26 Close Modal Dialog On Button Click Javascript
I have a jQuery modal popup, which i open from c# code on button click. I can't close from code behind or even javascript. I want to be able to close it from anchor tag or asp:Button. Tried a lot of ways didn't work. Javascript: Mar 10, 2020 - Clicking on the modal “backdrop” will automatically close the modal.
 How To Close Sharepoint Modal Wait Screen After Postback When
How To Close Sharepoint Modal Wait Screen After Postback When
13/5/2012 · Bug: Pressing enter while focused on an input which is inside a form that contains <button class="close" data-dismiss="modal">×</button> will close the dialog. Steps to reproduce: Open the demo: http://jsfiddle /CEpCj/4/ Click the button to launch the modal; Click into an input and press the "Enter" key

Close modal dialog on button click javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I want to show a modal popup on a button click of a repeater(No post back) and want the ID(clicked) on that popup. If I am keeping the popup segment in repeater so a/c to rows there are atleast 240 popup html are ready to be loaded whic results in a very slow response and sometimes the page can't even load. 6/10/2015 · Once I closed my modal in the following way. var closeLoading = function() { SP.SOD.executeFunc('sp.js', 'SP.ClientContext', function() { SP.UI.ModalDialog monModalDialogClose(1, 1); }); }; So write the following line of code in your button click handler. SP.UI.ModalDialog monModalDialogClose(1, 1);
Now Save the page, When you click on the button, the new form will open in a dialog box. This is how to open SharePoint 2013 list form in a dialog box on button click using JavaScript. SharePoint Modal Dialog Box Examples. Let us see a few examples of SharePoint modal dialog box. Answer: Use the modal('hide') Method. You can simply use the modal('hide') method to hide or close the modal window in Bootstrap using jQuery. Other related Bootstrap's modal methods are modal('show') and modal('toggle'). Let's try out this example which dynamically close Bootstrap modal on a button click: were is the button gonna be...inside the modal dialog or in the parent page . RE: Refresh a Modal Dialog dkdude ... Seems you just can't refresh a modal dialog window. Grr--- there has to be a way! RE: Refresh a Modal Dialog ... It's a bit sloppy, I know, but it would achieve close to the same effect. -kaht. RE: Refresh a Modal Dialog GuzZzt ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 20/10/2017 · change close button code like this <button type="button" class="btn btn-default close">Close</button> and then add this JQuery code $('.close').click(function(){ if ($('.one').is(':checked')) { $("#myModal").modal('toggle'); } }) here you go working sample In the SharePoint application, a link is clicked, which opens up one of my web pages in a modal popup. When the user clicks to save the information on my web page, I want the page to close, but I do not know of a way to do that. If I use onClientClick and call javascript, the form closes but never saves.
I have a button that opens the register modal and closes the login modal if clicked. ... I fear it's using bad practices as I have little JavaScript knowledge and don't want to have to resolve problems further down the line. ... Handling click events to open and close menus depending on the click target. 1. // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} // When the user clicks on <span> (x), close the modal … First, we set up a click event listener on the document object. This means that any click, anywhere on the HTML document is registered, and now we can run functions for every click inside the curly braces { .. }. Then we set up two ways/targets for closing the modal window, either with a button click or with a click outside of the modal window.
Oct 16, 2015 - Participate in discussions with other Treehouse members and learn. Jul 20, 2016 - I have a external link inside my modal, and I want the modal to hide after the user has clicked on the link. How do I do that? Here is my code: How to Open Bootstrap Modal Popup on Button Click Using jQuery. You have to use the id of the <button> element in jQuery to find the click event of the button. After that, apply the jQuery modal ('show') to the modal by using the modal id. So, assign a unique id to both the button and modal. Test it Live.
8/2/2012 · if you want to post back to the Modal page before closing, then you can do like this: Response.Write ("<script language='javascript'>window.close ();</script>") and put <base target="_self" /> in the <head> section of the HTML on that page. The ID of textbox in your delete modal is inconsistent in the delete click event in the foreground and code behind. Besides, in the asp button of delete click event, you do not need to use onserverclick to trigger, but use onClick to trigger the code behind event. Finally, bootstrap adds the data-toggle="modal" data-target="#DeleteUser ... I need to close the popup once "close" button(id=closeBtn) from productdetail is clicked. Need to do using client side scripting either JQuery or Javascript. Please help me to overcome this trouble. ... <div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <!-- Modal ...
How to remove close button. Sometimes you may need the user to select the option buttons provided in the dialog box. In such situations you may need to remove the "x" close button from the title bar. For this we have to use the open event. When open event fire we are hiding the button using class name. To close a modal, add the w3-button class to an element together with an onclick attribute that points to the id of the modal (id01). You can also close it by clicking outside of the modal (see example below). Tip: × is the preferred HTML entity for close icons, rather than the letter "x". Modal Header and Footer When the page opens, try changing the Type of Pollination to something other than "outcross" and then hit the "Save Pollination Type..." button. This should bring up the Dialog. Leave a comment on Troy Meyers's reply. Troy Meye.. Re: How to hide the [x] Close button in a jQuery UI Dialog.
15/7/2013 · Here Mudassar Ahmed Khan has explained, how to Show (Open) and Hide (Close) ASP.Net AJAX ModalPopupExtender Modal Popup using JavaScript. ASP.Net AJAX ModalPopupExtender Modal Popup has a property named as BehaviorId which when set can be used to access in client side in JavaScript functions. TAGs: ASP.Net, JavaScript, AJAX, AJAX Control Toolkit 47 Posts. How does capture the closing event of the jquery modal dialog. Aug 11, 2017 07:19 AM. | david39ni | LINK. How does one capture the jquery model bootstrap form closing event ie wen the user clicks the close button. <script type="text/javascript"> // Delayed Modal Display + Cookie On Click $(document).ready(function () { // If no cookie ... At some point of time, the modal window - whenever it gets opened (along with the class modal), it is going to get closed. As soon the modal has got finished, after being getting hidden from the user, the event will be fired up. The function will get executed and also the below syntax will be triggered, whenever the modal window gets hidden away.
The event handler stops the default acttion of the main form's OK button, i.e., it prevents the postback (which should happen only when we click the dialog's OK button), and then opens the dialog box. Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. Bind Enter Key (13) to click on jQuery Modal Dialog Button. It looks like jQuery Dialog doesn't really have an default enter key to click behavior. This is the kind of thing you would see on OS or Application dialogs. Also, there's not really a defacto way to do this, but this seems to work pretty well: && $ (document.activeElement).hasClass ...
button click. As I am able to get the modal popup but I am not able to . close the modal. If I change the button type to button then close button works. But I want type to . Submit. I tried the following code to do but no luck so far. I am struggling since 2 days. ... My JavaScript code: ... Bootstrap Tutorial - Launch a modal dialog from a link button. Back to Dialog ↑ The following code shows how to launch a modal dialog from a link button. For clarity, the user can click outside of the modal to close the dialog box the same as clicking on the close button. We'll create an event listener for both options in our Javascript.
Sep 14, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to dismiss (close) Bootstrap Modal Popup programmatically. Bootstrap has provided a function named modal to which when called with the parameter value hide, dismisses (closes) the Modal Popup. TAGs: jQuery, Bootstrap, Button Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. May 03, 2017 - I have a modal window that opens on the click of an item in dropdown. I got stuck in implementing the closing of dialog on a button click. var $that = this; $("#btncart_cancel").on("click",
Answer: Use the Modal's backdrop Option. By default, if you click outside of the Bootstrap modal window i.e. on the backdrop or dark area it will close and disappear. It also happens when you are inside the modal and press the escape key on the keyboard. I'm using a modal that has as input fields object fields linked to the controller. After filling the modal I send the "experience" to the controller and save it and send back an empty singlExp so that the fields would be empty once opened another time. What I'm doing is creating a new 'experience' and sending it to my controller. CLOSING THE DIALOG. SimpleModal will automatically bind the close function (using the onclick event) to any element inside the dialog with the simplemodal-close class. In addition, you can programmatically close the currently opened dialog by calling $.modal.close(); Means: In your closeWindow()-Function, you could simply enter the line:
In this example we demonstrate how to close the modal by clicking outside of the modal box. Dec 12, 2017 - i have a problem. i use this code · But if click outside the modal it close. I need to close only with button because i need the info that give me the moda The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The.close class styles the close button, and the.modal-title class styles the header with a proper line-height. The.modal-body class is used to define the style for the body of the modal.
The following example shows a simple button that, when clicked, opens a <dialog> containing a form via the showModal () method. From there you can click the Cancel button to close the dialog (via the HTMLDialogElement.close () method), or submit the form via the submit button. <dialog id="favDialog"> <form method="dialog"> <section> <p><label ...
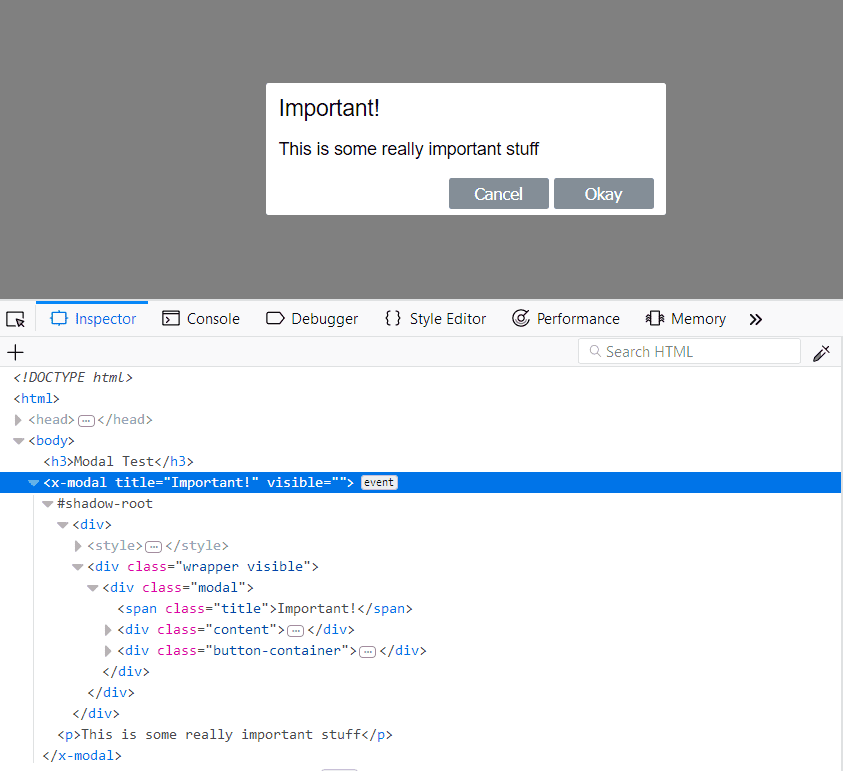
 Creating A Modal Dialog Web Component Building Spas
Creating A Modal Dialog Web Component Building Spas
Close The Dialog After Click Button Custom Handler Issue
 How To Change The Position Of Modal Close Button In Bootstrap
How To Change The Position Of Modal Close Button In Bootstrap
 Position Fixed Close Button Of Bootstrap Modal Styling Is Not
Position Fixed Close Button Of Bootstrap Modal Styling Is Not
 Modal Widget Adobe Commerce Developer Guide
Modal Widget Adobe Commerce Developer Guide
 Validation Alert In Modal Dialog Stack Overflow
Validation Alert In Modal Dialog Stack Overflow
 Prevent Functionality Of Other Page Elements When Modal
Prevent Functionality Of Other Page Elements When Modal
 How To Refresh Parent Page On Closing A Popup Geeksforgeeks
How To Refresh Parent Page On Closing A Popup Geeksforgeeks
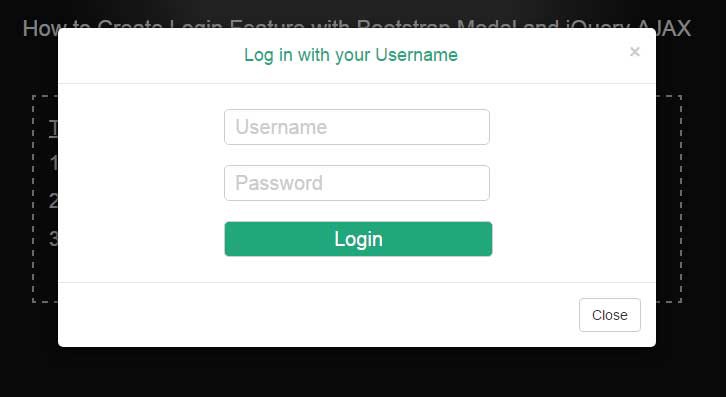
 Modal Dialog And Jquery Ajax Calls Based On Button Click
Modal Dialog And Jquery Ajax Calls Based On Button Click
 Dialog Modal Popup On Button Click From Server Side Code
Dialog Modal Popup On Button Click From Server Side Code
 Bootstrap Onclick Open Modal Code Example
Bootstrap Onclick Open Modal Code Example
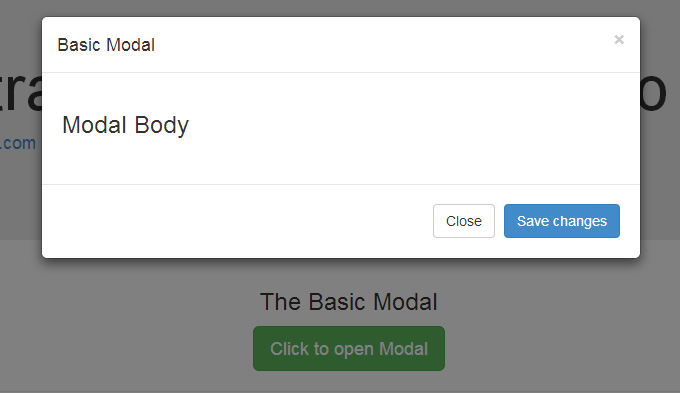
 Understanding Bootstrap Modals Sitepoint
Understanding Bootstrap Modals Sitepoint
Best Practices For Modal Windows
 Is It Possible To Close A Modal Popup On The Click Of A
Is It Possible To Close A Modal Popup On The Click Of A
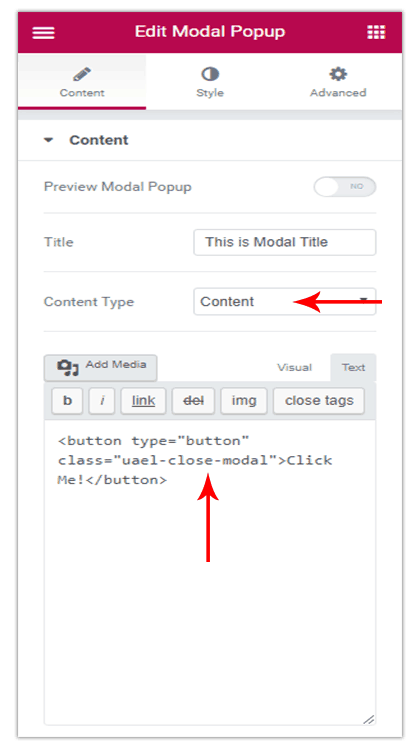
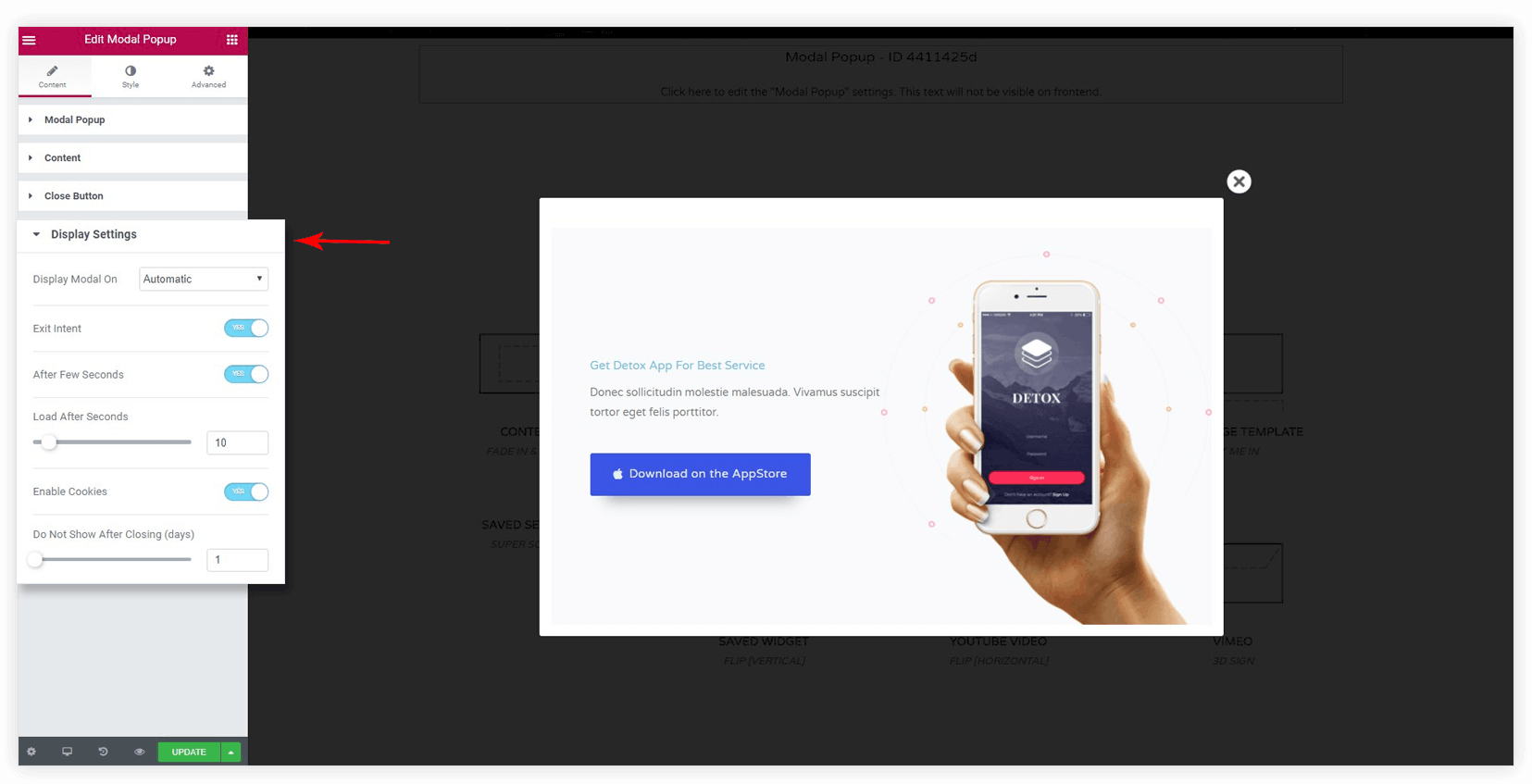
 How To Use Modal Popup In Ultimate Addons For Elementor
How To Use Modal Popup In Ultimate Addons For Elementor
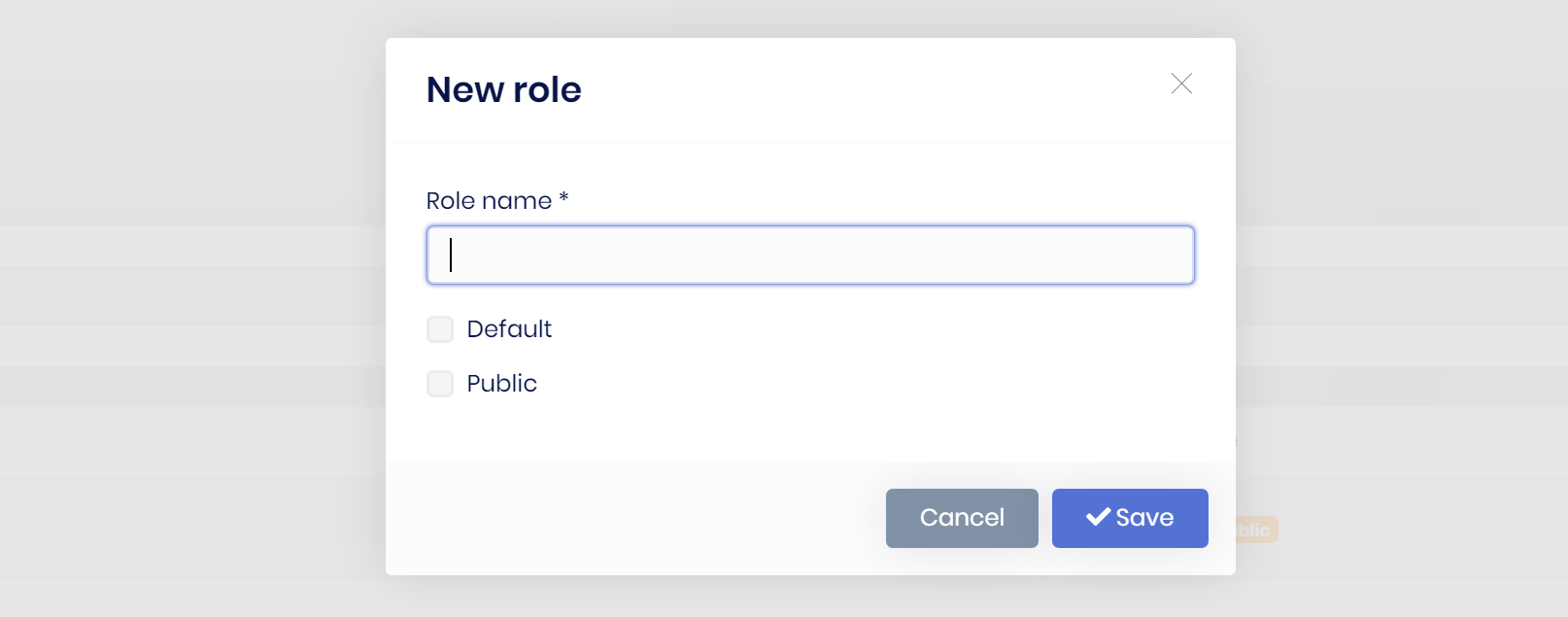
 Ui Aspnetcore Modals Documentation Center Abp Io
Ui Aspnetcore Modals Documentation Center Abp Io
 Modals Focused Spaces For User Interaction Slack
Modals Focused Spaces For User Interaction Slack
 Monkey On Oracle Modal Pop Up With Dynamic Actions
Monkey On Oracle Modal Pop Up With Dynamic Actions
 How To Create A Reusable Modal Dialog Component In Angular 8
How To Create A Reusable Modal Dialog Component In Angular 8
 Accessible Modal Dialog Component In Vanilla Javascript
Accessible Modal Dialog Component In Vanilla Javascript
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla

 Why I Can T Get The Value Of Input In Modal Using Jquery
Why I Can T Get The Value Of Input In Modal Using Jquery
 Trying To Prevent Modal Close On Button Click Javascript
Trying To Prevent Modal Close On Button Click Javascript
How To Close Lightning Quick Action Modal Dialog Salesforce
0 Response to "26 Close Modal Dialog On Button Click Javascript"
Post a Comment