31 How To Debug Javascript In Internet Explorer
May 04, 2021 - Learn how to use Microsoft Edge DevTools to find and fix JavaScript bugs. Aug 22, 2014 - Imagine you’d like to avoid that anyone could easily debug the production code of your web app using source map but you still want to be able to do so? Just remove the sourceMappingURL line from your .js file. Using Internet Explorer 11, you can still use the source map by loading your local ...
 How Do You Debug Ie Amp Jquery Errors Like This Stack Overflow
How Do You Debug Ie Amp Jquery Errors Like This Stack Overflow
Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers. In Firefox, it comes with the Firebug extension. In WebKit browsers (Safari and Chrome), it is part of the Web Inspector/DevTools. In Internet Explorer, starting with IE 11, it is part of the Developer Tools.

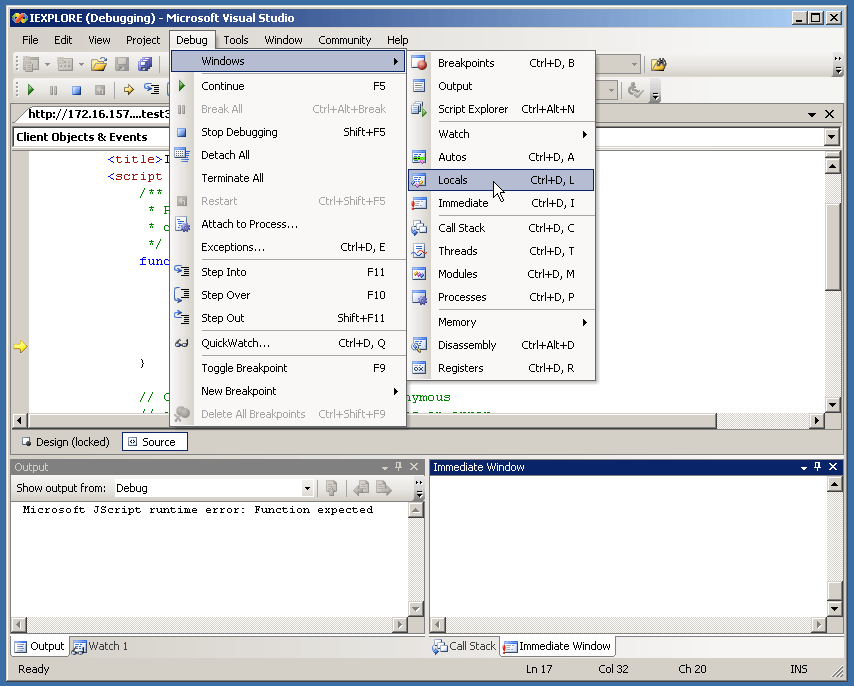
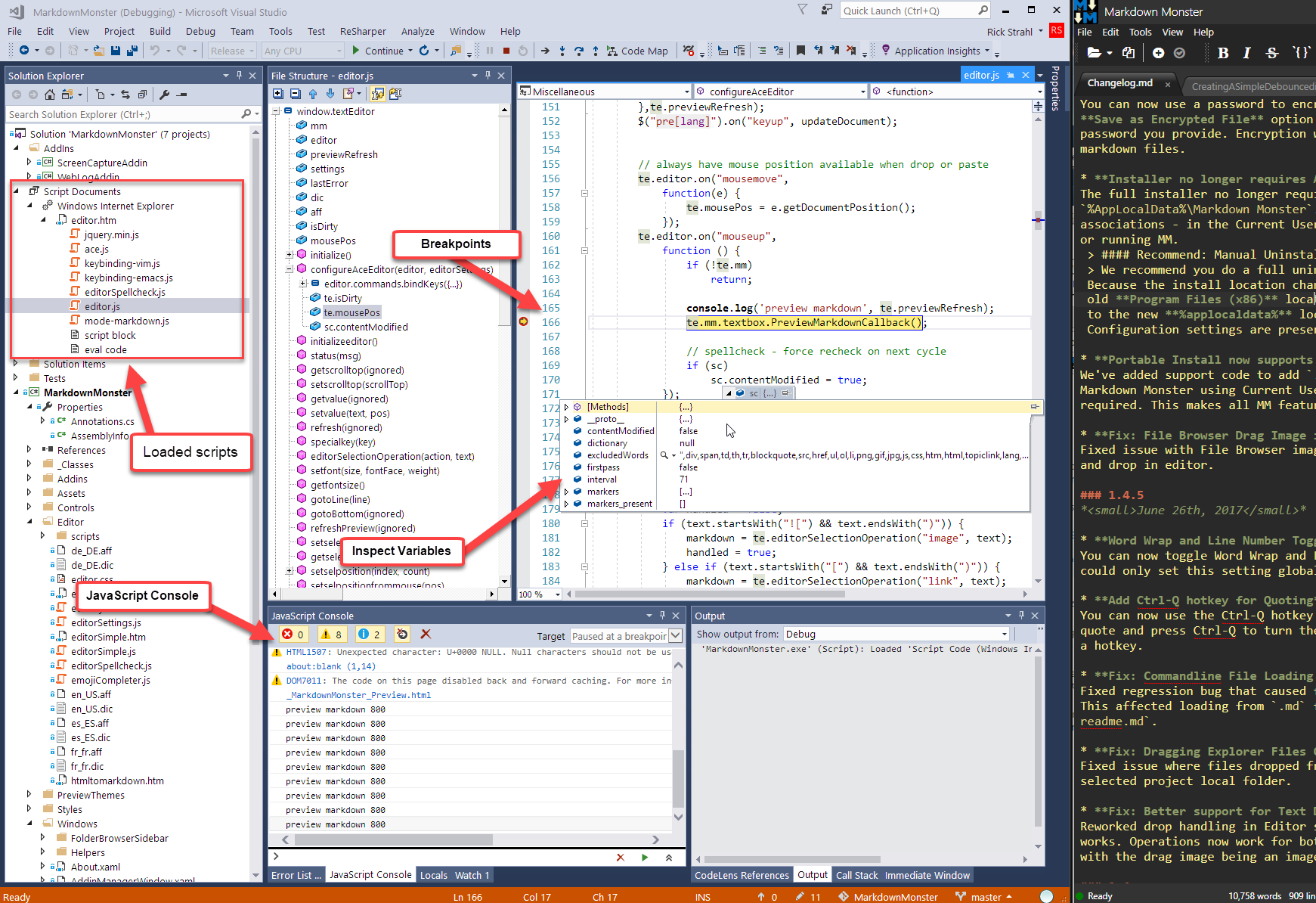
How to debug javascript in internet explorer. Debugging a Web Browser Control embedded in a Windows application can be a bear because there's no obvious way to debug the the JavaScript code or HTML DOM/CSS inside of the application. Although the Web Browser uses the Internet Explorer Engine for HTML rendering and JavaScript execution and provides most of the engine features, the Debugger and F12 are not part of that. Debug Javascript In Internet Explorer 11 In 7 Easy Steps. Debugging Javascript Vbscript Script Ie Develop Paper. Debug Javascript With Internet Explorer Developer Tools. Can T Debug Javascript On Ie 11 Stack Overflow. Visual Studio 2008 Simplifies Javascript Debugging Techrepublic. 2 Responses to Javascript debugging in Internet Explorer. About Me. I live in San Francisco and am the Co-Founder of Two Bit Labs where we develop iPhone, iPad, and Android mobile apps for our clients. I love the mix of team leadership and working as a hands-on contributor. My technical passions include Swift, Kotlin, Ruby, Cloud Computing, and ...
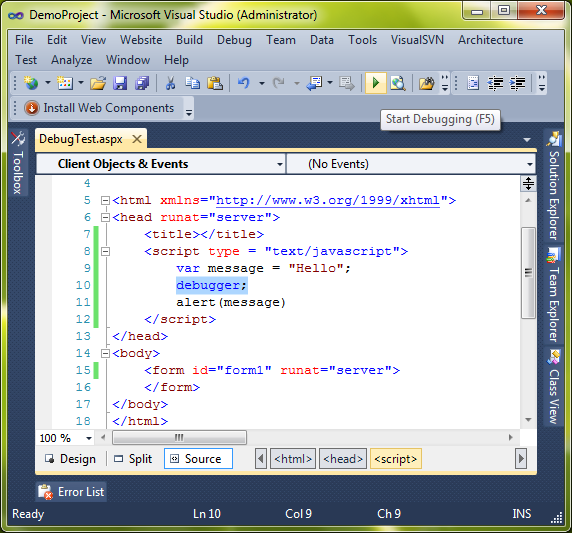
Mar 02, 2013 - If you've done much JavaScript development, you're probably quite familiar with Firefox's excellent Firebug tool for debugging your scripts. Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the ... Jan 11, 2019 - We use cookies to give you the best online experience. Please Learn More for our cookie policy. Got it · © 2018 - SoftwareBlogs Privacy Policy We can easily debug C# code using breakpoints but when we want to debug JavaScript code then we need to make some extra effort. I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer so let's see that now.
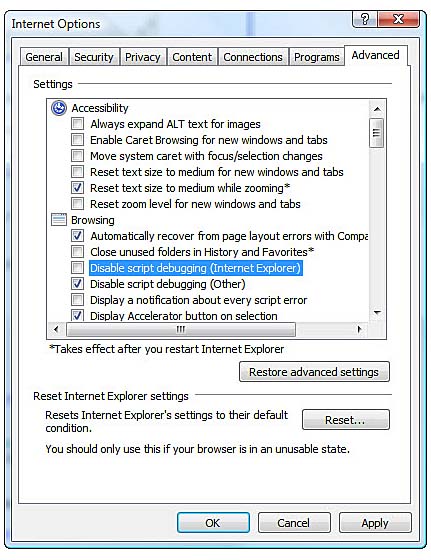
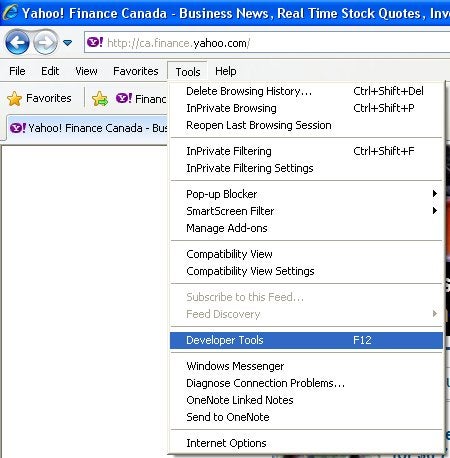
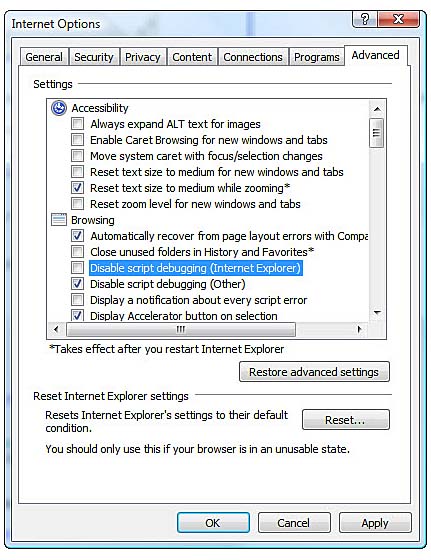
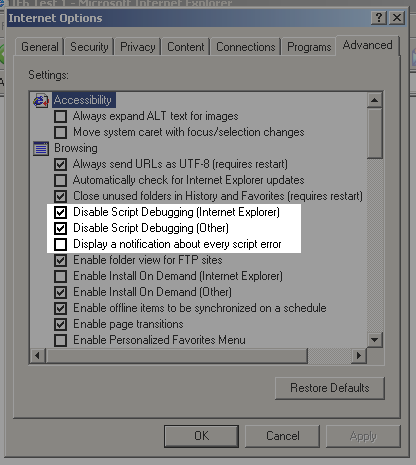
Open the IE developer tools (by hitting F12 while in the browser), and use the provided JavaScript debugger. To get to know it better, see the MSDN reference on using the JavaScript debugger (and a newer reference). Install Debug Bar, which provides an extended feature-set to the built-in developer tools. First enable debugging in IE: go to Tools > Internet Options > Advanced, and make sure "Disable Script Debugging (Internet Explorer)" is uncheckedand "Display a notification about every script error" is checked. Step 2 Then Downloadand install VSE Step 3 F12 tools enables web developers to quickly debug JavaScript code without leaving the browser. Built into every installation of Windows Internet Explorer 9, F12 tools provides debugging tools such as breakpoints, watch and local variable viewing, and a console for messages and immediate code ...
Internet Explorer 8 looks like it will have a very fancy script debugger, so if you're feeling really adventurous you could install the Internet Explorer 8 beta and give that a whirl. OTHER TIPS This is the Firebug Lite that @John was referring to that works on IE, Safari and Opera. Open IE, click "tools" - Internet Options, select the Advanced tab in "Internet Options", and in the "Settings" list, find the "disable script debugging (Internet Explorer)" option, which is checked by default - tick it off. 3. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
How to enable / Disable Enhanced Protection Mode in Internet Explorer using PowerShell? Internet Explorer 8 will not modify HTML5 tags in print stylesheet; How to block a website in your web browsers (Chrome and Internet Explorer) How to debug obfuscated JavaScript? How to Debug JavaScript on iPad? Strange cursor placement in modal when using ... Dec 06, 2018 - Microsoft's Internet Explorer 6 is almost universally hated by web developers. Fortunately, with the help of Visual Studio and by changing a few IE settings, we can make it much easier on ourselves. Scroll down the Internet zone section until you locate the "Scripting" header. Look for "Active Scripting" and select "Enable" on all options to unblock JavaScript. Now, save your settings by clicking OK on each of the next two screens (Security and Internet Options). Restart your Internet Explorer.
To show the file selection window, simply click Debug, Windows, then Running Documents. This will open up a window on the left listing all of the loaded Javascript and HTML files. Just double click on the file that your code that you wish to debug is in. Apr 23, 2015 - Each Internet Explorer instance has its own instance of F12 tools. When working with multiple webpages, use the Pin feature to attach each instance of F12 tools to its associated Internet Explorer instance. When script debugging starts, F12 tools opens in a separate window. Tools > Internet Options. Select the Advanced tab. Scroll down to the Browsing section and (if they aren't already) uncheck the boxes labeled: Disable script debugging (Internet Explorer) Disable script debugging (other) After you have taken these steps, you are finally ready to debug.
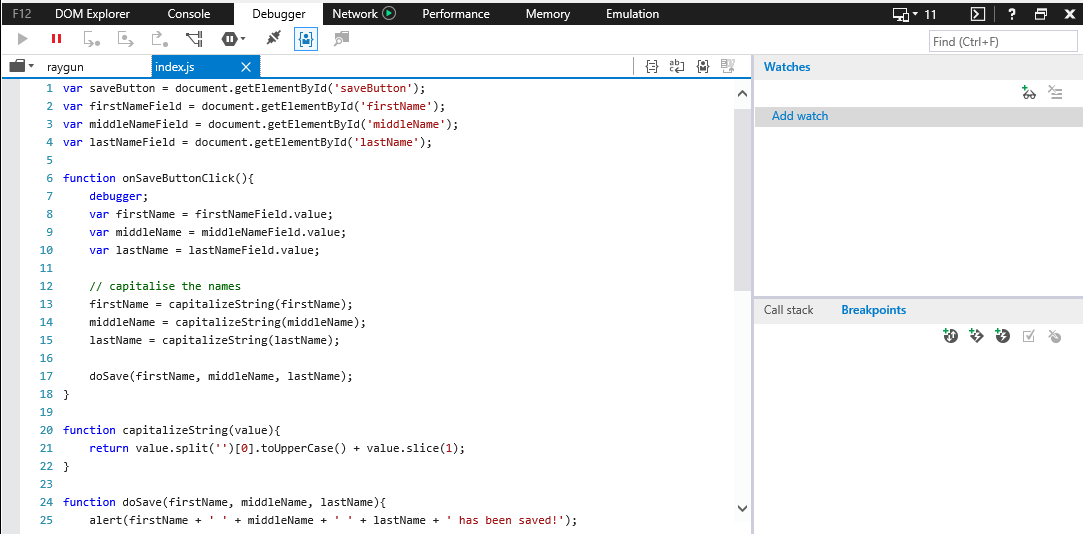
To enable script debugging: In IE, select Internet Options from the Tools menu to open an Internet Options window. On the Internet Options window, click the Advanced tab. Under Browsing, make sure that the Disable script debugging (Internet Explorer) option is unchecked (shown below). Oct 17, 2019 - I want to share with you a trick for getting a world-class debugger for free in IE. Some background: users of Visual Studio have long known that it comes with an awesome debugger, probably the best JavaScript debugger there is (though Firebug is catching up fast). Whenever you get a JavaScrip To debug the code, you first need to navigate through your source code in the Developer Tools. You do this in the Debugger tab. You can access a tree view of all the source files loaded into the page by clicking the button at the top left of the tab.
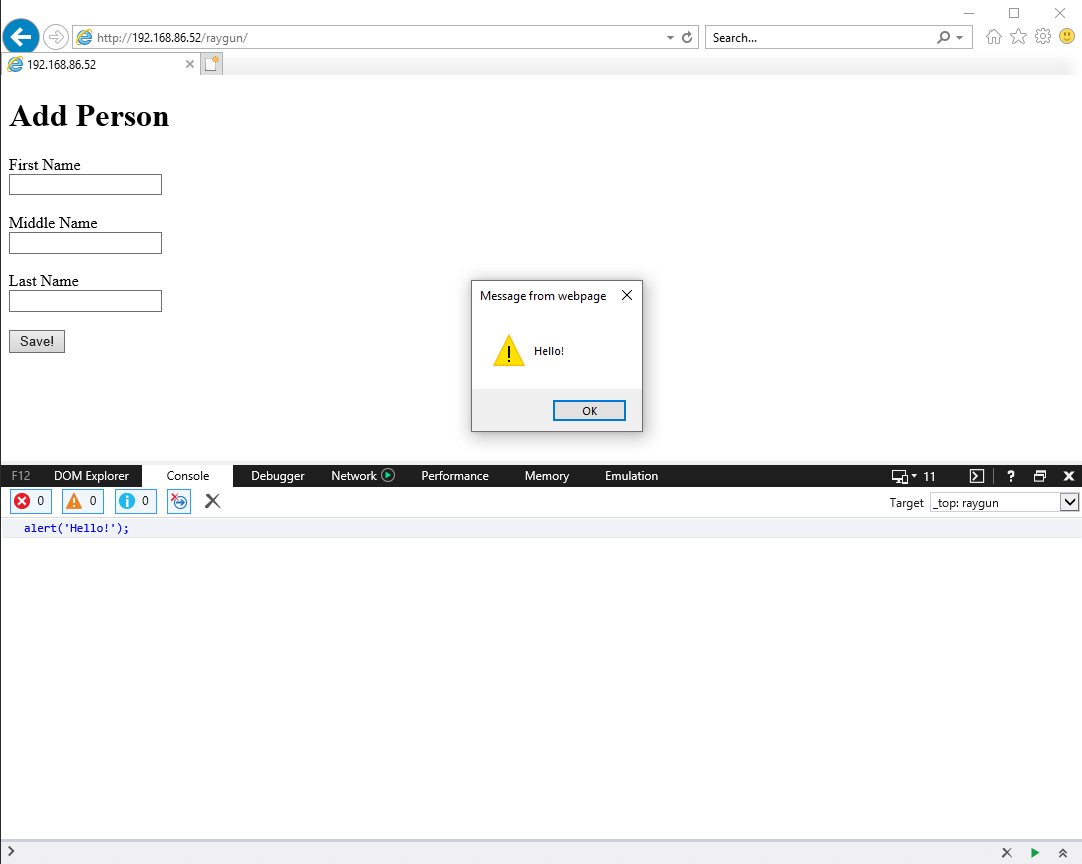
The debugger statement invokes any available debugging functionality, such as setting a breakpoint. If no debugging functionality is available, this statement has no effect. Jul 31, 2019 - Internet Explorer still covers a statistically significant percentage of the current market share (as of the publication of this post) and front-end engineers would do well to recognize its caveats in order to solve problems quickly and deliver a great product to stakeholders. Download Free Files API. In this article I will explain how to debug JavaScript or jQuery code in IE (Internet Explorer) using Visual Studio debugger. 1. Add the keyword debugger to the line where you want the debugger to halt the code execution as show below and then run the Visual Studio in Debug mode by pressing F5 or using the Debug button. 2.
Dec 07, 2016 - Typically debugging any issue in Internet Explorer can be a painful experience, JavaScript being one of the worst with unhelpful vague error messages - giving you no idea what the real error is, or where to find it. Here are a few things which make finding issues easier. To enable script debugging in Internet Explorer On the Internet Explorer Tools menu, choose Internet Options. In the Internet Options dialog box, click the Advanced tab. On the Advanced tab, look in the Settings box, Browsing category. JavaScript debugging in Internet Explorer 11 Although Microsoft Edge is the latest version, many users still use IE 11 as their main browsers, which is why we chose to include this guide. It's still one of the most popular browsers, with a global market share of 6.14%. Take me to the JavaScript debugging in Internet Explorer guide. JavaScript ...
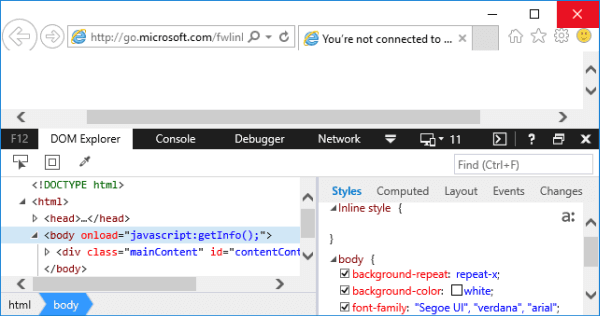
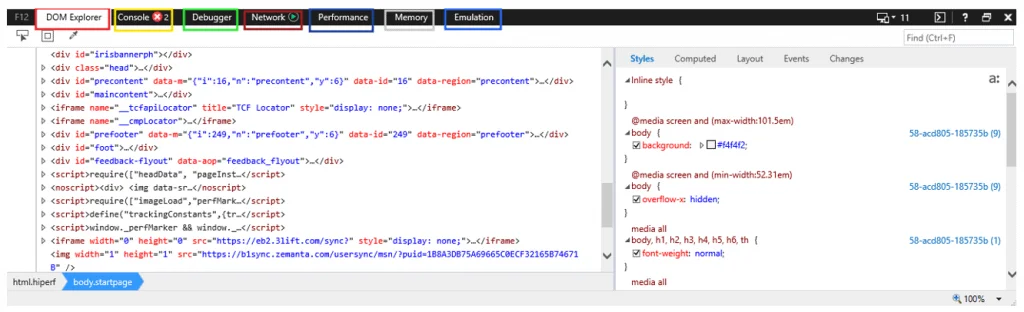
To debug the code, you first need to be able to navigate through your source code in the Developer Tools. You do this in the Debugger tab. You can access a tree view of all the source files loaded... If you've done much JavaScript development, you're probably quite familiar with Firefox's excellent Firebug tool for debugging your scripts. Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the version of ECMAScript that runs on IE. IE, the bane of most web developers existence, doesn't have to be so hard. This is a quick demo of how to use a javascript debugger to make finding and fix...
Using this video we will learn how to debug javascript code in the IE or Internet ExplorerFor all Javascript tutorial: http://www.youtube /watch_videos?ty... Debugger: The internet explorer 11 developer tools debugger is a utility that loads the entire source code of a current webpage and allows you to block out, add, and fast run your code. Internet Explorer Developers Tools Debug tab. It is mainly used for tracing and fixing javascript errors, and performance issues. To debug JavaScript with Internet Explorer, you need to enable IE's JavaScript debugging. For Firefox, you should download the Firebug plug-in. Let's take a quick look at some configuration and installation steps for JavaScript debugging with these two popular browsers. Debugging in Internet Explorer
www.jqueryexamplecode.blogspot Using this video we will learn how to debug javascript program in internet explorer. I hope u will like, share and give fee... This article will focus on debugging JavaScript code within Internet Explorer 11's Developer Tools. Despite the criticisms that Internet Explorer regularly receives the developer tools built into IE11 make developing and debugging code in the browser a task that isn't dreaded in quite the same way as it was in years gone by. The Developer Tools feature of Windows Internet Explorer 8 offers a built-in, lightweight Microsoft JScript debugger that enables developers to set breakpoints and to step through client-side JScript code without leaving the browser. This document outlines the high-level features of the JScript ...
Jun 24, 2011 - This continues a series of posts ... with Internet Explorer (since version 8) to help you improve your websites with tools to review content, diagnose issues, improve performance, and more: ... If this is your first look at the F12 Tools, I recommend you skim through the introductory post first. ... Because using JavaScript to create ... JSLitumus really provides additional value in Internet Explorer. As generally known, there are surprising Javascript issues that really can cause performance hit in Internet Explorer. And by creating even simple testcases, you'll probably find the actual troublemakers. Fiddler2 Fiddler is a Web Debugging Proxy which logs all HTTP(S) traffic ... So, to debug a dynamic JS script (i.e. - that is retrieved after an Ajax client-side POST), in Internet Explorer 10, follow these steps: Open the web developer tools using F12. On the Script tab, click 'Start Debugging'. Click your form element that uses Ajax to POST your partial view / form. Select the web page folder icon to dropdown ...
 How To Debug Javascript Program In Internet Explorer
How To Debug Javascript Program In Internet Explorer
 Javascript Debugging Techniques In Ie 6
Javascript Debugging Techniques In Ie 6
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 How To Debug Javascript Code In Ie Demo
How To Debug Javascript Code In Ie Demo
 3 Ways To Open Developer Tools In Ie On Windows 10
3 Ways To Open Developer Tools In Ie On Windows 10
 Debug Javascript With Internet Explorer Developer Tools
Debug Javascript With Internet Explorer Developer Tools
 How To Debug Javascript In Internet Explorer Bernie
How To Debug Javascript In Internet Explorer Bernie
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 Enhance Your Javascript Debugging Life Using Ie11 Chrome
Enhance Your Javascript Debugging Life Using Ie11 Chrome
 Debug Javascript With Internet Explorer Developer Tools
Debug Javascript With Internet Explorer Developer Tools
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Javascript Debugging Techniques In Ie 6
Javascript Debugging Techniques In Ie 6
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 6 Tips To Improve Your Browser Debugging Experience Credera
6 Tips To Improve Your Browser Debugging Experience Credera
 Javascript Debugging Using Cross Browser Source Maps
Javascript Debugging Using Cross Browser Source Maps
 Browser Debugging For Abap Developers
Browser Debugging For Abap Developers
 Debugging Client Side Javascript For Asp Net With Visual
Debugging Client Side Javascript For Asp Net With Visual
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Javascript Debugging Techniques In Ie 6
Javascript Debugging Techniques In Ie 6
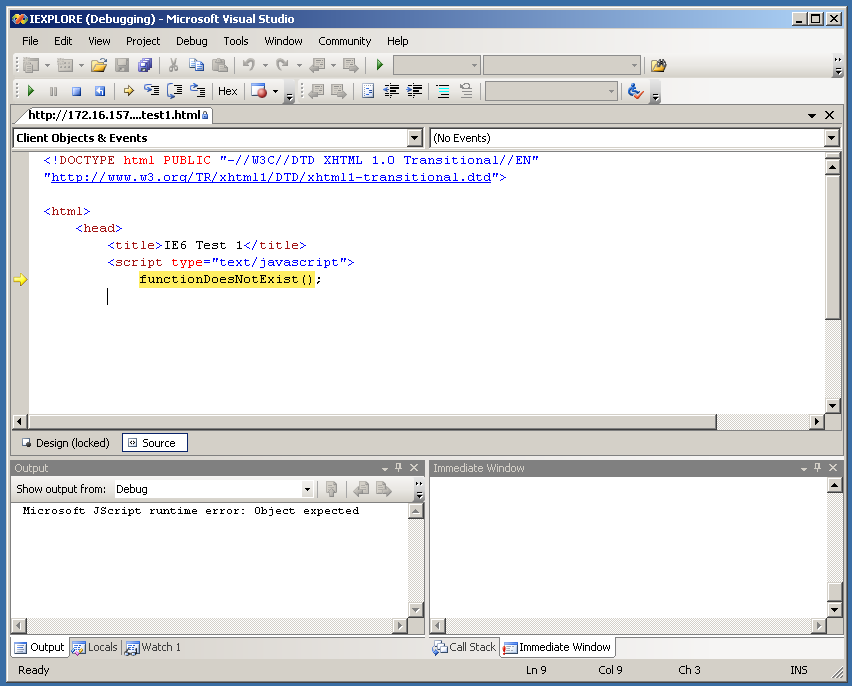
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Debug Javascript And Jquery Using Visual Studio In Internet
Debug Javascript And Jquery Using Visual Studio In Internet
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
How To Fix Common Javascript Errors
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Debugging Internet Explorer Chromatic
Debugging Internet Explorer Chromatic
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
0 Response to "31 How To Debug Javascript In Internet Explorer"
Post a Comment