24 Javascript Custom Error Handling
Nov 07, 2011 - Can I define custom types for user-defined exceptions in JavaScript? If so, how would I do it? As with many programming languages, the primary method of dealing with exceptions in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. In other words, you can "try" to execute a block of code, and "catch" any exceptions that are thrown.
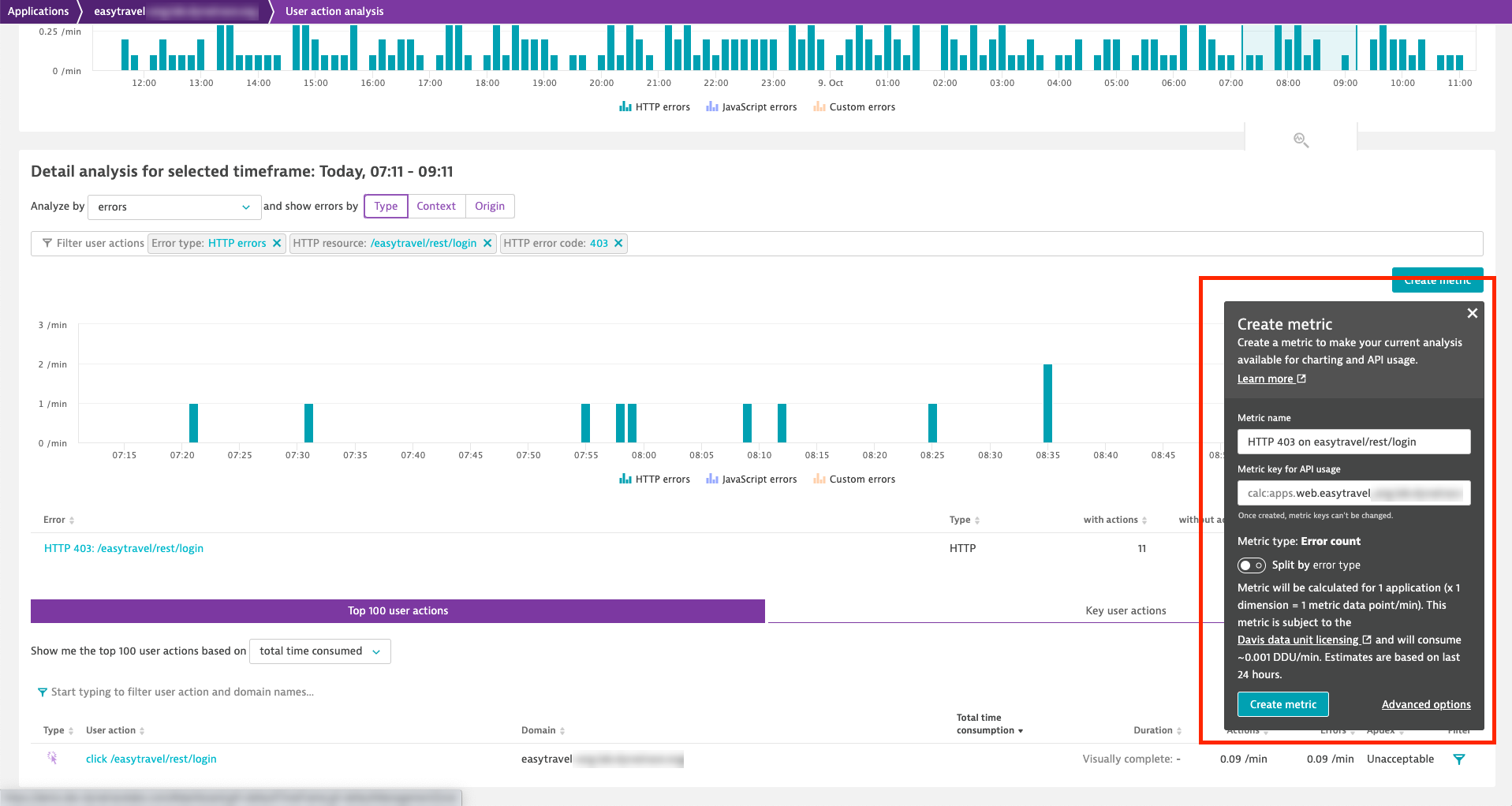
 Find And Analyze Your Web Frontend Errors Faster Dynatrace News
Find And Analyze Your Web Frontend Errors Faster Dynatrace News
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
Javascript custom error handling. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. By Alex Devero I'm Founder/CEO of DEVERO Corporation. Entrepreneur, designer, developer. My mission and MTP is to accelerate the development of humankind through technology. Promise chains are great at error handling. When a promise rejects, the control jumps to the closest rejection handler. That's very convenient in practice. For instance, in the code below the URL to fetch is wrong (no such site) and.catch handles the error:
If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The finally -block will always execute after the try -block and catch -block (s) have finished executing. Exception Handling in JavaScript An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Such exceptions require specialized programming constructs for its execution. 2/7/2021 · These core error types are all objects, surprise everything in JavaScript is an object, and share several of the same instance methods. The two most common methods are name () and message ()....
29/8/2019 · You can use Custom Errors API as follows: <script> smartlook('error', errorArg); </script> Where error could be either an instance of Error object or simple string message. Example usage <script> try { // ...custom code } catch (e) { // ...custom code that handles the error // log error using Smartlook API smartlook('error', e); } </script> 3 weeks ago - Warning: Versions of Babel prior ... will not correctly handle the following code without additional configuration. Note: Some browsers include the CustomError constructor in the stack trace when using ES2015 classes. class CustomError extends Error { constructor(foo = 'bar', ... User-defined or Custom Exception in Java: The new exception class developed by a developer is called the custom exception or user-defined exception. These classes must be a subclass of either Throwable or any one of its subclasses. Most of the cases in the project's custom exceptions classes are derived from the Exception class.
Error handling. Error handling, "try...catch". Custom errors, extending Error. Ctrl + ←. Previous lesson. Ctrl + →. Error handling in JavaScript JavaScript is a loosely-typed language. It does not give compile-time errors. So some times you will get a runtime error for accessing an undefined variable or calling undefined function etc. All of us have seen various programming errors during the development process. Broadly these errors are categorized as - Syntax errors, Logical errors, and Runtime errors.. The syntax errors generally happen during the compile or interpretation level. They can be caught easily by the compiler or interpreter.
So, now custom errors are shorter. ... The purpose of the createUser function is reading the user data. In the process, various errors may occur. The code calling createUser must handle the errors. In the example below, it applies multiple ifs in the catch block, checking the class and handling ... The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. May 22, 2020 - There are two error handling scenarios in JavaScript. Either an error is thrown from a third-party (e.g. library, database, API) or you want to throw an error yourself. While you have the error at your hands for the former, for the latter you need to new it yourself: ... Sometimes you want to throw custom ...
Oct 08, 2020 - This article is for JavaScript and NodeJS developers who want to improve error-handling in their applications. Kelvin Omereshone explains the `error` class pattern and how to use it for a better, more efficient way of handling errors across your applications. The JavaScript language defines seven types of built-in error objects. These error types are the foundation for exception handling. Each of the error types is described below. Errors: are used to represent generic exceptions. By combining custom errors, named functions and Bugfender, you can create a robust error-handling process that allows you to immediately identify the defects of your JavaScript apps. Why do we need to handle errors in JavaScript?
Code language: JavaScript (javascript) Whenever the JavaScript reaches the throw operator, it stops the execution of the code immediately. To continue the code execution, you need to use the try...catch statement to catch the value that was thrown. As soon as JavaScript executes this line, the normal program flow is halted and the control is held back to the nearest exception handler. Usually in client-side code value can be any JavaScript value including a string, a number or an object. It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object.
Apr 02, 2015 - javascript exception-handling try-catch throw custom-exceptions ... JavaScript does not have a standardized way of catching different types of exceptions; however, you can do a general catch and then check the type in the catch. For example: Nov 27, 2019 - In 2 previous posts we explained how to create a custom error type and created a few custom HTTP erro... Tagged with javascript, node. Nov 24, 2016 - A few years ago I gave a talk at MountainWest JS called Error Handling in node.js. In that talk I extolled the virtues of creating custom error objects by extending the built-in Error type. Most of…
Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. You can pass a custom Error Message to the Exception YOU throw, like this: Code Sample by Arthur Frank Similar Exceptions or Errors JavaScript will throw, when something goes wrong in your code,... Mar 30, 2021 - Get best practices on how to handle errors in Node.js so you can feel more comfortable with throwing error objects and catching them in either synchronous or asynchronous code.
Jan 07, 2019 - Extending the native JavaScript Error constructor gives us the stack trace for free. The only thing we’re adding is a code , which we can later access through err.code, as well as a status (http status code) to pass to the frontend. ... With our custom Error ready to use, we need to set up ... These always have a message property containing a description of the problem. You can raise similar objects using the new keyword and the Error constructor: ... ¶ When an exception goes all the way to the bottom of the stack without being caught, it gets handled by the environment. If you pass an error to next () and you do not handle it in a custom error handler, it will be handled by the built-in error handler; the error will be written to the client with the stack trace. The stack trace is not included in the production environment. Set the environment variable NODE_ENV to production, to run the app in production mode.
In JavaScript, this is managed through exceptions. But before we dive into those, let's look and see what happens when we introduce some faulty code. iDontExist ( ) ; Apr 26, 2019 - JavaScript actually has a several core Error types by default, but they are quite niche and of limited usefulness for error handling in most applications. However, with ES6 you can extend the Error class and define custom errors with their own behaviour — such as logging errors automatically ... JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy.
Dec 11, 2011 - Browse other questions tagged javascript exception or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... What kind of object is node-postgres Error? Why node's console.log and JSON.stringify handle ... In fact, from the official documentation of Babel, you cannot extend any built-in JavaScript classes such as Date, Array, DOM or Error. The issue is described here: Native extends breaks HTMLELement, Array, and others an object of The class which is extends by base type like Array,Number,Object,String or Error is not instanceof this class May 01, 2019 - Only make sure your error handlers are on the same domain. You can even wrap it around a custom error with specific error information. This keeps the original message, stack, and custom error object. ... Ah, the perils of asynchrony. JavaScript rips asynchronous code out of the executing context.
Apr 03, 2018 - Hopefully, you will agree that custom errors are worth the effort. They don't require a lot of extra code and make the intent of your error extremely clear. If you are developing a public facing API, don't be afraid of exporting those error types so consumers can catch them. Welcome to the 45th Easy JavaScript tutorial, part of EasyProgramming . Let's look a little more into try...catch by looking at the throw function which y... The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
In our try statement we can qualify inputs or our code in any way we want, and throw a custom exception if those conditions aren't met. When throwing an exception we can throw a simple ... Another great feature of .NET is that throwing an exception on the server in a web service automatically can automatically throw that exception in a client using the service — whether the client is C#, Java, PHP or JavaScript.
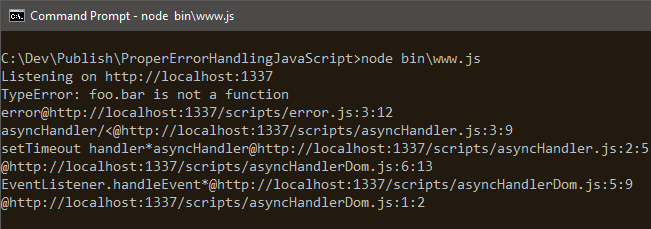
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
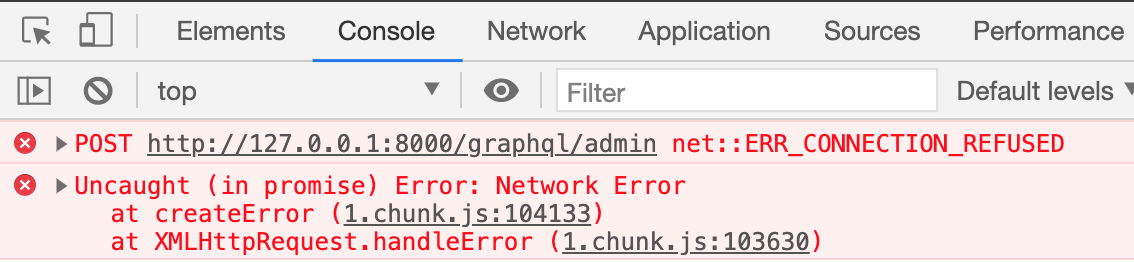
 Handle Failed Server Requests With A Custom Exception In
Handle Failed Server Requests With A Custom Exception In
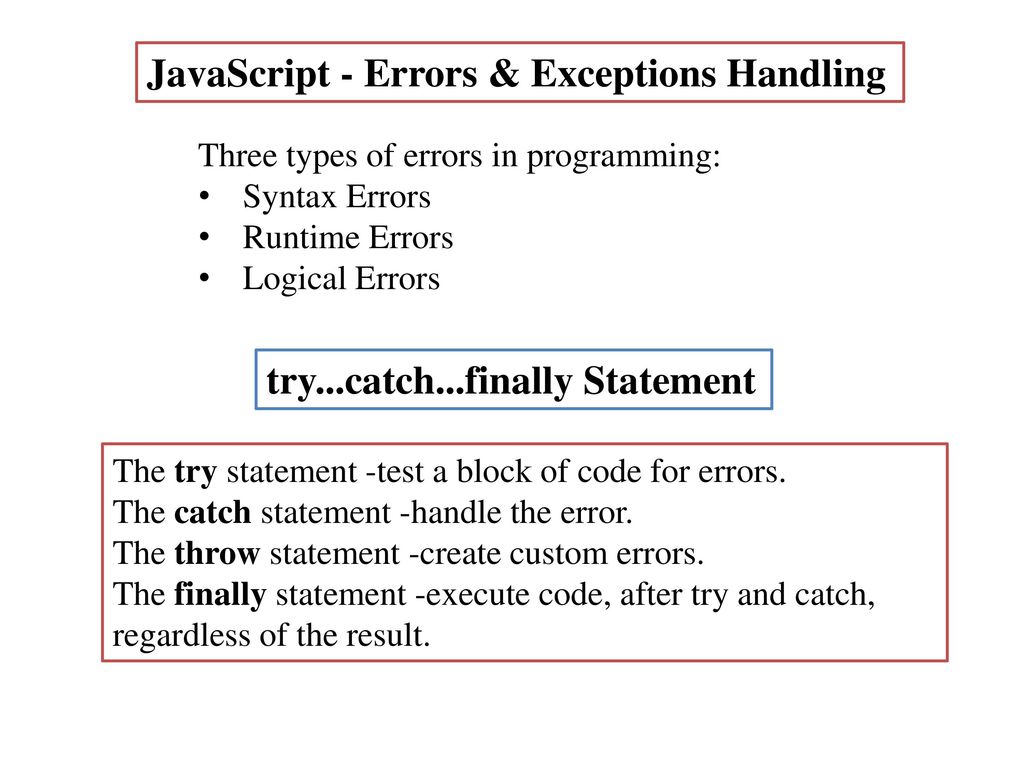
 Javascript Errors Amp Exceptions Handling Ppt Download
Javascript Errors Amp Exceptions Handling Ppt Download
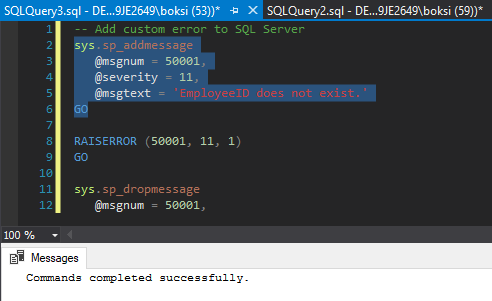
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
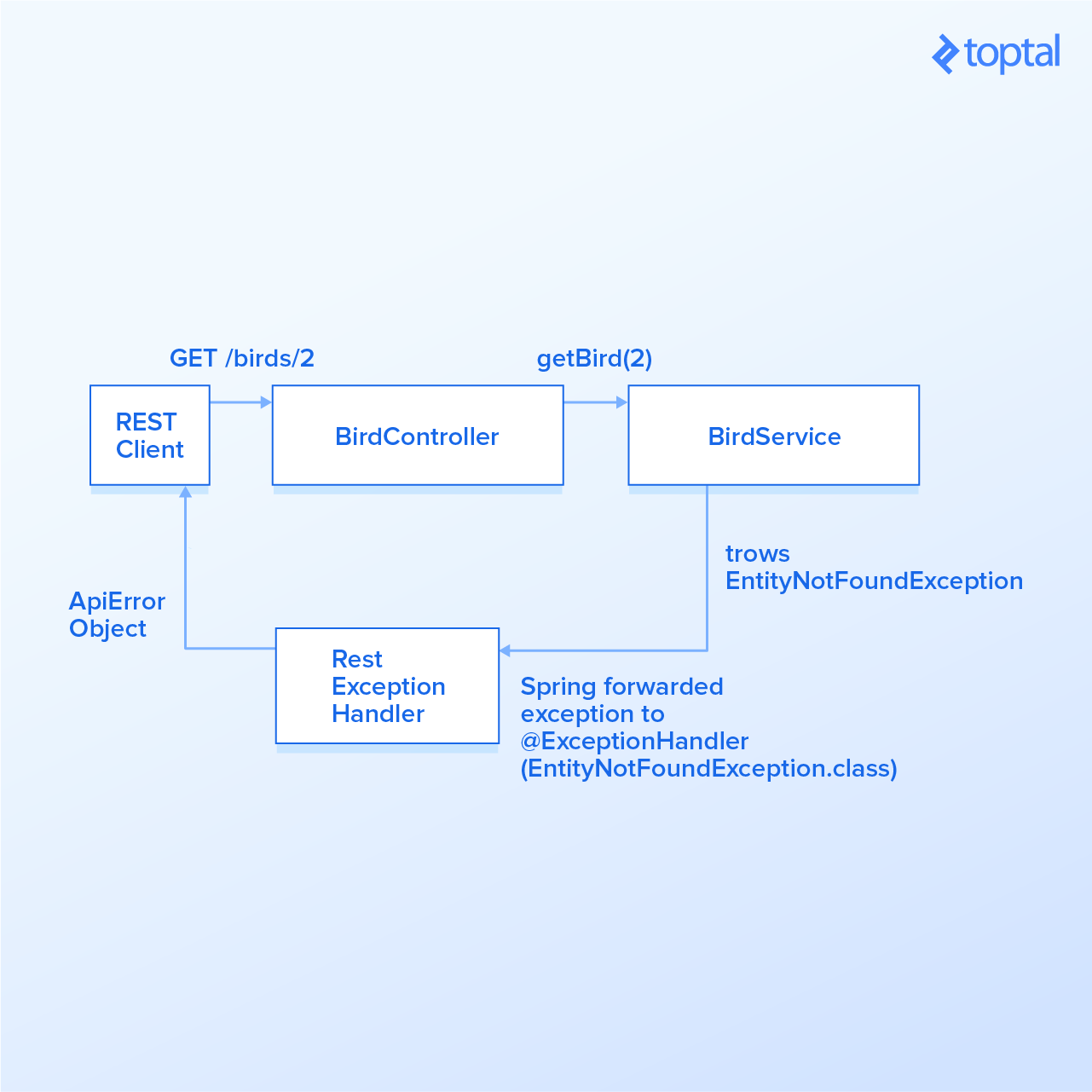
 Spring Mvc Part V Exception Handling Duyhai S Java Blog
Spring Mvc Part V Exception Handling Duyhai S Java Blog
Error Handling And Running An Express Js App Webapplog
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Infallible Techie Error Handling In Lightning Component S
Infallible Techie Error Handling In Lightning Component S
 Custom Error Handling In Javascript By David Polcari Nerd
Custom Error Handling In Javascript By David Polcari Nerd
 Implementing A Custom 500 Error Page For Exceptions In
Implementing A Custom 500 Error Page For Exceptions In
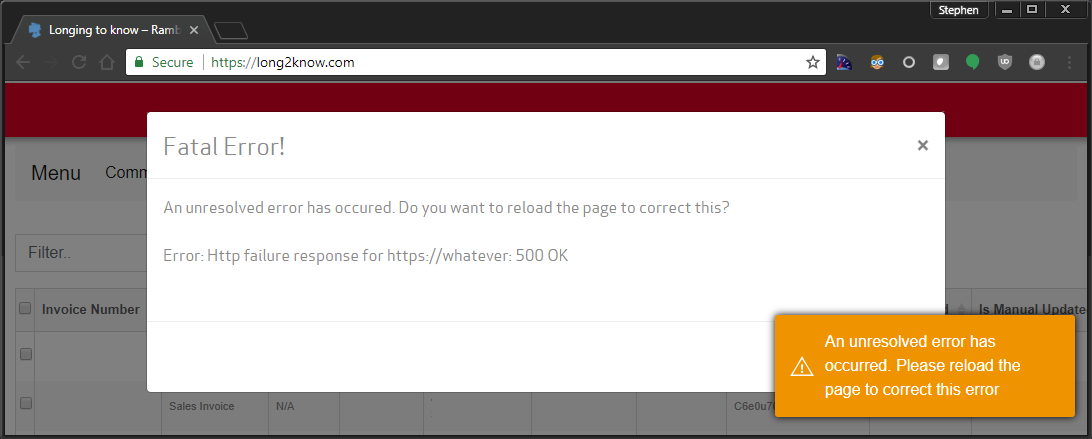
 Angular Custom Error Handler Longing To Know
Angular Custom Error Handler Longing To Know
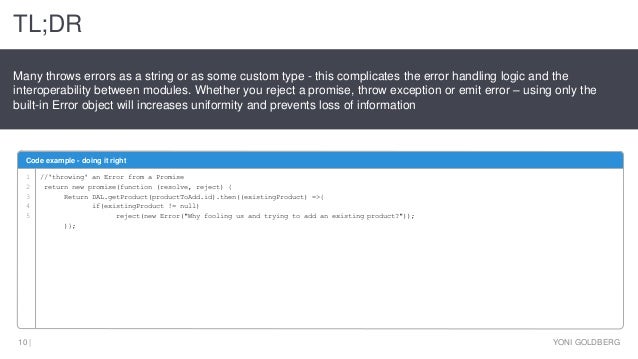
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 Guide To Spring Boot Rest Api Error Handling Toptal
Guide To Spring Boot Rest Api Error Handling Toptal
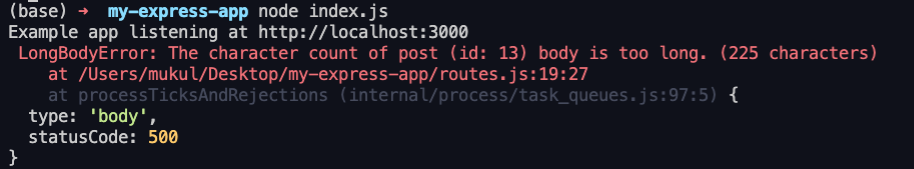
 Javascript Nodejs Custom Error Class Rideshare App Part 6
Javascript Nodejs Custom Error Class Rideshare App Part 6
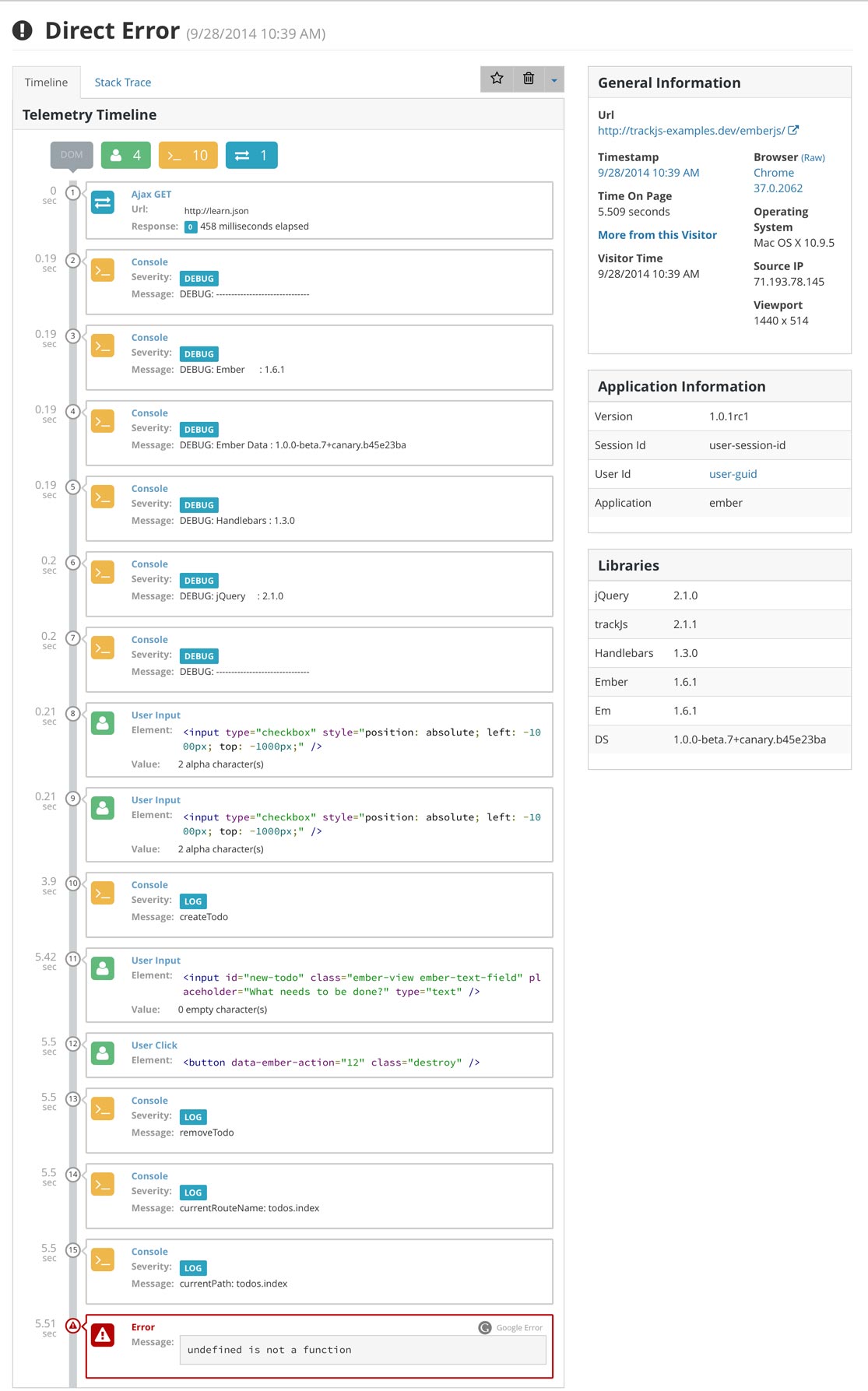
 Todo Error Handling In Emberjs Trackjs
Todo Error Handling In Emberjs Trackjs
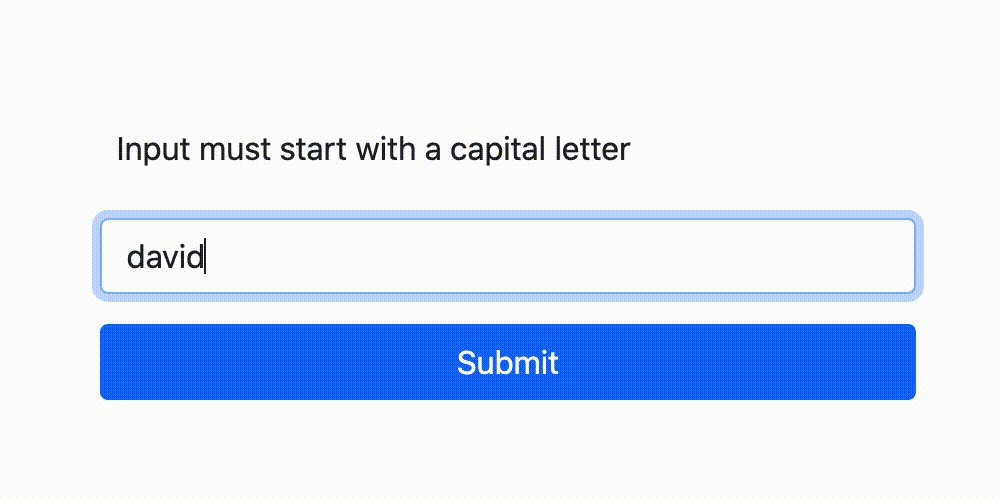
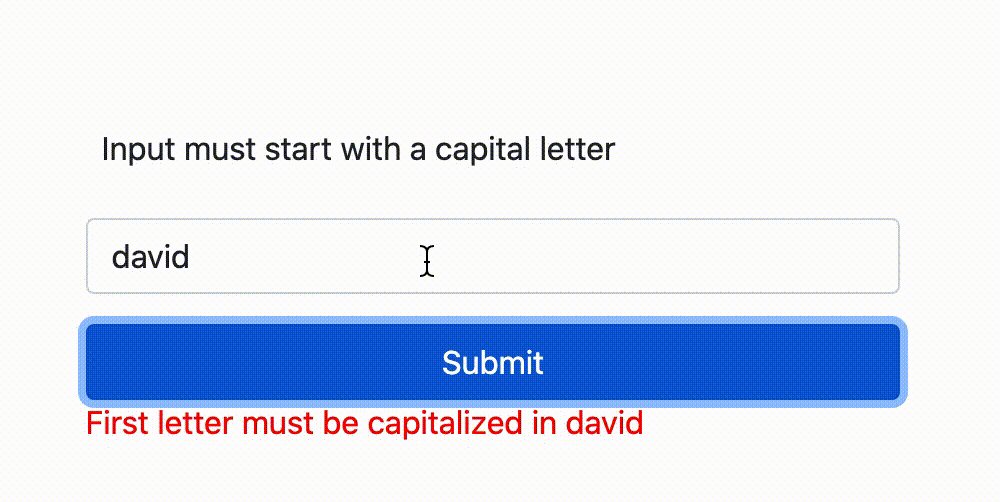
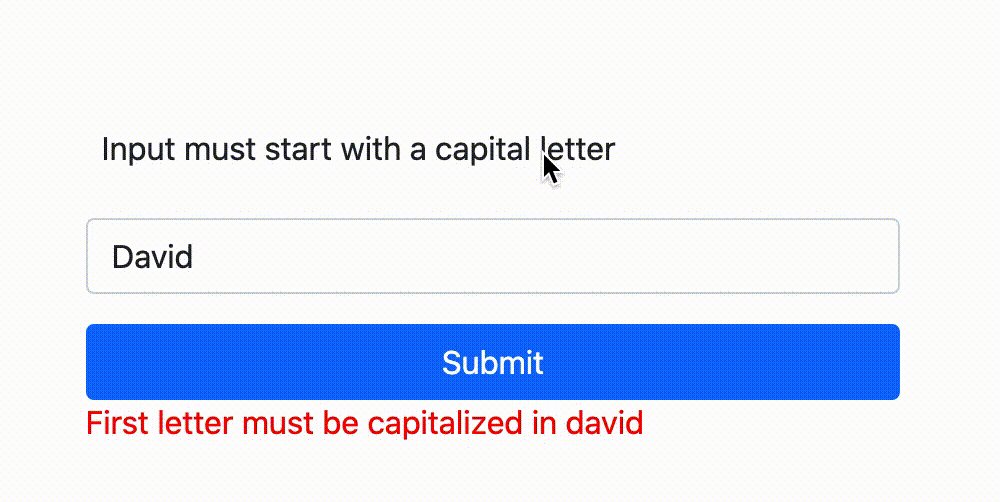
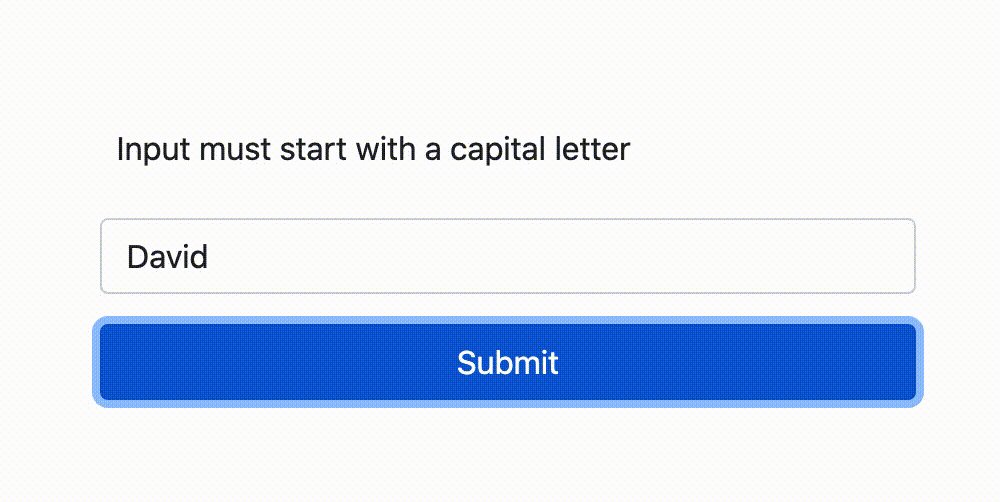
 Can You Trigger Custom Html5 Form Errors With Javascript
Can You Trigger Custom Html5 Form Errors With Javascript

 Exception Handling In Javascript
Exception Handling In Javascript
 Next Js With A Express Server How To Call Custom Error Page
Next Js With A Express Server How To Call Custom Error Page
 Custom Global Error Handler Not Hit When Http Error Response
Custom Global Error Handler Not Hit When Http Error Response

0 Response to "24 Javascript Custom Error Handling"
Post a Comment