30 Inline Text Editor Javascript
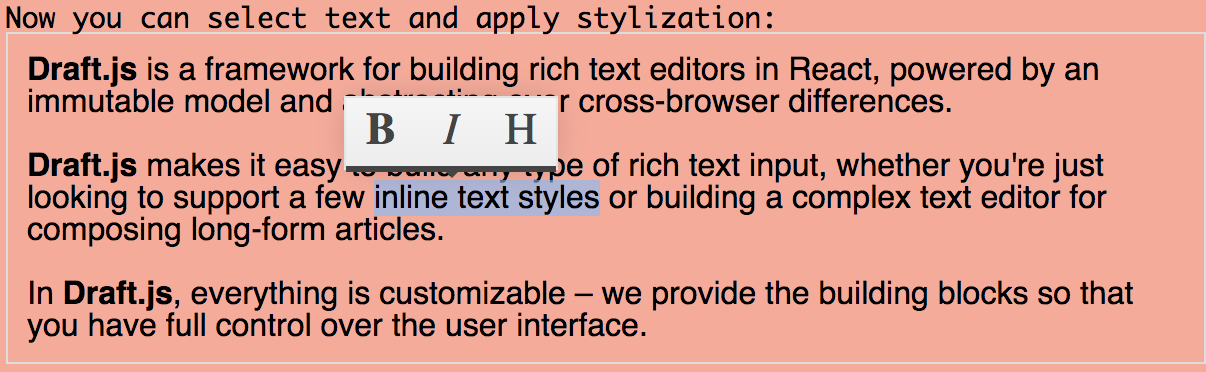
25/6/2018 · A small yet robust inline editing plugin for jQuery that makes an element act as an input field, select box or textarea when a specific event is triggered. Comes with several callback functions and event handles that can be used to save the changes via AJAX whe needed. Draft.js is a framework for building rich text editors in React, powered by an immutable model and abstracting over cross-browser differences. Draft.js makes it easy to build any type of rich text input, whether you're just looking to support a few inline text styles or building a complex text editor for composing long-form articles. 2 ...
 Inline Free Javascript Library Built To Create A Simple
Inline Free Javascript Library Built To Create A Simple
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles. 3. Popline. Popline is a HTML5 Rich-Text-Editor toolbar. Popline is inspired from popclip.

Inline text editor javascript. Inline editing in Editor is activated through the use of the inline () API method. Simply call the method and pass in the cell you want to edit as the first parameter. Editor will attempt to automatically determine which parameter is to be edited. Top 5: Best free rich text editors javascript and jQuery plugins. 5. Simditor. Simditor is a browser-based WYSIWYG text editor. Have no dependencies (plain javascript) and is of high performance, supported Browsers: IE10+,Chrome,Firefox and Safari. It's really easy to use, a clean interface and the documentation is very clear. Inline edit input in React with React hooks. Tagged with react, reacthooks, javascript, forms.
How to use it: 1. Insert the main JavaScript file inplace.js after loading the latest jQuery library. 2. Initialize the plugin on the target DIV element which should be editable. 3. Customize the appearance of the inplace/inline editor. 4. Customize the URL you want to send the change to. JavaScript rich live text editor has eased our life when we need to edit articles, post or even documents online. ... This plugin is an inline content editor to allow editing rich HTML content on ... See this JavaScript Rich Text Editor Program. If you have used CMS like WordPress, Blogger, Drupal then you know what is Rich Text Editor. When you add a post or page, there is a field for add text, image, etc that is called rich text editor. Basically, with this editor, you can create HTML without writing code. This text editor has pre-build ...
The <span> element is an inline container used to mark up a part of a text, or a part of a document. The <span> element has no required attributes, but style, class and id are common. When used together with CSS, the <span> element can be used to style parts of the text: Click here to edit the content. This is the inline example for the Froala rich text editor. For this you have to set the toolbarInline option to true. Edit in JSFiddle. If this problem space surrounding Rich Text Editing or Word Processing interests you, some of the cool problems to go after could be: Collaboration; A richer text editing experience that supports text alignments, inline images, copy-paste, changing font and text colors etc. Importing from popular formats like Word documents and Markdown.
Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! 10 jQuery Inline Editors to help you manage your page content dynamically just like a CMS ... inLine is a free javascript library built to create a simple text editor for web applications and mobile apps. The smallest WYSIWYG editor designed to fit into any layout. Doc Get it now How to create an inline javascript text editor Double-click to start editing 'Age', then click outside the grid (on the 'Dummy Save' button, or the dummy text field) and the grid will stop editing. Double-click to start editing 'Year', a custom popup editor appears, you can click anywhere on the popup editor, but once you click outside the editor, the popup closes.
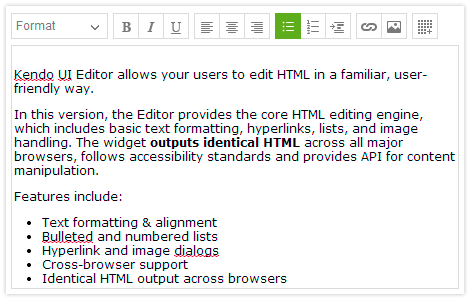
Inline editing is a true WYSIWYG formation and on the contrary to Rich Text Editor HTML/MD editing, the styles that are used for edited content comes directly from the document stylesheet. This means that inline editors ignore the default Rich Text Editor content styles. By using some JavaScript event handlers, you can transform your web page into a full and fast rich text editor. This article provides some information about this functionality. Note : In Firefox 63 Beta/Dev edition, some of the rich-text editing features have been disabled by default, for better cross-browser compatibility. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need.
Javascript Inline Editor About. InlineEditor is a JavaScript class (or what passes for a class) that makes it easy to let users dynamically edit an element on your web page (especially good for table contents). The class is extensible to let you hook in to these changes and make appropriate calls to a backend database or do whatever else you ... 28/9/2017 · <script> function editTitle(ctitle,div){ /*var div = document.class("ctitle");*/ div.style.border = "1px solid #000000"; div.style.padding ="20px"; div.contentEditable = true; } function saveTitle(ctitle,div){ div.style.border = "none"; div.style.padding ="0px"; div.contentEditable = false; event.preventDefault(); $.ajax({ url:"update-gallery-text.php", method:"post", data:$('form').serialize(), dataType:"text", success:function(strMessage){ $('#message').text… Javascript: // Create in-place editable text elements in svg. Click inside the element // to edit it, and away to stop editing and switch to another element var editing = false; var svgns = "http://www.w3 /2000/svg"; $('body').css('overflow','hidden'); // Poll on changes to input element.
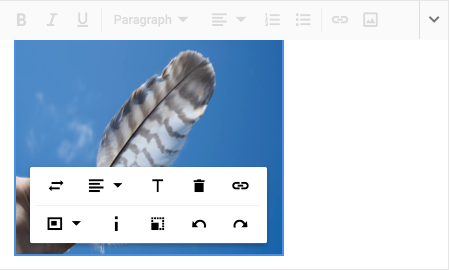
The JavaScript Rich Text Editor displays an inline HTML editor when the content in an editable area is clicked or selected. Inline HTML editor example WYSIWYG HTML editor Iframe mode The Rich Text Editor in HTML5 supports Iframe editing with customized Iframe attributes. A control that accepts HTML text and renders part of HTML content as editable. When user edits the data, it returns the edited version of HTML back to its host. Froala Javascript WYSIWYG editor is used worldwide in many countries and in various languages. It has full RTL support, so writing in Arabic, Farsi or Hebrew will feel natural. Even the toolbar changes to give it the perfect feel.
Quill Rich Text Editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. Big Buck Bunny from Jason Chen on Vimeo. Play. Javascript configurationn. new inline('#myEditor', { output: '#myTexarea' }); html. Use the html option to set the default content of inLine. If false, it automatically consider the content of the textarea/div you are converting into an inline text editor. A powerful WYSIWYG rich text web editor by pure javascript. Demo : kothing.github.io/editor. The KothingEditor is a lightweight, flexible, customizable WYSIWYG text editor for your web applications. Pasting from Microsoft Word and Excel. Custom table selection, merge and split. Media embeds, image uploads. Can use CodeMirror. And.. many other ...
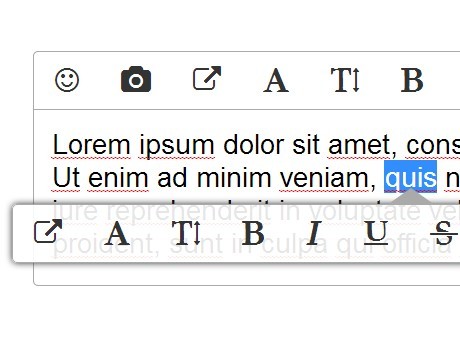
NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser. NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing. inline text editor - A simple javascript WYSIWYG editor felixg.io • 25m How to create an inline javascript text editor Use this plugin to convert any area of your webpages to an inline customizable textarea. Pure JavaScript inline text editor toolbar that also lets you upload images, insert HTML code, render it into markdown language, add buttons and choose between several themes. You can try it on their website or go to the full demo to discover its whole awesomeness.
In this tutorial, we will create an inline rich text editor based on this feature. The Basics. This attribute can take three valid values. These are true, false and inherit. The value true indicates that the element is editable. An empty string will also evaluate to true. false indicates that the element is not editable.
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Javascript Rich Text Editor Wysiwyg Editor Syncfusion
Javascript Rich Text Editor Wysiwyg Editor Syncfusion
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Draft Js Rich Text Editor Framework For React From Facebook
Draft Js Rich Text Editor Framework For React From Facebook
 Introducing Angular Rich Text Editor In Essential Js 2
Introducing Angular Rich Text Editor In Essential Js 2
 Why Rich Text Editors Print Out Html Tags And Inline Styles
Why Rich Text Editors Print Out Html Tags And Inline Styles
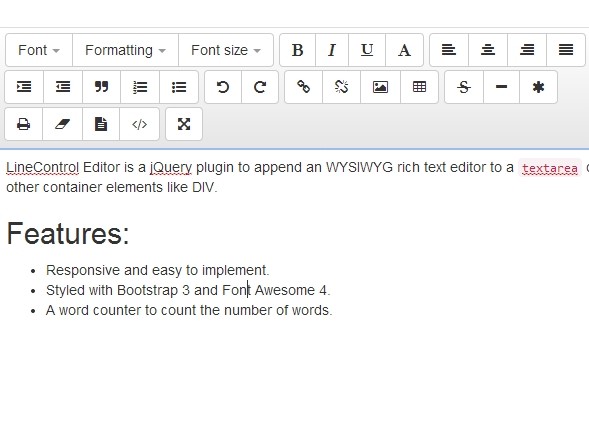
 Responsive Wysiwyg Text Editor With Jquery And Bootstrap
Responsive Wysiwyg Text Editor With Jquery And Bootstrap
 7 Best Wysiwyg Rich Text Editors For Vue Js 2021 Update
7 Best Wysiwyg Rich Text Editors For Vue Js 2021 Update
 Javascript Rich Text Editor Wysiwyg Editor Syncfusion
Javascript Rich Text Editor Wysiwyg Editor Syncfusion
 20 Excellent Free Rich Text Editors Webdesigner Depot
20 Excellent Free Rich Text Editors Webdesigner Depot
 Full Featured Jquery Wysiwyg Editor Plugin Wysiwyg Js
Full Featured Jquery Wysiwyg Editor Plugin Wysiwyg Js
 Jquery Editor Widget Kendo Ui For Jquery
Jquery Editor Widget Kendo Ui For Jquery
Draft Js Rich Text Editor Framework From Facebook Blog
 Vue Rich Text Editor Wysiwyg Markdown Editor Syncfusion
Vue Rich Text Editor Wysiwyg Markdown Editor Syncfusion
 Black Ash Javascript Front End Html Editor By Wpshouter
Black Ash Javascript Front End Html Editor By Wpshouter
 Building A Rich Text Editor Wysiwyg Smashing Magazine
Building A Rich Text Editor Wysiwyg Smashing Magazine
 Inline Text Editor A Simple Javascript Wysiwyg Editor
Inline Text Editor A Simple Javascript Wysiwyg Editor
 Github Microsoft Monaco Editor A Browser Based Code Editor
Github Microsoft Monaco Editor A Browser Based Code Editor
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 Inline Text Editor A Simple Javascript Wysiwyg Editor
Inline Text Editor A Simple Javascript Wysiwyg Editor

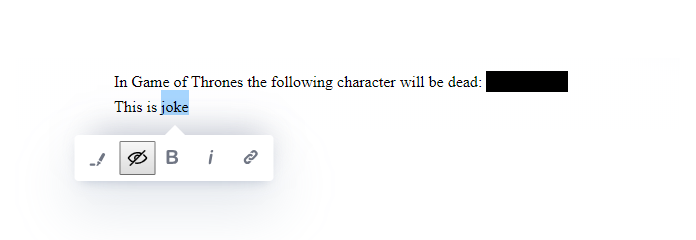
 Editorjs Inline Spoiler Tool Documentation Openbase
Editorjs Inline Spoiler Tool Documentation Openbase
Github Editor Js Inline Code Inline Code Tool For Editor
 Introducing Froala Into Your Sencha Applications Sencha
Introducing Froala Into Your Sencha Applications Sencha
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Asp Net Mvc 5 Rich Text Wysiwyg Editor
Asp Net Mvc 5 Rich Text Wysiwyg Editor
 Top Js Rich Text Editor Frameworks For 2021
Top Js Rich Text Editor Frameworks For 2021
 Inline Wysiwyg Editor Demo Froala
Inline Wysiwyg Editor Demo Froala
 Velo Tutorial Creating A Rich Text Editor Using The Html
Velo Tutorial Creating A Rich Text Editor Using The Html
0 Response to "30 Inline Text Editor Javascript"
Post a Comment