28 Html Canvas To Pdf Javascript
Jun 04, 2018 - The Canvas API is a powerful tool ... in PDF documents. This API is used by writing JS-scripts that can access the canvas area through a full set of drawing functions, thus allowing for dynamically generated graphics. Aspose.HTML supports two methods of accessing to canvas elements: via JavaScript code - this ... Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now.
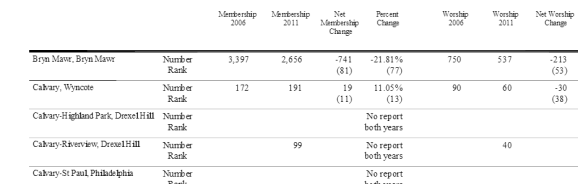
 Extracting Tables From Pdfs In Javascript With Pdf Js Dzone
Extracting Tables From Pdfs In Javascript With Pdf Js Dzone
Nov 13, 2018 - Canvas2PDF exports an HTML canvas to PDF. In other words, this library lets you build a PDF document using the canvas API.

Html canvas to pdf javascript. Aug 27, 2018 - I need to save a vector graphics version of the canvas in p5.js. Is there something like library processing.pdf.* in p5.js? Hope so. Sep 27, 2017 - Using html2canvas and canvg (SVG to canvas) you can also use canvas2pdf to make client side pdf screenshots. It's not as streamlined as you'd want it to be as html2canvas doesn't support all CSS properties. But most clients I've implemented this for were ok with wat we could offer them that way. 12/5/2017 · var form = $ ('.form'), cache_width = form. width (), a4 = [595.28, 990.89]; // for a4 size paper width and height var canvasImage, winHeight = a4 [1], formHeight = form. height (), formWidth = form. width (); var imagePieces = []; // on create pdf button click $ ('#create_pdf'). on ('click', function {$ ('body'). scrollTop (0); imagePieces = []; imagePieces. length = 0; main ();}); // main code function main {getCanvas (). then (function (canvas…
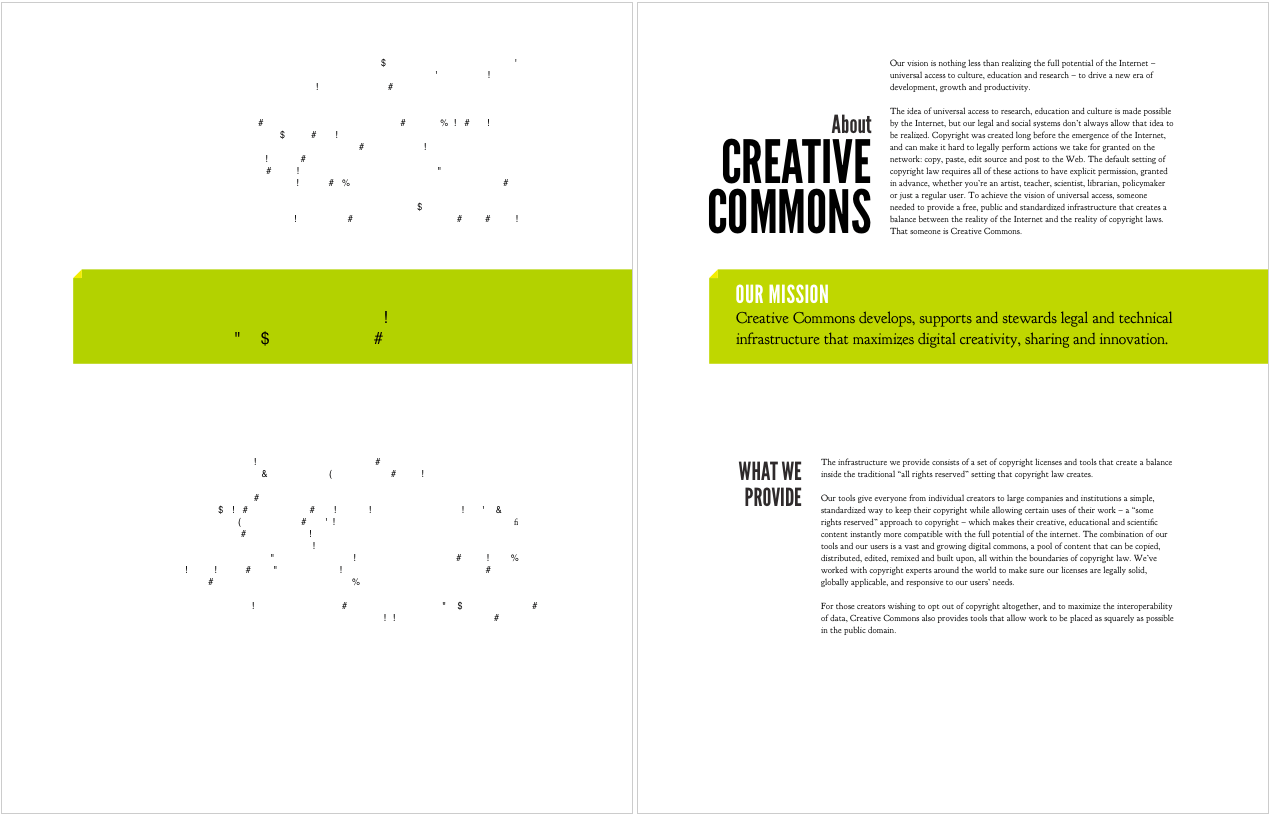
The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ... Why <canvas> is inappropriate for PDF documents. The idea is to write a javascript program that parses and understands the PDF file, and uses the canvas to render all the elements to the page. It would take the PDF representation of a graphical element, and generate the canvas equivalent. While in theory using canvas sounds like a good idea ... Canvas API. The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing. The Canvas API largely focuses on 2D graphics. The WebGL API, which also uses the <canvas> element ...
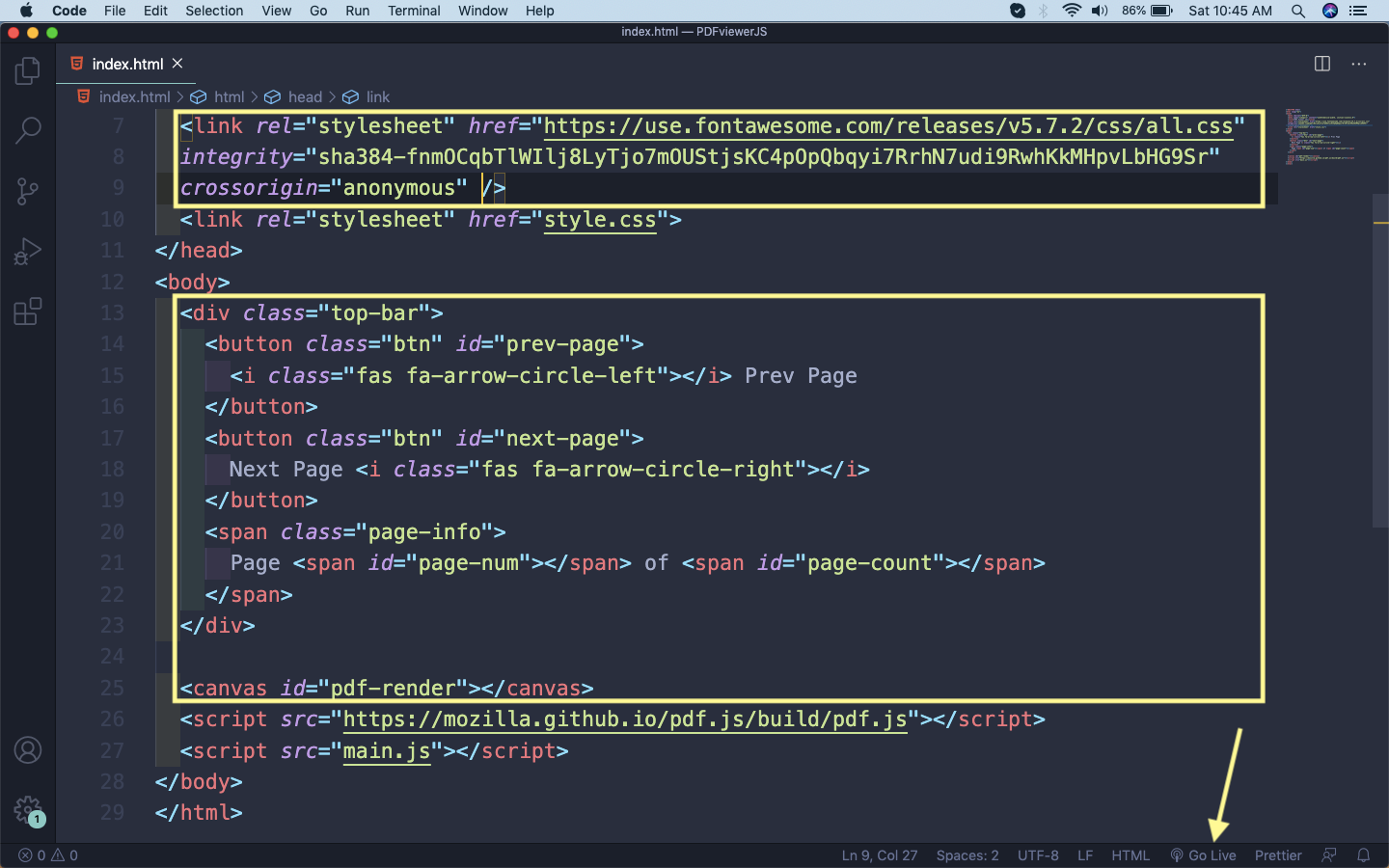
Learn HTML5 Canvas Drawing with JavaScript in 1 hour. Explore how you can use JavaScript to draw on HTML5 element make interactive drawing application download and save image. The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. This course covers using JavaScript to apply drawing to the canvas element. Sep 10, 2019 - That ambition led to PDF.js. An open-source JavaScript library, PDF.js renders PDF file content into an HTML <canvas> element. Today, it provides developers one of the easiest ways to embed a basic PDF viewer in a website. A general-purpose, web standards-based platform for parsing and rendering PDFs.
Try out html2canvas. Test out html2canvas by rendering the viewport from the current page. Generating PDF requires adding transformed elements to jsPDF instances and adding html, but some elements can not be generated in pdf, so we can use html2canvas + jsPDF to convert pages into pdf. Through HTML 2 canvas, the page elements are traversed and rendered to generate canvas. Then the canvas image format is added to the jsPDF instance to ... 2/7/2021 · var form = $('.form'), cache_width = form.width(), a4 = [595.28, 990.89]; // for a4 size paper width and height var canvasImage, winHeight = a4[1], formHeight = form.height(), formWidth = form.width(); var imagePieces = []; // on create pdf button click $('#create_pdf').on('click', function() { $('body').scrollTop(0); imagePieces = []; imagePieces.length = 0; main(); }); // main code function main() { getCanvas().then(function(canvas…
#pdf-total-pages will hold the total number pages in the PDF. #pdf-canvas is the canvas element where the PDF will be rendered. #page-loader will show a "Page Loading" message while a page is being rendered. Step 3 : Defining some Javascript variables. We need a few global variables that will hold properties used throughout the code. Feb 25, 2021 - Transfer JavaScript driven layouts to PDF. Support for HTML5 Canvas, HighCharts, amCharts, MathJax and other JavaScript libraries out of the box. Read more about your possibilities to convert HTML to PDF via JavaScript! Maximum size: HTML5 canvases have a maximum height/width. Anything larger will fail to render. This is a limitation of HTML5 itself, and results in large PDFs rendering completely blank in html2pdf.js. The jsPDF canvas renderer (mentioned in Known Issue #4) may be able to fix this issue! Related project: Bugfix: Maximum canvas size; Tests
Jul 25, 2021 - Step 2) We will add JS code for HTML to PDF conversion · In this code block we have used html2canvas function which will give canvas of HTML section we specified, then after getting canvas object we will add PDF page using a jsPDF method and add break-up of canvas s image(JPG) in PDF page. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Capture HTML Canvas as gif/jpg/png/pdf - HTML5 provides Canvas to Data URL mimetype which is implemented in Opera, Firefox, and Safari 4 beta. We can also use jspdf to capture a canvas in an image or pdf
< script type =" text/javascript " > function getPDFFileButton {// Select which div with id that need to be printed // to print body $('body') // here printing div with content id $("#content") // using html canvas to save as required pdf to image to preserve css: return html2canvas ($ ('body'), {background: "#ffffff", onrendered: function (canvas) Here we have used a single generatePDF() method having html2canvas called three times to convert three sections of a single HTML page into three pages of PDF file. html2canvas function will create a canvas and add it as Image in PDF page. Using the addPage() function we are setting the height and width of the new PDF page. We can adjust it ... The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).
Explanation: When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin. Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. May 24, 2017 - Stack Overflow | The World’s Largest Online Community for Developers
Mar 14, 2021 - Learn how to generate a PDF file in your web app using html2pdf.js. This open-source, JavaScript-based solution embeds directly to create downloadable PDFs from an HTML template. Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion. Aug 24, 2017 - As this library does not simply render canvas to jpeg and put it inside a PDF, it creates a high quality/high resolution pdf ... Support for images has been added. Please see image example at joshua-gould.github.io/canvas2pdf/demo.html.
jsPDF Tutorial to Embed HTML Hyperlinks in PDF Documents in Javascript Full Project For Beginners ; Python 3 wkhtmltopdf Script to Convert HTML File to PDF or Website URL to PDF Document Using PDFKit Library Full Project For Beginners The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline.... Aug 04, 2020 - I see this library and it helps me a lot with PDFs I could visualize the PDF online change pages with pure JavaScript it’s amazing I am sharing this library and the code to create a dynamic PDF…
Added phantomjs as a dev dependency. Fixed path to src in test. Added… ... Canvas2PDF How it works Browser Usage Node Usage Dependencies Using with node.js Interactive Browser Demo Notes Status License Developer Dependencies ... Canvas2PDF exports your HTML canvas as PDF using JavaScript. Rendering PDF in HTML5 Canvas. February 19, 2012 February 20, 2012 sameer html, javascript. pdf.js is an HTML5 technology experiment from Mozilla that explores building a faithful and efficient Portable Document Format (PDF) renderer using Canvas without any native code support. The goal of the project is to create a general-purpose, web ... I am working in HTML5 and using canvas as a designing tool. However, I want to save my canvas in a jpeg file with a default of image/png and I want to show the preview of my canvas in a PDF.
Here I am going to explain an easy way to export HTML table to pdf using jQuery with example. Also Read: How to convert HTML to PDF file in PHP. Here we will use two library html2canvas and pdfmake to complete our requirement. First, html2canva will convert HTML Table into an HTML5 Canvas then pdfmake will export HTML5 Canvas to PDF file. 3/11/2014 · I have made a jsfiddle for you. html2canvas ($ ("#canvas"), { onrendered: function (canvas) { var imgData = canvas.toDataURL ( 'image/png'); var doc = new jsPDF ('p', 'mm'); doc.addImage (imgData, 'PNG', 10, 10); doc.save ('sample-file.pdf'); } }); One very simple solution is that you are saving the image as jpeg. May 16, 2016 - If you have placed the code correctly ... using SVG instead of Canvas. Go ahead and check the HTML of the page and you will see that the entire rendering has been done using standard SVG components. As you can see, PDF.js doesn’t restrict you to a single rendering ...
Save HTML in pdf format totally ... are using other libraries to convert html to html5canvas and save that html5canvas as pdf . Everything happens in ... A library to generate PDFs or image in JavaScript .... Generate canvas content. Export canvas into the image. Add image into PDF document created with the PDF library. Save PDF file. Also I have two tips for you: Thanks to High quality Exports, you can increase the quality of a PDF using pixelRatio attribute when you are converting a node into the image. It is possible to make a text selectable in ... HTML Block & Inline HTML Classes HTML Id HTML Iframes HTML JavaScript HTML File Paths HTML Head HTML Layout HTML Responsive HTML Computercode HTML Semantics HTML Style Guide HTML Entities HTML Symbols HTML Emojis HTML ... The HTML <canvas> element is used to draw graphics on a web page. The graphic to the left is created with <canvas>. It shows ...
Over 1000 topics to learn about any programming languages/software such as C#, Dapper, Entity Framework, SQL, and more!
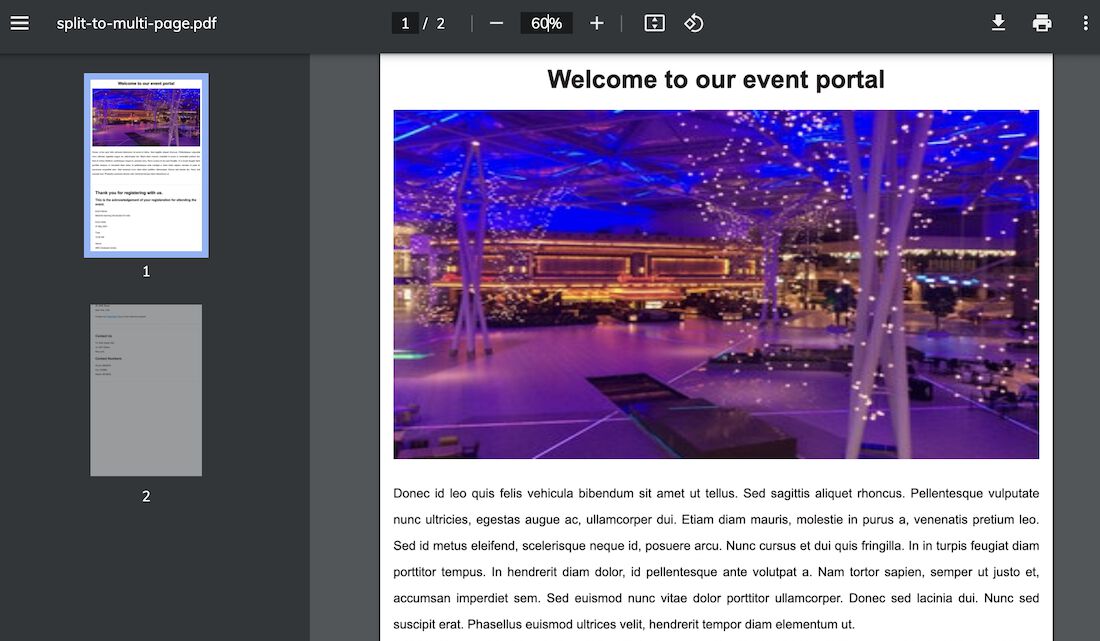
 Converting Html Into Multi Page Pdf Using Javascript Library
Converting Html Into Multi Page Pdf Using Javascript Library
 Add Header For Each Page When Exporting To Pdf
Add Header For Each Page When Exporting To Pdf
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Jquery Canvas Plugins Jquery Script
Jquery Canvas Plugins Jquery Script
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Generate A Pdf With Javascript Pdftron
How To Generate A Pdf With Javascript Pdftron
 Getting All The Pages At Once Using Pdf Js Stack Overflow
Getting All The Pages At Once Using Pdf Js Stack Overflow
 Html Canvas Tutorial Blog Of Leonid Mamchenkov
Html Canvas Tutorial Blog Of Leonid Mamchenkov
 Jspdf Html2canvas Tutorial To Export Html Div To Pdf
Jspdf Html2canvas Tutorial To Export Html Div To Pdf
 Convert Html To Pdf Which Has Multiple Canvas And Table
Convert Html To Pdf Which Has Multiple Canvas And Table
 Canvas2pdf Exports An Html Canvas To Pdf In Other Words
Canvas2pdf Exports An Html Canvas To Pdf In Other Words
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 How To Evaluate Pdf Js A Complete Pdf Js Guide Pdftron
How To Evaluate Pdf Js A Complete Pdf Js Guide Pdftron
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 How To Integrate A Pdf Viewer Into Html5 Apps Pdftron
How To Integrate A Pdf Viewer Into Html5 Apps Pdftron
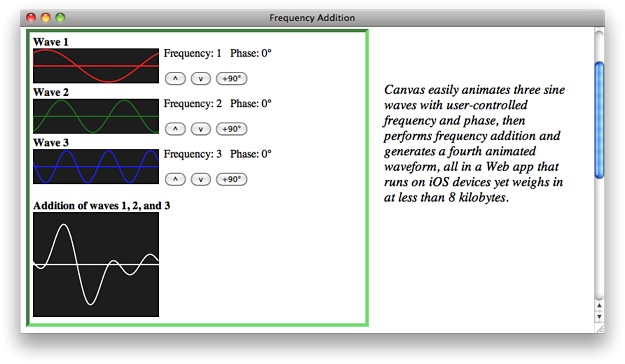
 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 In Pdf Js How Do You Hide The Canvas And Display The
In Pdf Js How Do You Hide The Canvas And Display The
Github Joshua Gould Canvas2pdf Export Your Html Canvas To Pdf
 Easeljs Javascript Html5 Canvas Library Bypeople
Easeljs Javascript Html5 Canvas Library Bypeople
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Js Pdf Export With Html Canvas It Qna
Js Pdf Export With Html Canvas It Qna
 Rendering Pdfs With Pdf Js Using Html5 And Javascript
Rendering Pdfs With Pdf Js Using Html5 And Javascript
 How To Save An Html 5 Canvas As An Image On The Server
How To Save An Html 5 Canvas As An Image On The Server
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Create A Pdf Viewer With Es6 Javascript By Nabendu Biswas
Create A Pdf Viewer With Es6 Javascript By Nabendu Biswas


0 Response to "28 Html Canvas To Pdf Javascript"
Post a Comment