28 Get First Element Of Map Javascript
The first element in (a) is the last to get out. We can also implement Stack using a linked list instead of an array. The runtime will be the same. That's all! Queues. Queues are a data structure where the first data to get in is also the first to go out. A.k.a First-in, First-out (FIFO). The first member of our fruits array is apple and we can easily access it since we know the first element is on the 0 th index of the array. Let's say we now have an object whose first key name is fruits and the value is an array of fruits. ... A one-liner to get the first key name of a JavaScript object!
Faster Smoother Web Maps With New Browser Features Maps
Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
Get first element of map javascript. Aug 07, 2020 - A Map is a collection of elements in JavaScript in which each element is stored as a KV (key, value) pair. It is possible for a Javascript Map object to hold both objects The first parameter is the div element where the map will be placed and the other is the mapOptions object that holds the starting parameters of the map. The preceding line of code creates the map with the given options at the given div element and returns the map object to interact with the map later. May 29, 2020 - Javascript queries related to “first element in array . map js” ... javascript create variable containing an object that will contain three properties that store the length of each side of the box
Jun 09, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker Elements' values are accessed and manipulated through their respective keys. In JavaScript, there are two types of keyed collections: Map and Set. Both Maps and Sets in JavaScript can have a single value attributed to a single key, though you could hack it by attributing a List as a value, containing multiple
JavaScript Map get() Method with example, javascript map methods, abs() method, round() method, ceil() method, floor() method, pow() method, random() method, sqrt() method, max() method, min() method, log() method, sin() method, cos() method, tan() method etc. ... of an Element Getting Child Elements of a Node in JavaScript JavaScript ... 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. 3/9/2015 · It could also be done using the spread feature at ES6 and the next versions. Let's declare a new Map variable, then add two values. After that, we will use ... to convert the map into array or you can use Array.from then to get the first element just use [0] on the gotten array.
The key of the element to remove from the Map object. Return value true if an element in the Map object existed and has been removed, or false if the element does not exist. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This seems an odd request at first but it comes up frequently if you need to query or filter the data in any way using map, find or filter functions for example. Quite frequently I want to be able to retrieve values for a specific key value pair where I may not know what the key name is, but only the index (most commonly the first item).
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ...
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Understand How to use Array Destructuring in JavaScript ES6 with examples. ... Let's get the first and fourth element of the array: let [one, , , ... Inside Map iteration. We can also destruct the key-value pairs of a Map using [key, value] destructuring. 26/2/2020 · Write a JavaScript function to get the first element of an array. Passing a parameter 'n' will return the first 'n' elements of the array.
Apr 13, 2018 - How to uppercase the first letter of a string in JavaScript But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values() undefined > m.values() MapIterator {"a", "b"} Its all good though, the next () function of a fresh iterator will always return the first value. Nov 14, 2019 - This example shows how to get first key value from the Java HashMap without iterating over it using various approaches including using the Iterator, keySet method, values method, and Java 8 stream.
11/9/2015 · First item from a Map on JavaScript ES2015 (5 answers) Closed 5 years ago. In ES6, how do we quickly get the element? in MDN Syntax for Set, I didn't find an answer for it. javascript ecmascript-6. Share. Improve this question. Follow asked ... The JavaScript map() ... function is the callback function that will be run on each element in the array. To learn more about functions, you can read our ultimate guide to JavaScript functions. ... First, we declared a list of cookie prices in the variable "cookiePrices". Then, we used the map() ... Transforming an array by putting each element through a function is done with map. You can use reduce to combine all the elements in an array into a single value. The some method tests whether any element matches a given predicate function. And findIndex finds the position of the first element that matches a predicate. Exercises Flattening
17/9/2019 · First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Example: This example illustrate the above approach. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
How to get first key element from TreeMap (Sorted Map)? - Java TreeMap Programs hashmap.size () returns the # of elements in the hashmap hashmap.get (<key>) returns the value of the element of the given key hashmap.has (<key>) checks to see if the hashmap contains the key that... The get() method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The entries() method returns a new Iterator object that contains the [key, value] pairs for each element in the Map object in insertion order. In this particular case, this iterator object is also an iterable, so the for-of loop can be used. When the protocol [Symbol.iterator] is used, it returns ... Just like map () and filter (), reduce () also executes the callback for each element of the array. To better understand reduce, we first need to understand two terms: " accumulator" and "reducer". The accumulator is the value that we end up with, and the reducer is what action we will perform in order to get to one value.
In this tutorial, you will learn two different ways to remove the first element of an array in JavaScript. 1. Using Array.shift () method. The shift () method removes the first element of an array, it updates the original array. Example: const arr = [1,2,3,4]; arr.shift() // returns 3 (length of arr) console.log(arr) // [2,3,4] 2. @Deke about twice in the console, that's because you are using it inside the map function You don't need a map function to get the first, use it directly: fruits[0].name - Calvin Nunes Aug 15 '18 at 19:57 One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
My first reaction to this problem was, "I know! I'll create an empty array of length 100 and map the indices to each element!" JavaScript allows you create an empty array of length n with the Array constructor, like this: const arr = Array(100); Perfect, right? I have an array of length 100, so now I just need to map the index to each ... May 29, 2020 - Get code examples like "first element in array . map js" instantly right from your google search results with the Grepper Chrome Extension. As our reduce function loops through the array, in the same way as map function, value will get individual data of array starting from 1 i.e first element of array.
Sep 24, 2020 - In this tutorial, we'll discuss how to get the first key-value pair from a HashMap without knowing the key. Definition and Usage. The firstElementChild property returns the first child element of the specified element. The difference between this property and firstChild, is that firstChild returns the first child node as an element node, a text node or a comment node (depending on which one's first), while firstElementChild returns the first child node as an element node (ignores text and comment ... The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
Aug 05, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. // Clear the map by removing all the elements map.clear(); map.size // It will return, 0 MapIterator: keys(), values(), and entries() in JavaScript. The methods keys(), values() and entries() methods return a MapIterator, which is excellent because you can use a for-of or forEach loop directly on it. First, create a simple Map:
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Setting Up An Existing Map Maps Sdk For Android Google
Setting Up An Existing Map Maps Sdk For Android Google
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Proful Sadangi On Twitter Javascript Array Function Map
Proful Sadangi On Twitter Javascript Array Function Map
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Map Array Array Map Method Mdn
 Improved Accessibility In The Maps Javascript Api Google
Improved Accessibility In The Maps Javascript Api Google
 Dart Flutter Map Hashmap Tutorial With Examples Bezkoder
Dart Flutter Map Hashmap Tutorial With Examples Bezkoder

 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
![]() Open Source Web Gis Development Roadmap Gis Lounge
Open Source Web Gis Development Roadmap Gis Lounge
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Known Js Iterators Codeacademy Editor Won T Accept Flat
Known Js Iterators Codeacademy Editor Won T Accept Flat
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
How To Create An Effective Customer Journey Map Examples
Views Of The World Rediscovering The Worldviews Of The
 React Google Map With A Custom Pin Marker Mindbowser
React Google Map With A Custom Pin Marker Mindbowser
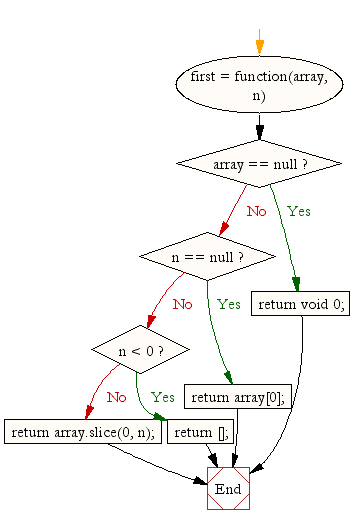
 Get The First Element Of An Array W3resource
Get The First Element Of An Array W3resource
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
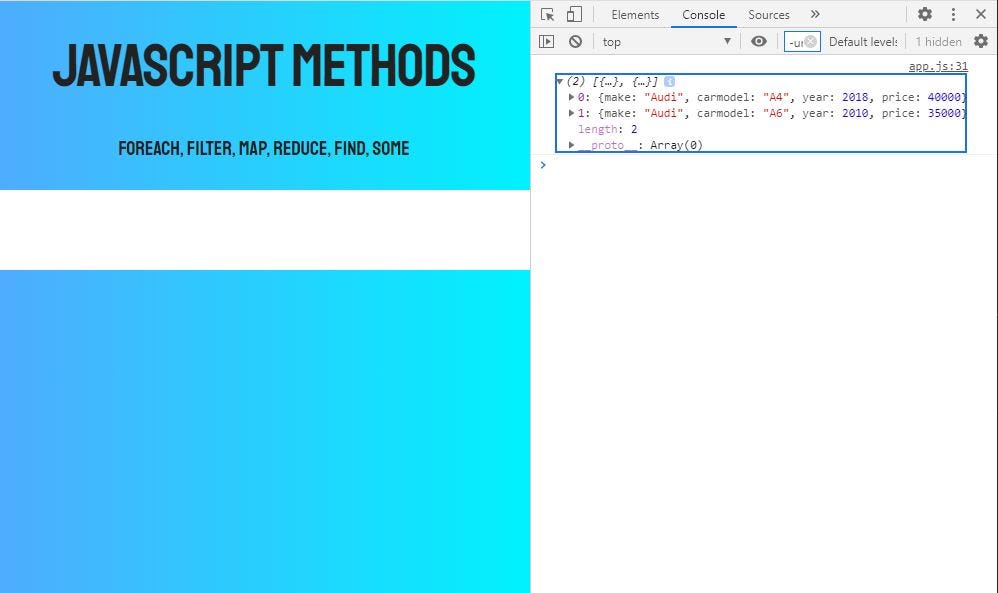
 Javascript Array Methods Foreach Map Some Find Filter
Javascript Array Methods Foreach Map Some Find Filter
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T



0 Response to "28 Get First Element Of Map Javascript"
Post a Comment