34 How To Use Indexof In Javascript
JavaScript - How to Use the indexOf method in JavaScript The indexOf () method is a part of the Array prototype and the String prototype, and therefore it applies to objects of both types. The method returns the first index at which a given element can be found in the Array or String, or -1 if the element being searched for was not found. First, use the indexOf () method to find the first occurrence of the substr in the str. Then, use the while loop to repeatedly find the next position of the substr in the str starting from the last found position + 1. 3) The indexOf () and case-sensitivity The indexOf () is case-sensitive.
 Array Methods Help Please Javascript Codecademy Forums
Array Methods Help Please Javascript Codecademy Forums
Definition and Usage The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive.

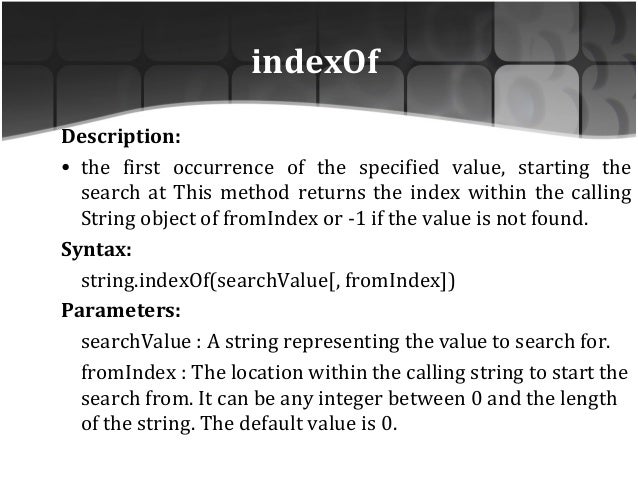
How to use indexof in javascript. indexOf JavaScript: Main Tips The indexOf JavaScript returns the position of the first occurrence of a specified value inside a string variable. If the specified value is not found, the return value is -1. The.indexOf JavaScript method is case sensitive. Nov 07, 2019 - The Indexof in JavaScript is used to return the starting position of the word. It basically returns the index of the particular element in the array. Use the following syntax to use the indexOf() method. ... fromIndex − The location within the calling string to start the search from. It can be any integer between 0 and the length of the string. The default value is 0.
1 week ago - The first index of the element in the array; -1 if not found. ... indexOf() compares searchElement to elements of the Array using strict equality (the same method used by the === or triple-equals operator). Description: indexOf () compares searchElement to elements of the Array using strict equality (the same method used by the === or triple-equals operator). The indexOf () method returns the first ... indexOf method in an object array in JavaScript Last Updated : 20 May, 2019 To access the index of the object from the array of an object by having a value of an object, We are going to use a few of the methods.
In JavaScript, indexOf () is a string method that is used to find the location of a substring in a string. Because the indexOf () method is a method of the String object, it must be invoked through a particular instance of the String class. Aug 08, 2020 - Below examples illustrate the Array indexOf() method in JavaScript: Example 1: In this example the method will searched for the element 2 in that array return that element indesx. ... Example 2: In this example the method will searched for the element 9 in that array if not found then return -1. ... Writing code in comment? Please use ... indexOf() Method is used to get index of the first occurrence of a criteria specified in the parameters of the IndexOf method. A common scenario can be when a system admin wants to find the index of the '@' character of the email Id of a client and then wants to get the remaining substring.
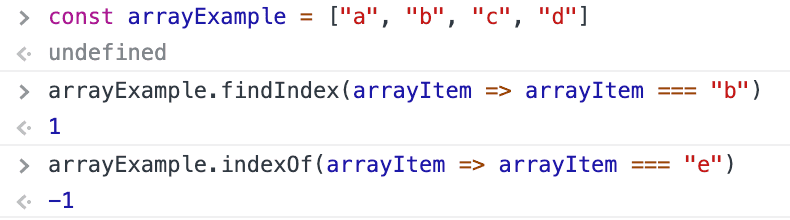
The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. Use find() for a single item or filter() for multiple items. Do you need to find the index of the element? Use indexOf() to search for a primitive or findIndex() to search with a function. Continue your JavaScript learning with iteration methods, accessor methods, and mutator methods. Introduction to the JavaScript array indexOf () method To find the position of an element in an array, you use the indexOf () method. This method returns the index of the first occurrence the element that you want to find, or -1 if the element is not found. The following illustrates the syntax of the indexOf () method.
The 'indexOf' array method returns the index position of the array where the supplied value is found. If the item is not found, -1 is returned. Using this me... To summarize, charAt() and slice() will help return string values based on index numbers, and indexOf() and lastIndexOf() will do the opposite, returning index numbers based on the provided string characters. Finding the Length of a String. Using the length property, we can return the number of characters in a string. "How are you?".length; Jun 01, 2020 - If you are working with arrays in JavaScript, particularly with large arrays, there may be a scenario to find only the specific array element to accomplish a certain task. The indexOf method, as the name shows, is used to search the index of an array element.
indexOf() method is used to search for the index of an element in a given array; it can also be used to find the position of a character or a substring in a string. The indexOf() method returns the position of the element/substring if it is found; else, it returns -1. The indexing starts from 0, so the first element of an array and the first word in a string always return 0. Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. The indexOf method returns -1 if the search value is not found. The indexOf method is case sensitive. Mar 23, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
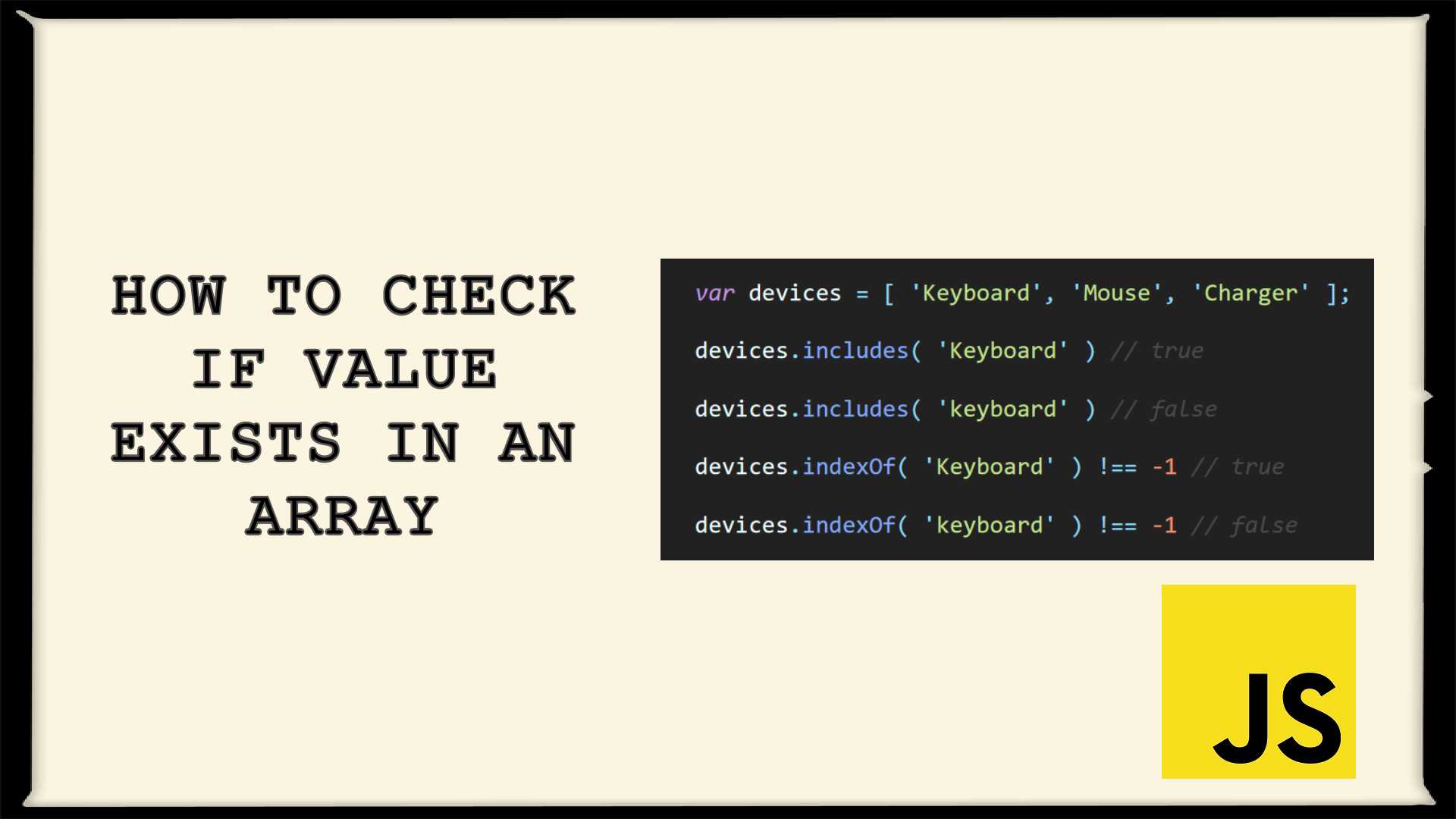
The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. Instead of repeating our search value/variable, we're using JavaScript's native Array.prototype.indexOf() method to see if it exists in an array of values. indexOf() returns the value's position, so we only have to make sure the result is different from -1 (which is what indexOf() returns if the value isn't found). 1 week ago - Javascript indexOf() method returns a first index at which a given item can be found in the array, or -1 if it is not present. Javascript Array IndexOf.
Mar 01, 2012 - Now I would like to have the indexOf the object which hello property is 'stevie' which, in this example, would be 1. I'm pretty newbie with JavaScript and I don't know if there is a simple method or if I should build my own function to do that. The JavaScript indexOf () method is the best way to find out if one string exists inside of another. If it does, the starting position of that searched string is returned. If the sub-string does not exist, then "-1" is returned; this is a reliable indicator of "does not exist". Helpful links for the JavaScript indexOf () method The JavaScript indexOf () method checks whether a string or an array contains a particular value. The method returns the index number at which that value is found in the string or array. If the specified value is not found, indexOf () returns "-1." In this tutorial, we discussed the basics of arrays, strings, and how they are indexed.
The indexOf() method returns the position of the element/substring if it is found; else, it returns -1. The indexing starts from 0, so the first element of an array and the first word in a string always return 0. How to use indexOf() method in JavaScript is explained in this article. 6 days ago - If you want to find an index of the particular item in the array, use the Javascript array indexOf() method. 1. String indexOf () Method. The most common (and perhaps the fastest) way to check if a string contains a substring is to use the indexOf () method. This method returns the index of the first occurrence of the substring. If the string does not contain the given substring, it returns -1. The indexOf () method is case-sensitive and accepts two ...
Introduction to JavaScript indexOf() JavaScript indexOf() method used to find the occurrence of an item in an array. Method name indicates index means sequence values position. So, the indexOf() method always used with an array. indexOf() position always starts with 0 and ends with N-1. N is an array length. The indexOf () method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex. Returns -1 if the value is not found. Note: For the Array method, see Array.prototype.indexOf (). The JavaScript indexOf () method is used to determine if a string contains a given substring. It searches for the substring in a string and returns the index of the first such occurrence of the specified string. If the substring is not found, the indexOf () method returns -1.
IndexOf allows us to search a string in JavaScript for a match. So what is this number being returned to us? It's the index of the first character's position when there is a match. So how do we use it? Typically we would use indexOf combined with a conditional statement - but before we go there, consider this example:
 A Neat Little Trick With Javascript S Indexof Dev Community
A Neat Little Trick With Javascript S Indexof Dev Community
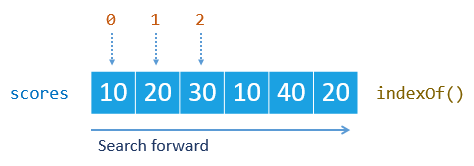
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
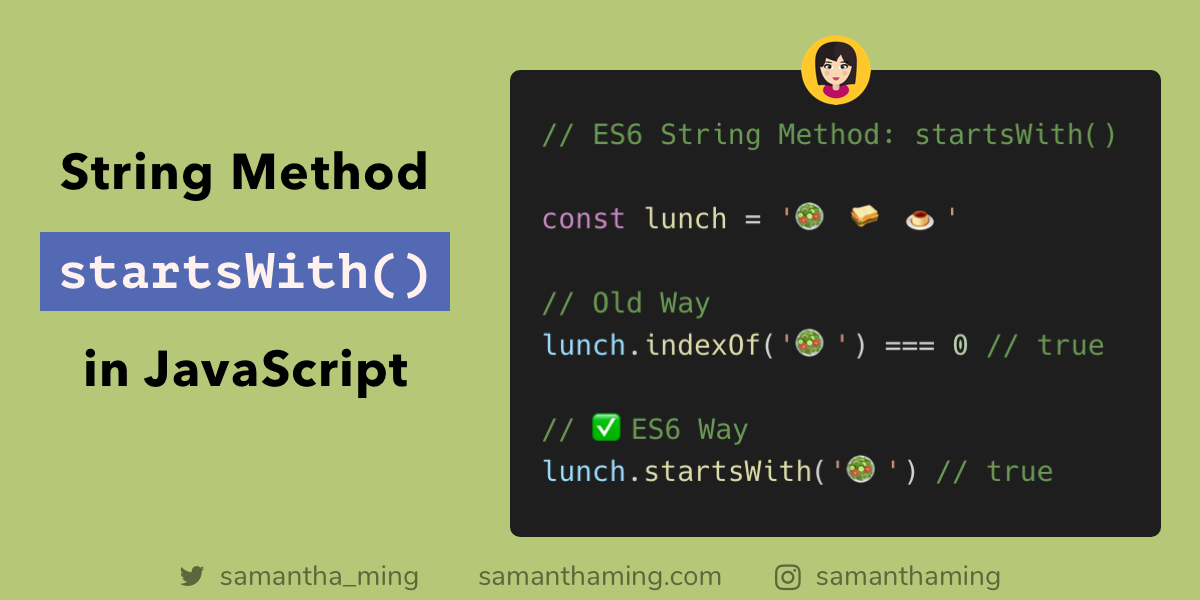
 String Startswith Method In Javascript By Samantha Ming
String Startswith Method In Javascript By Samantha Ming
 How To Check If A String Contains A Substring In Javascript
How To Check If A String Contains A Substring In Javascript
 Javascript Use Indexof And Substr Chegg Com
Javascript Use Indexof And Substr Chegg Com
 Make Your Javascript Code Shine Knockout Old Es5 Hacks
Make Your Javascript Code Shine Knockout Old Es5 Hacks
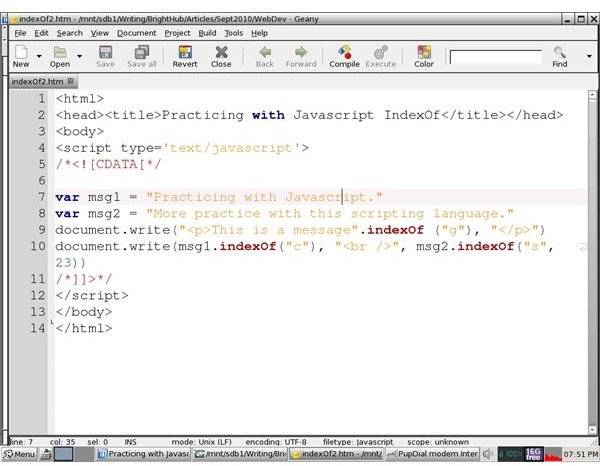
 How To Use The Javascript Indexof Method Bright Hub
How To Use The Javascript Indexof Method Bright Hub
 String Indexof Method In Javascript Devconquer
String Indexof Method In Javascript Devconquer
 Javascript Indexof Complete Guide To Javascript Indexof
Javascript Indexof Complete Guide To Javascript Indexof
 Javascript String Indexof How To Get Index Of String
Javascript String Indexof How To Get Index Of String
 How To Check Array Contains A Value In Javascript Scratch Code
How To Check Array Contains A Value In Javascript Scratch Code
 Javascript Array Methods Includes Indexof Join
Javascript Array Methods Includes Indexof Join
 How To Use Indexof On Array Of Object In Javascript Code Example
How To Use Indexof On Array Of Object In Javascript Code Example
Use Indexof To Validate An Email Address In Javascript
 Javascript String Methods You Should Know Javascript Tutorial
Javascript String Methods You Should Know Javascript Tutorial
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
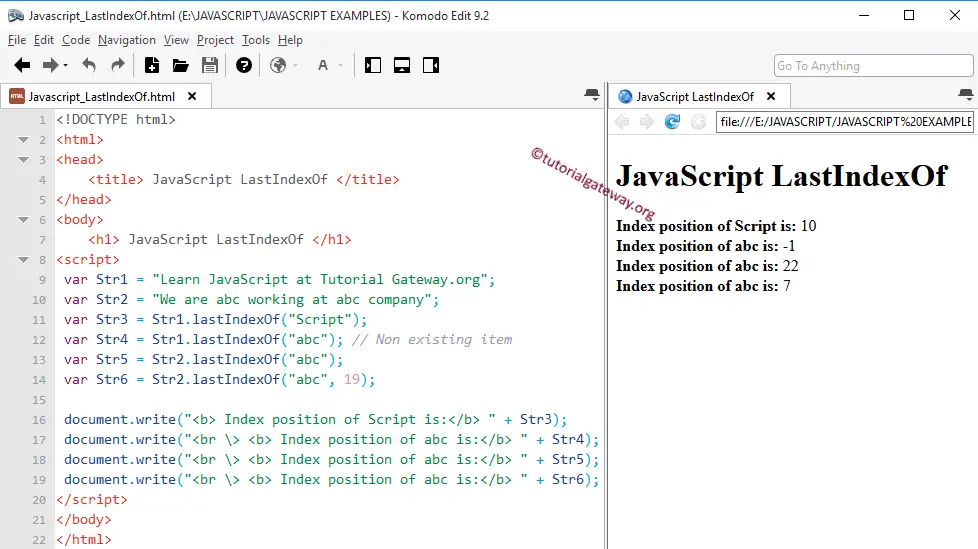
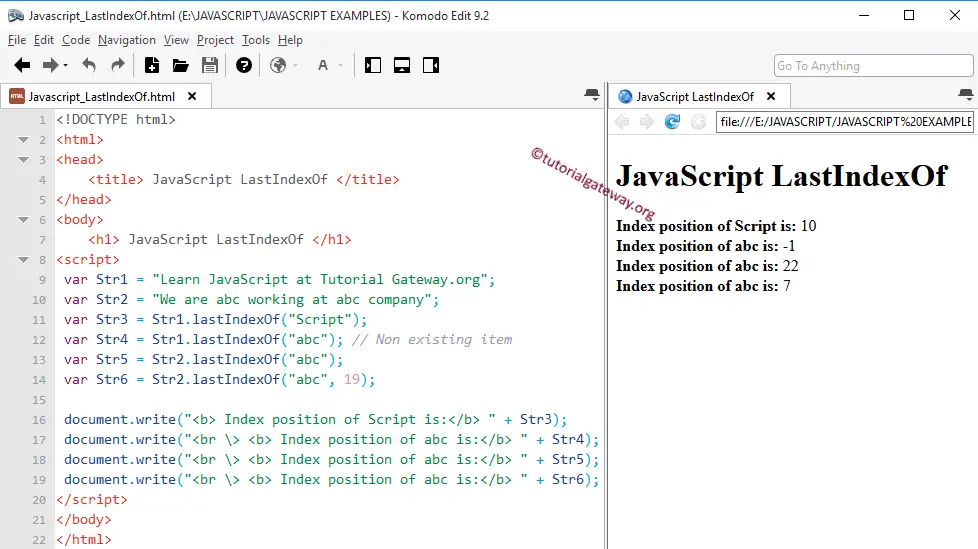
 Javascript Lastindexof Example
Javascript Lastindexof Example
 Javascript Tutorial 19 Indexof
Javascript Tutorial 19 Indexof
 Find The Index Of An Item In A Javascript Array The
Find The Index Of An Item In A Javascript Array The
 Javascript Indexof Complete Guide To Javascript Indexof
Javascript Indexof Complete Guide To Javascript Indexof
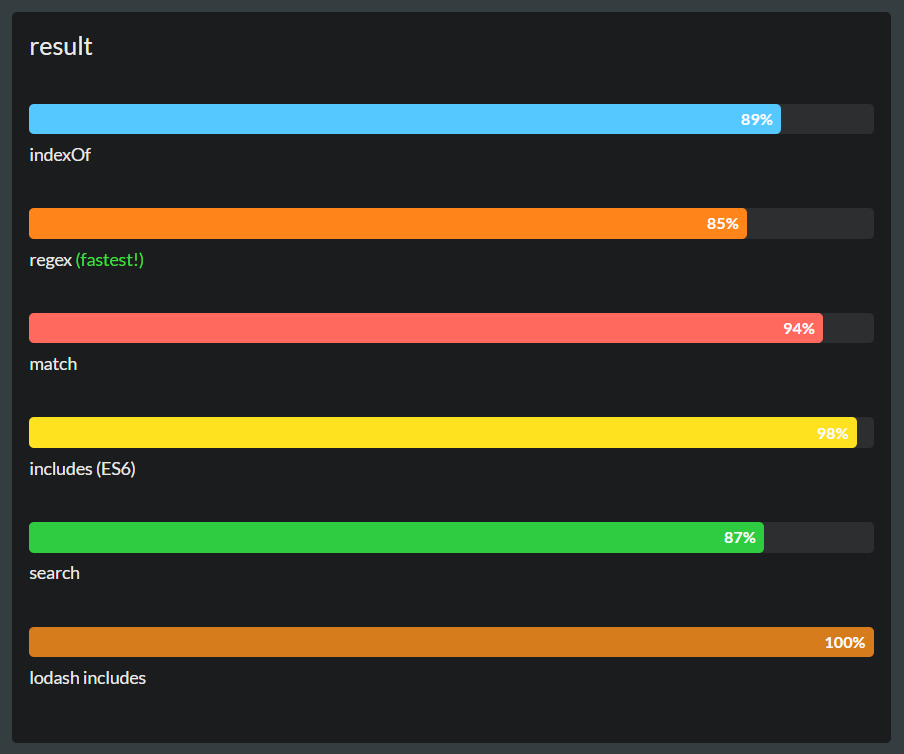
 Top 6 Ways To Search For A String In Javascript And
Top 6 Ways To Search For A String In Javascript And
Lib Prefer Using Array Includes Instead Of Array Indexof
 Searching For Primitives Using Indexof In Javascript
Searching For Primitives Using Indexof In Javascript
 Javascript Array Findindex Find First Occurrence Index Of
Javascript Array Findindex Find First Occurrence Index Of
 How To Get The Index Of An Item In An Array In Javascript
How To Get The Index Of An Item In An Array In Javascript
 Javascript Built In String Functions
Javascript Built In String Functions
Difference Between Search And Indexof In Javascript
 Javascript How To Insert Elements Into A Specific Index Of
Javascript How To Insert Elements Into A Specific Index Of
 Ways To Check If A String Starts With Specific Characters
Ways To Check If A String Starts With Specific Characters
 List Of All Useful Javascript String Methods With Detailed
List Of All Useful Javascript String Methods With Detailed
 Basics Of Javascript String Indexof Method By Jakub
Basics Of Javascript String Indexof Method By Jakub


0 Response to "34 How To Use Indexof In Javascript"
Post a Comment