22 Inside Which Html Element Do We Put The Javascript Code
23/11/2020 · First, we give the HTML element a unique id. Then select it with var element = document.getElementById(ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. In HTML, JavaScript code is inserted between <script> and </script> tags.
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Inside which HTML element do we put the JavaScript? Posted by Vivek.Ramapuram on 6/18/2015 | Category: JavaScript Interview questions | Views: 15079 | Points: 40 Post | Interview FAQs | Exclusive Questions | Interview Home

Inside which html element do we put the javascript code. 1. Using a loop create the JavaScript needed to output (HTML output stream) the ODD numbers between 10 and 1500. Note: Each number should be on a separate line. 2. Write the HTML, CSS and/or JS needed to change the text color of a paragraph to any color (pick one) when the user's mouse is over an element's text. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
After an equal sign, you type the path to your Javascript file. We created a folder called scripts. Inside of this folder we placed a file called external_javascript.js. Note the new extension - js. 71).Give the syntax for selecting the current HTML element. 72).How do we select odd tr elements. 73).How do we write a click event that gets fired on a paragraph element. 74).We have mouse events, key board events etc. So Submit, Focus,Change etc are examples of what type of events? 75).Explain the syntax for hiding a paragraph element. null (4) - 1.Inside which HTML element do we put the JavaScript a <script> b <javascript> c <js> d <scripting> ans a 2 What is the correct null (4) - 1.Inside which HTML element do we put the... School SRM University
Write some js code that would remove all li elements with the text "batman" from the dom. Write javascript and html code that will do the following. Make a header that says "The Amazing Adder". Create a div. Inside the div place 2 input fields, num1 and num2. Type will be text and size will be 3. How many tags are in a regular element? What is the correct HTML tag for inserting a line break? Which of the following is not a valid PHP comparison operator? Who is making the Web standards? Where do all items for the same web site need to be saved? How can create an e-mail link? Where is the text of the title tag displayed? If you write HTML into javascript anywhere, it will think the HTML is written in javascript. The best way to include HTML in JavaScript is to write the HTML code on the page. The browser can't display HTML tags, so the browser will recognize the HTML and write this code in HTML.
Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. Here's the code for a basic HTML web page: ... In the above code, the style element sets the div size for your map. Set the div width and height to greater than 0px for the map to be visible. ... Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. Lastly, we can directly code Javascript into the HTML elements themselves. This is usually done to handle certain events and user actions, for example: onclick - When the user clicks on the element. onhover - As the mouse cursor hovers over the element. onkeypress - When the user presses a key. 4) SCRIPT IN THE HEAD OR BODY?
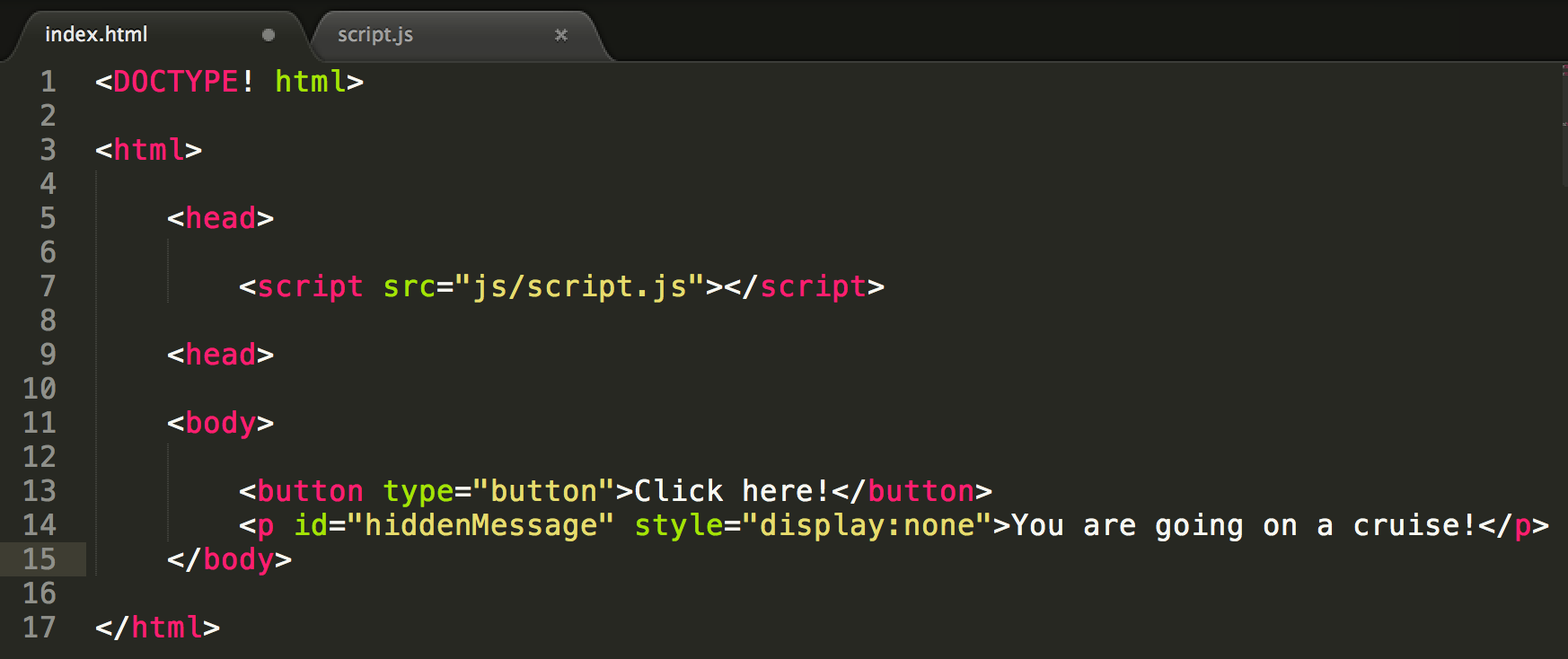
13/3/2019 · JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked. Examples: The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. As we are keeping our JavaScript code inside html pages by using <script> tag, it is upto us to keep our code in any location. However if we want our code to work as soon as the page loads, then we have to keep our JavaScript code inside <head> tag. Here is an sample of simple JavaScript code kept inside head tag.
JavaScript 1. Inside which HTML element do we put the JavaScript? Answer : < script > 2. What is the correct JavaScript syntax to write "Hello World"? Answer : ("Hello World") 3. Where is the correct... JavaScript Course Quiz 1. Discuss it. Question 10 Explanation: The getElementById () method of DOM (Document) will return the element that has the ID attribute with the specified value declared in the braces. After getting the element we can change its HTML by using the innerHTML function of the Javascript. With nesting inside of nesting, inside of nesting, it starts to get a little bit hairy and harder to maintain your code. What I like to do is create what I call a render function . I've sort of taken that from React, where we create separate components that will handle different complex data and different components in our markup.
The HTML <script> tag is used for declaring a script within your HTML document. Through this, you can define client-side JavaScript. But, what if you want to add external JavaScript inside an HTML Page? Well, you can easily do that too using the src attribute of the <script> tag. 2. What is the correct JavaScript syntax to change the content of the HTML element below? <p id="demo">This is a demonstration.</p> You answered: document.getElementById("demo").innerHTML = "Hello … There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
a) CSS is tightly integrated with the HTML structure. b) CSS is part of dynamic HTML. c) CSS stand for cascading style sheet. d) CSS is for design control of the Web page appearance. a) CSS is tightly integrated with the HTML structure. 41. To define a style sheet, you need to. Web Components are actually a collection of a few different technologies that allow you to create custom HTML elements. Those technologies are: HTML templates: Fragments of HTML markup using <template> elements that won't be rendered until they're appended to the page with JavaScript. Custom elements: Widely supported JavaScript APIs that let ... 1. Inside which HTML element do we put the JavaScript? <script> <js> <javascript> <scripting>. 2. What is the correct JavaScript syntax to change the content of the HTML element below? <p id="demo">This is a demonstration.</p> #demo.innerHTML = "Hello World!"; document.getElementById ("demo").innerHTML = "Hello World!"; document.getElementByName ...
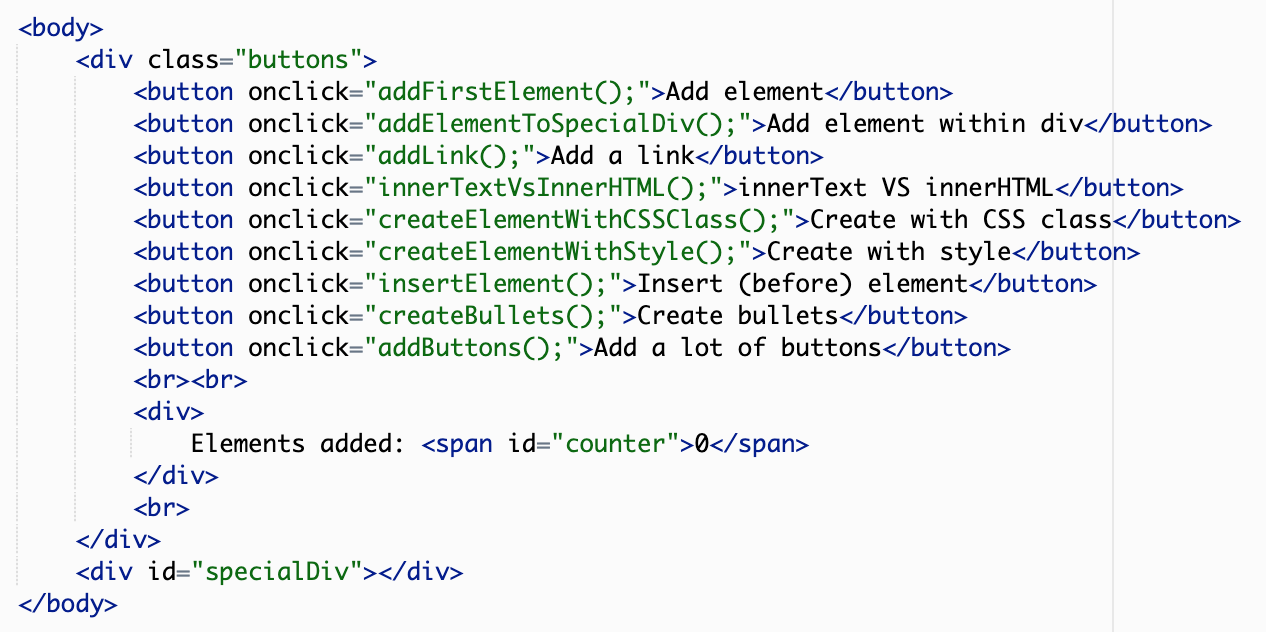
We give you the essential HTML document in advance, but you have to build the JavaScript code yourself, step by step to learn even more. We need an HTML to create new elements in An HTML document serves two purposes, the first is to show all the buttons we need to execute all the examples, second is a placeholder for adding new elements. text 1.75 KB. raw download clone embed print report. Inside which HTML Element do we put the JavaScript? If we write JavaScript within an HTML file, then we need to put it inside the following: <script>. // here we write the code for JavaScript. </script>. 23/8/2017 · The javascript for cloning the html element is fine. What you want to do is put your html "template" code inside a div tag, not a script tag. So you would have <div id="scripttags"></div> and inside this div you can just put your other html content.
Match. Gravity. Inside which HTML element do we put the JavaScript. Click card to see definition 👆. Tap card to see definition 👆. <script>. Click again to see term 👆. Tap again to see term 👆. What is the correct JavaScript syntax to change the content of the HTML element below? Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
 Javascript Online Quizzes Section 1
Javascript Online Quizzes Section 1
Add Child To A Html Element In Javascript
 Javascript Code In Html Javascript Code Can Be Added Chegg Com
Javascript Code In Html Javascript Code Can Be Added Chegg Com
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Createelement In Javascript
How To Createelement In Javascript
How Javascript Works The Internals Of Shadow Dom How To
 Javascript Changing Html Elements
Javascript Changing Html Elements
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
 The Web Standards Model Html Css And Javascript Web
The Web Standards Model Html Css And Javascript Web
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
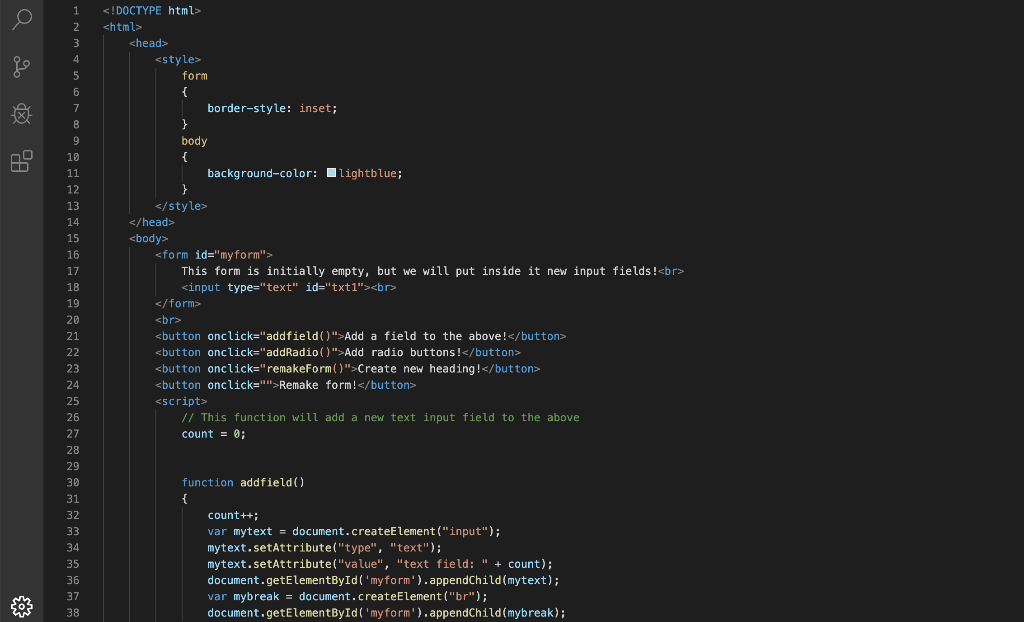
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
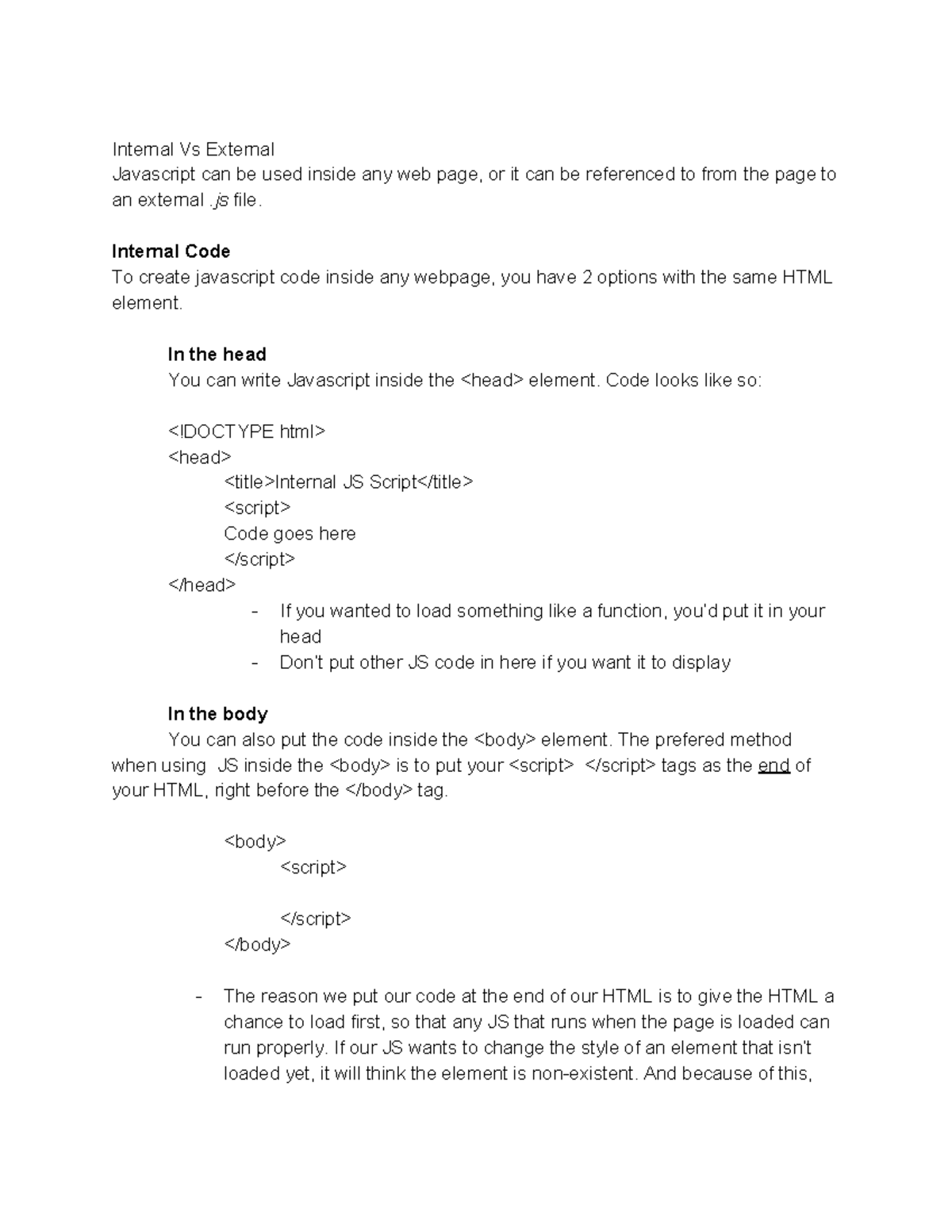
 Javascript Basics Lecture Notes 1 10 Studocu
Javascript Basics Lecture Notes 1 10 Studocu
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint

 Self Quiz Unit 5 Docx Javascript Quiz Results Score 24 Of
Self Quiz Unit 5 Docx Javascript Quiz Results Score 24 Of
 Question 1 Inside Which Html Element Would You Add Chegg Com
Question 1 Inside Which Html Element Would You Add Chegg Com

0 Response to "22 Inside Which Html Element Do We Put The Javascript Code"
Post a Comment