22 Script Style Text Javascript
The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

JavaScript provides number of predefined functions (methods) to format some text. The methods we are about to discuss are: bold () - makes text bold using the HTML <b> tag. italics () - italicizes text using the HTML <i> tag.

Script style text javascript. 1 week ago - In order for the fetch of the JSON module script to succeed, the HTTP reponse must have a JSON MIME type, for example Content-Type: text/json. On the other hand, if the assert { type: "json" } part of the statement is omitted, it is assumed that the intent is to import a JavaScript module script, ... <!--> <!DOCTYPE> <a> <abbr> <acronym> ... <style> <sub> <summary> <sup> <svg> <table> <tbody> <td> <template> <textarea> <tfoot> <th> <thead> <time> <title> <tr> <track> <tt> <u> <ul> <var> <video> <wbr> ... The <script> tag is used to embed a client-side script (JavaScript)... type = content-type [CI] This attribute specifies the scripting language of the element's contents and overrides the default scripting language. The scripting language is specified as a content type (e.g., "text/javascript"). Authors must supply a value for this attribute. There is no default value for this attribute.
Write properties directly into style: <div style="...">. JavaScript can modify both classes and style properties. We should always prefer CSS classes to style. The latter should only be used if classes "can't handle it". 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. From line 10, column 146; to line 10, column 176 feed/" /> <script type="text/javascript">window Warning: The type attribute for the style element is not needed and should be omitted. From line 11, column 1798; to line 11, column 1820 </script> <style type="text/css">img.wp Warning: The type attribute for the style element is not needed and ...
How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example: The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In some browsers the original version ... the JavaScript has been downloaded and run. This transformation will make sure the CSS file is loaded first. Note: You may also want to enable the move_css_to_head filter to avoid a flash of unstyled content. When both filters are enabled, stylesheets are moved into the head and above the first script...
No attributes at all. This is the HTML5 way of handling script tags that contain JavaScript. It's just assumed that the type is text/javascript. If it's not (I've never even seen a different type of script) you'll need to change it with the type attribute. The script works with individual elements in the DOM. It modifies the square's style directly. It modifies the button's style indirectly by changing an attribute. In JavaScript, document.getElementById("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById('clickMe') is similar to #clickMe. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag
Javascript Reference - HTML DOM Style textAlign Property Back to Style ↑ The textAlign property sets or gets the horizontal alignment of text in a block level element. #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript May 13, 2014 - This attribute is used to specify ... JavaScript(text/javascript or application/javascript), VBScript(text/vbscript) and ECMAScript(text/ecmascript or application/ecmascript). We need to assign it to the MIME of the scripting language....
The style property isn't very useful when it comes to getting style information from the elements, because it only returns the style rules set in the element's style attribute not those that come from elsewhere, such as style rules in the embedded style sheets, or external style sheets.. To get the values of all CSS properties that are actually used to render an element you can use the window ... This JavaScript is then executed by the victim who is visiting the target site. XSS classified into three types and these XSS Cheat Sheet will help to find the XSS vulnerabilities for Pentesters. Reflected XSS. Stored XSS. DOM-Based XSS. In Reflected XSS, an attacker sends the victim a link to the target application through email, social media ... JavaScript Element Style The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way. h1.style.color = "green"; <h1 style = "color: green"></h1>
Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: The style property returns the inline styles of an element. It is not very useful in practice because the style property doesn't return the rules that come from elsewhere e.g., styles from an external style sheet. To get all styles applied to an element, you should use the window.getComputedStyle() method. Summary
<style type="text/css"> and replace with: <style> Now with an html this is easy to edit and to fix the Warnings but isn't the same with WordPress that files are called with wp_enqueue_script or wp_enqueue_style functions. In this case WordPress gives to 2 hooks to give to us to remove the type attribute from JavaScript and style tags loaded ... Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The <script> tag alerts the browser program to start interpreting all the text between these tags as a script. A simple syntax of your JavaScript will appear as follows. <script ...> JavaScript code </script>. The script tag takes two important attributes −. Language − This attribute specifies what scripting language you are using.
JavaScript is a powerful programming language. It can therefore be used to do things ordinary style sheet languages could not. For instance, functions and assigned values may be used to make the expression of style information easier for the style sheet creator. style: Sets the font-style: variant: Sets the text in a small-caps font: weight: Sets the boldness of the font: size: Sets the size of the font: lineHeight: Sets the distance between lines: family: Sets the font face: caption: The font used for captioned controls (like buttons, drop-downs, etc.) icon: The font used to label icons: menu: The ... 1 week ago - JavaScript files should be served with the application/javascript MIME type, but browsers are lenient and block them only if the script is served with an image type (image/*), video type (video/*), audio type (audio/*), or text/csv. If the script is blocked, its element receives an
The "CSS" column indicates in which CSS version the property is defined (CSS1, CSS2, or CSS3). Access a Style Object The Style object can be accessed from the head section of the document, or from specific HTML element (s). Accessing style object (s) from the head section of the document: JavaScript: Modify paragraph text style through javascript code using button Last update on February 26 2020 08:08:59 (UTC/GMT +8 hours) JavaScript DOM: Exercise-1 with Solution. Here is a sample html file with a submit button. Now modify the style of the paragraph text through javascript code. JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage. Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already ...
Apr 23, 2018 - In an HTML page, mostly text/javascript is used in the However, the introduction of HTM ... Dec 21, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values (UTF-16 code units). Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on.
Nov 22, 2020 - The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll ... Apr 29, 2017 - I was just wondering, what is the difference between Is it different for different webservers? For example,(I know it's incorrect to Aug 16, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
 Help Splash Screen That Uses Cookies Javascript
Help Splash Screen That Uses Cookies Javascript
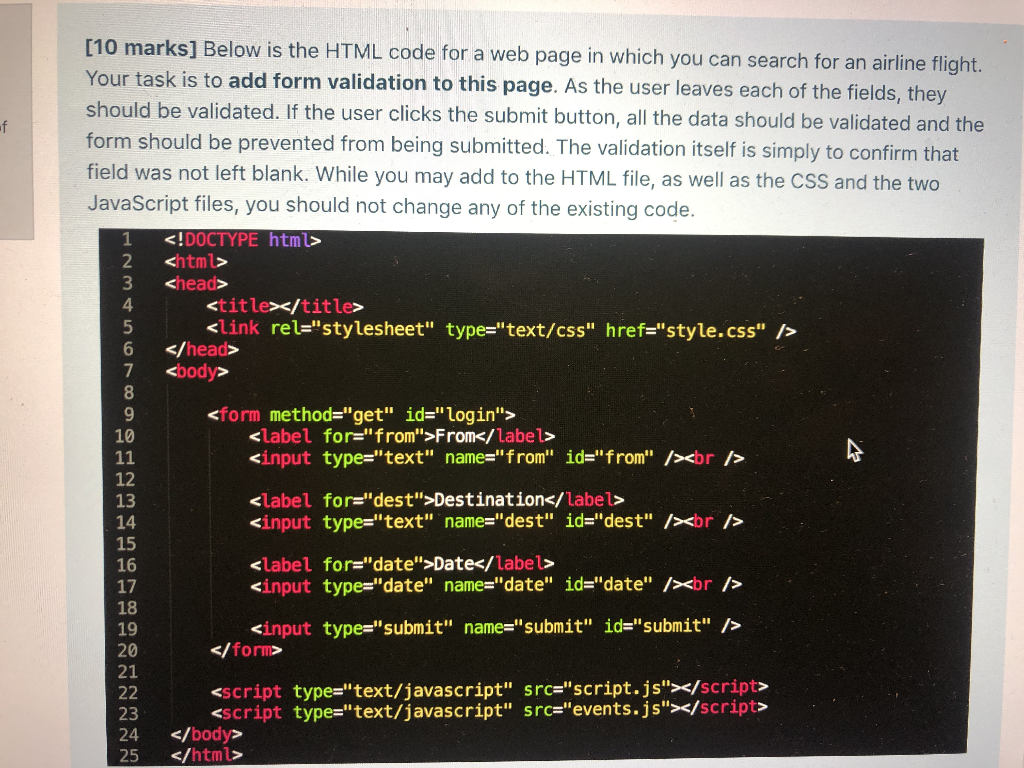
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 How To Properly Add Javascripts And Styles In Wordpress
How To Properly Add Javascripts And Styles In Wordpress
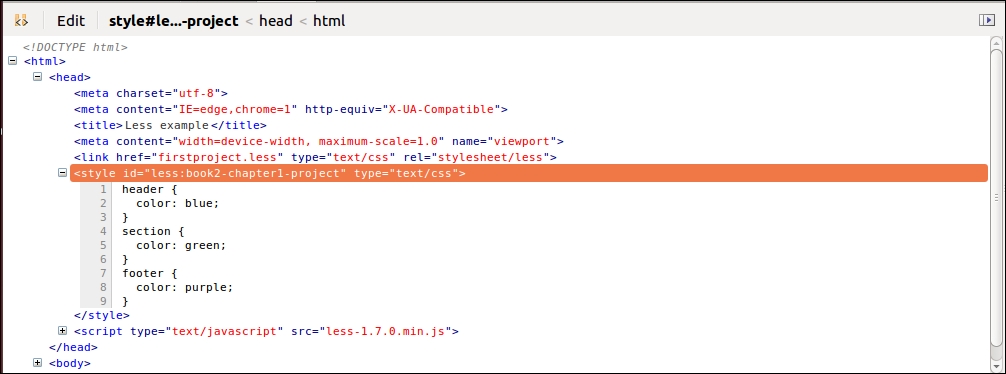
 Downloading Installing And Integrating Less Js Less Web
Downloading Installing And Integrating Less Js Less Web
 Text Between Script Tags Is Highlighted In Notepad Stack
Text Between Script Tags Is Highlighted In Notepad Stack
 Jquery Click Listener Doesn T Work Properly Community
Jquery Click Listener Doesn T Work Properly Community

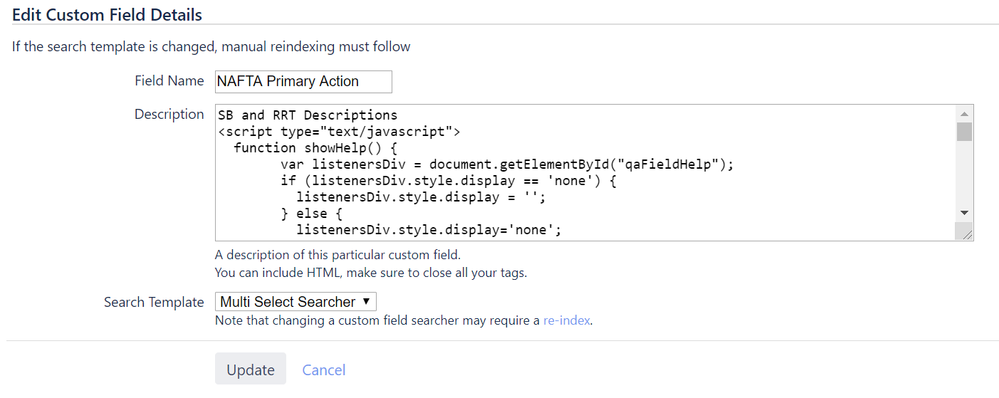
 Additions To Search Html Additions To Chegg Com
Additions To Search Html Additions To Chegg Com
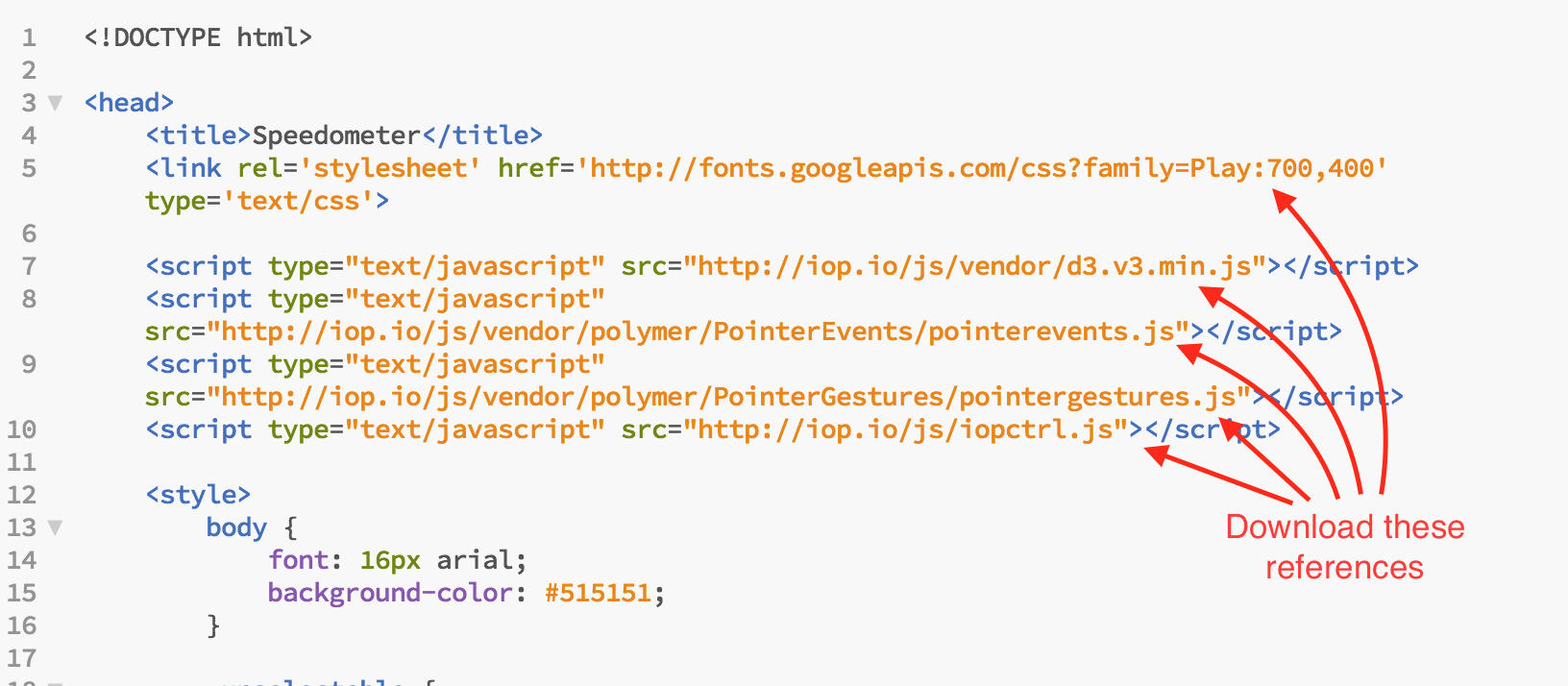
 How To Develop Qlik Sense Extensions From D3 Js T Qlik
How To Develop Qlik Sense Extensions From D3 Js T Qlik
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
Jquery Tutorial What Is Jquery And What Is Jquery Used For
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
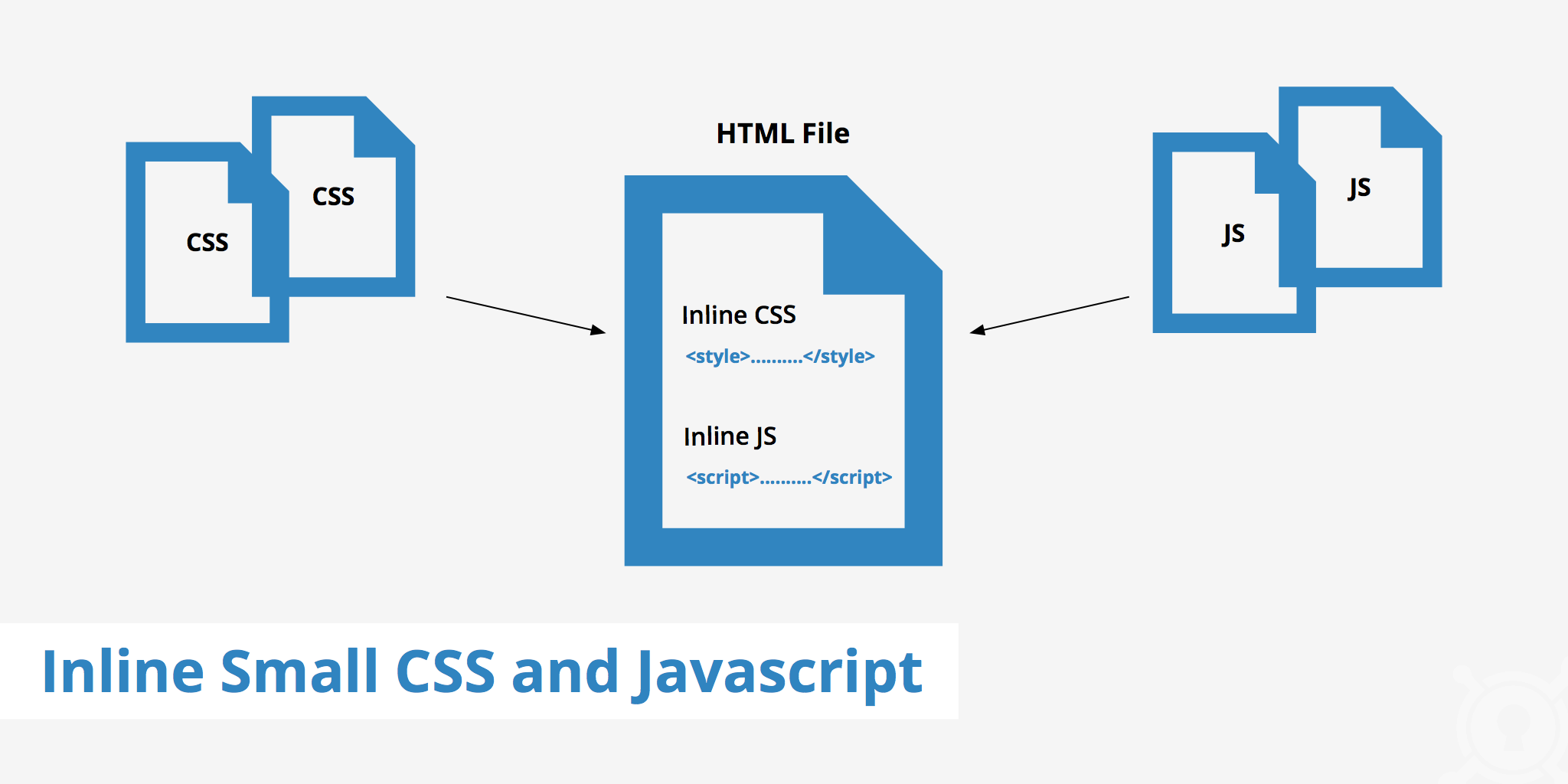
 Inline Small Css And Javascript Keycdn Support
Inline Small Css And Javascript Keycdn Support
 How To Disable Css And Javascript Added By Plugins Digging
How To Disable Css And Javascript Added By Plugins Digging
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
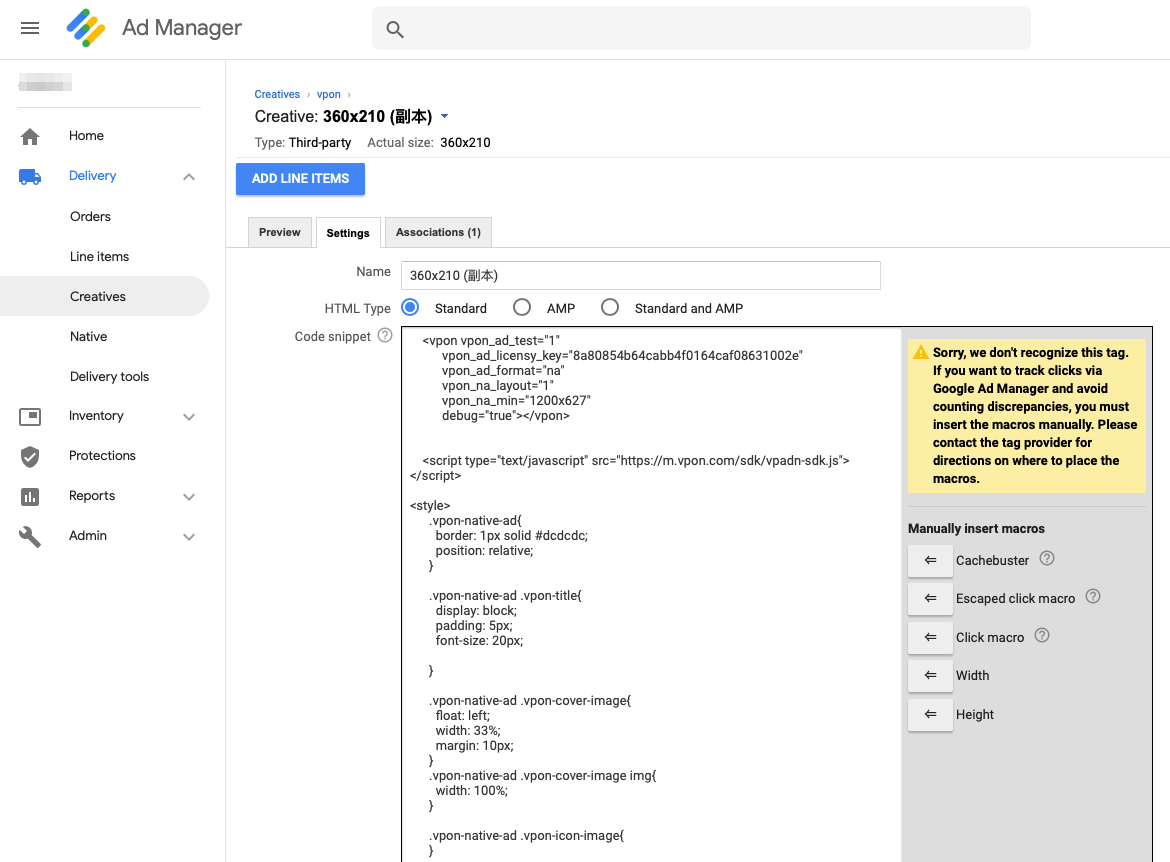
How Do I Highlight My Inline Script With Type Text
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript

0 Response to "22 Script Style Text Javascript"
Post a Comment