22 Javascript Async Then Catch
16/3/2021 · If we don’t have try..catch, then the promise generated by the call of the async function f() becomes rejected. We can append .catch to handle it: async function f() { let response = await fetch('http://no-such-url'); } // f() becomes a rejected promise f().catch(alert); // TypeError: failed to fetch // (*) In JavaScript, we need to handle asynchronous functions in JavaScript's single-threaded world. Often, developers will use promises to handle asynchronous functions. There are two ways to handle...
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
async function thing() { let x let y try { x = await fooBar() } catch (err) { console.log('handle fooBar error', err) try { y = await otherThing() } catch (e) { console.log('handle otherThing error', e) } } return x } It is possible to have 1 try/catch block, but it becomes increasingly difficult to handle all errors thrown at 1 location.

Javascript async then catch. Async/await is a surprisingly easy syntax to work with promises. It provides an easy interface to read and write promises in a way that makes them appear synchronous. An async/await will always return a Promise. Even if you omit the Promise keyword, the compiler will wrap the function in an immediately resolved Promise. Exactly "It's just different, and suited for other things" await is used for create a code with a "synchronous" like syntax, the use of then and it's callback is more asynchronous syntax. Btw thanks for the code simplicity recommendation :) - Ivan Feb 27 '19 at 4:07 This can be seen in Javascript arrow notation functions, in the switch from conventional callback functions to .then() and .catch(), async/await, and much more. Scope { } One of the major differences between the Promises and async/await is their asynchronous scope.
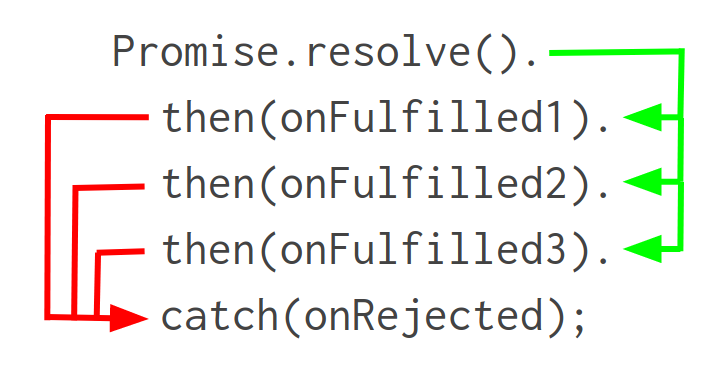
25/3/2020 · onFulfilled(): JavaScript will call this function if the underlying async operation succeeded. onRejected(): JavaScript will call this function if the underlying async operation failed. So .catch(fn) is the same thing as .then(null, fn). In other words, below is a one-line polyfill for catch(): 20/12/2016 · In current JS version we were introduced to Promises, that allows us to simplify our Async flow and avoid Callback-hell. A callback-hell is a term used to describe the following situation in JS: function AsyncTask() { asyncFuncA(function(err, resultA){ if(err) return … The catch () method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then (undefined, onRejected) (in fact, calling obj.catch (onRejected) internally calls obj.then (undefined, onRejected)).
When an error is thrown in an async function, you can catch it with a try {} catch {}. So this works as you'd expect: async function fails() { throws Error (); } async function myFunc() { try { await fails (); } catch (e) { console .log ( "that failed", e); } } Using async...await / then()...catch() is totally the prefrential constraint. So, everyone has their own approach to handle and write the code. Hence, this is my try to explain what I think about them . 🙏 Thanks For Reading.... 👻 Please let me know your thoughts in comments :) 👻 So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await.
Normally, such .catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection. Sequential composition is possible using some clever JavaScript: Basically, we reduce an array of asynchronous functions down to a promise chain equivalent to: Promise.resolve ().then (func1).then (func2).then (func3); This can be made into a reusable compose function, which is common in functional programming: Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code.
Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. await can be used on its own with JavaScript modules. then() vs catch() The Promise#catch() function in JavaScript is a convenient shorthand for .then(). Calling .catch ... Async/await is the future of concurrency in JavaScript. "Mastering Async/Await" teaches you how to build frontend and backend apps using async/await in just a few hours. JavaScript checks the object returned by the.then handler in line (*): if it has a callable method named then, then it calls that method providing native functions resolve, reject as arguments (similar to an executor) and waits until one of them is called. In the example above resolve (2) is called after 1 second (**).
5/3/2019 · If you use Async/await you don't need to chain .then() just store the result returned by you resolve() in a variable (response in the example) but if you want to handle the errors you have to try/catch your code : async function f() { try { let response = await fetch('http://no-such-url'); } catch(err) { alert(err); // TypeError: failed to fetch } } How to Throw Errors From Async Functions in JavaScript: catch me if you can Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then () and catch (), no matter what. When a problem arises and is then handled, an "exception is thrown" by the Javascript interpreter. Javascript generates an object containing the details about it, which is what the (error) is...
JavaScript is a single-threaded programming language and asynchronous programming is a foundational concept around which the language is built. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method What is Asynchronous JavaScript? If you want to build projects efficiently, then this concept is for you. The theory of async JavaScript helps you break down big complex projects into smaller tasks. Then you can use any of these three techniques - callbacks, promises or Async/await - to run those small tasks in a way that you get the best ... Your approach using await in an async then callback will work, but it's unnecessarily complex if all you want to do is call the async function and have its result propagate through the chain. But if you are doing other things and want the syntax benefit of async functions, that's fine. I'll come back to that in a moment. async functions returns promises, so you just return the result of ...
In this article, I'll describe 3 different patterns for handling errors in run(): try/catch, Golang-style, and catch() on the function call. I'll also explain why you rarely need anything but catch() with async functions. try/catch. When you're first getting started with async/await, it is tempting to use try/catch around This is because the.catch () block will catch errors occurring in both the async function call and the promise chain. If you used the try / catch block here, you might still get unhandled errors in the myFetch () function when it's called. You can find both of these examples on GitHub: simple-fetch-async-await-try-catch.html (see source code) The keyword await, as the name describes it makes JavaScript wait until that promise settles and returns its result. It can be used within the async block only. It only makes the async block wait. A function which is defined as async is a function that can perform asynchronous actions but still look synchronous.
Call the asynchronous function. The then() block will run when the asynchronous function is successfully completed. The catch() block is optional and will run when errors occur. Lastly, the finally() block is also optional. It will run regardlessly, after then() or catch(). Yes, the then-catch-finally trio is something like try-catch-finally ... This is what asynchronous code is. JavaScript is delegating the work to something else, then going about it's own business. Then when it's ready, it will receive the results back from the work. ... and we no longer have .then and .catch blocks. Async / Await is actually just syntactic sugar providing a way to create code that is easier to ... Quick summary ↬ In JavaScript, there are two main ways to handle asynchronous code: then/catch (ES6) and async/await (ES7). These syntaxes give us the same underlying functionality, but they affect readability and scope in different ways.
JavaScript developers love using async-await. It is the most straightforward way to deal with asynchronous operations in JavaScript. Suppose we do a poll of usability between the async/await syntax vs. the promise.then ()...then ().catch (), async/await going to win with a significant margin. However, we may ignore something important here.
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 A Comparison Of Async Await Versus Then Catch Smashing Magazine
A Comparison Of Async Await Versus Then Catch Smashing Magazine
 Amazing Visual Js Dynamic Diagram Demonstrates The Process
Amazing Visual Js Dynamic Diagram Demonstrates The Process
 Fakeha Rahman On Twitter Using Async Await May Make The
Fakeha Rahman On Twitter Using Async Await May Make The
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
Faster Async Functions And Promises V8
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Javascript Promise Async Await Very Simple Examples
Javascript Promise Async Await Very Simple Examples
 How To Use Async Await In React Componentdidmount Async
How To Use Async Await In React Componentdidmount Async
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
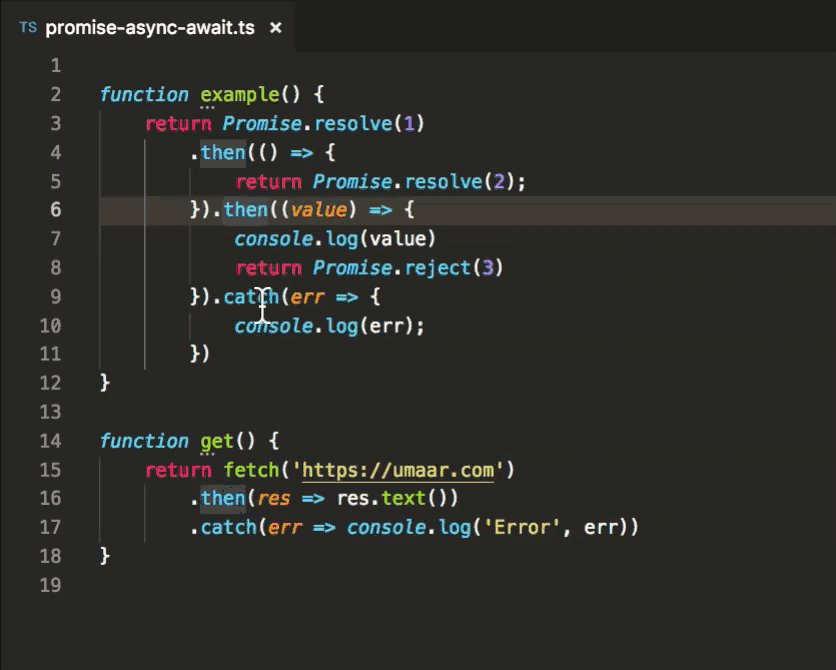
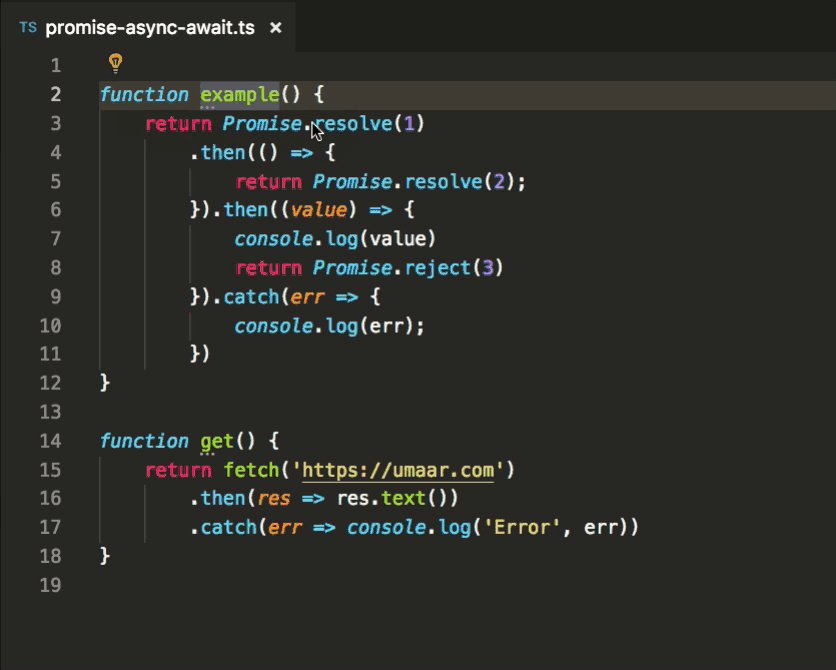
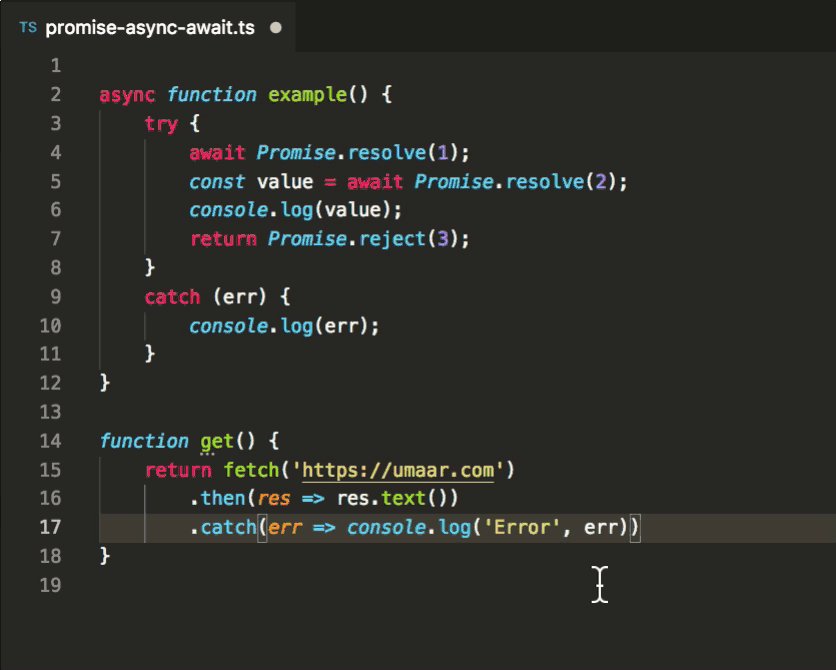
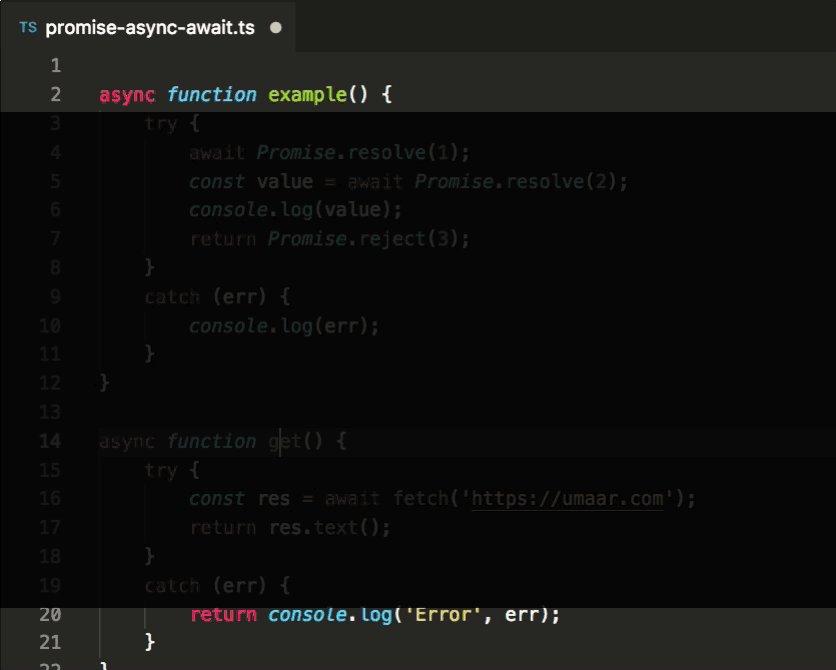
 Automatically Convert Promise Then Into Async Await Vs
Automatically Convert Promise Then Into Async Await Vs
 Javascript Promise Chaining Mastering Js
Javascript Promise Chaining Mastering Js
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder



0 Response to "22 Javascript Async Then Catch"
Post a Comment