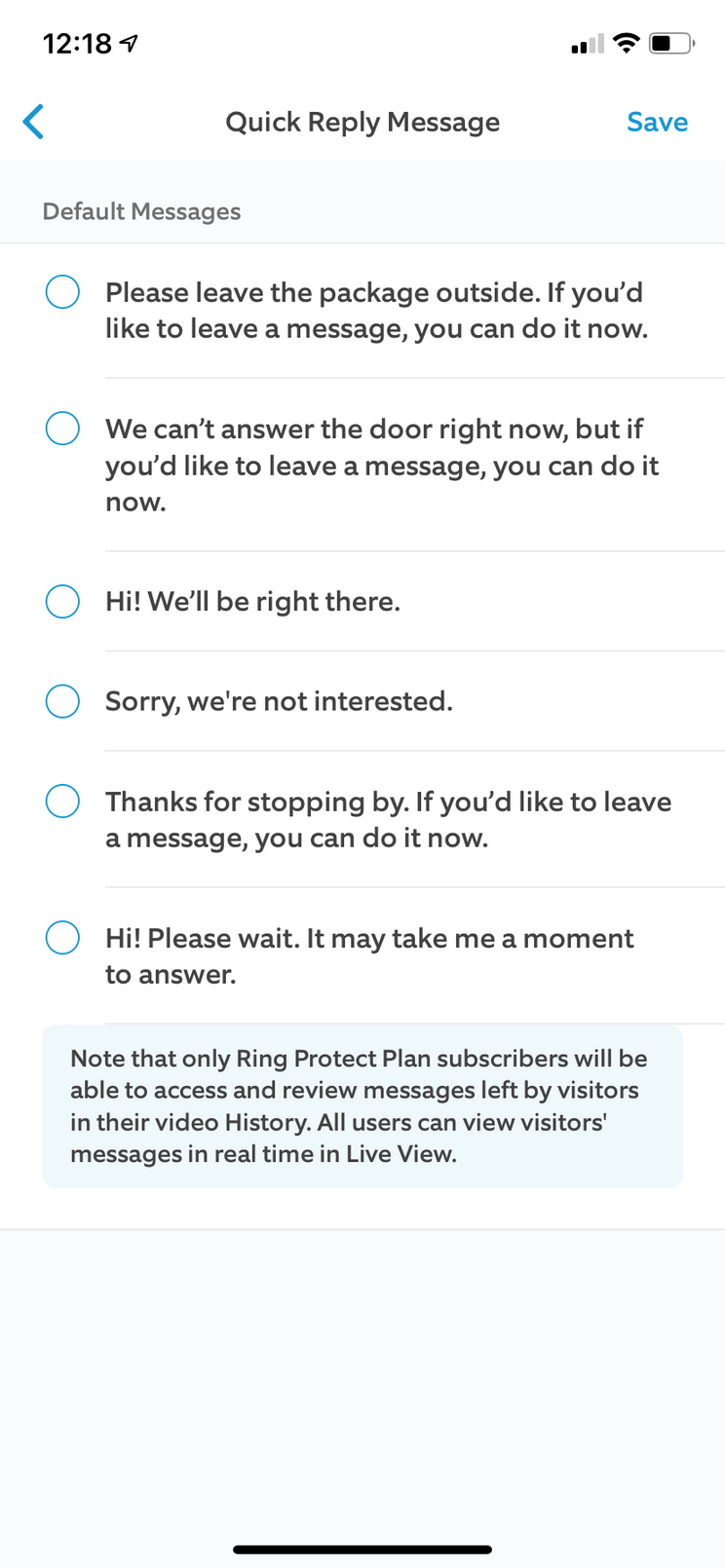
 Ring Video Doorbell 4 Vs 3 See Which Is Better Gearbrain
Ring Video Doorbell 4 Vs 3 See Which Is Better Gearbrain
 Register User As Seller With Stripe Stuck In Please Wait
Register User As Seller With Stripe Stuck In Please Wait
 Understanding Cloudflare Under Attack Mode Advanced Ddos
Understanding Cloudflare Under Attack Mode Advanced Ddos
 Javascript Wait For Function To Finish Code Example
Javascript Wait For Function To Finish Code Example
Blackhole Exploit Kit Spam Using Sendspace Threat Encyclopedia
 Everything You Need To Know About Loading Animations By
Everything You Need To Know About Loading Animations By
 Hanging At Please Wait We Are Checking This Devices Current
Hanging At Please Wait We Are Checking This Devices Current





0 Response to "34 Please Wait Message Using Javascript"
Post a Comment