27 Javascript For Each Await
JavaScript does this because forEach is not promise-aware. It cannot support async and await. You _cannot_ use await in forEach. Await with map. If you use await in a map, map will always return an array of promise. This is because asynchronous functions always return promises. Don't ever use await with forEach . Use a for-loop (or any loop without a callback) instead. Don't await inside filter and reduce . Always await an array of promises with map , then filter or reduce accordingly. Similarly, it is asked, is Javascript for loop asynchronous?
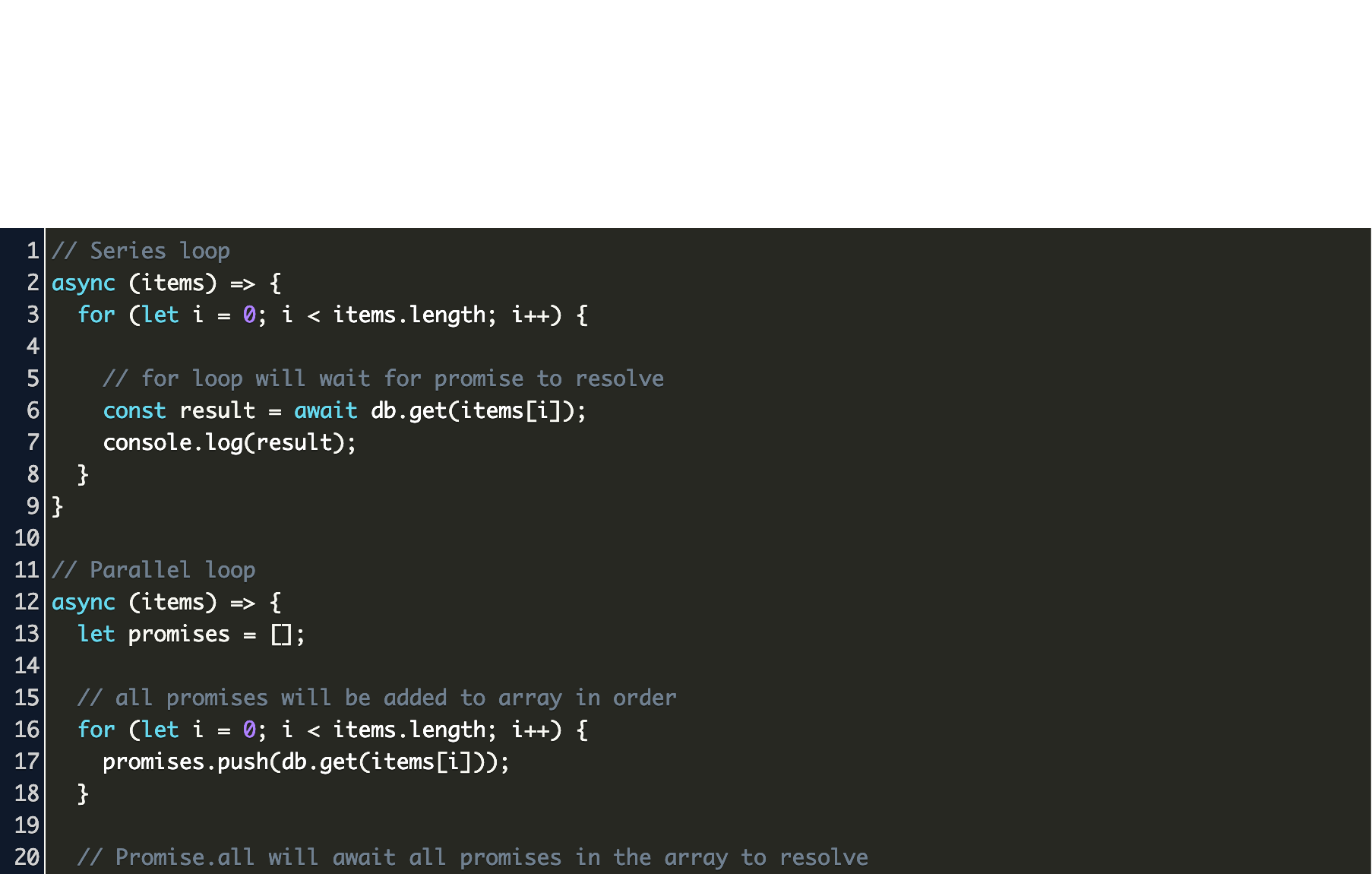
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
Are there any issues with using async/await in a forEach loop? I'm trying to loop through an array of files and await on the contents of each file.. import fs from 'fs-promise' async function printFiles { const files = await getFilePaths() // Assume this works fine files.forEach(async (file) => { const contents = await fs.readFile(file, 'utf8') console.log(contents) }) } printFiles()

Javascript for each await. The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier. If you're trying to loop over a list while using async/await in Node.js (or the browser, for that matter), reaching for the .forEach array function might seem like a natural choice. Let's say you go that route, fire up your tests or your application, and expect the synchronous-reading magic of async/await to do what it says and actually await the promise. A common pitfall in JavaScript is the usage of async/await in combination with forEach. Let's look at an example with a simple asynchronous function ( asyncPrint) that prints a value to the console. Say we want to call it sequentially for every value in an array via forEach: We might expect the following output: 1. 2.
This behaviour works with most loops (like while and for-of loops)…. But it won't work with loops that require a callback. Examples of such loops that require a fallback include forEach, map, filter, and reduce.We'll look at how await affects forEach, map, and filter in the next few sections. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Jun 20, 2018 - Do not use forEach with async-await. GitHub Gist: instantly share code, notes, and snippets.
async function in for each js; await javascript foreach; await in foreach javascript; javascript await foreach with promise; why async and await is not working in foreach; async.each example node js with await; foreach make async js node ; javascript await inside foreach; async forEach loop javascript; javascript how to perform forEach with ... Nov 08, 2019 - Using async/await in popular array methods (Array.forEach(), Array.map() etc.) can be quite confusing. Let's try to break it down and understand what is confusing us. Tagged with await, foreach, javascript, synchronous. Mar 17, 2021 - Iterating through items and dealing with asynchronous logic (i.e. API calls) are probably two of the most common tasks we have to perform as JavaScript devs. In this article, we will discuss the best…
14/6/2021 · How to Use forEach in an Async/Await Function. You should not make the callback function parameter in forEach () an async function because there's no way to handle errors. // Unhandled promise rejection! [1, 2, 3].forEach (async() => { await new Promise(resolve => … As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array); await increaseSalary(baseSalary, increase) is called 3 times for each salary in the array. Each time JavaScript waits 2 seconds until the sum is calculated. This way you can nest async function into async functions. 5. Parallel async
Are there any issues with using async/await in a forEach loop? I'm trying to loop through an array of files and await on the contents of each file.. import fs from 'fs-promise' async function printFiles { const files = await getFilePaths() // Assume this works fine files.forEach(async (file) => { const contents = await fs.readFile(file, 'utf8') console.log(contents) }) } printFiles() Aug 03, 2019 - Using async/await while looping through arrays in Javascript loop seems simple, but there’s some non-intuitive behavior to look out for when combining the two. Let’s take a look at three different… async/awaitに対応したforEachを探してみたのですが、私が調べた限りでは見つかりませんでした。 標準のjavascriptには無いのでしょうか。 ただし、ライブラリは存在するとの事なので、それを使ってみるのが良いかもしれません。
16/12/2020 · JavaScript's Array#forEach() function is one of several ways to iterate through a JavaScript array.It is generally considered one of the "functional programming" methods along with filter(), map(), and reduce().. Getting Started. The forEach() method takes a parameter callback, which is a function that JavaScript will execute on every element in the array. Async/Await Function in JavaScript. Difficulty Level : Medium; Last Updated : 26 Jul, 2021. We all know that Javascript is a Synchronous which means that it has an event loop that allows you to queue up an action that won't take place until the loop is available sometime after the code that queued the action has finished executing. But there ... But there's another catch. This solution will wait for each call to somePromiseFn to complete before iterating over the next one. This is great if you actually want your somePromiseFn invocations to be executed in order but if you want them to run concurrently, you will need to await on Promise.all.
for each javascript async; foreach await; async await in for loop; await foreach then; async function in foreach; async in foreach loop javascript; async inside foreach loop; call await inside foreach; how to use await inside foreach; js wait for each to finish; foreach node js async; can i use async in forEach js? using await in a for each ... The given sample waits for each await to finish before processing the next item in the array. I actually wanted to process my items in parallel but wait for all of them to be done. I wanted to bake 6 cakes, but if each cake takes 10 minutes, I wanted to bake 6 cakes at once and be done in ~10 minutes, instead of 60. Async/await in Javascript - How to write asynchronous programs in modern Javascript. As the result is not important, using an async function as the iteratee would work: const arr = [1, 2, 3]; arr.forEach(async (i) => { // each element takes a different amount of time to complete await sleep(10 - i); console.log(i); }); console.log("Finished ...
Async & Await in a JavaScript For Loop. Contrary to the native forEach loop in JavaScript, the for loop works intuitively with async/await. The one caveat is that in order to utilize await, we ... Usar o async/await ao criar loops em arrays no Javascript parece simples, mas há um comportamento não tão intuitivo a ser observado ao combinar os dois. Vamos dar uma olhada em três exemplos diferentes, para ver o que você deve prestar atenção e qual é o melhor para casos de uso específicos. Apr 22, 2020 - This app works best with JavaScript enabled. ... Full-Stack developer & UI/UX designer. Why isn't async/await working in a .forEach cycle?
Sep 08, 2019 - Explanation and code examples for synchronous JS For-Each loops in Node.js or Browser JS. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. Whenever we await getDogImage (), the for loop waits for all of the tasks in getDogImage () to complete before moving on to the next iteration. Also, the "Done" message is printed to the console only after all the iterations of the for loop completes. As a result, we should use for-of loops when we need to perform asynchronous tasks in a ...
Aug 31, 2017 - Notice how the definition of ... calls ‘await’ within the for loop to pause execution of the loop until the promise of that function ‘fn’ is resolved. When you run this code, you’ll see each of the letters from the array printed to console one after the other — 500ms in between each console.log. ... JavaScript developer ... promise returned from foreach argument is ignored. Missing await for an async function call results in having a Promise where a value was expected. May 01, 2019 - When you use await, you expect JavaScript to pause execution until the awaited promise gets resolved. This means awaits in a for-loop should get executed in series. The result is what you’d expect. ... But it won’t work with loops that require a callback. Examples of such loops that require a callback include forEach...
The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. await each in javascript. Well, first of all to be able to use await-each you need to install the await-each npm package and require it in your file. Once you do that you can use awaitEach in the way shown in the code above to get your desired output. What awaitEach does is wait for any await statement inside the callback and only then iterates ... The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...
No-bullshit, ultra-simple, ... for JavaScript. ... Invoke a function once for each element in a collection, iterating from right to left. ... Async array operations to push tasks onto the macrotask queue to prevent UI lock up. ... Invoke a function once for each element in a collection. ... An optionally-asynchronous forEach with an ... May 06, 2020 - Why isn’t async/await working in a .forEach cycle? ... Let’s face it: since the introduction of the async/await pattern, we have tried to use it everywhere. Long gone and (almost) forgotten are the days of big chains of javascript callbacks and Promises.resolve: now all the functions starts ... JavaScript界で非同期処理の切り札的存在となっているasync-await、そして軽やかにループ処理を行っていくforEach。ただ、この2つを合わせて使おうとしたら、うまくいきませんでした。 素直に書いてみる 準備 ...
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Node Js Mysql And Async Await Learn How To Use Async Await
Node Js Mysql And Async Await Learn How To Use Async Await
How To Run Async Javascript Functions In Sequence Or Parallel
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
 Using Async Await With A Foreach Loop Stack Overflow
Using Async Await With A Foreach Loop Stack Overflow
 Javascript Async Patterns Quick Guide
Javascript Async Patterns Quick Guide
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 Getting Started With Async Features In Python Real Python
Getting Started With Async Features In Python Real Python
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
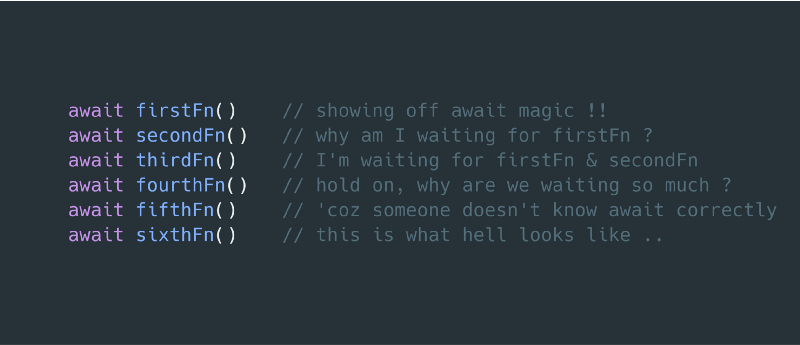
 How To Escape Async Await Hell
How To Escape Async Await Hell
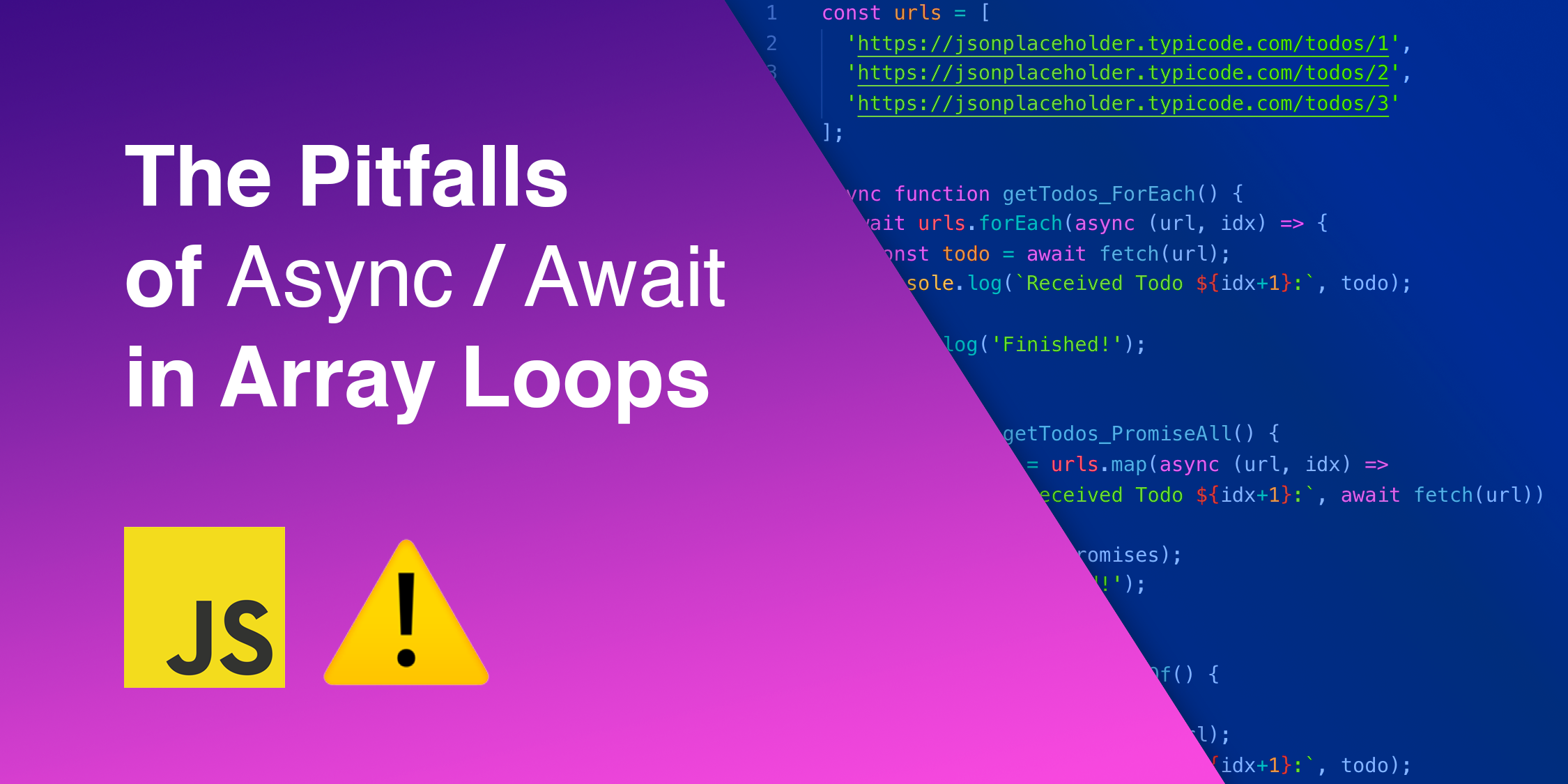
 The Pitfalls Of Async Await In Array Loops By Tory Walker
The Pitfalls Of Async Await In Array Loops By Tory Walker
 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Performance Implications Of Abusing Promises Lifion Engineering
Performance Implications Of Abusing Promises Lifion Engineering
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 Node Hero Understanding Async Programming In Node Js
Node Hero Understanding Async Programming In Node Js
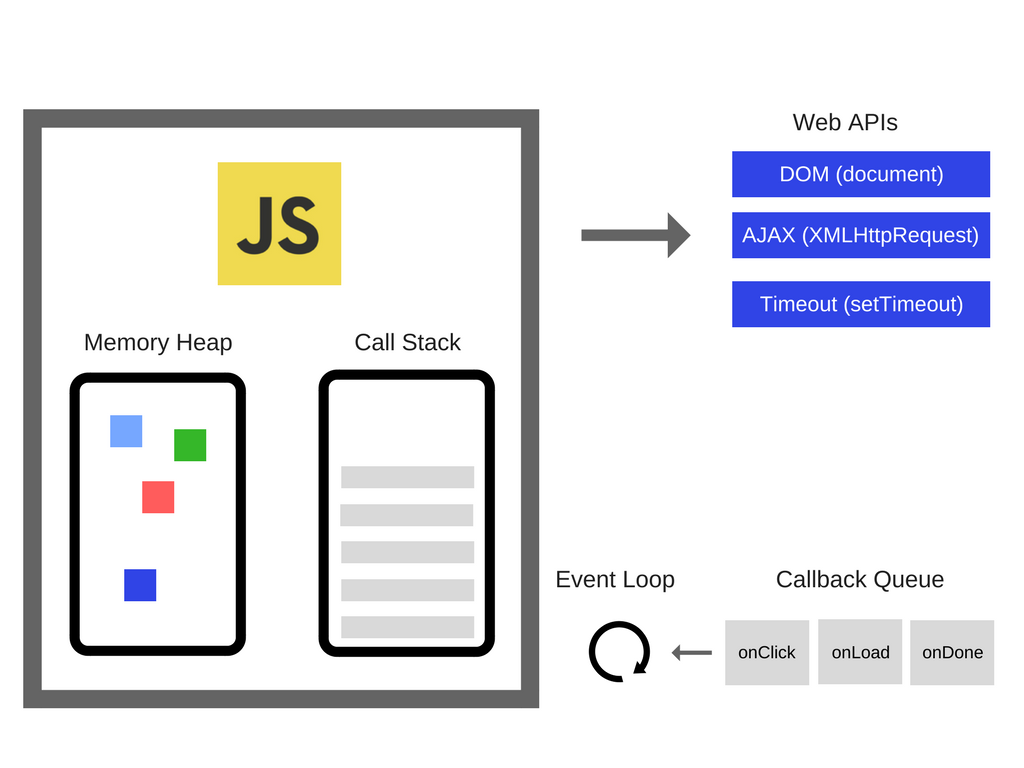
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Using Async Await In Typescript Javascript Coding Wise
Using Async Await In Typescript Javascript Coding Wise

0 Response to "27 Javascript For Each Await"
Post a Comment