33 Foreach Loop In Html Table Javascript
The HTMLCollection contains other properties that may be returned along with the required elements. There are 3 methods that can be used to properly loop through an HTMLCollection. Method 1: Using the for/of loop: The for/of loop is used to loop over values of an iterable object. This includes arrays, strings, nodeLists, and HTMLCollections. Table of Contents ⛱ The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript.
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object.

Foreach loop in html table javascript. i have dynamic table and that table datas are listed one table i will try this way Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Here in this post, I'll explain with an example on how to read data from an HTML table using JavaScript. 25/11/2017 · Answers: This solution worked perfectly for me. var table = document.getElementById ("myTable").rows; var y; for (i = 0; i < # of rows; i++) { for (j = 0; j < # of columns; j++) { y = table [i].cells; //do something with cells in a row y [j].innerHTML = ""; } } Tags: java, javascript. Update the value of each element to 10 times the original value: const numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction (item, index, arr) {. arr [index] = item * 10; }
The JavaScript forEach function will run a function of your choice against every item of an array. It essentially does the same thing as a for loop, but it can make the coder shorter and easier to read in some situations. Let’s walk through an example. In the Javascript map tutorial we created a table ... ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / How to use for loop in html table. How to use for loop in html table [Answered] RSS. 4 replies Last post Jul 13, 2018 08:50 PM by baldwinjohn ‹ Previous ... How to use for loop in html table. Jul 13, 2018 08:50 PM | baldwinjohn | LINK. JavaScript forEach. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) Here, function (currentValue, index, arr) - a function to be run for each element of an array. currentValue - the value of an array. index (optional) - the index of the current element.
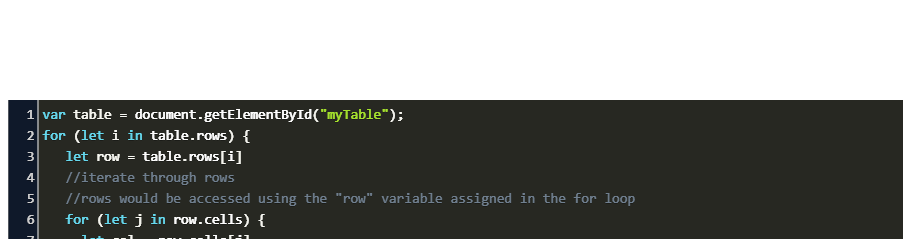
May 19, 2020 - var table = document.getElementById("myTable"); for (let i in table.rows) { let row = table.rows[i] //iterate through rows //rows would be accessed using the "row" variable assigned in the for loop for (let j in row.cells) { let col = row.cells[j] //iterate through columns //columns would be ... Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); In this article, we will learn how to loop through HTML elements without using the forEach () method. Approach 1: Using the for loop: The HTML elements can be iterated by using the regular JavaScript for loop. The number of elements to be iterated can be found using the length property. The for loop has three parts, initialization, condition ...
Aug 25, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process 25/6/2020 · The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you’ve spent any time around a programming language, you should have seen a “for loop.” Dec 17, 2015 - I need to create an HTML table consisting of three columns: email, name, last name within my loop. Could anyone give a hint how I can start creating? $i=0; foreach($result as $r) { echo "
For each <tr> element, we used a loop to create the <td> elements, which are children of <tr> elements. For each <td> element, we then created the text node with the table cell's text. Once we have created the <table>, <tbody>, <tr>, and <td> elements, and then the text node, we then append each object to its parent in the opposite order: Aug 04, 2014 - I've used quite a lot of foreach loops to achieve this type of HTML table that has titles in the first cell of each row: <... Note that the while loop does not have a counter like the for loop. a. Looping through an HTML table element. Suppose I have an HTML table that shows the prices of different products. This HTML table looks like the below image: Price Table without Products Total. You can see that this table does not show the total price of all the products.
13 Answers13. Active Oldest Votes. 343. If you want to go through each row ( <tr> ), knowing/identifying the row ( <tr> ), and iterate through each column ( <td>) of each row ( <tr> ), then this is the way to go. var table = document.getElementById ("mytab1"); for (var i = 0, row; row = table.rows [i]; i++) { //iterate through rows //rows would ... array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects. 21. var userlist1 = (from u in db.User_Detail. join st in db.State_Name on u.State equals st.State_Id. join h in db.Height_Table on u.Height equals h.Height_Id. join cntry in db.Country_Name on u.Country equals cntry.Country_Id. join e in db.Education_Qualification on u.Education_Qualification equals e.Education_Id.
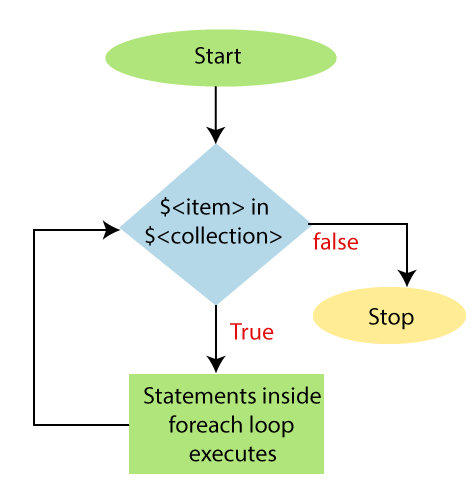
In this binding, each array item is referenced in HTML markup in a loop. This is very useful while populating a list or table data. foreach can be nested along with other control flow bindings. Syntax foreach: <binding-array> Parameters. Array name is passed as a parameter. HTML markup is processed for each item in a loop. Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1 The foreach loop works only on arrays, and is used to loop through each key/value pair in an array.
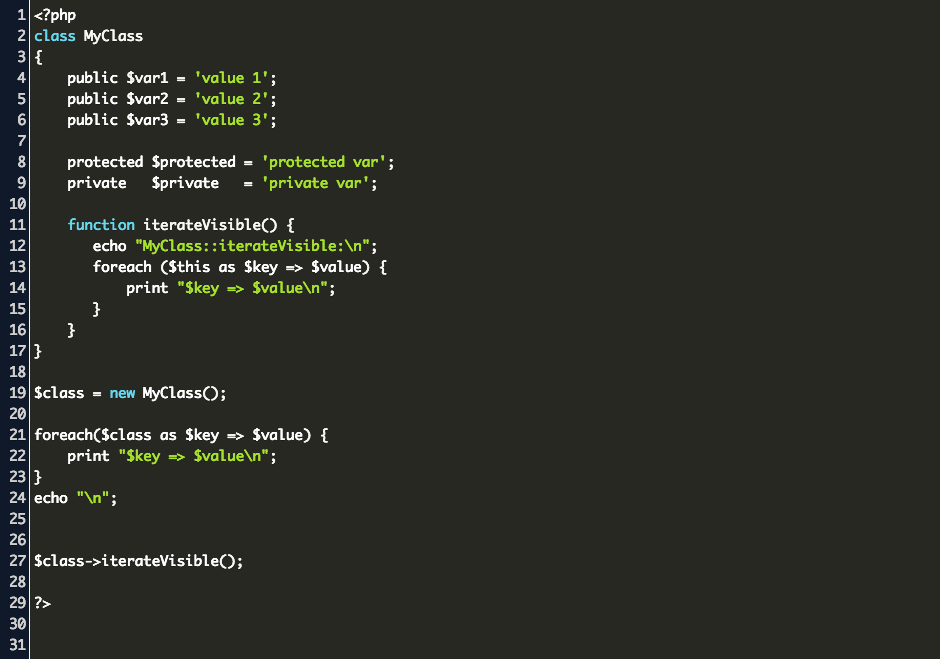
Apr 15, 2015 - I need to know how to loop through tables and read the results. I suspect there needs to be two loops that are nested: one for tr, and one for td. Here's the html: <table id ="my_table"> <th… When any text typed in the search field, JavaScript will detect and find into table row using forEach loop. Thus we can archive this table filter functionality with lightweight code. Here, we created one HTML file. Which is hold HTML, CSS, and JavaScript code. Sep 29, 2019 - This is how I got PHP foreach loop working in HTML table. You can find the working code below. Get all the code for PHP Connect to MySQL Database, using mysqli api. ... PHP foreach loop iterates through the array, associative array, MySQL table, and also lets run arithmetic operators.
View Javascript questions; View Python questions; View Java questions ... i have windows form where there is webbrower control which read aweb page this page have html table which have id and there are fouur td each one have atext and link how can i get each td and pass them to textbox on td value and linkbutton on a value i have done this ... Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head. Create a new file named build-table.js in the same folder as build-table.html and start the file with the following array: Search for in the Packages This site (using Yahoo!) Developers Developer mailing list General mailing list SVN commits mailing list · Usage ( flexy:foreach="variable,key,value" , flexy:foreach="variable,value" )
To toggle a style on table cells: 30.138.8. Fade in a table. 30.138.9. If table row has table data cell. 30.138.10. Finds all table cell that are empty - they don't have child elements or text. 30.138.11. Finds odd table rows, matching the second, fourth and so on. 1 week ago - Here we had an HTML table and added some dummy rows. Now we want to read each table cell value. In jQuery each table row tr data get fetch, by making a foreach loop in HTML table. For that we use built-in $.each() method i.e using jQuery each tr row data gets read. These annoying collections, which look like arrays, don't have access to useful array methods like the ' forEach ' loop. They include objects with a length property, such as HTMLCollection, NodeList, argument list and even strings.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The "foreach" binding Purpose. The foreach binding duplicates a section of markup for each entry in an array, and binds each copy of that markup to the corresponding array item. This is especially useful for rendering lists or tables. Assuming your array is an observable array, whenever you later add, remove, or re-order array entries, the binding will efficiently update the UI to match ... I am using Google Apps Script and Javascript to build a WebApp. Using a forEach loop to pull data from the GoogleSheet to build the HTML table I have a date time field as the 6th column in my table...
19 hours ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier. May 22, 2017 - I am trying to create a simple times table in a html document using Javascript. This is my code so far: Table ... forEach() was added to the ECMA-262 standard in the 5th edition, and it may not be present in all implementations of the standard. You can work around this by inserting the following code at the beginning of your scripts, allowing use of forEach() in implementations which do not natively support it.. This algorithm is exactly the one specified in ECMA-262, 5th edition, assuming Object and ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 25, 2014 - Hi I am using the Types plugin and it almost does what I want. I need to able to have a table that can be added to depending on the needs of individual JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server.
Some time ago, I needed to propose a simple search in a table. Normally, I prefer the good old Ctrl+F but not everyone likes it (and also the goal was more to filter the display to the data found, which is not possible with a Chrome search).. As my site wasn't yet using jQuery, I looked for a ready-made Vanilla JS script and found a very simple and easily understandable example with a ... Let's go ahead and take a look at another example of a foreach loop. I'm going to jump back to my resource pack directory and let's go ahead and open up the sixth step which is called foreach-output-as-table. Go ahead and copy the entire code and paste it over the code that's in your test dot ...
 How To Make New Column Through Foreach Loop In Html Table
How To Make New Column Through Foreach Loop In Html Table
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
Simple Way To Convert Html Table Data Into Php Array
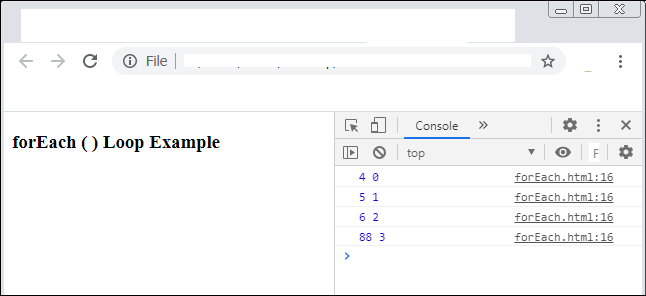
Foreach Loop In Javascript Javascript Array Foreach
 Foreach Loop Inside Html Table Design In Laravel Stack Overflow
Foreach Loop Inside Html Table Design In Laravel Stack Overflow
 Powershell Foreach Loop Javatpoint
Powershell Foreach Loop Javatpoint
 Create An Html Table Rosetta Code
Create An Html Table Rosetta Code
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Loop Table Rows In Javascript Code Example
Loop Table Rows In Javascript Code Example
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
 Bootstrap Table In A Php Foreach Loop Stack Overflow
Bootstrap Table In A Php Foreach Loop Stack Overflow
Simple Way To Convert Html Table Data Into Php Array
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
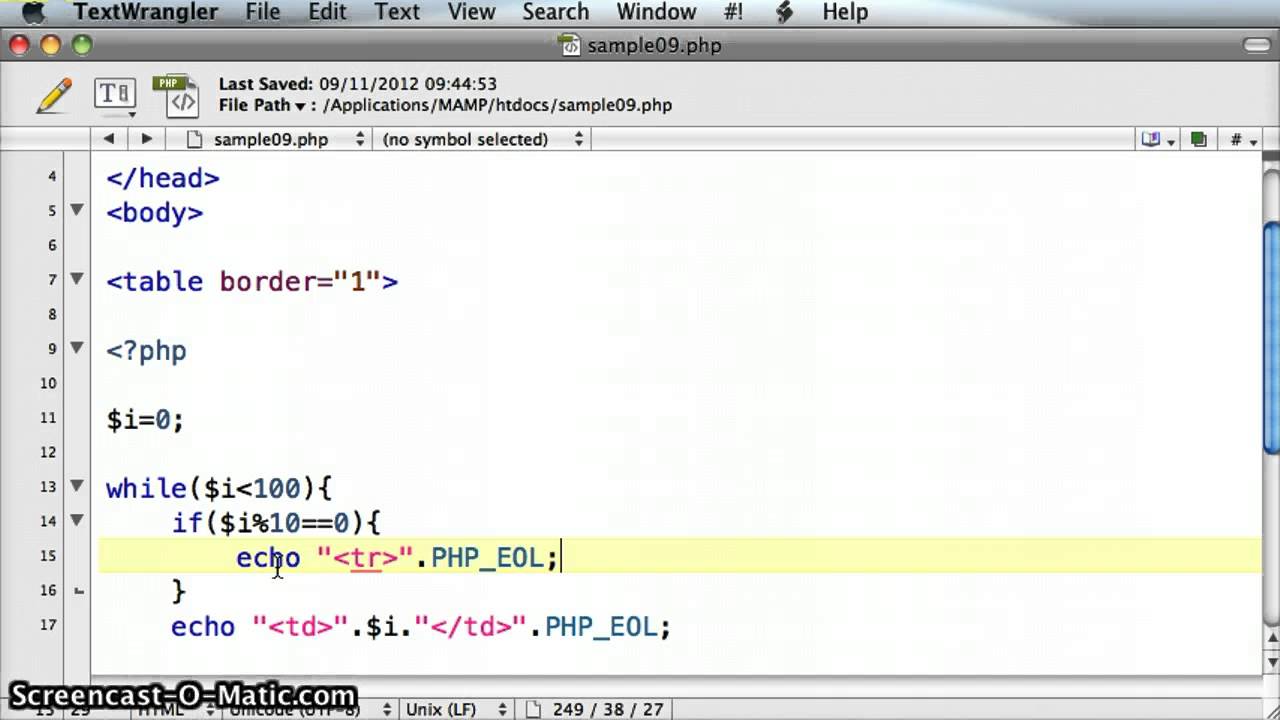
 Php Create Html Table With A While Loop Tutorial 09 3
Php Create Html Table With A While Loop Tutorial 09 3
Powershell Web Scrapping Extract Table From Html Vgeek
 Html Table With Left Side Headers In Lwc Salesforce Stack
Html Table With Left Side Headers In Lwc Salesforce Stack
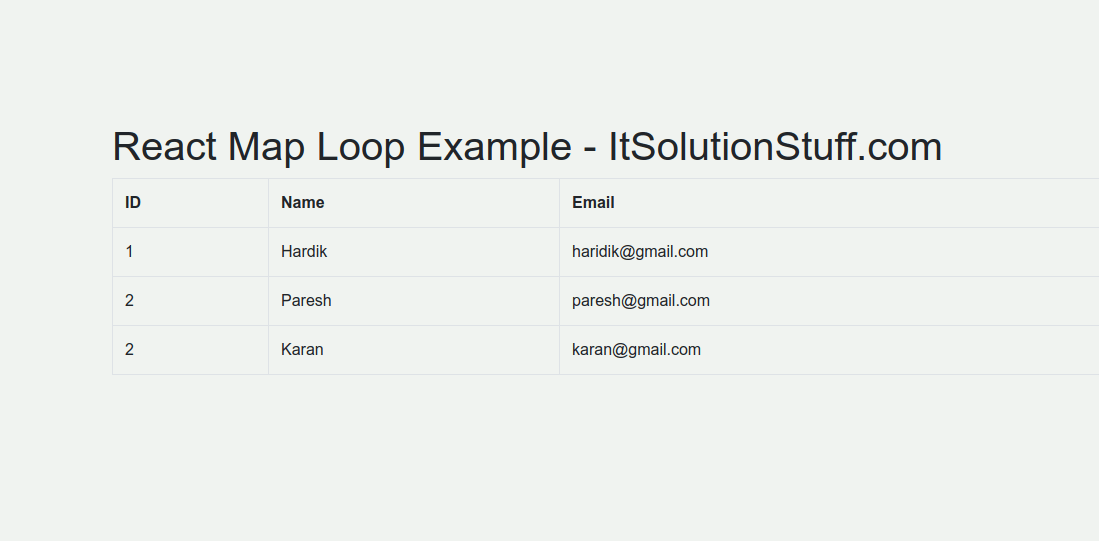
 How To Loop Array In React Js React Foreach Loop Example
How To Loop Array In React Js React Foreach Loop Example
Simple Way To Convert Html Table Data Into Php Array
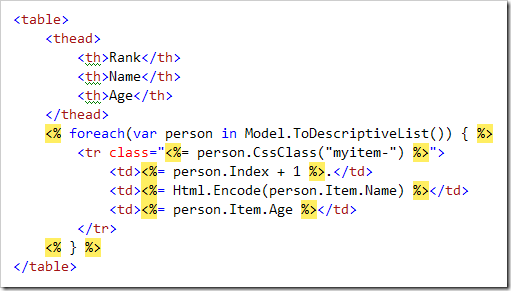
 Simplify Iteration In Your Mvc Views
Simplify Iteration In Your Mvc Views
 Javascript For Loop Notesformsc
Javascript For Loop Notesformsc
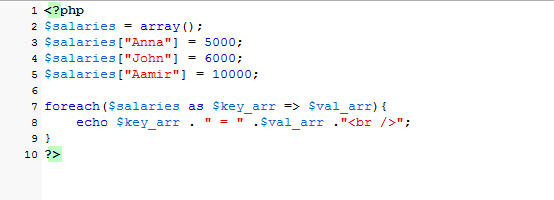
 Php Foreach Loop 2 Ways To Use It
Php Foreach Loop 2 Ways To Use It
 Correctly Generate An Html Table With A Foreach Loop In Ejs
Correctly Generate An Html Table With A Foreach Loop In Ejs
 Foreach Loop Inside Html Table Design In Laravel Stack Overflow
Foreach Loop Inside Html Table Design In Laravel Stack Overflow
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 How To Export Download The Html Table To Excel Using
How To Export Download The Html Table To Excel Using
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
 Javascript Loop Through Table Rows And Columns Code Example
Javascript Loop Through Table Rows And Columns Code Example
 Loop Through Each Html Table Column And Get The Data Using
Loop Through Each Html Table Column And Get The Data Using
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew
0 Response to "33 Foreach Loop In Html Table Javascript"
Post a Comment