23 Is Angular A Javascript Library
The ng- prefix is a reserved keyword used from the Angular framework and its libraries. The ngx- prefix is preferred as a convention used to denote that the library is suitable for use with Angular. It is also an excellent indication to consumers of the registry to differentiate between libraries of different JavaScript frameworks. Jan 05, 2017 - Just in case anyone else is wondering, you have to restart the angular server when adding dependencies. ... Not the answer you're looking for? Browse other questions tagged javascript angular typescript ionic2 ionic3 or ask your own question.
 Lazy Loading External Javascript Libraries In Angular By
Lazy Loading External Javascript Libraries In Angular By
Feb 01, 2019 - In this tutorial you have learn how to add external js file and custom JavaScript code in specific component in your angular application with help of example of add jquery and bootstrap library and custom JavaScript file. ... View more themes... ... JavaScript is a high-level, interpreted, ...

Is angular a javascript library. AngularJS is a structural framework for developing dynamic web apps, whereas React is a javascript library that allows you to build UI components. Angular JS is based on MVC (Model View Controller) whereas React is based on Virtual DOM. Angular is based on Typescript and React is based on Javascript. Dec 11, 2017 - Whatever it is, I’m gonna tell you how to implement and use a global Javascript library into your angular Application and for all practical purposes I’m gonna do it with ng2-select2 and its dependencies (essentially same for any JS library) 1- First thing you have to do is install your ... Angular is used as the frontend of the MEAN stack, consisting of MongoDB database, Express.js web application server framework, Angular itself (or ...Stable release: 12.1.4 / 28 July 2021; 35 days ...Preview release: 12.2.0-rc.0 / 28 July 2021; 35 ...Initial release: 2.0 / 14 September 2016; 4 years ...Written in: TypeScriptDifferences between Angular and AngularJS · History · Version 4 · Version 6
Jul 29, 2016 - I've read that it's best to convert javascript libraries into services or directives or even filters when using AngularJS. Can anyone provide any insight on the best way to do this? Or perhaps some relevant tutorials? I have not been able to find one that is simple enough to apply to my needs. React is a JavaScript library, however, Angular is a framework. Angular is a complete solution whereas you can bundle React with other libraries. The data flow in Angular is two-directional. If the UI is changed then the model state changes automatically, and the reverse is also true. An Angular library is an Angular project that differs from an application in that it cannot run on its own. A library must be imported and used in an application. Libraries extend Angular's base functionality.
Libraries are published as npm packages, usually together with schematics that integrate them with the Angular CLI. To integrate reusable library code into an ... 3/6/2021 · Using a JavaScript library inside an Angular project is not as straightforward as using it in Angular JS or a plain JavaScript project. In a plain JavaScript project, you can include the library in the scripttag of your index.html and then the library is available to use. But in an Angular project, following the same steps might not actually work. In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions. 1. Load JS on init and do not listen when library is loaded.
Apr 01, 2020 - That hasn't changed - you don’t need to add JQuery to your Angular 2+ project. But if, for any reason, you might need to use some JavaScript libraries, you need to know how to use them in Angular. So, let’s get started from zero. I’m going to add underscore.js to a project and show you ... var ytplayer = ytplayer || ... JavaScript libraries in your Angular 2 TypeScript application without a type definition.\\n\\nA written version of this video can be seen on my blog at https:\/\/blog.nraboy \/2016\/01\/include-external-javascript-libraries-in-an-...
It is important to understand the key features of the angular.json file. For that purpose, knowing the Features of Angular 10 is also vital. Root: In the "AngularComponentsLibrary" Node in the JSON, we have the root, which specifies the exact location of the source code of our library. project-type: This specifies our project-type. For the "AngularComponentsLibrary" node, the value of ... Aug 05, 2020 - Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. An Angular library contains components, modules, services to define the functionality. We already use so many libraries in our apps for features like a countdown timer, or maybe a scroll bar ...
RxJS stands for Reactive Extension for JavaScript. It is basically a library for Reactive programming that utilizes Observables and makes it easier to mold adjusting Asynchronous or Callback-based code. AngularJS is a JavaScript-based open-source front-end web framework for developing single-page applications. It is maintained mainly by Google and a ...Stable release: 1.8.2 / 21 October 2020; 10 mo...Developer(s): GoogleInitial release: October 20, 2010; 10 years agoLicense: MIT License Mar 25, 2019 - In these cases, we can either include external JavaScript libraries in theindex.html header/body, or include them in angular.json which will be bundled via Angular CLI. However, if a library is only needed in few components, then we might want to lazily load the library when necessarily.
8 Oct 2019 — Angular is an open-sourced JavaScript framework for web and mobile development. It is TypeScript-based and managed by Google's Angular Team ... 17/8/2015 · AngularJS fits the definition of a framework the best, even though it's much more lightweight than a typical framework and that's why many confuse it with a library. AngularJS is 100% JavaScript, 100% client-side and compatible with both desktop and mobile browsers. So it's definitely not a plugin or some other native browser extension. React vs. Angular: A Popular JavaScript Library and a Powerful JavaScript Framework. The main differences between AngularJS and ReactJS have to do with componentization, data binding, performance ...
AngularJS is a toolset for building the framework most suited to your application development. It is fully extensible and works well with other libraries. Every feature can be modified or replaced to suit your unique development workflow and feature needs. Read on to find out how. Angular is a web development framework for building robust single-page applications and systems. Developed and maintained by Google and community maintainers, Angular is a great library for building large scale web applications. Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular.
Select the Angular.js, or Angular.min.js, or an entire directory in the dialog that opens. IntelliJ IDEA returns to the New Library dialog where the Name read-only field shows the name of the selected files or folder. In the Type field, specify which version you have downloaded and are going to add. If you added Angular.js, select Debug. This ... Naturally, JSX feels much more JavaScript-y than Angular's HTML templates, which can be a good or bad thing depending on your tastes. Instead of *ngFor directive, we use the map construct to iterate over posts. Now, Angular might be the framework that touts TypeScript the most, but it's actually JSX where TypeScript really shines. AngularJS is a structural framework for developing dynamic web apps. It allows developers to use HTML as template language and lets HTML's syntax to express application's components briefly but clearly. It is a full-featured JavaScript framework, with the primary goal of simplification.
Quick Introduction. As a web developer, we always need some sort of component library/framework to fasten the design process and focus on the more important part of our project.. So here's the list of best 20+ Component libraries for react.js and angular.js which you could use in your upcoming projects.. Best UI Component Library/Framework for React.js 1. May 13, 2018 - One of the key features I liked about JavaScript is the ability to use existing libraries in different frameworks. The main advantage is that you can write your own set of libraries and use them everywhere such as in Node.JS and Angular application. As it is a utility package you can use it in node as well as angular. For angular you have to change the import to. import convert from 'convert-units'; Answer 2. First install the npm package as. npm install convert-units --save. Then in your component import as given below. import convert from 'convert-units'; Please find the working ...
To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use. jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. One of the things that was introduced in Angular 6 was the ability to create and build libraries with the Angular CLI. When I first used this feature I was delighted at how simple it was, as while it was technically possible to create libraries using earlier versions of Angular, it was an altogether frustrating and saddening experience.
The problem with angular is that this is an existing JavaScript library that does not contain Require modules. Angular just populates the global scope with an angular variable. By using a shim, we tell Require that when angular is done loading, it should clean up the global angular variable and instead pass it to the function on line 17. Importing JavaScript Libraries in Angular February 24th 2017 TypeScript Angular Angular makes heavy use of ECMAScript 2015 modules. All components and other Angular objects are modules themselves, therefore the tutorials explain early on, how to import and use them. 3 answersReact is not opinionated but angular is. · React just gives some functionalities or ready-made codes that can be used to improve the development efforts and ...
I'm trying to use a library in Angular2 and I have run into some issues. I am using AngularCLI. I used npm install to install my library into my Angular Project. And I have a shared.service.ts file that I'm trying to use the library in. So far I have the following lines of code. May 02, 2019 - I wanted to see if there was any ... building a JavaScript library. I have previously built Angular libraries with the Angular CLI and wondered if it would be possible to use the Angular CLI to build generic JavaScript libraries instead of Angular specific libraries. I found out not only is it capable ... How To Use External Plain JavaScript Libraries in TypeScript Projects, If you've already done a build, you should have a folder named “dist” with all the files you need to run your application. What we want to end up If you want to use a java script library or function or constants in angularjs the my suggested way is ...
In this example we show how to import a JS library in your Angular project generated by the CLI. ... Include the JS file in your path, e.g.: src/assets/js. 19/4/2019 · There are 4 ways to add external javaScript libraries in Angular2+. for example: tinymce lib in npm. 1. add lib to index.html: <script src="assets/tinymce.min.js"></script> * ponent.ts: // tell TypeScript compiler that "tinymce" variable is declared somewhere in *.js declare let tinymce: any; 2. add lib to Angular.json: install tinymce from npm: Angular Google Charts. Highcharts Angular. Angular Fusion Charts. 6. Angular Google Charts. Google Charts : Pie Chart. angular-google-charts is a wrapper of the Google Charts library written for Angular 6 & 7. Google chart tools are powerful, simple to use, and free. Note: Google Charts is free, but not open-source.
An Angular library is an angular project but it is different from the Angular app in the terms that it cannot run on its own. It is imported and used in the app. Usage of Angular libraries. Angular libraries extend Angular's base functionalities. Angular is the most popular web development frameworks of all. Angular JS is known best for developing Single Page Applications with innovative functionalities. Angular is a famous library for building large scale web applications. In your Angular project open the angular.json file locate the "assets", "styles", and "scripts" section. It appears in two locations in the angular.json file. The first location is under this...
 Angular Setting Up The Local Environment And Workspace
Angular Setting Up The Local Environment And Workspace
 Node Js Vs Angular How Are They Different
Node Js Vs Angular How Are They Different
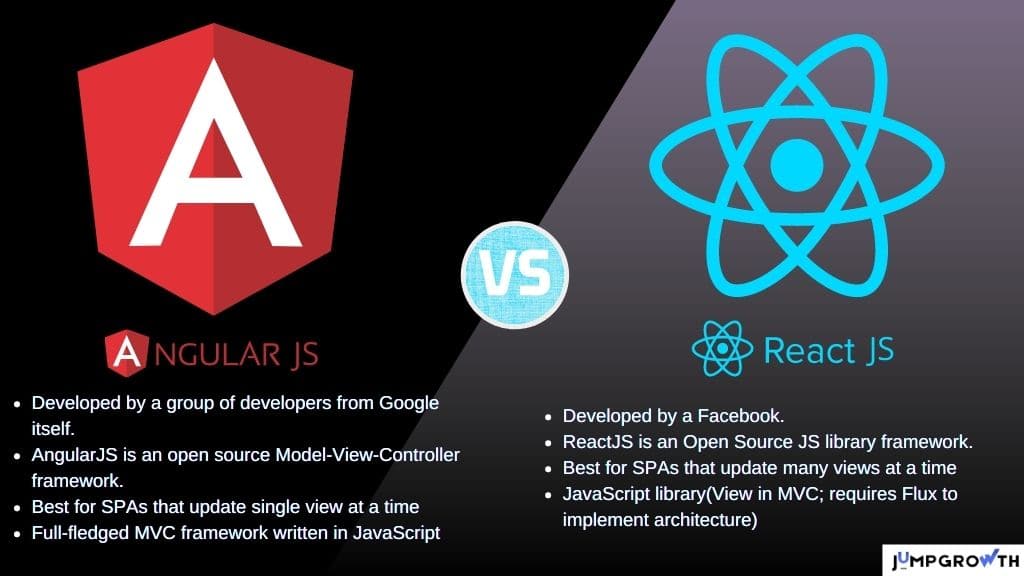
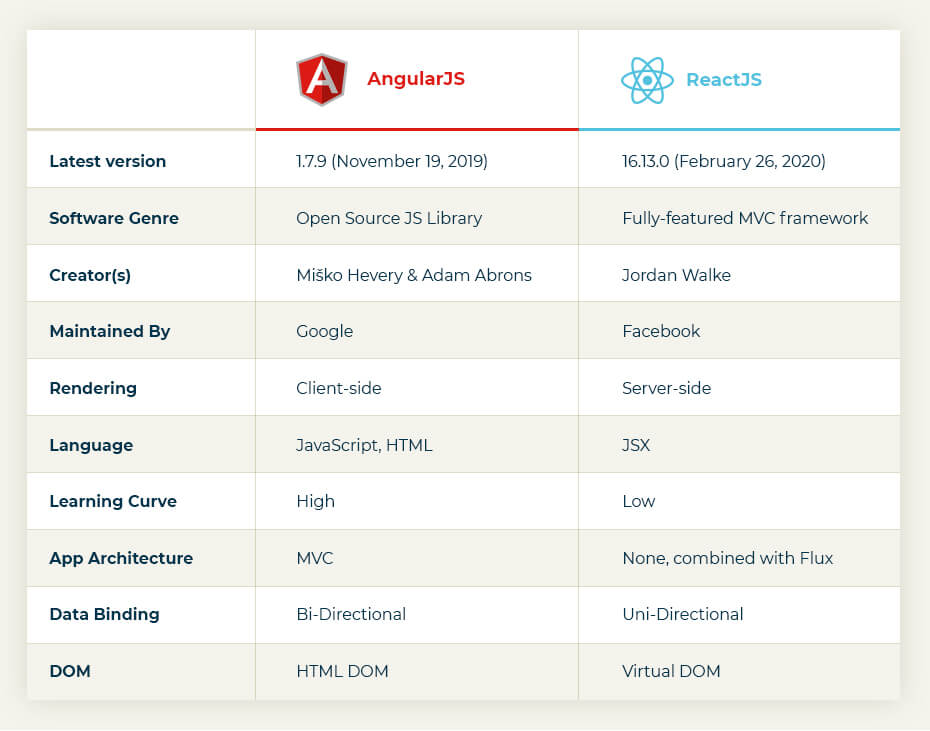
 Angularjs Vs Reactjs Which One Is Best For Next Project
Angularjs Vs Reactjs Which One Is Best For Next Project
 Angularjs Vs Reactjs Which Is The Right Fit For Your
Angularjs Vs Reactjs Which Is The Right Fit For Your
 Mv Frameworks Office Hours Q Amp A React Js Angular Design
Mv Frameworks Office Hours Q Amp A React Js Angular Design
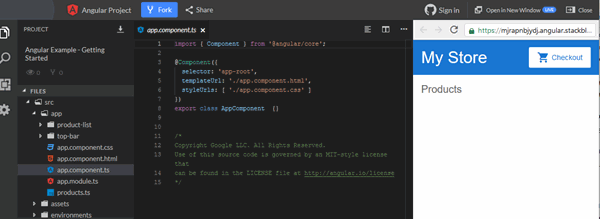
 Angular Getting Started With Angular
Angular Getting Started With Angular
![]() React Amsterdam Npm Front And Back Ends Javascript Library
React Amsterdam Npm Front And Back Ends Javascript Library
 How To Use Javascript Libraries In Angular Project By Rucha
How To Use Javascript Libraries In Angular Project By Rucha
 React Redux Angularjs Node Js Javascript Library Png
React Redux Angularjs Node Js Javascript Library Png
 Reactjs Vs Angular Comparison Which Is Better Da 14
Reactjs Vs Angular Comparison Which Is Better Da 14
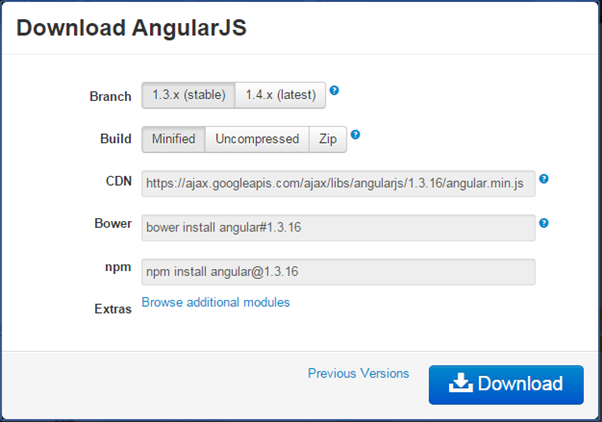
 Setup Angularjs Development Environment
Setup Angularjs Development Environment
 Using Vis Js Library In Angular Js To Implement Additional
Using Vis Js Library In Angular Js To Implement Additional
 Angularjs Code Library Coding For Javascript Framework Stock
Angularjs Code Library Coding For Javascript Framework Stock
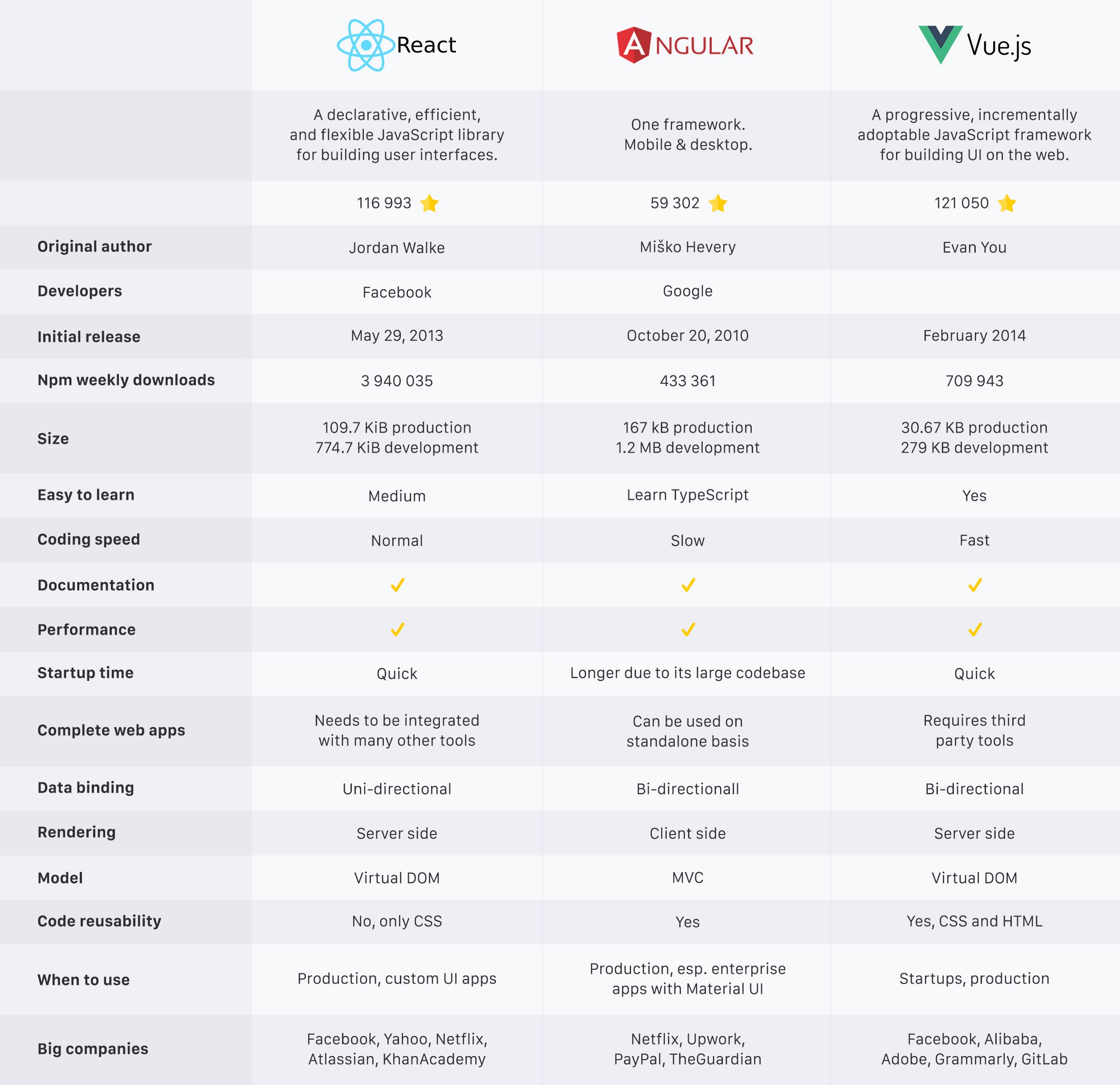
 Infographic React Vs Angular Vs Vue Js Hacker Noon
Infographic React Vs Angular Vs Vue Js Hacker Noon
 Trying To Use External Javascript Library In Angular 5
Trying To Use External Javascript Library In Angular 5
 Angularjs Directives For Intro Js Library Angular Script
Angularjs Directives For Intro Js Library Angular Script
 Angular Vs React Which One To Choose For Your App Mindbowser
Angular Vs React Which One To Choose For Your App Mindbowser
 Why You Should Learn React Instead Of Angular By Alex
Why You Should Learn React Instead Of Angular By Alex

 Ngforce A Js Library For Quickly Building Salesforce Apps
Ngforce A Js Library For Quickly Building Salesforce Apps
 Are There Any Reporting Library In Javascript Angular Js
Are There Any Reporting Library In Javascript Angular Js

0 Response to "23 Is Angular A Javascript Library"
Post a Comment