22 Does React Use Javascript
and then use it to generate a project, say my-app. ionic start my-app blank --type=react. (Where blank is the simplest template available.) This generates a new folder with the initial project structure: Those *.tsx files contain TypeScript code. (With JSX enabled; otherwise the extension is just *.ts .) If you're not familiar with TypeScript ... This strategy is mostly useful while React-powered parts of the page are isolated from each other. Inside React code, it’s easier to use component composition instead. ... Before deploying your website to production, be mindful that unminified JavaScript can significantly slow down the page ...
The quickest way start learning React is to write React directly in your HTML files. Start by including three scripts, the first two let us write React code in our JavaScripts, and the third, Babel, allows us to write JSX syntax and ES6 in older browsers. You will learn more about JSX in the React JSX chapter.

Does react use javascript. React utilizes features of modern JavaScript for many of its patterns. Its biggest departure from JavaScript comes with the use of JSX syntax. JSX extends JavaScript's syntax so that HTML-like code can live alongside it. ag-Grid is a JavaScript widget for displaying information in a datagrid. It allows you to dynamically sort, filter, and select information. ag-Grid also provides a React wrapper, ag-grid-react. In this article, you will use ag-grid-community and ag-grid-react as the basis for learning about wrapping a third-party widget into a React component ... Aug 15, 2019 - JSX is optional and not required to use React. Try the Babel REPL to see the raw JavaScript code produced by the JSX compilation step.
React.js is an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. It's used for handling the view layer for web and mobile apps. React also allows us to create reusable UI components. React was first created by Jordan Walke, a software engineer working for Facebook. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. React is a "JavaScript library for building user interfaces", while TypeScript is a "typed superset of JavaScript that compiles to plain JavaScript." By using them together, we essentially build...
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page ... If you are willing to learn React, you first need to have a few things under your belt. There are some prerequisite technologies you have to be familiar with, in particular related to some of the more recent JavaScript features you'll use over and over in React. Babel is a JavaScript compiler that can translate markup or programming languages into JavaScript. With Babel, you can use the newest features of JavaScript (ES6 - ECMAScript 2015). Babel is available for different conversions. React uses Babel to convert JSX into JavaScript.
Oct 13, 2020 - React JS is a JavaScript library used in web development to build interactive elements on websites. But if you’re not familiar with JavaScript or JavaScript libraries, that’s not a helpful definition. So let’s take a step back and deal with those terms first. Nov 28, 2019 - The one library that we could be included under the umbrella of "plain JavaScript" would be jQuery. jQuery is a convenient wrapper that goes around existing JavaScript functionality to make it easy and consistent to use across browsers. It doesn’t set the same boundaries as a library like React ... When we say that React maintains a copy of DOM using virtual DOM in JavaScript, and it uses to diff it to any changes and apply it to real DOM, we don't want React to brute-force its way. React, in fact does very lazy reconciliation.
If you are jumping into React, you are probably seeing a lot of 'this' lately. Let's dive into what the 'this' keyword means in JavaScript and React. One of the best features of React is that we can easily embed JavaScript into JSX. Other frontend frameworks, for example Angular and Vue, have their own specific ways to print JavaScript values in the template, or perform things like loops. React doesn't add new things. Instead, it lets us use JavaScript in the JSX, by using curly brackets. What distinguishes React from some of its competitors is that its code is written entirely with JavaScript. Even the HTML-like templates are written in JS using JSX, which is an extension of the JS language to structure UI components.
1. Easy to use. React is a JavaScript open source GUI library that concentrates on one specific thing; completing UI tasks efficiently. It can be categorized as "V" in the MVC (Model-View-Controller) pattern. As a JavaScript developer, you will find it easy to understand the basics of React. React is the most popular front-end JavaScript library in the field of web development. It is used by large, established companies and newly-minted startups alike (Netflix, Airbnb, Instagram, and the New York Times, to name a few). React brings many advantages to the table, making it a better ... Feb 19, 2021 - Note: When I say "pure JavaScript" that doesn't mean you will use vanilla JavaScript in React. React is a JavaScript Library, and it has its layer on top of the Javascript. BUT, as I said, the React API is very small and simple to learn. Angular & Vue force their rules on you.
React Native uses JavaScriptCore (JavaScript engine that powers Safari) on Android/ iOS simulators and devices. In case of Android, React Native bundles the JavaScriptCore along with the application. In case of iOS, React Native uses the JavaScriptCore provided by the iOS platform. To communicate with Android/ iOS React doesn't require using JSX, but most people find it helpful as a visual aid when working with UI inside the JavaScript code. It also allows React to show more useful error and warning messages. With that out of the way, let's get started! Embedding Expressions in JSX React uses JavaScript to build user interfaces. The user interface (or UI) of a website or application are all the on-screen menus, search bars, or interactive menus - basically anything a person interacts with to use a webpage or an application.
React renders HTML to the web page by using a function called ReactDOM.render(). The Render Function The ReactDOM.render() function takes two arguments, HTML code and an HTML element. Jun 04, 2021 - The best way to understand how React works is by comparing it to plain JS. A plain JS works without any libraries. Basically, JavaScript is a scripting language and it does not succumb to any rules. You're free to write JS anywhere you want and run it in your browser. Sep 06, 2020 - React is a JavaScript library. It’s not a framework. It’s not a complete solution and we’ll often need to use more libraries with React to form any solution. React does not assume anything about the other parts in any full solution. It focuses on just one thing, and on doing that thing ...
Aug 07, 2020 - While computationally heavy features can be implemented with native modules for iOS and Android, the rest of the code can be written with JavaScript and shared across platforms. Unlike PhoneGap and Cordova cross-platform tools, React Native doesn’t use WebView, a mobile engine that wraps code. 14/1/2019 · It simply uses the best of JavaScript to make building user interfaces easier and maintainable. There really is more of JavaScript than React specifix syntax inside a React application, so once you understand JavaScript better — particularly ES6 — you can write React application with confident. Aug 14, 2019 - But it hasn't when only leaving React in the equation and leaving all the JavaScript out of it. React doesn't add any foreign abstraction layer on top as other web frameworks are doing it. Instead you have to use JavaScript. So hone your JavaScript skills and you will become a great React developer.
React is a " JavaScript library for creating user interfaces" while TypeScript is a "typed JavaScript superset that compiles a plain JavaScript." By making use of them jointly, we basically create our UIs using a JavaScript typed version. Mar 17, 2021 - React arrived in 2013 as a better way to build web apps with JavaScript. It's often referred to as a library for building UIs, short for "user interfaces". What makes React such a desirable library to learn is that it doesn't replace HTML. According to the documentation, You will need to call AOS.init() to initialise it within your component. This can be done within your componentDidMount lifecycle hook.. In addition, you should import it by referencing the defaultExport by doing this import AOS from 'aos';. If you are using class components, this is how your code should look like.
React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React # We'll be using the create-react-app generator for this tutorial. React is a UI library. It draws components on a web page. You write components as JavaScript functions or classes, pass them to React, and it will call them to figure out what the page should look like. After it's done rendering the page, it stops. Javascript closures are important ! ... If you are a React developer, you know how we use the useEffect hook to run side effects. useEffect is a good place to subscribe to events. Consider ...
50 rows · In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari. Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps. When using Chrome debugging, all JavaScript code runs within Chrome itself, communicating with native code via WebSockets. 29/8/2021 · It is bootstrapped with the help of bundle.js as react is fundamentally a JavaScript library, and now the client should execute the JavaScript to understand how the page should look. So while using react, the server has a very minimal role in speeding up the delivery of your application. React is a fairly brilliant layer of API for managing how things change on a page or a part of a page. If you want to check a box that updates a number, you could do it with JavaScript and the DOM pretty easily, but now your page is in a new "state", and managing that with any complexity is a real nightmare.
Does react use javascript. React Vs Angular Which Is Better For Building Scalable Web. So You Want To Build A Mobile App React Native Vs Course. Reactjs Basics 1 What Is React. React Interview Questions And Answers 2021 Interviewbit. Flutter Vs React Native Which Is The Best Choice For 2021. 5/3/2018 · React.js is generally thought of as the view layer in an application. You might have used library like Handlebars, or jQuery in the past. Just as jQuery manipulates UI elements, or Handlebars templates are inserted onto the page, React components change what the user sees. The following diagram illustrates where React fits in our frontend code. JSX stands for JavaScript XM. It allows us to write HTML code directly in our React project. Using TypeScript with React provides better IntelliSense, code completion for JSX.
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called "components". React has a few different kinds of components, but we'll start with React.Component subclasses: Mar 05, 2021 - What does React do, and how does it differ from other JavaScript libraries/frameworks? Let’s learn about the concepts that make React stand apart. By now you’ve heard of React. The “State of JavaScript 2020” survey shows React is the most-used JavaScript flavor. Apr 14, 2020 - React is a Javascript library used for building user interfaces. It allows us to make complex UIs from isolated pieces of code called "components". React has quickly become one of the most popular Javascript libraries. This is entirely because of its flexibility and the improvement it brings ...
How To Share Code Between React Native Amp React Js Bits And
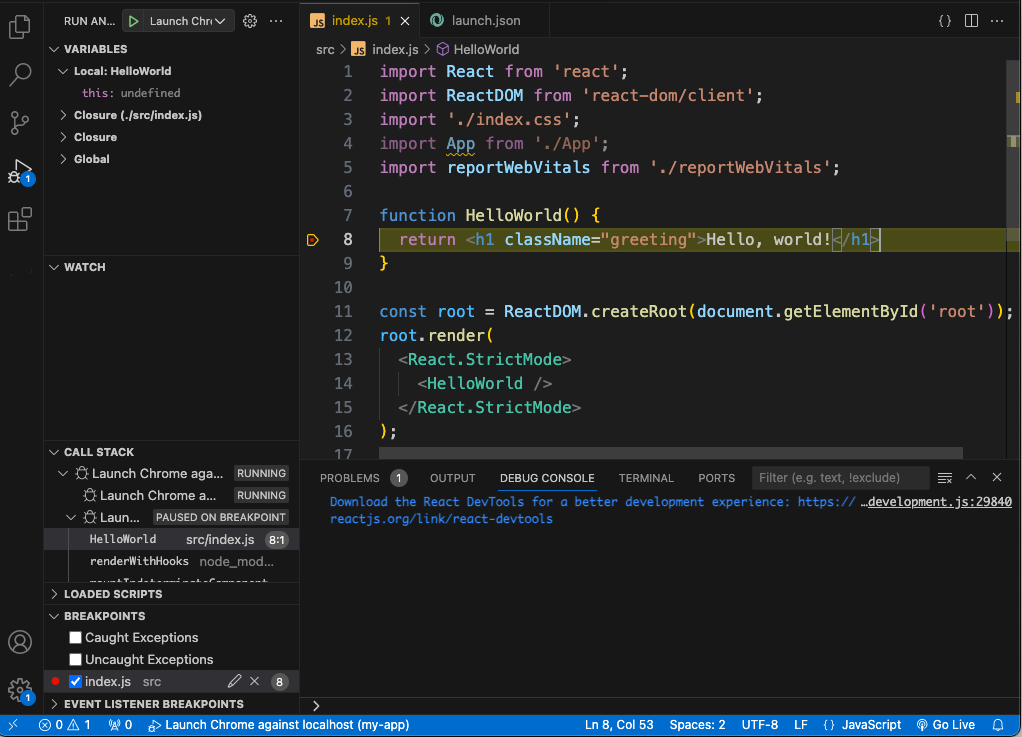
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
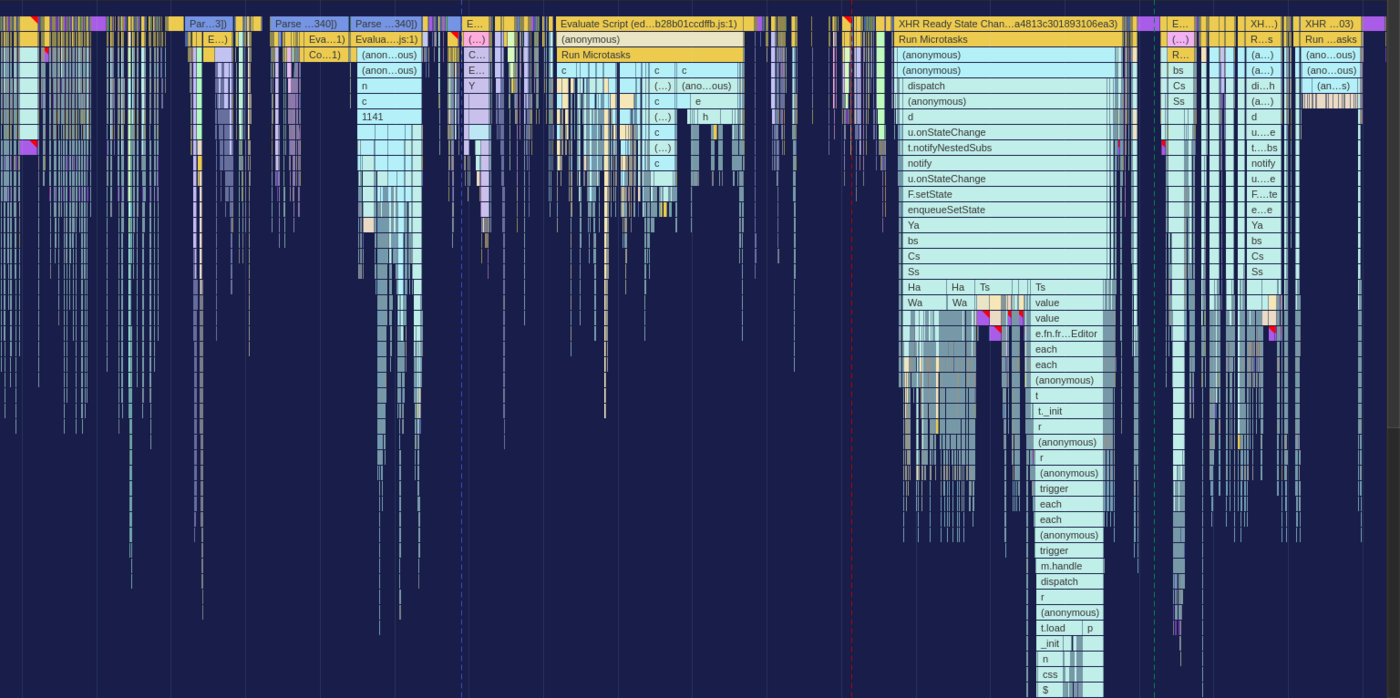
 How We Reduced Our React App S Load Time By 60
How We Reduced Our React App S Load Time By 60
 Implementing Chat In Javascript Node Js And React Apps
Implementing Chat In Javascript Node Js And React Apps
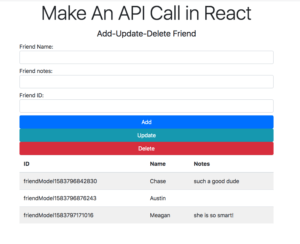
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
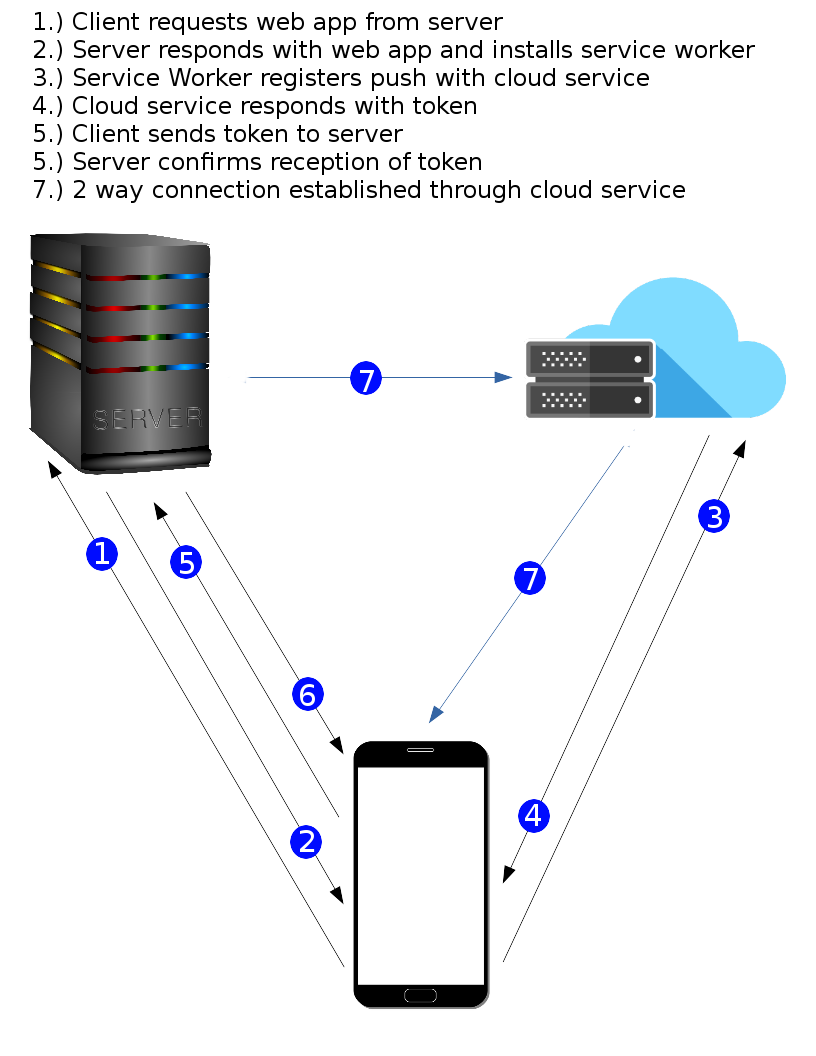
 Integrating Push Notifications In Your Node React Web App
Integrating Push Notifications In Your Node React Web App
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 Reactjs State In React Geeksforgeeks
Reactjs State In React Geeksforgeeks
 Angular Vs React Which One To Choose For Your App
Angular Vs React Which One To Choose For Your App
Top 10 Famous Websites Built With React Js In 2021
 React For Beginners A React Js Handbook For Front End
React For Beginners A React Js Handbook For Front End
 Angular Vs Reactjs Which One Is Most In Demand Frontend
Angular Vs Reactjs Which One Is Most In Demand Frontend
 What Is Props And How To Use It In React By Cem Eygi
What Is Props And How To Use It In React By Cem Eygi
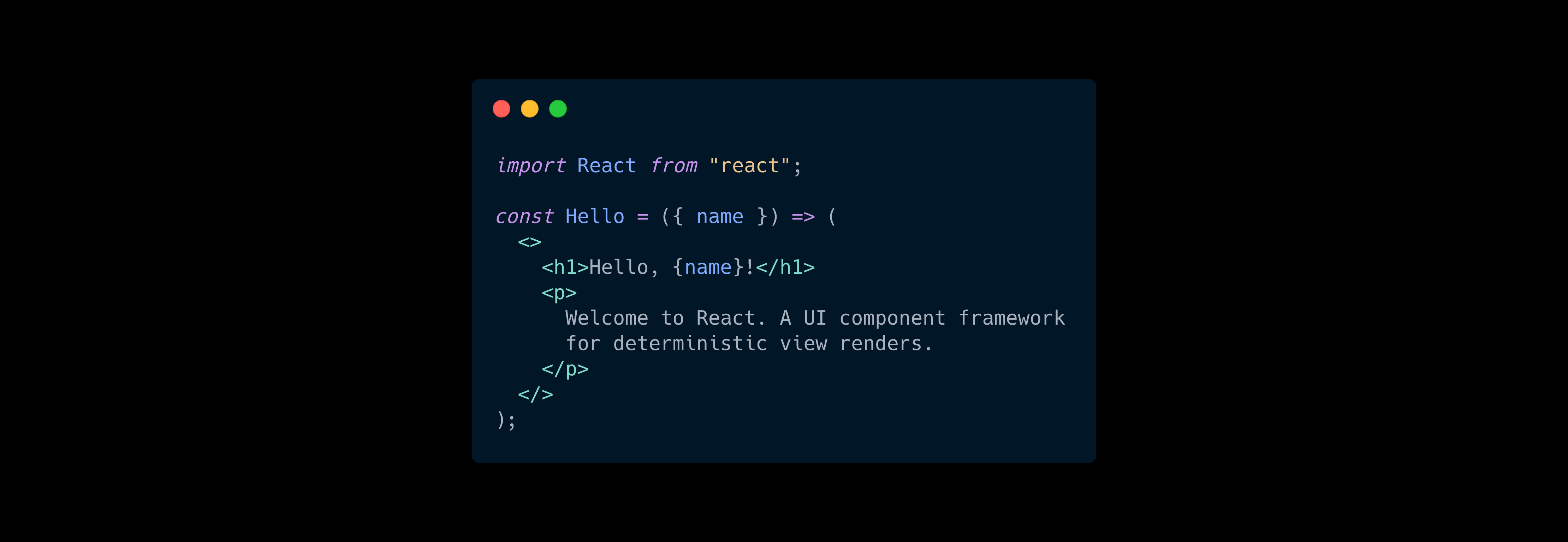
 The Missing Introduction To React By Eric Elliott
The Missing Introduction To React By Eric Elliott
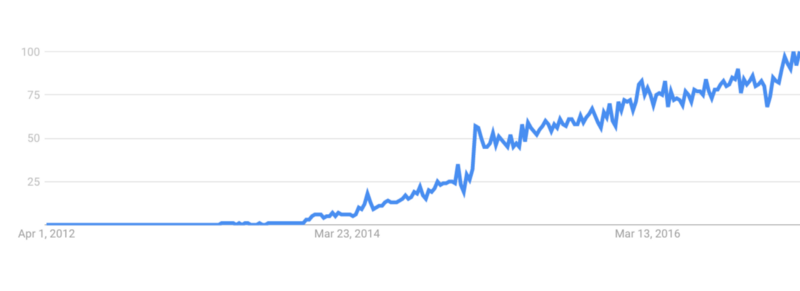
 Yes React Is Taking Over Front End Development The Question
Yes React Is Taking Over Front End Development The Question
 React Vs Angular What To Choose For Your App
React Vs Angular What To Choose For Your App






0 Response to "22 Does React Use Javascript"
Post a Comment