27 How To Create Table In Javascript Dynamically
16/9/2013 · I understand you want to create stuff dynamically. That does not mean you have to actually construct DOM elements to do it. You can just make use of html to achieve what you want . Look at the code below : HTML: <table border="0" cellpadding="0" width="100%" id='providersFormElementsTable'></table> JS : Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:
 Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
In line 18, we have used the <h2> tag for writing the heading Create dynamic table using JavaScript. In <h2> tag, we have styled using the text-align:left to place the heading on the left side of the HTML page. In line 21, we have used <button> tag to submit input from the user using the id=’fetch’ attribute.

How to create table in javascript dynamically. Let us see how to create a dynamic table using JavaScript. I have written HTML code to design a table which looks this: Assuming that you can design such a table in HTML, let us start with discussion on JavaScript. Because this is going to be a dynamic table, it is good idea to declare a variable m_Grid to hold the values of table initially empty. How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. how to create a JavaScript table Before We Start. Every developers need, clean and modern elements to develop their websites, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. how to create a JavaScript table
33 Create Table In Javascript Dynamically. Written By Ryan M Collier Tuesday, August 10, 2021 Add Comment. Edit. In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server. In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html
The above video contains the automatic add of new row in a table for students performance report. In next video i will show create a chart using the above da... Can u please tell me how to retain a state of a dynamically created table across post back, my ui consists of two buttons. On clicking the second button the table is not retains its state. Same above example. @Member 10371658 I'll create the <table> dynamically when the page first loads and add the table it the <div> element. To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table.
let divElement = document.createElement('div') // create text node. let divElementText = document.createTextNode('Dynamically created div element') // append text node to div. divElement.appendChild(divElementText) Finally, we can attach the div element to the document body to make it visible on the screen. This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers and storing the values within the dynamically generated table. Generating random numbers is a common question found on many forum sites. For each batch, I create a string like that includes the HTML for the various tables and then pop that into the DOM via $ ('#test').html (tablestring). At the end of the process, I have four or five dynamically created tables. The code looks something like this: The tables show up fine in the document with the right data. That part works.
With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. Initially, the table is empty and has no rows. We will start by adding rows dynamically inside the table body and then see how to remove a row from the table. Adding a row: To add a row, define a variable that keeps the count of the total number of that now exists in the table. In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table.
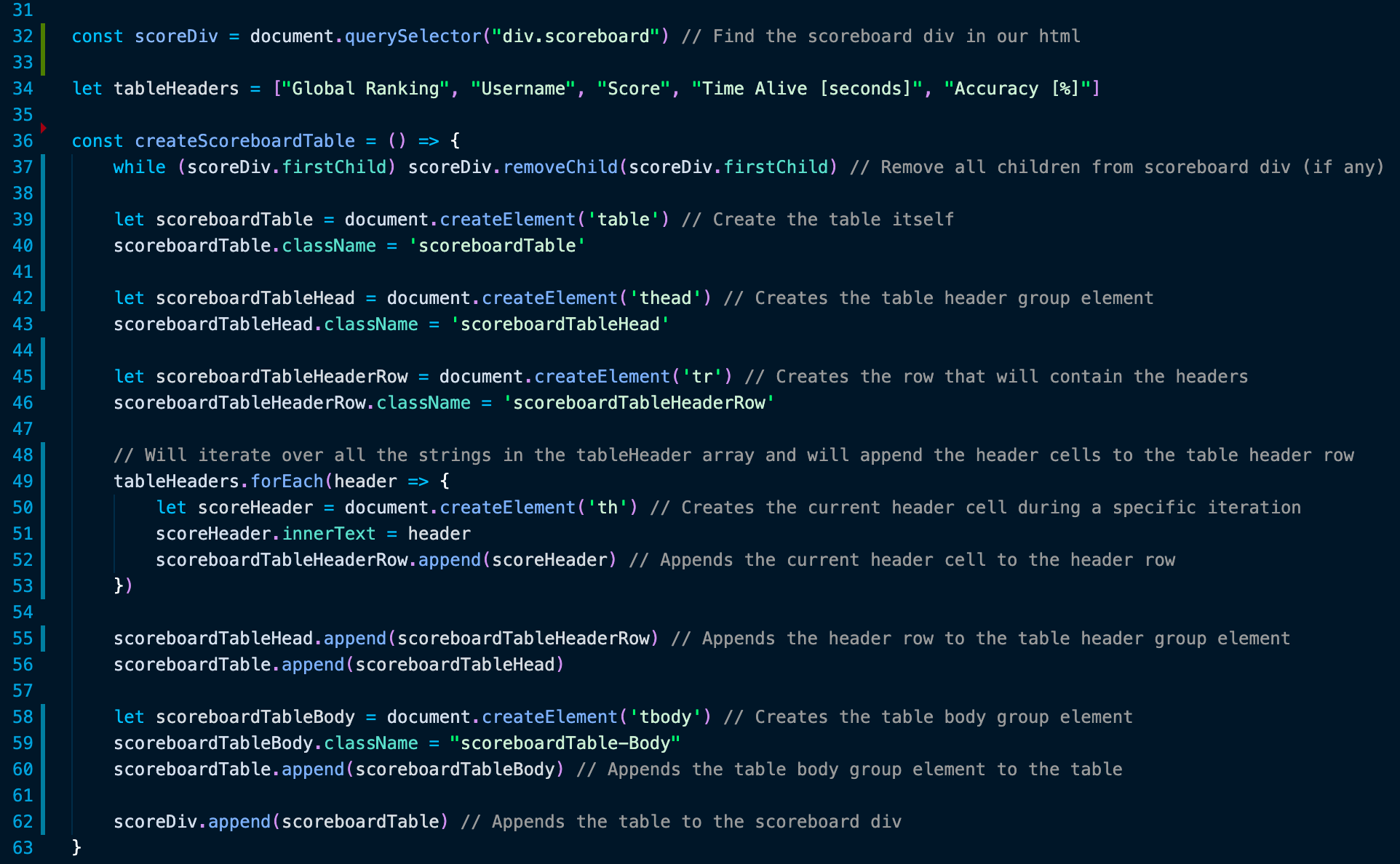
The setAttribute () method adds the specified attribute to an element and gives the specified value. table.setAttribute ("id", "Dynamically Generated ID") It can also be done by accessing the "id" of the selected element (table). table.id = "Dynamically Generated ID"; A table has insertRow(), and rows have insertCell(), use them to add to the table rather than create them as DOM element via document.createElement Extract ids From above points regarding the function markObtained The example creates an array of student ids that can be used to locate students in the original dataset. 26/9/2020 · Steps to create the table: Find the ‘scoreboard’ div with the document method document.querySelector(selectors). Create an array of strings that holds the header values for the data that you are interested in displaying. I believe these are more representative of the data I am going to display and it allowed me to include units in brackets.
In this tutorial, we will create a dynamic table from Array using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body.. So before we jump into the actual code itself, we must recall the definitions of HTML tags and elements and JavaScript Methods which we have discussed in the previous example. Also, we have already learned the concepts of HTML and ... Dynamically creating a HTML table with JavaScript. The following example attempts to demonstrate how a html <table> can be dynamically created with JavaScript. <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ... JSON is lightweight and language independent and that is why it's commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using Create Element() Method.
Create table in javascript dynamically. Dynamically Add Remove Input Fields In Php With Jquery Ajax. Programmers Sample Guide Dynamically Generate Html Table. How To Dynamically Create Rows And Columns That Are Editable. Customizing Tables With Javascript Laserfiche Forms. Example: Creating an HTML table dynamically (Sample1.html) Example: Setting the background color of a paragraph; Creating a table dynamically (back to Sample1.html) Manipulating the table with DOM and CSS; Traversing an HTML table with JavaScript and DOM Interfaces First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values.
Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. Create a dynamic table using jQuery. In this tutorial, I am going to show you how to generate a table dynamically. There is two input field one for the number of columns and other is for the number of rows you want to enter and a button. And when you click on the button table will be generated below. Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell();
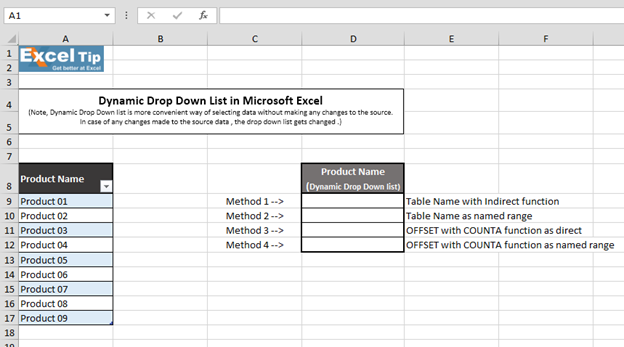
 How To Create Dynamic Drop Down List In Excel Using 4
How To Create Dynamic Drop Down List In Excel Using 4
 How To Dynamically Populate An Html Table With Xml Data
How To Dynamically Populate An Html Table With Xml Data
 Dynamic Data Table In Vanilla Javascript Css Script
Dynamic Data Table In Vanilla Javascript Css Script
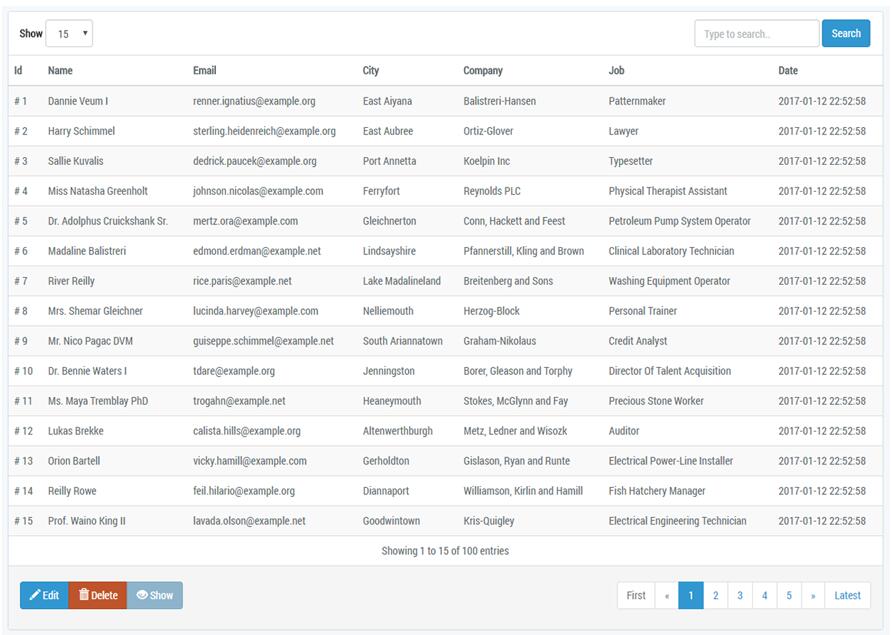
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 A Vue Js Server Side Component To Create Dynamic Tables
A Vue Js Server Side Component To Create Dynamic Tables
 Dynamically Add Remove Row In Html Table Using Angularjs
Dynamically Add Remove Row In Html Table Using Angularjs
 Json Data To Html Table Using Jquery Design Corral
Json Data To Html Table Using Jquery Design Corral
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Dynamically Add Delete Table Rows In Reacjjs Stack
How To Dynamically Add Delete Table Rows In Reacjjs Stack
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Dynamically Add Or Remove Table Rows In Javascript And Save
Dynamically Add Or Remove Table Rows In Javascript And Save
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Adding Dynamic Rows In Html With Javascript Stack Overflow
Adding Dynamic Rows In Html With Javascript Stack Overflow
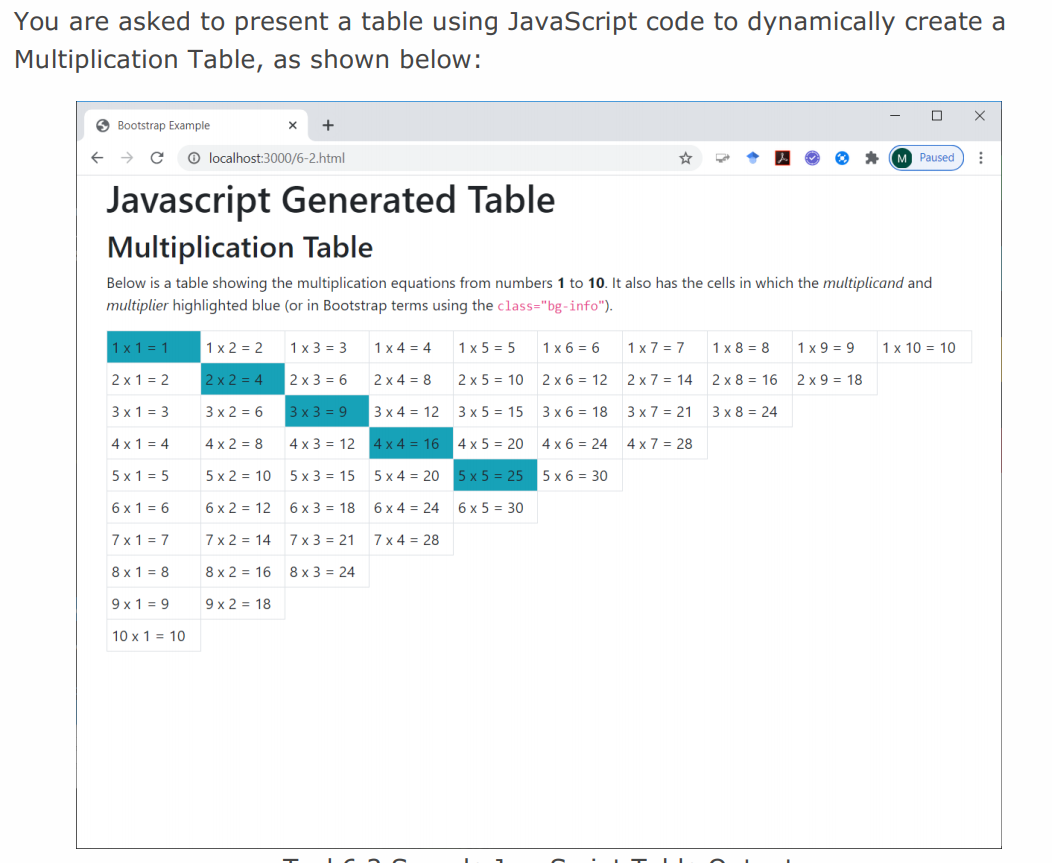
 You Are Asked To Present A Table Using Javascript Chegg Com
You Are Asked To Present A Table Using Javascript Chegg Com
 How To Dynamically Create Rows And Columns That Are Editable
How To Dynamically Create Rows And Columns That Are Editable
 How To Sum The Value From A Column Dynamic Table Stack Overflow
How To Sum The Value From A Column Dynamic Table Stack Overflow
How To Create Dynamic Table Using Jquery Codebun
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
0 Response to "27 How To Create Table In Javascript Dynamically"
Post a Comment