29 Add To Array Javascript Es6
Nov 19, 2020 - How to use the spread operator (…) in JavaScript. The spread operator is a useful and quick syntax for adding items to arrays, combining arrays or objects, and spreading an array out into…. Array and Object Destructuring. There are two most used data structures in javascript; array and object. Array and object destructuring is a significant feature in javascript ES6. ES6 Array Destructuring. Usually, to access an item in an array, you would have to access the items via their indexes as shown below.
 How To Use The Spread Operator In Javascript
How To Use The Spread Operator In Javascript
Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...

Add to array javascript es6. This will merge the second array into the first. Notice that the second array, fruitBasketTwo still remains in memory. This method does not remove the original array.. Merging Arrays With ES6. Merging can be even easier, using the ES6 spread operator: “Holes in Arrays” in “Speaking JavaScript” for more information. ES6 pretends that holes don’t exist (as much as it can while being backward-compatible). And so should you – especially if you consider that holes can also affect performance negatively. Then you don’t have to burden ... ES6 − Array Methods. Following are some new array methods introduced in ES6. Array.prototype.find. find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns.
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Jun 11, 2021 - Array Methods: There are lots of array methods introduced in ES6. Note: In JavaScript, arrays use numbered indexes, objects use named indexes. ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here. ... We use cookies to ensure you have the best ... The Array.prototype.map () method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array.
Here are the different JavaScript functions you can use to add elements to an array: #1 push – Add an element to the end of the array #2 unshift – Insert an element at the beginning of the array #3 spread operator – Adding elements to an array using the new ES6 spread operator #4 concat – This can be used to append an array to another array #5 Using the arrays length property to append an element One you have your arrays in an array, you could then. Array.prototype.concat.apply([], arr) Though this isn't using the spread operator any more. - Xotic750 Apr 17 '17 at 17:14 1/4/2021 · If you are familiar with Javascript ES6, then you might find some useful tricks to use arrays in this article. There are 3 methods to concatenate arrays using Javascript : Method 1: using Spread Operator (…) Assume you have two arrays of numbers, and you want to join the two arrays : const array1 = [1,2,3]; const array2 = [3,4,5]; // join the two arrays using spread operater '...' const …
Mar 02, 2017 - How do I append an object (such as a string or number) to an array in JavaScript? Method of adding array in ES6. Time:2021-3-8. ES6 new array operation method. ... string Client code command configuration file css data data base Database Edition element Example file function html html5 ios java javascript linux Memory method Modular mysql node object page parameter php Plug-in unit project python Route source code The ... Add or delete a property of an object in JavaScript Ever struggled with adding or deleting a property in JavaScript? Check this article out to learn how omitting or adding properties works in ES5 and in ES6.
The spread operator ..., introduced first in ES6 became one of the most popular and favourite feature among the developers.. A separate RFC was made for this much widely accepted feature to extend its functionalities to objects, prior it only worked on arrays. This tutorial describes how to add element to the ending of an array using spread operator in ES6 23/12/2014 · You can use the Array.from method, which is being added in ES6, but only supports arrays and iterable objects like Maps and Sets (also coming in ES6). For regular objects, you can use Underscore's toArray method or lodash's toArray method, since both libraries actually have great support for objects, not just arrays. JavaScript ES6 Arrays. Arrays are used to store collections of values in a sequential order. You can assign arrays to variables just like you can assign strings or any other data type. Arrays are useful for storing collections of elements where order is important. Arrays start counting from 0.
For that purpose, I decided to write this article about some of the best methods we can use to add and remove elements in arrays in Javascript. In this article we'll be covering push , pop , shift , unshift , concat , splice , slice and also on how to use the ES6 spread operator for javascript arrays. push() method appends the given element(s) in the last of the array and returns the length of the new array. Syntax array.push(element1, ..., elementN); Parameter Details. element1, ..., elementN: The elements to add to the end of the array. Return Value. Returns the length of the new array. Example May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use
# 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Mutative. This will change the original array Notice that this method will not mutate your original array, but will return a new one. Describing Arrays¶ JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main ... 1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
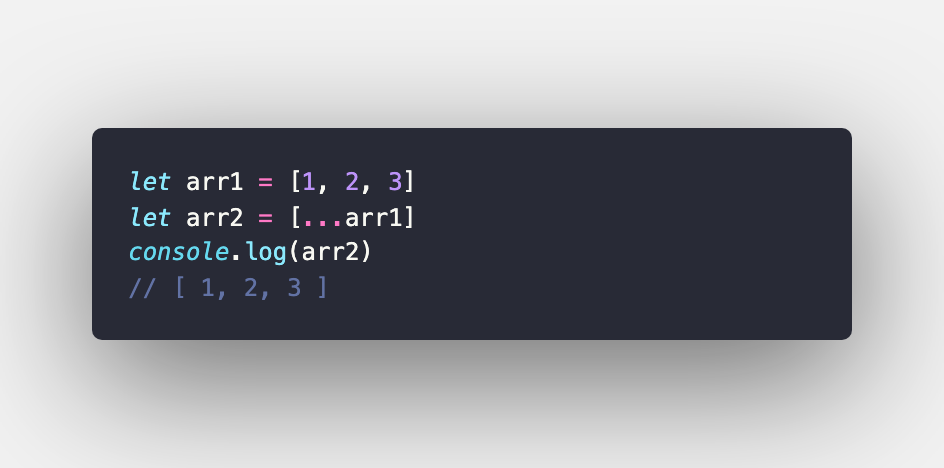
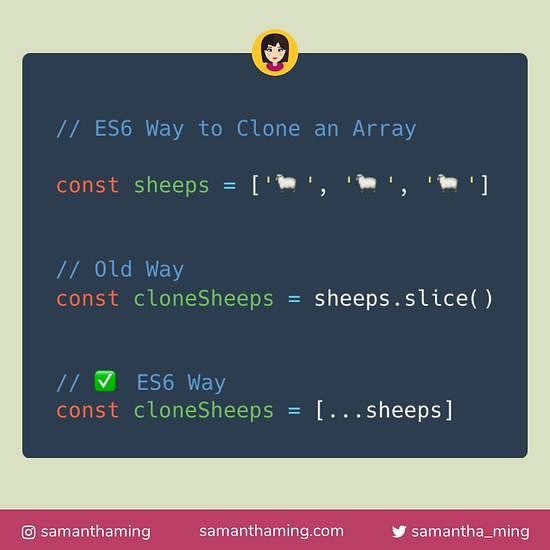
The spread operator in ES6 is used to clone an array, whereas slice() method in JavaScript is an older way that provide 0 as the first argument. These methods create a new, independent array and copy all the elements of oldArray to the new one i.e. both these methods do a shallow copy of the original array. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
1 week ago - The push() method adds one or more elements to the end of an array and returns the new length of the array. Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ... Apr 28, 2017 - Another alternative is to conditionally ... and to then filter the latter values out: const arr = [ (cond ? 'a' : undefined), 'b', ].filter(x => x !== undefined); ... Sect. “The spread operator (...)” in “Exploring ES6” ... Sect. “Rest parameters” in “Exploring ES6” · Please enable JavaScript to view the ...
Nov 04, 2019 - Therefore, this method is good ... original array needs to remain unchanged for whatever reason. Check out the MDN Web Documentation for more specific information on the concat() method. The next method we'll cover is the ES6 Spread Operator. ... The spread syntax was a feature added to the ES6 version of JavaScript that allows ... 13/8/2021 · Javascript es6 add to array. A better way to use the Array’s push () method example Specifically, for Sets, +0 (which is strictly equal to -0) and -0 were different values filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument ... ES6 introduces the Array.of() method to solve this problem. The Array.of() method is similar to the Array constructor except the Array.of() method does not treat a single numeric value special. In other words, the Array.of() method always creates an array that contains the values that you pass to it regardless of the types or the number of ...
Insert One or Multiple Elements at a Specific Index Using Array.splice() The JavaScript Array.splice() method is used to change the contents of an array by removing existing elements and optionally adding new elements. This method accepts three parameters. The first parameter determines the index at which you want to insert the new element or elements. How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array. Aug 15, 2015 - Merge Arrays in one with ES6 Array spread. GitHub Gist: instantly share code, notes, and snippets.
May 21, 2020 - Get code examples like "javascript add object to array es6" instantly right from your google search results with the Grepper Chrome Extension. The spread syntax expands our array elements and inputs each element in our array individually into the Math.max() method! Example #3 — Copy an Array. In JavaScript, you can't just copy an array by setting a new variable equal to already existing array. Consider the following code example: The reduce method works with two parameters, accumulator and currentValue. Well, it uses four parameters, but two are optional. It then returns a single value based on a reducer function you provided as a callback. About the parameters. The accumulator stores the previous value returned by reducer function.
The spread operator ..., introduced first in ES6 became one of the most popular and favourite feature among the developers.. It is much widely accepted that a proposal was made to extend its functionalities to objects, prior it only worked on arrays. Lets use the spread operator to add element to the starting of an array. Mar 04, 2020 - ADD ... javascript create variable containing an object that will contain three properties that store the length of each side of the box ... Better Array check with Array.isArray Because arrays are not true array in JavaScript, there is no simple typeof check. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length.
 Es6 Javascript How To Merge An Object On A Specific Key
Es6 Javascript How To Merge An Object On A Specific Key
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Es6 Destructuring An Elegant Way Of Extracting Data From
Es6 Destructuring An Elegant Way Of Extracting Data From
 Javascript Es6 The Spread Syntax By Brandon Morelli
Javascript Es6 The Spread Syntax By Brandon Morelli
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Array Destructuring In Javascript
Array Destructuring In Javascript
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 10 Uses For Javascript S Spread Operator By Amanda Treutler
10 Uses For Javascript S Spread Operator By Amanda Treutler
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 A Cautionary Tale On Using Javascript S Fill Method
A Cautionary Tale On Using Javascript S Fill Method
 9 New Array Functions In Es6 Vegibit
9 New Array Functions In Es6 Vegibit
 Cloning Javascript Array In Multiple Ways Atyantik Technologies
Cloning Javascript Array In Multiple Ways Atyantik Technologies
 Read Amp Write Array In Javascript Es6 Special Object
Read Amp Write Array In Javascript Es6 Special Object
 Add Item To The Array If Doesn T Exist In Vue Js Es6 Renat
Add Item To The Array If Doesn T Exist In Vue Js Es6 Renat
 Es6 Way To Clone An Array Samanthaming Com
Es6 Way To Clone An Array Samanthaming Com
 Remove First Last Element From Array Javascript Tuts Make
Remove First Last Element From Array Javascript Tuts Make
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
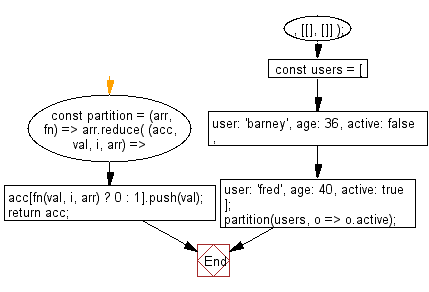
 Javascript Fundamental Es6 Syntax Group The Elements Into
Javascript Fundamental Es6 Syntax Group The Elements Into
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Es6 Add To End Of Array And Return Array Code Example
Es6 Add To End Of Array And Return Array Code Example
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Javascript How To Add X To An Array X Times Stack Overflow
Javascript How To Add X To An Array X Times Stack Overflow
 Javascript Array Concat Performance
Javascript Array Concat Performance

0 Response to "29 Add To Array Javascript Es6"
Post a Comment